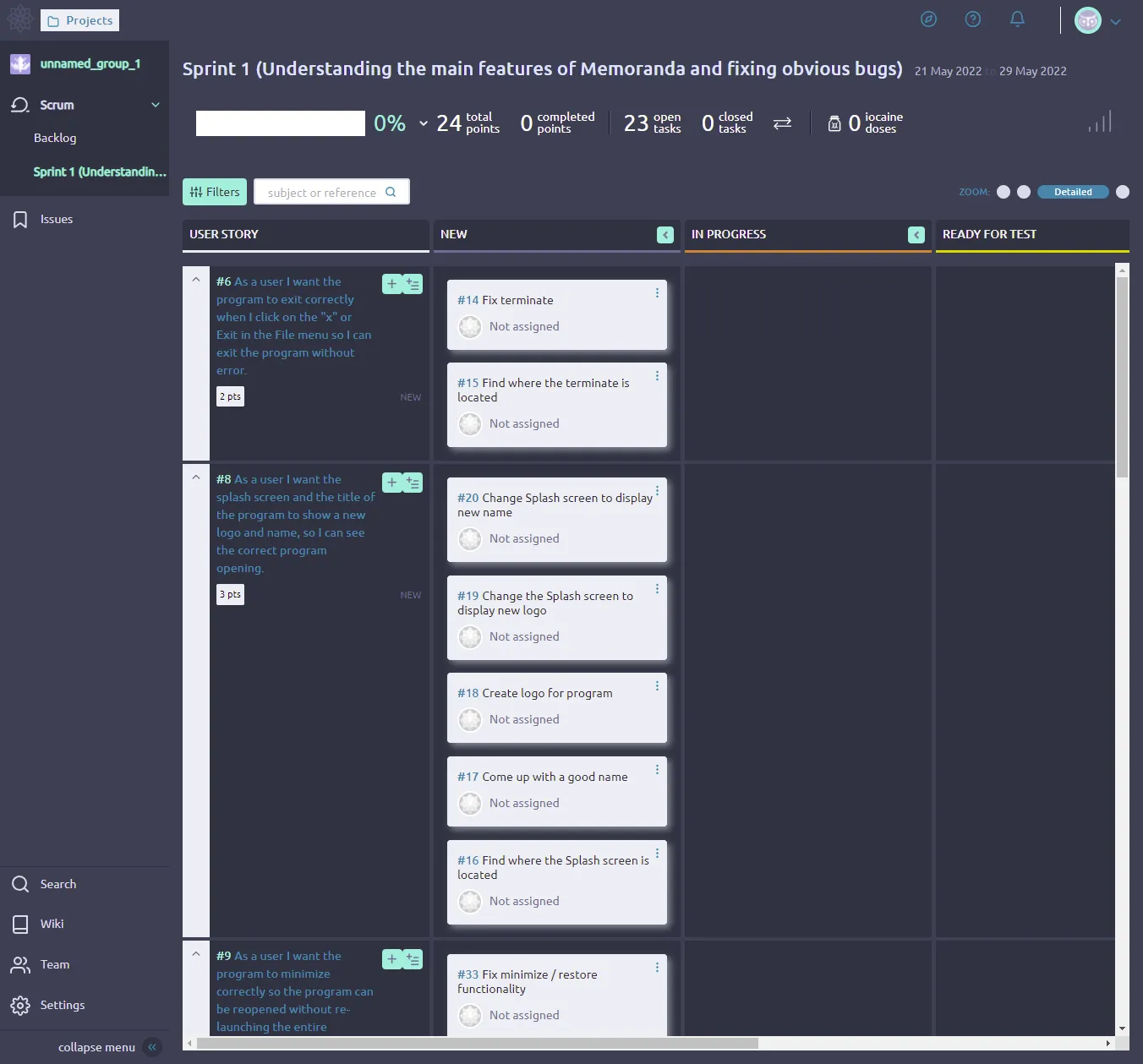
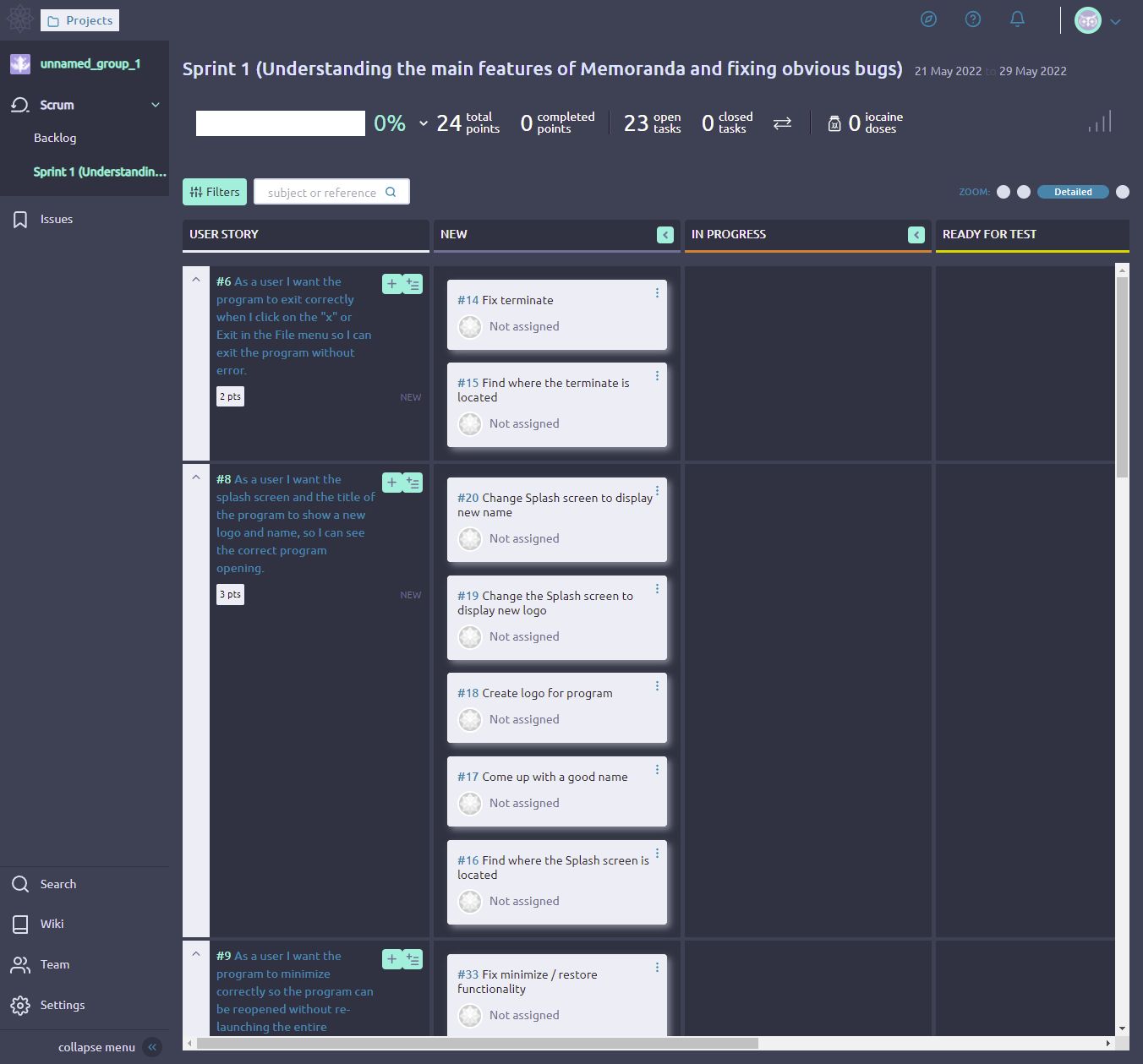
A simple dark theme using the default color scheme for taiga.io
Enhanced Dark for: taiga.io by jdyet

Details
Authorjdyet
LicenseGNU General Public License v3.0
Categoryuserstyles
Created
Updated
Size4.5 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name Enhanced Dark for: taiga.io
@version 20220526.19.46
@namespace userstyles.world/user/jdyet
@description A simple dark theme using the default color scheme for taiga.io
@author jdyet
@license GNU General Public License v3.0
==/UserStyle== */
@-moz-document domain("taiga.io") {
/* created by jdyet@asu.edu */
/* created by jdyet@asu.edu */
.taskboard {
background: #3b4252
}
.taskboard-inner {
background: #3b4252;
}
.taskboard-cards-box {
background-color: #2d3440;
}
.taskboard-row-title-box .folding-actions {
background: #eceff4;
}
.taskboard-table .task-colum-name {
background-color: #2d3440;
border-bottom: 3px solid #eceff4;
color: #eceff4;
}
.card-inner {
background: #eceff4;
}
.taskboard-table .task-colum-name:first-child {
background-color: #2d3440;
}
.taskboard-row-title-box .us-subject {
color: #008aa8;
}
.taskboard-row-title-box .us-ref {
color: #83eede;
}
.taskboard-row-title-box .taskboard-us {
background: #2d3440;
padding: 0.5rem;
position: relative;
width: 100%;
}
.navbar {
background: #3b4252
}
.taskboard-header {
background: #3b4252;
}
.large-summary {
background: #3b4252;
}
.ticket-data {
background: #3b4252
}
.lightbox {
background: rgb(0 0 0 / 95%);
}
.detail .detail-content,
.detail .detail-header-container {
background: #3b4252;
}
.detail {
background: #3b4252;
}
.wysiwyg p,
tg-html-editor .ck-content p {
color: #ccced1;
}
.related-tasks-body .task-name .task-name-subject {
color: #d0dbd9;
}
.detail-title-wrapper .detail-subject {
color: #83eede;
}
.btn-big,
.btn-board,
.btn-filter,
.btn-icon,
.btn-small {
background-color: #83eede;
color: #2e3440;
}
.lb-user-list .user-list-name {
color: #83eede;
}
.taskboard h1 .date {
color: #b1b9c9;
}
.main {
flex: 1;
min-width: 0;
padding: 1rem;
background: #3b4252;
}
.summary {
background: #3b4252;
color: #fff;
}
article,
aside,
details,
figcaption,
figure,
footer,
header,
hgroup,
menu,
nav,
section {
display: block;
background: #3b4252;
}
.sprints .sprint-table .row .us-name-text {
color: #e3e3e3;
}
.backlog-table-body .user-story-name,
.multiple-drag-mirror .user-story-name {
color: #e3e3e3;
}
.backlog-top {
background-color: #3b4252;
}
.backlog-bottom {
background-color: #3b4252;
}
.backlog-table-body .row,
.multiple-drag-mirror .row {
background-color: #2d3440;
}
.backlog-table-header .backlog-table-title {
align-items: center;
margin-bottom: 0;
}
.backlog-table-body .row,
.backlog-table-header .row {
background: #2d3440;
}
.backlog-menu {
color: #2e3440;
padding: 1rem 0;
background: #3b4252;
}
.sprints .sprint-table .row {
background: #2d3440;
border-bottom: 1px solid #d8dee9;
}
h1,
h2,
h3,
h4,
h5,
h6 {
color: #d7e5ff;
}
.table-team .attribute .points {
color: #83eede;
}
.table-team .avatar .position {
color: #e3e3e9;
}
.menu-tertiary ul li a {
color: #d8dee9;
background-color: #3b4252;
border-right: 1px solid;
border-bottom: 1px solid;
}
.issue-header {
background: #3b4252;
}
.menu-secondary {
background: #3b4252;
}
.menu-tertiary {
background-color: #3b4252;
border-right: 1px solid #3b4252;
min-height: calc(100vh - 48px);
}
.wrapper {
background: #3b4252;
}
.profile-timeline .activity-item .activity-info {
align-items: center;
color: #008aa8;
display: flex;
margin-right: 130px;
}
a,
a:visited {
color: #83eede;
text-decoration: none;
}
.profile-timeline .activity-item {
border-bottom: 1px solid #e2e3e9;
border-right: 1px solid #e2e3e9;
border-left: 1px solid #e2e3e9;
}
.profile-timeline .activity-item .activity-date {
color: #b2b0cc;
}
:root {
background: #3b4252;
--ck-todo-list-checkmark-size: 16px;
}
.home-wrapper .title-bar {
background: #f1f1f44d;
}
.watching-empty p,
.working-on-empty p {
color: azure;
text-shadow: 0 0 black;
}
.navbar-dropdown {
background: #B2B0CC;
}
.project-list-wrapper .project-list-title {
background: #3b4252;
}}