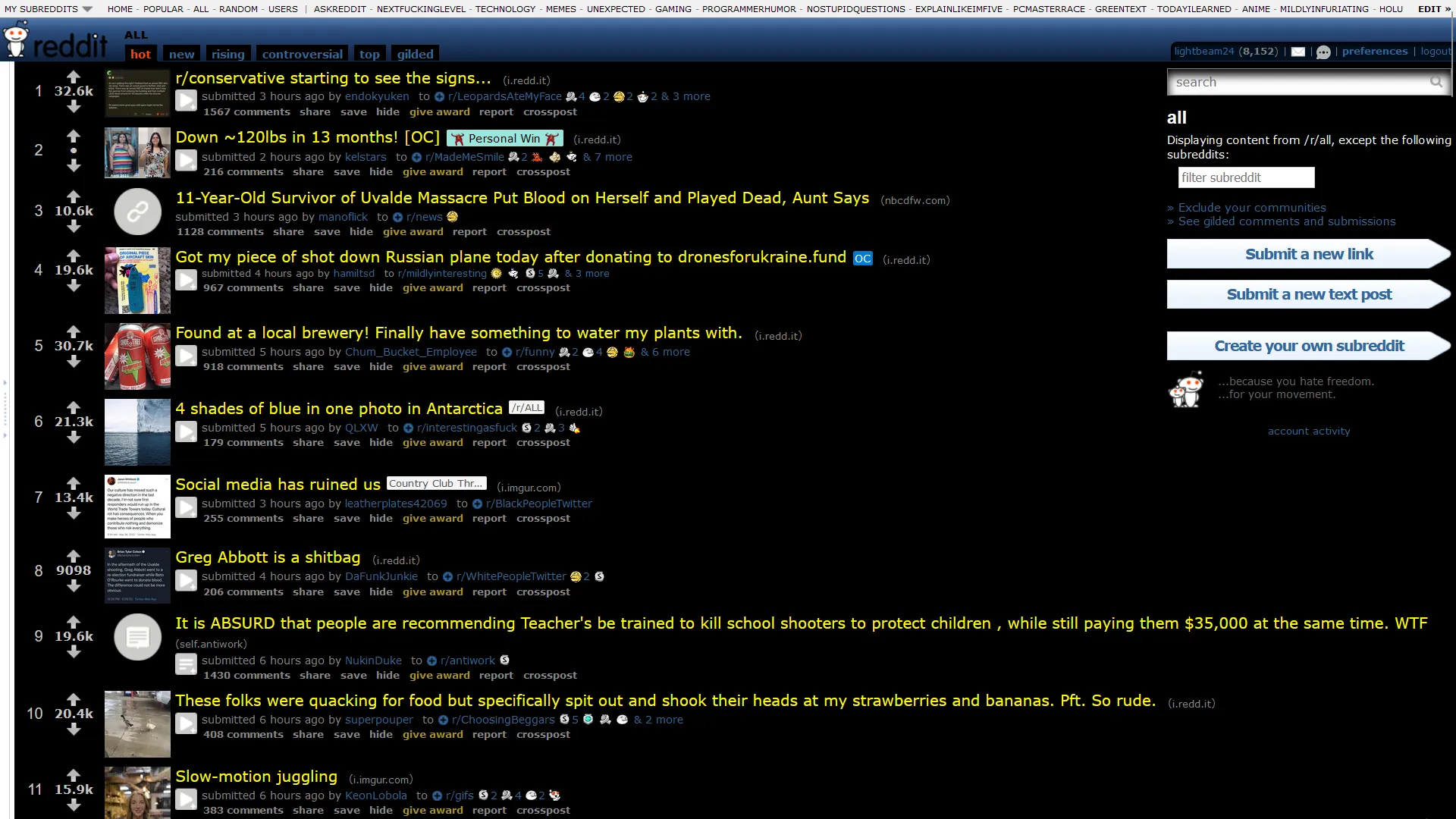
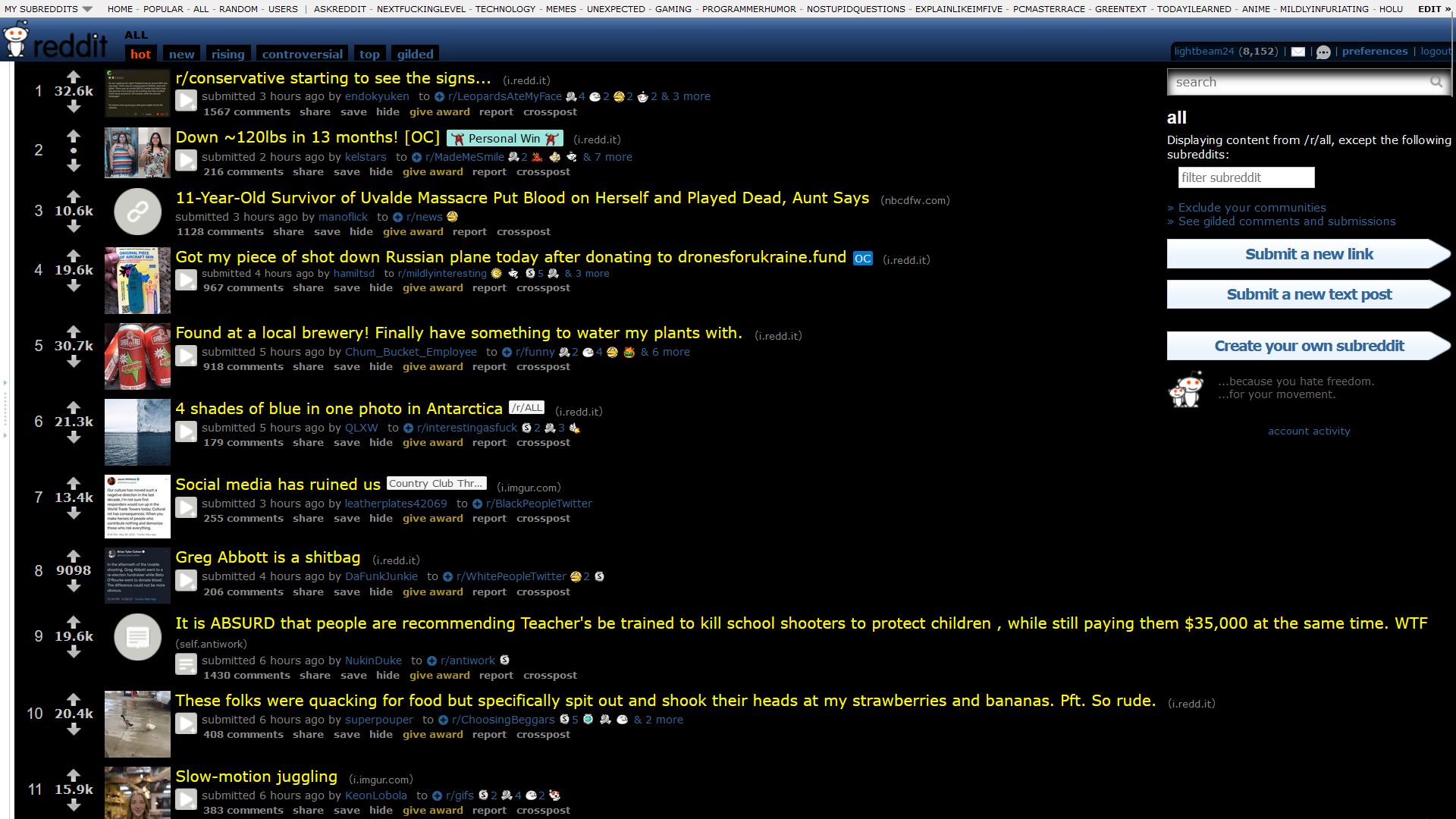
/* ==UserStyle==
@name Old Reddit DarkShade
@namespace reddit.com
@version 0.3
@description A dark theme for old reddit
@author lightbeam
@advanced select backgroundColor "Background Color" {
"Old Reddit DarkShade (Lights Out)": "#000",
"Modernist (Dark Grey)": "#111",
}
@advanced select postColor "Post Color (Unvisited)" {
"Old Reddit DarkShade (Yellow)": "#fffb00",
"Standard (Blue)": "#0000ff",
"Modernist (White)": "#fff",
}
@advanced select postColorVisited "Post Color (Visited)" {
"Old Reddit DarkShade (Dark Red)": "#b50000",
"Standard (Purple)": "#551a8b",
"Modernist (Grey)": "#777",
}
@advanced select codeBackground "Code Block Style" {
"Old Reddit DarkShade (Dark Blue)": "#1e1e2d",
"Modernist (Dark Grey)": "#222",
}
==/UserStyle== */
@-moz-document domain("reddit.com") {
/* Section 1: Make background black, text white */
/* Changes background to black */
body {
background: /*[[backgroundColor]]*/;
color: white;
}
/* Does the same for right side */
.side {
background-color: /*[[backgroundColor]]*/;
}
.sidebox .spacer {
background: /*[[backgroundColor]]*/;
}
.morelink .nub {
background-color: /*[[backgroundColor]]*/;
background-position: -62px -1369px;
}
.linklisting .md, .commentarea .md {
color: white;
}
.titlebox form.toggle, .leavemoderator {
background: /*[[backgroundColor]]*/;
}
/* color on "sorted by" */
.menuarea {
color: white;
}
/* color on karma count */
.titlebox {
color: white;
}
/* subname */
.titlebox h1 a {
color: white;
}
/* Comment Count */
.panestack-title .title {
color: white;
}
/* V0.2: Text on side */
.md-container-small .md, .side .md {
color: white;
}
/* 0.3: Topmost Bar */
#sr-header-area {
background-color: /*[[backgroundColor]]*/;
}
.sr-bar a {
color: white;
}
.dropdown.srdrop .selected {
color: white;
}
#sr-more-link {
color: white;
background-color: /*[[backgroundColor]]*/;
}
/* Section 2: Radical design elements (Squared corners + skeuomorphism esque gradients) */
/* Topbar */
#header {
background-image: linear-gradient(to top, rgb(15, 33, 62), rgb(44, 78, 128), rgb(142, 185, 232));
border-bottom: 1px solid #052f57;
}
/* topbar tabs */
.tabmenu li.selected a {
color: orangered;
background-color: /*[[backgroundColor]]*/;
border: 1px solid #052f57;
border-bottom: 1px solid /*[[backgroundColor]]*/;
}
.tabmenu li a {
padding: 2px 6px 0 6px;
background-color: /*[[backgroundColor]]*/;
}
/* Profile section */
#header-bottom-right {
background-color: #010f1e;
box-shadow: inset 2px 2px 4px black;
}
/* Comment box */
.usertext-edit textarea {
box-shadow: inset 0px 6px 10px black;
}
/* Save Comment */
.usertext button {
border-radius: 0;
background-image: linear-gradient(to top, rgb(176, 176, 176), rgb(200, 200, 200), rgb(255, 255, 255));
}
/* Search bar */
#search input[type="text"] {
box-shadow: inset 0px 6px 10px black;
}
/* Text posts */
.link .usertext-body .md {
background-color: #222;
border: 1px solid #fff;
border-radius: 0;
box-shadow: inset 0px 3px 5px black;
}
/* link info */
.linkinfo {
border: 1px solid #fff;
background-color: #222;
border-radius: 0;
box-shadow: inset 0px 3px 5px black;
}
/* V0.2: Message: Unread */
.message.new > .entry {
background-color: #222;
border: 1px solid #E9E9E9;
padding: 6px;
box-shadow: inset 2px 6px 10px black;
}
/* V0.2: Infobar */
.infobar {
background-color: #222;
border-color: #fff;
box-shadow: inset 0px 3px 5px black;
}
/* V0.2: Crossposts */
.crosspost-preview {
background: #222;
border: 1px solid #C6C6C6;
border-radius: 0;
box-shadow: inset 0px 3px 5px black;
}
.crosspost-preview.video .crosspost-preview-content {
background-color: #111;
box-shadow: inset 0px -3px 5px black;
}
/* V0.2: Video background when scrolling down */
.pinnable-content.pinned {
background-color: /*[[backgroundColor]]*/ !important;
box-shadow: 0 10px 20px 0 rgba(155,155,255,0.5) !important;
}
/* V0.3: Unrounds Snoo Button on overview page */
.linkinfo.snoovatar-link {
border-radius: 0;
}
/* V0.3: Trophy case */
.sidecontentbox .content {
background: #222;
border: 7px solid #555;
}
.trophy-name {
color: white !important;
}
/* V0.3: Submit page */
.roundfield {
background-color: #333;
border-radius: 0;
border: 1px solid #777;
}
.roundfield textarea, .roundfield input[type="text"], .roundfield input[type="url"], .roundfield input[type="password"], .roundfield input[type="number"], #compose-message .roundfield select {
border: 1px solid gray;
box-shadow: inset 2px 6px 10px black;
}
#newlink-with-image-upload .image-upload-drop-target {
background-color: #111;
}
.content.submit .info-notice {
background-color: #333;
border: 1px solid #777;
}
/* V0.3: Unrounds various things */
.rounded {
border-radius: 0;
}
/* Section 3: Personal preferences (stuff I added because I wanted to) */
/* Post Title Color */
.thing .title {
color: /*[[postColor]]*/;
}
.thing .title:visited {
color: /*[[postColorVisited]]*/;
}
/* strikethough */
.md del {
color: #ccc;
}
/* quote */
.md blockquote {
color: #0f0;
border-left: 2px solid #0f0;
}
/* code in comment */
.md code, .md pre {
border: 1px solid #e6e6de;
background-color: /*[[codeBackground]]*/;
border-radius: 0;
}
/* V0.2: highlighted comments */
.usertext.border .usertext-body {
background-color: #770;
}
/* Section 4: Hide Stuff */
/* Hide "Get New Reddit" */
#sr-header-area .redesign-beta-optin {
display: none;
}
}