This is a fork from a style created by kedouvv
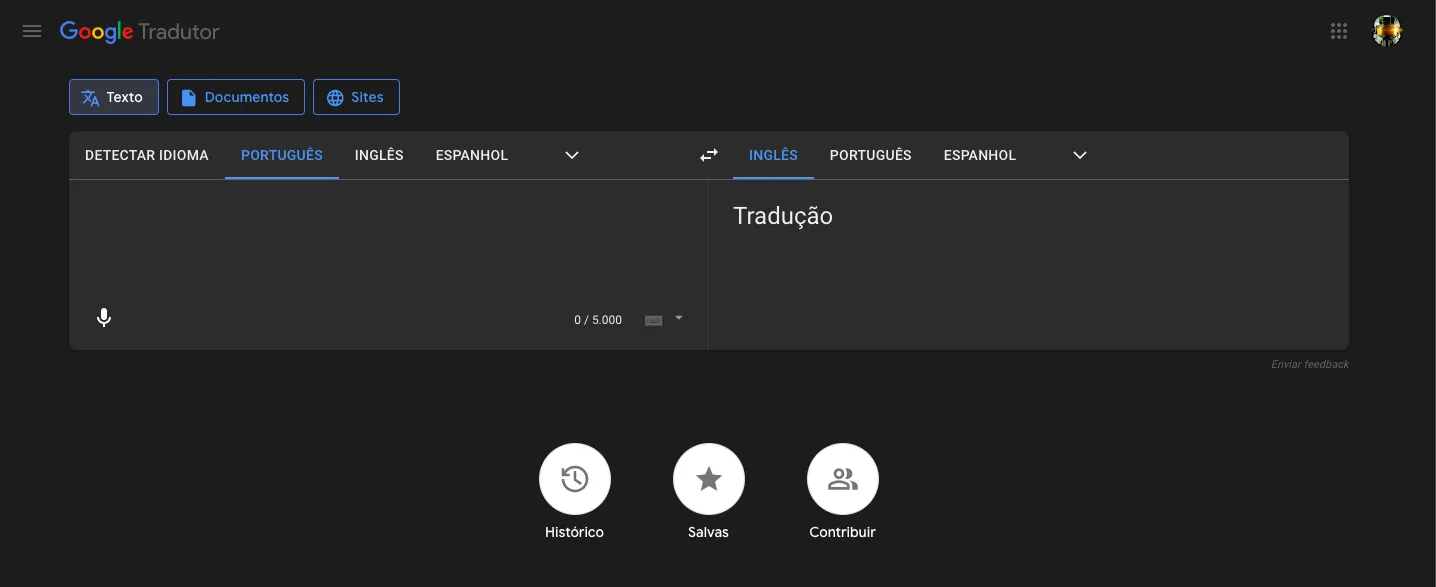
Google Translate 2 - The return by iandark

Details
Authoriandark
LicenseNo License
Categorygoogle translate
Created
Updated
Size8.9 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name Google Translate 2 - The return
@version 20220527.08.36
@namespace userstyles.world/user/iandark
@description This is a fork from a style created by kedouvv
@author iandark
@license No License
==/UserStyle== */
/* ==UserStyle==
@name google translate dark mode
@version 20220201.13.28
@namespace userstyles.world/user/kedouvv
@description 为谷歌翻译 web 添加深色模式
@author kedouvv
@license GNU GENERAL PUBLIC LICENSE Version 3
==/UserStyle== */
@-moz-document domain("translate.google.cn"), domain("translate.google.com"), domain("translate.google.com.br") {
.T4LgNb,
.zQTmif,
.SSPGKf,
.RvYhPd,
.BIdYQ,
.aL9XFd,
.gb_pa .gb_Fd.gb_Ld.gb_Md,
body,
html,
.gb_na .gb_Ed.gb_Kd.gb_Ld,
.gb_Fc .gb_Bc {
background-color: #1c1c1c;
}
.gb_pa svg,
.gb_C[aria-expanded=true] .gb_Pe,
.gb_C[aria-expanded=true] .gb_Qe {
fill: #fff;
}
.gb_Wc .gb_Zd,
.KjuTac .FwR7Pc,
.gb_Fc .gb_Bc {
color: #fff;
}
#document > .EHzcec .eejsDc {
background-color: #222 !important;
}
header {
background-color: #1c1c1c !important;
}
button:hover, button {
color: #fff !important;
}
.JJYS0b:hover .VfPpkd-jY41G-V67aGc, .JJYS0b.VfPpkd-ksKsZd-mWPk3d-OWXEXe-AHe6Kc-XpnDCe .VfPpkd-jY41G-V67aGc, .JJYS0b:not(.VfPpkd-ksKsZd-mWPk3d):focus .VfPpkd-jY41G-V67aGc, .JJYS0b:active .VfPpkd-jY41G-V67aGc {
color: #7e7a7a !important;
}
.hbjvwb {
color: #eee !important;
}
.VfPpkd-vQzf8d, .ooArgc, .eIKIse, .yUUmWd.VfPpkd-AznF2e-OWXEXe-auswjd .VfPpkd-jY41G-V67aGc,
.cWQYBc .irkilc, .cWQYBc .hL2wFc, .cWQYBc .aiUxpf,
.mvqA2c,
.ODAbH,
.VFkSHe {
color: #539bf5 !important;
}
.ksE5nf.EiZ8Dd {
background-color: #539bf5 !important;
}
.PRdtG .VfPpkd-AznF2e-wEcVzc-OWXEXe-NowJzb {
border-color: #539bf5 !important;
}
.BSw7K.iYelWb .irkilc:not(:disabled), .BSw7K.MFKVse .hL2wFc:not(:disabled), .BSw7K.H4CMrb .aiUxpf:not(:disabled), .RvYhPd::before {
background-color: #43495996 !important;
}
.gb_Ec {
background-color: #2e2e2e !important;
color: #cbcbcb !important;
}
.gb_Ec .gb_0c {
color: #fff !important;
}
.gb_Ec .GR2kEe:not(:last-child) {
border-bottom: 1px rgb(255 255 255 / 13%) solid;
}
.BSw7K.iYelWb .irkilc:not(:disabled) .VfPpkd-vQzf8d,
.BSw7K.MFKVse .hL2wFc:not(:disabled) .VfPpkd-vQzf8d,
.BSw7K.H4CMrb .aiUxpf:not(:disabled) .VfPpkd-vQzf8d{
color: #fff !important;
}
.ZShpvc
{
border-top: 1px solid #f5f5f540 !important;
}
.zXU7Rb {
border-bottom: 1px solid #f5f5f540 !important;
}
.P6w8m {
border-left: 1px solid rgb(60 64 67 / 72%) !important;
}
.Rj2Mlf:not(:disabled) {
border-color: #4285f4;
}
.TcXXXb {
color: #fff !important;
}
.gb_Ac {
background-color: #222;
color: #eee;
}
.gb_pa svg,
.gb_Ac svg,
.gb_Wc .gb_Zd,
.gb_Mc .gb_Zd {
color: #eee;
}
.GR2kEe > a:hover,
.KjuTac .FwR7Pc {
background-color: #101010;
}
.ccvoYb,
.lyY31c,
.P6w8m,
.pEyuac,
.fMHXgc,
.yFQBKb,
.dePhmb,
.P6w8m.BDJ8fb:not(.Jj6Lae),
.KjuTac,
.k5v5Nb, .CLKk4c {
background-color: #2c2c2c;
}
.qiN4Vb:not(:disabled) .VfPpkd-kBDsod,
.qiN4Vb:not(:disabled),
.tm8pq,
.yUUmWd .VfPpkd-jY41G-V67aGc,
.ZTPlmc,
.yFQBKb,
.qSb8Pe,
.er8xn,
.UdTY9,
.J0lOec,
.SSgGrd:not(:disabled),
.uNr6ee,
.MXuJQd,
.zoVAod,
.AarNVd {
color: #eee;
}
.xUPQqb,
.VhOj3e,
.d3Mtee,
.TEGJAb,
.PsfnLc,
.gHl6Mc,
.BL1djf,
.swFHJd {
color: #eaeaea;
}
.qSb8Pe.KKjvXb {
background-color: #1c1c1c;
}
.qSb8Pe:hover,
.sUGHdf,
.gb_na .gb_Dd.gb_Jd.gb_Kd {
background-color: #111;
color: #fff;
}
.KjuTac .FwR7Pc {
border: 1px solid #fff;
}
.Bcbxbe {
border-bottom: 1px solid #666;
}
.ita-kd-img,
.ita-kd-menuitem.ita-kd-selected .ita-kd-checkbox {
filter: invert(100%);
}
.I87fLc.XzOhkf,
.PsfnLc {
background-color: #2c2c2c;
border: 1px solid #666;
color: #ddd;
}
.jTj8gd.XzOhkf .a2Icud,
.SMqeCb,
.oJweqc.Qbfsob:hover {
background-color: #2c2c2c;
}
.nYkDR,
.RSggmb,
.fw3eif,
.jTj8gd.XzOhkf,
.aia4Ud,
.NqnNQd {
color: #eee;
}
.S6GkK {
color: #fff;
font-weight: bold;
}
.MZgjEb,
.LV4pme,
.xex4Kc {
color: #aaa;
}
.PG9puc,
.DNFg3e,
.oJweqc.KKjvXb {
background-color: #111;
color: #eee;
}
.J0lOec > span > span > span:hover,
.J0lOec > span > span > span:hover:after {
background-color: #111;
}
.vk-box,
.ita-hwt-candidates,
.ita-hwt-buttons,
.ita-kd-dropdown-menu {
background-color: #111;
}
.vk-t,
.ita-hwt-candidate,
.ita-kd-menuitem {
color: #fff;
}
.vk-btn,
.ita-hwt-jfk-standard {
background-image: linear-gradient(to bottom, #222, #666);
color: #fff;
}
.vk-btn.vk-sf-h,
.vk-btn.vk-sf-s {
background-image: linear-gradient(to bottom, #666, #222);
}
.ita-hwt-ime {
background-color: #222;
}
.ita-hwt-candidate-hover {
background-color: #333;
}
.Xcmxjb.FwR7Pc,
.JLqJ4b.C1N51c {
background-color: #001bff;
color: #fff;
}
.gb_Ke {
display: none;
}
::-webkit-scrollbar {
background-color: #1c1c1c;
width: 15px;
}
::-webkit-scrollbar-thumb {
background: #0f0f0f;
}
::-webkit-scrollbar-thumb:hover {
background-color: #000;
}
::-webkit-scrollbar-button {
background-color: #000;
height: 20px;
}
::-webkit-scrollbar-button:hover {
background-color: #fff;
}
}
@-moz-document url-prefix("https://ogs.google.com/widget/app/so?bc=1&origin=https%3A%2F%2Ftranslate.google.cn"), url-prefix("https://ogs.google.com/u/0/widget/app?bc=1&origin=https%3A%2F%2Ftranslate.google.com") {
.u4RcUd,
.LVal7b,
.WwFbJd,
.WwFbJd > a {
background-color: #222;
}
.Rq5Gcb {
color: #eee;
}
.j1ei8c > a:hover,
.j1ei8c > a:hover .Rq5Gcb,
.WwFbJd > a:hover {
background-color: #333;
color: #eee;
}
.dGrefb {
border-bottom: 1px solid #000;
margin: 0;
}
::-webkit-scrollbar {
background-color: #222;
}
.EHzcec::-webkit-scrollbar-thumb {
background-color: #0f0f0f;
}
::-webkit-scrollbar-thumb:hover {
background-color: #000;
}
}
@-moz-document domain("translate.google.com") {
.ySES5,
.gb_E,
.gb_vb.gb_vb {
background-color: #2c2c2c;
}
.gb_Cb.gb_Cb {
background-color: #3c3c3c;
}
.TcXXXb {
color: rgb(255 255 255 / 54%);
}
.myVd4c .ySES5,
.gb_rb.gb_rb {
background-color: #3c3c3c;
}
.RvYhPd.Q5Onnd,
.RvYhPd.dtohSe,
.kiSRoe,
.q6oraf .VfPpkd-StrnGf-rymPhb,
.IQu6Fd {
background-color: #1c1c1c;
}
.gb_E,
.gb_vb.gb_vb,
.gb_Cb.gb_Cb,
.gb_rb.gb_rb,
.gb_k .gb_nb,
.gb_sb,
.gb_tb.gb_tb,
.zRANPd:not(:disabled),
.q6oraf .VfPpkd-StrnGf-rymPhb,
.kgJkHd {
color: #eee;
}
.gb_k .gb_lb {
color: #fff;
}
.gb_tb.gb_tb:hover {
color: #000;
}
.gb_k.gb_0a {
border: 1px solid #aaa;
}
.NBY4Kb,
.D2iQR,
.AzKM4,
.DLAnyc,
.vDGmEc,
.GKdr2,
.LpQB8e,
.NdeSHd,
.j27i7 {
background-color: #2c2c2c;
/* border-bottom: 1px solid #aaa; */
}
.JVGQzb,
.j27i7,
.HBuoue {
color: #eee;
}
.Q2P1Eb:hover,
.vvNkBd:hover,
.tvua2:hover,
.zRANPd:not(:disabled):hover {
background-color: #000;
color: #fff;
}
.XMNbjd,
.v2OCrb,
.trWsae,
.HswdMd,
.mTQVx,
.ZQWYD,
.aWlm2e,
.AP34ab,
.vxsGZ,
.VfPpkd-vQzf8d,
.EXtLjf {
color: #fff;
}
.INImOe,
.NMm5M {
fill: #fff;
}
.BnqVXb {
filter: invert(10%);
}
.EYBmYc,
.uqiNJb,
.nIvUSc,
.oWkzh,
.rlqS5d,
.cfWmIb:not(.VfPpkd-fmcmS-yrriRe-OWXEXe-OWB6Me) .VfPpkd-fmcmS-TvZj5c-OWXEXe-M1Soyc,
.irVajb,
.HYAIUe {
color: #ddd;
}
.vvNkBd:not(:last-of-type) {
border-bottom: 1px solid #888;
}
.v2OCrb.Fc1vAd {
background-color: #2c2c3c;
color: #02e;
}
}