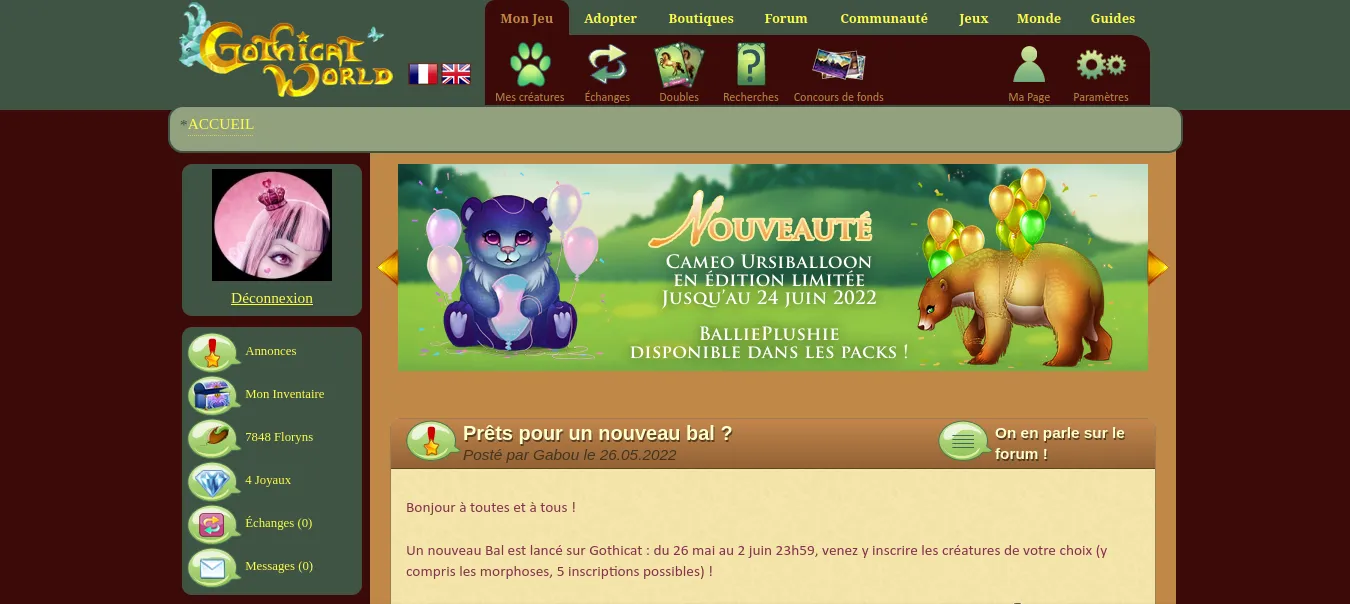
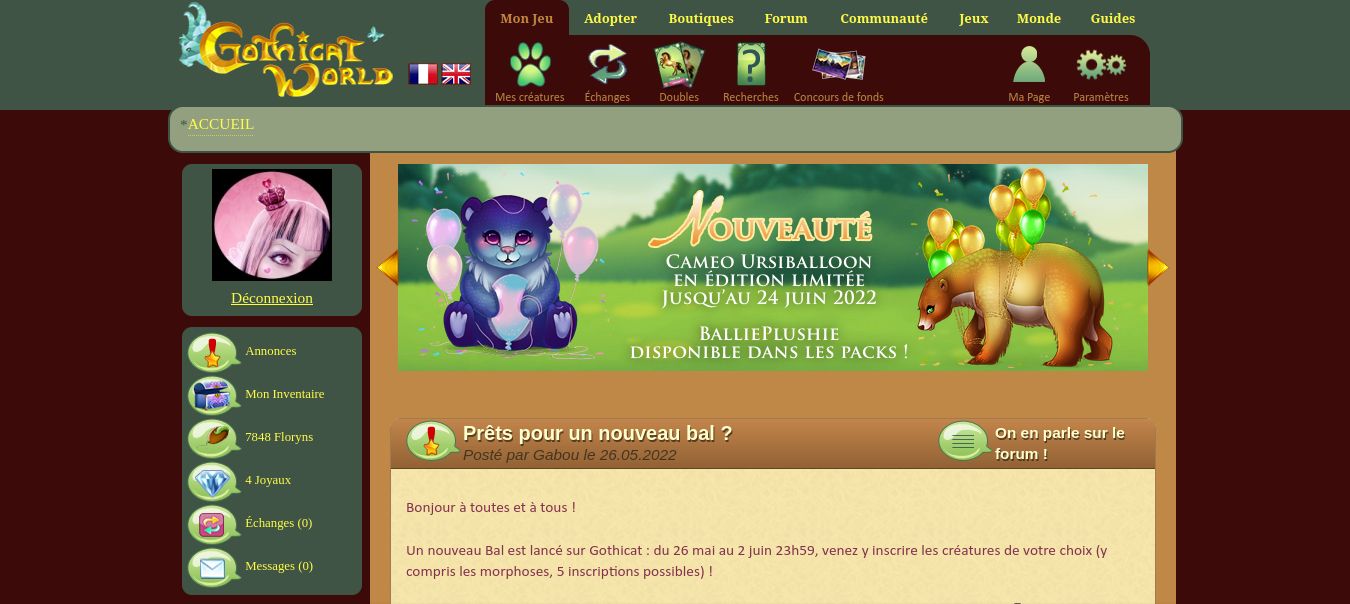
Thème pour l'anniversaire 2022 de Gothicat-world. Joyeux 12 ans !
Gothibirthday 2022 by s9clay

Details
Authors9clay
LicenseCC By-NC-SA
CategoryGothicat-world
Created
Updated
Size4.5 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
En attente de fonds d'écran
Source code
/* ==UserStyle==
@name Gothibirthday 2022
@namespace https://gothicat-world.com
@version 1.0.0
@description Thème pour l'anniversaire 2022 de Gothicat-world. Joyeux 12 ans !
@author S9Clay
==/UserStyle== */
@-moz-document domain("gothicat-world.com") {
/* Définition de la palette de couleurs officielle */
body {
--gothibirthday2022-colorpallet-1 : #3c0a08 ;
--gothibirthday2022-colorpallet-2 : #6b1503 ;
--gothibirthday2022-colorpallet-3 : #b95340 ;
--gothibirthday2022-colorpallet-4 : #c08846 ;
--gothibirthday2022-colorpallet-5: #405446 ;
--gothibirthday2022-colorpallet-6 : #92a07f ;
--gothicat-banner-yellowlight : #fffc47 ;
}
/* ---------------- Bannière supérieure du site ---------------- */
#gothiheader {
background : var(--gothibirthday2022-colorpallet-5) ;
}
.body_background {
border : none /*var(--gothibirthday2022-colorpallet-1) 3px solid*/ ;
border-bottom : none ;
}
/* Menu de navigation */
td#menu_content, #center_header .top_navigation_modules th a.selected {
background : var(--gothibirthday2022-colorpallet-1) ;
}
#center_header .top_navigation_modules a {
color : var(--gothicat-banner-yellowlight) ;
}
#menu_content .menu_icone p, #center_header .top_navigation_modules th a.selected, .sprite_land_icon p{
color : var(--gothibirthday2022-colorpallet-4) !important ;
}
/* ----- bandeau ----- */
#phpbb {z-index:1;} /* debug forum, ne pas retirer */
#content_header, #phpbb > header {
background : var(--gothibirthday2022-colorpallet-6) ;
border : 2px solid var(--gothibirthday2022-colorpallet-5) ;
border-radius : 15px ;
}
#content_header a {
color : var(--gothicat-banner-yellowlight) ;
text-decoration : none ;
border-bottom : 1px dotted var(--gothicat-banner-yellowlight) ;
}
/* remplacement de la puce ronde */
#content_header .BreadcrumbsLink img[src*="/images/design_v4/bouton_ariane.png"] {
display : none !important ;
}
.BreadcrumbsLink a {
color : var(--gothibirthday2022-colorpallet-5) ;
}
.BreadcrumbsLink:first-child:before {
content : "*" ;
color : var(--gothibirthday2022-colorpallet-5) ;
}
.BreadcrumbsLink span {
color : var(--gothibirthday2022-colorpallet-5) ;
}
.BreadcrumbsLink span:before{
content : ">" ;
color : var(--gothibirthday2022-colorpallet-5) ;
margin-left : 5px ;
margin-right : 5px ;
}
/* ---------------- Fond du site ---------------- */
body {
background-image : none !important ;
background-color : var(--gothibirthday2022-colorpallet-1) ;
}
#site_bg, #site_left_bg, #site_right_bg {
background-image : none !important ;
}
/* ---------------- Panneau latéral ---------------- */
#bandeau_lateral {
background-color : transparent ;
border:none;
}
#bandeau_lateral .rubrique, #newPosts {
background-color : var(--gothibirthday2022-colorpallet-5) ;
color : white ;
}
.CurrentDay__Message {
color : white ;
}
#bandeau_lateral #left_menu a, #bandeau_lateral .rubrique a, #newPosts a {
color : var(--gothicat-banner-yellowlight) ;
}
#newPosts a {
text-decoration : none ;
border-bottom : 1px dotted var(--gothicat-banner-yellowlight) ;
}
#newPosts {
border-radius : 10px ;
padding : 10px ;
}
/* ---------------- Partie centrale ---------------- */
#content, #site {
border:none;
}
#main_site {
background-color : transparent ;
}
#content {
background-color : var(--gothibirthday2022-colorpallet-4) ;
}
.bton_submit {
background-image : none ;
background-color : var(--gothibirthday2022-colorpallet-1) ;
border : 2px solid var(--gothibirthday2022-colorpallet-2) ;
border-radius : 10px ;
color : var(--gothicat-banner-yellowlight) ;
}
#content a.bton_submit, #bandeau_lateral a.bton_submit, .bton_submit.hover, .bton_submit:focus, .bton_submit:link {
color : var(--gothicat-banner-yellowlight)
}
/* ---------------- Footer ---------------- */
#content_footer {
background : var(--gothibirthday2022-colorpallet-6) ;
border : 2px solid var(--gothibirthday2022-colorpallet-5) ;
border-radius : 15px ;
color : var(--gothibirthday2022-colorpallet-5) ;
}
#content_footer a {
color : var(--gothicat-banner-yellowlight) ;
text-decoration : none ;
border-bottom : 1px dotted var(--gothicat-banner-yellowlight) ;
}
}