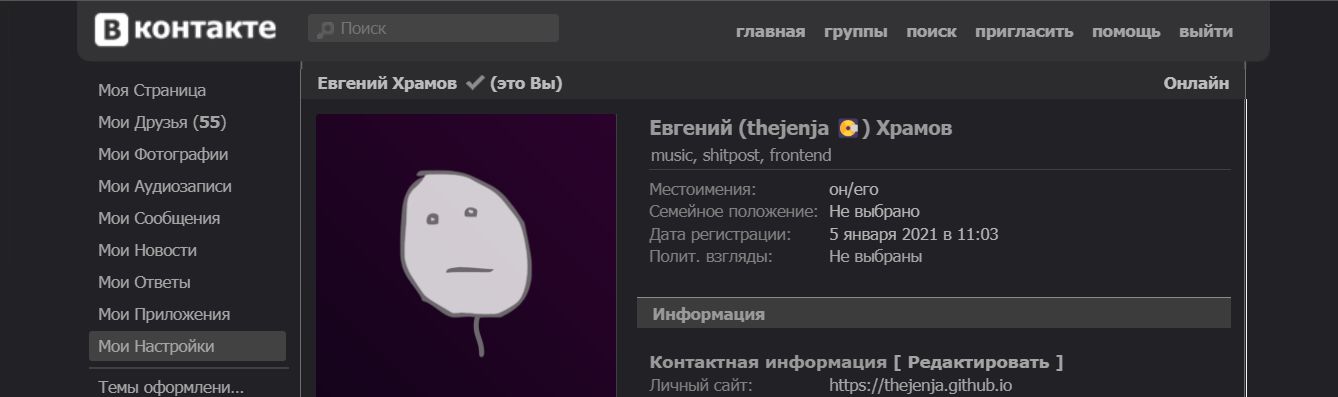
Тема исправляющая тему VK 2015 Dark в OpenVK
VK 2015 Dark Fix (OpenVK) by thejenja

Details
Authorthejenja
LicenseNo License
Categoryopenvk
Created
Updated
Code size8.1 kB
Code checksum5814a9f
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name vk2015dark fix
@namespace github.com/openstyles/stylus
@version 1.0.0
@description A new userstyle
@author Me
==/UserStyle== */
@-moz-document url-prefix("https://ovk.to/") {
.page_header {
background: url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAxcAAAAtCAYAAADcKZZqAAAEDElEQVR4Ae3cy07CYBSF0T4LMUSuDaC+Fu8/qh5QUy/EhH8PLKyBiRptYllp+m3A7nB4GXw4BwwwwAADDDDAAAMMMNBqoGs9gN+HkAEGGGCAAQYYYIABBsqAuPDMjWeuGGCAAQYYYIABBhiIGBAXIEUgWSusFQwwwAADDDDAAAPiQlyICwYYYIABBhhggAEGIgbEBUgRSJYKSwUDDDDAAAMMMMCAuBAX4oIBBhhggAEGGGCAgYgBcQFSBJKlwlLBAAMMMMAAAwwwIC7EhbhggAEGGGCAAQYYYCBiQFyAFIFkqbBUMMAAAwwwwAADDIgLcSEuGGCAAQYYYIABBhiIGBAXIEUgWSosFQwwwAADDDDAAAPiQlyICwYYYIABBhhggAEGIgbEBUgRSJYKSwUDDDDAAAMMMMCAuBAX4oIBBhhggAEGGGCAgYgBcQFSBJKlwlLBAAMMMMAAAwwwIC7EhbhggAEGGGCAAQYYYCBiQFyAFIFkqbBUMMAAAwwwwAADDIgLcSEuGGCAAQYYYIABBhiIGBAXIEUgWSosFQwwwAADDDDAAAPiQlyICwYYYIABBhhggAEGIgbEBUgRSJYKSwUDDDDAAAMMMMCAuBAX4oIBBhhggAEGGGCAgYgBcQFSBJKlwlLBAAMMMMAAAwwwIC7EhbhggAEGGGCAAQYYYCBiQFyAFIFkqbBUMMAAAwwwwAADDIgLcSEuGGCAAQYYYIABBhiIGBAXIEUgWSosFQwwwAADDDDAAAPiQlyICwYYYIABBhhggAEGIgbEBUgRSJYKSwUDDDDAAAMMMMCAuBAX4oIBBhhggAEGGGCAgYgBcQFSBJKlwlLBAAMMMMAAAwww0O12T24uBQYDDDDAAAMMMMAAAww0Gaiu6DabXdNBFKpCZYABBhhggAEGGGCAgeqKbrnciAuVygADDDDAAAMMMMAAA00Gqiu6h4fHYb9/bjqQUlWqDDDAAAMMMMAAAwzcr4HqieqKbjabD4vFWlwoVQYYYIABBhhggAEGGLjKQPVEdcUpLuqTvj9cdSCFer+F6rH32DPAAAMMMMAAAwxUR1RPfImL+mK16r1ESq2KTAYYYIABBhhggAEG/jRQL4WqfvgIix9xUd+Yz5fDet0P2+3+LTT8m1o1rsYZYIABBhhggAEGGDgbqD6oTqheqG4Yh8WvcfH9B3x9forHebh8Ho7H4wlYIfPhHDDAAAMMMMAAA9M0UPd0rfe8n++5aD2Q3798833r50ZcTPMC4sLvcWOAAQYYYICBsQFx8f7GkVu/ef/vf5+4cGEaX5h8zgMDDDDAAAPTNCAuxEXzU1eJcBEX07yAuPB73BhggAEGGGBgbEBciAtx4X0e3ufCAAMMMMAAAwxEDCTi4hXGsKnvhId9eAAAAABJRU5ErkJggg==);
}
input[type~="search"][name~="query"] {
background: url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAsAAAALCAYAAACprHcmAAAAhUlEQVQoFZWQWQrAIAwFPZxnUBFcQO9/hZQpRJJSKP0ICY/JyxJijGKj1io5Z5lz3rH3FjSY8ATHGNJac4FGg4NxBCSridUcnFK6YQU1Y9B7986/YDtSXa3m1iilyNuBTDwH6rvYjQbcAAjq8zoKfgq41jpf0DVsDgqS1cECtg7q/AXSdAGy/enRH4uk4AAAAABJRU5ErkJggg==) no-repeat 3px 4px !important;
background-color: #444444 !important;
background-position-y: 5px !important;
background-position-x: 6px !important;
}
.home_button {
left: -4px;
background: url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAIUAAAAoCAYAAADQWDkMAAAK1ElEQVR4Ae2ah1NVSRaH+VumpqydGR3LnAAHRUVQzJHFjBnFgMKqazmKyijmnN3ZcWZMGHAH13LMo6gostZgAlOZrTJi1t77tXvafpf3eD4LLNe6XXXtpsPp031+J/UzrFatusr7vDuwMRBm/+G1PXCAAQ8UnqUs4yk8UHig8EDhucjgLtKzFJ6l8CyFZyk8S1FGCzxQVBIoevTopfbt26/u37+vHj9+/EEfaw8ePKh69erjCe4Tc2EhxRS1a9dTffokqQcPHqqKKo8ePVJJSQMVtD0tDq7FH+OOQgJFgwbh6siRvIrCg6GTn39CNWwY4YHiE7EYIYGiceMm6sWLF0aYFdV49eqVatIk2gPF/yMooqKiA+Lgjz8Oq7lz56nFi5eoJUuWmm/lylVq27bt6u7duwHXMhAd3bzCQREZGaUiIr6rcLofYsKxhOHhjVWdOvU/CX64G5Tc31lCshTlgWLs2HS/G7ApF9G5cze1Z8/egMBwgwJhzpyZ5QBtvv7i49v60B82LEX3Z2XNUjExcWYMF5eRMU2tX7/BCWQPqQMHDqotW7aqlJQRziVEmXnw1b17oqGfkTHVB0BduyaoOXPm6vHJkzO0QPv162/mC1/+aniD/qBBQ9S8eQvU1q3b1N69+xxeDqjc3J1q9eq1Ki3tbz681K3bQI0Zk2boJye/pSFCS0zsqbKyZqvZs+eq/v0HqnHjJpi5/niQvoSEHmaf6OgWKjNzhtq0abO+GxR5w4aNatKkyWYO+1UYKKZOnW4IN2oUqRBiq1bxpo/NOnTo5ASpD/wCww0K1ttl7Ng0Q2v+/AXq5cuXZnjIkGQ9FhcXr0FgBlwNLoGLkYtetGixz4z4+HZmbN68+Wbs2bNnqnXrNmrHjn+ZvvIa+fn5qn79RurUqVPlTVObN2frefCDEhQXF5v5xG7CJ+e7deu2Hnvz5o0GVqB7NAT+11ixYpWm06pVm3L5wZpLXFdhoJg27R0o+vTpp86fv6AuXbqkkS2Ha9q0mfrzzyI33/pvNygQwpMnT8zckSNH68N165agXr9+bfppoMEI4dChQz79CIXU2Z6fl5dnTPj06T+Y+bdu3dJAFl4ZI9ahlJSUqDZt2mmtxw1euXJV3blzx4cu/deuXVM3b95UP/20Tpvmixcv6vWnThWqnTv/rX7/fU+ZzG3ixEn6XIDi6NFjej7//PZbru5v1ChC36UZcBrbt+doy3P9+g11+fIV/TQg4/AMgK5evar5gT4Wvri4RKYoAvsJEyaqdet+Vs+fPzf9yJAssFJAkZIy0mx07NhxfTguu0WLWHXv3j0zZjeCgQKTCY2cnB1mGYIkfmnWLEb17t3X9NOYNWuO1j5cBlpvH37o0GGalg2KGzduOMFuM8Mr5llAgbDj4lprQbdr10E1bx6jzX9paanZc8aMLA2ctm3bq6ZNm2t3M3jwUNW1a3ctFNxavXoNNZ2zZ8+ZddnZW/SeblAgeM6bmjrWzOUMv/66XruPli3jFHvBs30OngsGDhysXSqKBSBmzpxlaKAUWHIB//LlK8xYUVGRMxZROaDAV+NDOVjfvkmaAXwmQWegEgwU06ZlqlGjUhWmnIL247O5aGivXfsPQ/r27Ts+Wo/LQLBSuAguZfr0TOnSVgn3gM/HrBcWFhpLgPbbcQtrsVi8sUhBEeSiqe2AMjGxl44B8OeAGDBLYT/mu0GBOU9KGuBYifMy1Vm7TBEg2rRZyz1IQelsXrkfXJGUw4ePqAEDBmmwURNTSOFuCT4rxVJgyiHOAeRRipdLTFqgEgwUDx8+9HEnu3bt0qjmUho2DNfCFNqnT5/20Xp4OHHipAxrobPOBoUZ9NN4C4pYH6ET+PGaK8VfoJ2cPFydO3dOm3fbhckaakABf25QQJszS7l27bpjoVr68MAZ+NhHCi/FdixHnID7k0IshvCxOtR2bMYcLEulgAJ0op3EELQ5NDXBDsGevxIMFO41ZBaYZAEFPltKYeF/9OHk0qiPHXvnr7Ozs/U6GxTPn79wBHhenTxZ4ARkhQp3QlBH+RBQ9OzZ2wfEWAeykMzMH3yEROzgDxRyFqndwrbPVh4ocBUlJReFjFbM3NxcJ9bapz8ywt27dyuUDF4AZ6WAArNHIIbPPXv2rA4E5RAEhW50wnEwUMyePUctXbrMHA7NGzduvBYu7uPHH/9pxrBI+FzZE/AQHEpZvXpNGVAQnHXv/lcdgUdGfqfTPeEzVFDAD8GmFPjp3LmrdnPwhHWQEggUxE7EKaWl74LtjRs3lXEd0CsPFFiKgoJ3WRD7cR/0827CB3Cw6igxvFcKKGBStIzDE+WKgEj70EJ3CQYKgjYOUGylbcQJBH3Q5m3ALunp4/TBOWRaWrrRWvgaPXqMH1CQfbxNSdFcrIgEmqGCAndmWy4sUGxsa71neHikyss7algNBAp8PdbV9vmAVNJvuc9goIDG8uUrzX64JDI5QIGbByDwRPDNXtxxpYCC6JdgD7+IlshjDgfgrcL2lcKtP1A8ffpUhvVBWI+w7fLLL+v1ZUdFNdXBoYyVlj5xHq226UcsO0sgJcZEQsuO2rEUROv08xHYShyA6Y+J8Y0p+KXYpmvHFABx6dLlwopWENzdggULtYsyA07DjinI1KQAFvgAqPZrMPwjOOGT2lYI3i/smEJoyDuH0C8oKNCPWAS0PB9QOGdERCWBgpQMzR4+PMVJmzqYYBMGeXjyV9ygIN2yS3r62xdAkG9rGnPkYatjx84+0bq9nvaFC8UqISHRXOjChYvMFIIu9pTLtscAJw9jMkbNW4xd3K+CCNMtCOZjNezfj44fz9f3g/kuKjpjSO7ff8DsB5jsQnaENRN+UlPH2MM+mRdzyFYI9Nm7vAJQKtRSiNCEUXfNZt9/P8WklG7m3KDAv/G+sGLFSrVq1WrVqVMXcwk8mSM0Ustly1boVFX24y2EdaTEuBq0gKduYhIsgVwmNdoO7TVr1upcXn6UezvWW/HiyTh5vvuJPDa2ld5npZNm8xEzCG14od2lSzcdXJ45c0ZnP+xDuoj7Iq4hRho9OlXPxZyPH/93TYsx0m+hR0bAcz68cOaZzvM/pl/OjDIwBh88gzNfxoQXaLVo0VJNmZLhWNAt+nWTdwmC8pycHE2Tp4SQYwouLVDB3I0YMVL7JswZ39Chydrsk5vbr3X+aLhBIRdiH04O6O6TfnsNwRMPTggPnylrZI7U0i807Noee5+2TVPaaCnCEEFJv02POf766ZPPnm+3A62z59C26bAfj17wxb0DBJnPvAqLKfwJOpQ+LIMwJrUcRGrpp5Y+qf2Nufvsv4PRcI8HWwsfgeZIv8wRnqW2x6VP6kBj0k8tc6W2x9xtf3PcfSGBggBNgpJQBB5sbknJxTLm2X0Y7++P97+yQgIFZmfEiFHBZBzyOO/70PYE//EEX95dhwQKCBH9k/dfvnw5ZOG7F5CukmJCszwmvbGPC5aQQYH/QYhE+aSb7dt3VPxyGMrHGtaS+3uA+LgCfx8FCxkU70PUm/PpCToUmYTVqFHbM92OWwzl0j73uWHVqtXwLsQDhQ8Gwr7+uppPx+euBd75glvFsC+//IuqWbOOBwzPWhgMhH3xRRX11VdVTYenScE16XO/Iw0KgFG9ei0PGJ610BgwoAAY33xT3XMlHjCUDygARpUqX6uqVaurb7+t6QDES1c/d1fh73z/Bcwsd9FBMuP5AAAAAElFTkSuQmCC) no-repeat;
}
.header_navigation .link {
padding: 11px 4px 0 5px;
background: none;
margin-top: -13px;
}
.header_navigation {
margin-top: -3px;
}
.content_title_expanded, .content_title_unexpanded {
background-image: unset !important;
padding: 3px 10px;
}
img.name-checkmark {
margin-bottom: -1px;
content: url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAA0AAAALCAYAAACksgdhAAAAX0lEQVQoFZWQQQoAIQwDfZDgR735YCWFESlK66HETTOGtdTa5u+ULND7mBrlUxAAGkIE0bCJIMqvWJM3tcRDAawJE40Ag24hLpBq72c/xBnk7MN8b0gG4VfDFQJk+dIFff0MGo1cHG4AAAAASUVORK5CYII=);
}
.post-author img.name-checkmark {
content: url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAoAAAAICAYAAADA+m62AAAAfElEQVQoFX3QPQrAIAwF4JylQy+hg5t4GQVxcdBB8NyvvICl9G/QGPh4Ccq27fg61lqklOC9h/yhUgrmnIpfIZMWYmUvIQTEGGGM0RXeEKcKEeNzznDOPZLWasIkIuIxhtY1biFN5EXcWlPUe9edruiEfPALaq3gznfE/gBQVJCe+fWKJQAAAABJRU5ErkJggg==);
margin-left: 0px;
margin-bottom: 0.3px;
width: 10px;
}
#backdropDripper {
background-color: #222226;
box-shadow: -30px 0px 20px 20px #222226, -50px 0px 20px 20px hsl(0deg 0% 14% / 59%), -70px 0px 20px 20px hsl(0deg 0% 14% / 43%), -90px 0px 20px 20px hsl(0deg 0% 14% / 35%), -110px 0px 20px 20px hsl(0deg 0% 14% / 28%), -130px 0px 20px 20px hsl(0deg 0% 14% / 16%), 30px 0px 20px 20px #222226, 50px 0px 20px 20px hsl(0deg 0% 14% / 59%), 70px 0px 20px 20px hsl(0deg 0% 14% / 43%), 90px 0px 20px 20px hsl(0deg 0% 14% / 35%), 110px 0px 20px 20px hsl(0deg 0% 14% / 28%), 130px 0px 20px 20px hsl(0deg 0% 14% / 16%);
}
.audioEntry:hover, .searchList a:hover {
background: #424242;
}
a, .friendsAudiosList .elem .additionalInfo .name, .searchList li, .searchList a, .searchList a:hover {
color: #a4a4a4 !important;
}
.searchOptions.newer {
border-left: 0;
}
.searchOptions, .bigPlayer {
border: 0;
background-color: transparent;
}
.friendsAudiosList .elem:hover {
background: transparent;
}
}