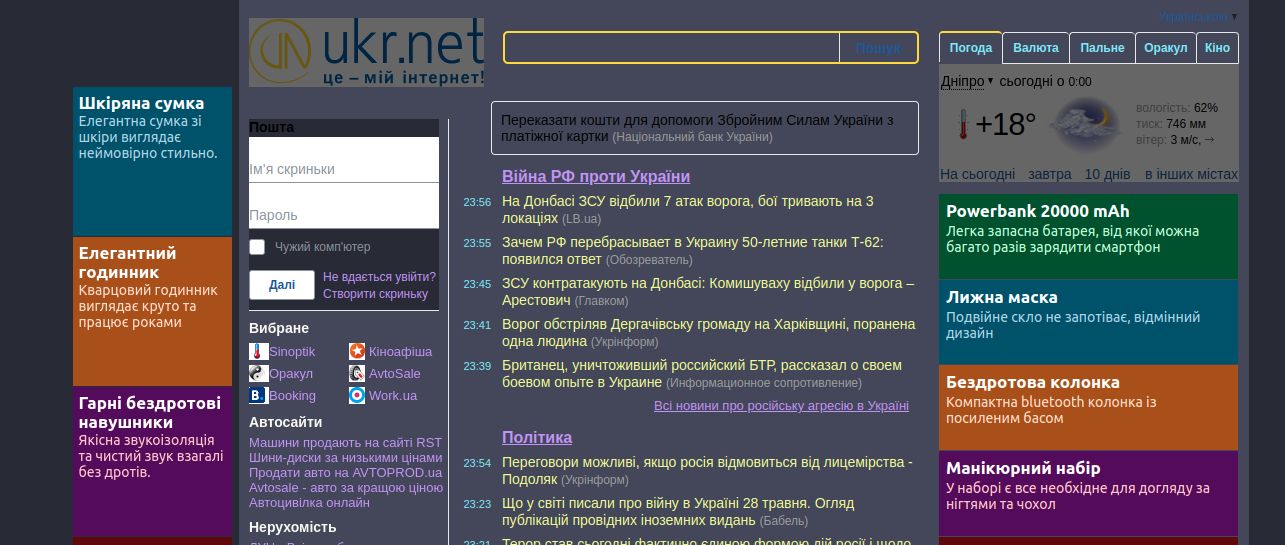
Dark style for ukr.net site, colors used from Dracula theme
ukr.net DARK(dracula theme) by kylex

Details
Authorkylex
LicenseMIT
Categoryukr.net
Created
Updated
Size2.0 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
email block can't be styled because it is iframe :(
Source code
/* ==UserStyle==
@name ukr.net DARK(dracula theme)
@version 20221208.12.28
@namespace userstyles.world/user/kylex
@description Dark style for ukr.net site, colors used from Dracula theme
@author kylex
@license MIT
==/UserStyle== */
@-moz-document domain("ukr.net") {
:root {
--background: #282a36;
--background-selection: #44475a;
--foreground: #f8f8f2;
--comment: #6272a4;
--cyan: #8be9fd;
--green: #50fa7b;
--orange: #ffb86c;
--pink: #ff79c6;
--purple: #bd93f9;
--red: #ff5555;
--yellow: #f1fa8c;
}
body {
background: var(--background);
}
a {
color: var(--purple);
}
.main {
color: var(--foreground);
background: var(--background-selection)
}
main#main {
background: var(--background);
color: var(--yellow);
}
.account__email {
color: var(--green);
}
.account__email::after {
background: var(--background);
}
.service__entry {
color: var(--green);
}
.service__extra {
color: var(--comment);
}
div.nav-cnt {
background: var(--background);
}
.tabs-blocks {
filter: brightness(40%);
}
.header__logo {
filter: brightness(40%);
}
.header__logo a img {
width: 200px;
}
.header__logo div img {
width: 200px;
}
.t-l {
filter: brightness(40%);
}
#login-frame-wraper {
background: white;
}
.feed__section--top li a {
color: var(--yellow);
}
.feed__item--title a {
color: var(--yellow);
}
.categories-block__container a {
color: var(--purple);
}
.feed__item time {
color: var(--cyan);
}
main article .im time.im-tm {
color: var(--cyan);
}
main article .im .im-tl-bk .im-tl .im-tl_a {
color: var(--yellow);
}
.right-tabs__nav.d-clear li {
color: var(--cyan);
}
.form.d-clear input {
background: black;
}
aside .ar-cnt {
background: var(--background);
}
aside .search-block {
background: var(--background);
}
nav .n-m .n-m_li.now .n-m_li_a {
color: var(--orange);
}
#portal-tags .header {
color: var(--orange);
}
}