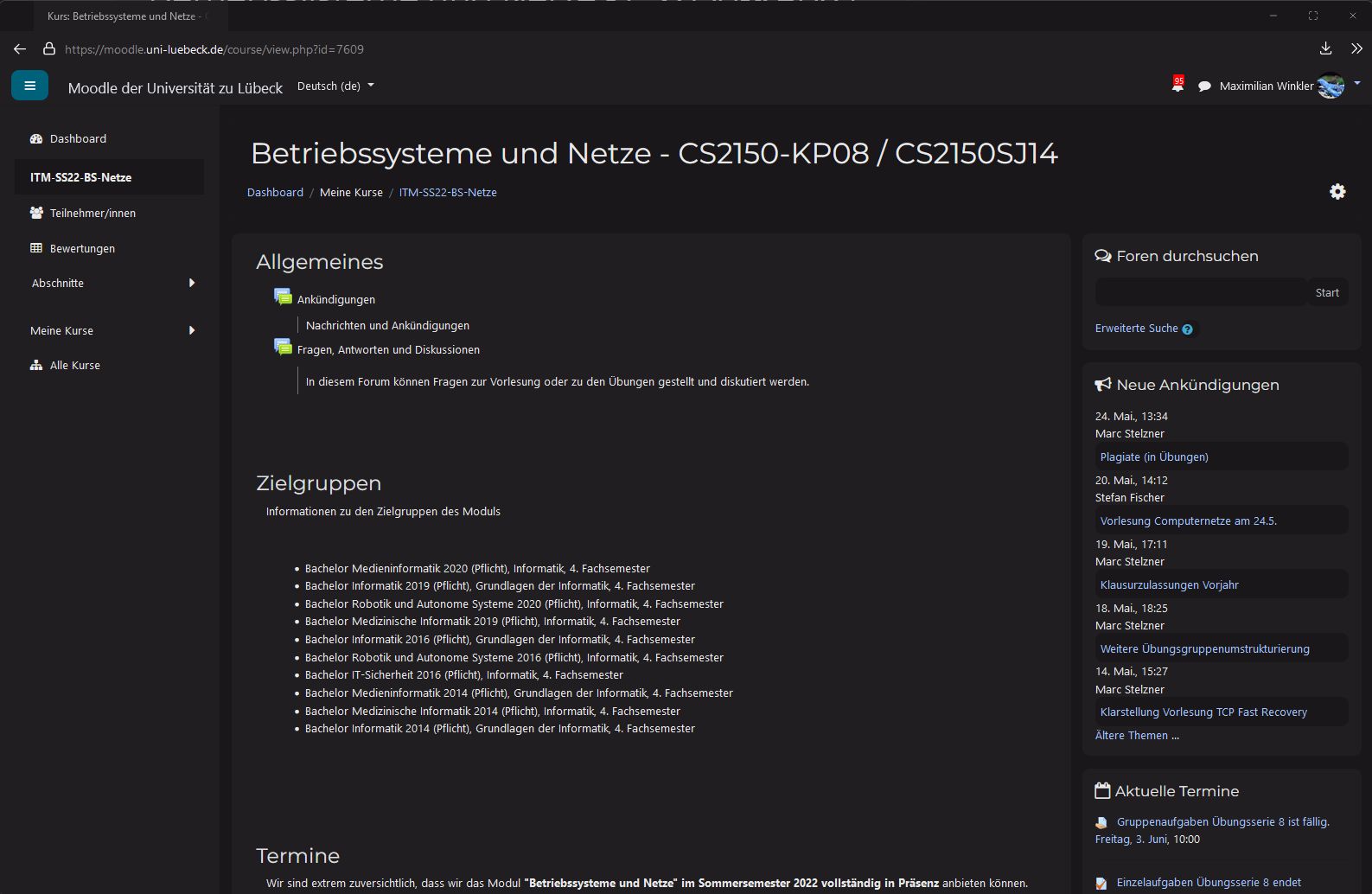
Converts light to dark mode with adjustable colors. Light animation.
Uni-Luebeck Moodle Dark Lübeck Luebeck by neolomoxem

Details
Authorneolomoxem
LicenseNo License
Categorymoodle.uni-luebeck.de, uni-luebeck, moodle
Created
Updated
Size118 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Dark-Mode moodle.uni-luebeck.de
@version 20220614.08.12
@namespace userstyles.world/user/neolomoxem
@description Converts light to dark mode with adjustable colors. Light animation.
@author neolomoxem
@license No License
==/UserStyle== */
@-moz-document domain("moodle.uni-luebeck.de") {
@import url('https://fonts.googleapis.com/css2?family=Montserrat&display=swap');
:root {
--sfwindow: #19171a;
--sfsecondary: #201e21;
}
.evaluationzensus_dashboard_activelinkbox {
min-width: 10em;
transition: height 1s;
height: 1em;
overflow: hidden;
}
.evaluationzensus_dashboard_activelinkbox:hover {
height:7em;
}
h1,
h2,
h4,
h3,
h5,
h6 {
font-family: 'Montserrat', sans-serif !important;
}
.list-group-item,
.list-group,
.block,
.card,
.bg-white,
.navbar-light,
.site-name,
select,
h6,
.section,
.block,
#region-main,
#nav-drawer,
.dropdown-menu,
.day,
.overlay-icon-container,
.box,
.cell,
body,
.formulation,
.d-table,
.nav-link.active,
.site-name:active,
.message-app,
.message.send,
.bg-light,
.tab-content,
.tab-pane.active,
#page-login-index .card,
.modal-content,
.forumpost,
.moodle-dialogue-base .moodle-dialogue-wrap,
.atto_group,
.atto_group button,
.nav-tabs .nav-item:hover,
.h5p-course-presentation .h5p-footer,
.h5p-content
{
background-color: var(--sfsecondary) !important;
color: #dadde3 !important;
border: none !important;
border-radius: 10px;
border-color: black;
}
a,
.coc-metainfo,
hasevent,
.nav-link,
.message.received
{
color: #A5C6FF !important;
}
a:hover {
color: #A5C6FF !important;
}
.coursebox,
.coursebox a,
.nav-link
{
transition: padding;
transition-duration: 0.5s;
}
.coursebox:hover,
.coursebox a:hover
{
padding-left: +1em;
}
.nav-link:hover {
padding-left: +2em;
padding-right: +2em;
}
#page-content,
#page-header,
#region-main-box,
#page-footer,
#page-header .card-body,
.navbar button[aria-expanded="false"],
.btn,
.btn-light,
button,
.card-header,
.bg-pulse-grey,
.popover-header,
.b,
.info,
.form-control,
.ace_scroller,
.page-link,
.active,
.popover-region-container,
.content-item-container.unread,
.popover-region-footer-container,
.message.received,
#loginbackgroundimagetext,
#page-login-index #region-main-box .card,
.modal-header,
.moodle-dialogue-base .moodle-dialogue-wrap .moodle-dialogue-hd,
.editor_atto_toolbar,
.editor_atto_wrap,
.editor_atto_content_wrap,
.hljs,
.nav-tabs,
.nav-link,
.outcome
{
background-color: var(--sfwindow) !important;
color: #bbbdc1 !important;
border: none !important;
border-radius: 10px;
}
.border-bottom {
border-bottom: 1px black solid !important;
}
h3 a,
.nav-link {
color: #E0E1E3 !important;
}
.logo * {
display: none;
}
.alert {
background-color: #730202 !important;
border-radius: 10px;
}
section {
animation: slideInLeft;
/* referring directly to the animation's @keyframe declaration */
animation-duration: 1s;
/* don't forget to set a duration! */
}
.card {
animation: slideInLeft;
/* referring directly to the animation's @keyframe declaration */
animation-duration: 2s;
/* don't forget to set a duration! */
animation-delay: -1s;
}
.popover,
a:focus,
a:hover,
.feedbackspan
{
background-color: #1f1f1f !important;
}
table,
th,
td,
.border-right {
border: none !important;
}
.calendartable td {
padding: 1em !important;
border-radius: 0px !important;
box-shadow: 5px 5px 20px rgba(0, 0, 0, 0.2);
-webkit-box-shadow: 5px 5px 20px rgba(0, 0, 0, 0.2);
-moz-box-shadow: 5px 5px 20px rgba(0, 0, 0, 0.2);
}
#page-content,
#page-header,
.navbar
{
border-radius: 0px !important;
}
.info {
box-sizing: border-box;
padding: 0.5em;
}
* {
color: #eaeaea !important;
}
.outcome{
border: 1px solid #A5C6FF !important;
}
.outcome * {
color: #A5C6FF !important;
}
#responseform .select {
border-bottom: 1px solid #A5C6FF !important;
margin-bottom: 0.25em;
}
#page-login-index #region-main{
background-color: transparent !important;
}
:root {
--animate-duration: 1s;
--animate-delay: 1s;
--animate-repeat: 1
}
.animate__animated {
-webkit-animation-duration: 1s;
animation-duration: 1s;
-webkit-animation-duration: var(--animate-duration);
animation-duration: var(--animate-duration);
-webkit-animation-fill-mode: both;
animation-fill-mode: both
}
.animate__animated.animate__infinite {
-webkit-animation-iteration-count: infinite;
animation-iteration-count: infinite
}
.animate__animated.animate__repeat-1 {
-webkit-animation-iteration-count: 1;
animation-iteration-count: 1;
-webkit-animation-iteration-count: var(--animate-repeat);
animation-iteration-count: var(--animate-repeat)
}
.animate__animated.animate__repeat-2 {
-webkit-animation-iteration-count: 2;
animation-iteration-count: 2;
-webkit-animation-iteration-count: calc(var(--animate-repeat)*2);
animation-iteration-count: calc(var(--animate-repeat)*2)
}
.animate__animated.animate__repeat-3 {
-webkit-animation-iteration-count: 3;
animation-iteration-count: 3;
-webkit-animation-iteration-count: calc(var(--animate-repeat)*3);
animation-iteration-count: calc(var(--animate-repeat)*3)
}
.animate__animated.animate__delay-1s {
-webkit-animation-delay: 1s;
animation-delay: 1s;
-webkit-animation-delay: var(--animate-delay);
animation-delay: var(--animate-delay)
}
.animate__animated.animate__delay-2s {
-webkit-animation-delay: 2s;
animation-delay: 2s;
-webkit-animation-delay: calc(var(--animate-delay)*2);
animation-delay: calc(var(--animate-delay)*2)
}
.animate__animated.animate__delay-3s {
-webkit-animation-delay: 3s;
animation-delay: 3s;
-webkit-animation-delay: calc(var(--animate-delay)*3);
animation-delay: calc(var(--animate-delay)*3)
}
.animate__animated.animate__delay-4s {
-webkit-animation-delay: 4s;
animation-delay: 4s;
-webkit-animation-delay: calc(var(--animate-delay)*4);
animation-delay: calc(var(--animate-delay)*4)
}
.animate__animated.animate__delay-5s {
-webkit-animation-delay: 5s;
animation-delay: 5s;
-webkit-animation-delay: calc(var(--animate-delay)*5);
animation-delay: calc(var(--animate-delay)*5)
}
.animate__animated.animate__faster {
-webkit-animation-duration: .5s;
animation-duration: .5s;
-webkit-animation-duration: calc(var(--animate-duration)/2);
animation-duration: calc(var(--animate-duration)/2)
}
.animate__animated.animate__fast {
-webkit-animation-duration: .8s;
animation-duration: .8s;
-webkit-animation-duration: calc(var(--animate-duration)*.8);
animation-duration: calc(var(--animate-duration)*.8)
}
.animate__animated.animate__slow {
-webkit-animation-duration: 2s;
animation-duration: 2s;
-webkit-animation-duration: calc(var(--animate-duration)*2);
animation-duration: calc(var(--animate-duration)*2)
}
.animate__animated.animate__slower {
-webkit-animation-duration: 3s;
animation-duration: 3s;
-webkit-animation-duration: calc(var(--animate-duration)*3);
animation-duration: calc(var(--animate-duration)*3)
}
@media (prefers-reduced-motion:reduce),
print {
.animate__animated {
-webkit-animation-duration: 1ms !important;
animation-duration: 1ms !important;
-webkit-animation-iteration-count: 1 !important;
animation-iteration-count: 1 !important;
-webkit-transition-duration: 1ms !important;
transition-duration: 1ms !important
}
.animate__animated[class*=Out] {
opacity: 0
}
}
@-webkit-keyframes bounce {
0%,
20%,
53%,
to {
-webkit-animation-timing-function: cubic-bezier(.215, .61, .355, 1);
animation-timing-function: cubic-bezier(.215, .61, .355, 1);
-webkit-transform: translateZ(0);
transform: translateZ(0)
}
40%,
43% {
-webkit-animation-timing-function: cubic-bezier(.755, .05, .855, .06);
animation-timing-function: cubic-bezier(.755, .05, .855, .06);
-webkit-transform: translate3d(0, -30px, 0) scaleY(1.1);
transform: translate3d(0, -30px, 0) scaleY(1.1)
}
70% {
-webkit-animation-timing-function: cubic-bezier(.755, .05, .855, .06);
animation-timing-function: cubic-bezier(.755, .05, .855, .06);
-webkit-transform: translate3d(0, -15px, 0) scaleY(1.05);
transform: translate3d(0, -15px, 0) scaleY(1.05)
}
80% {
-webkit-transform: translateZ(0) scaleY(.95);
...