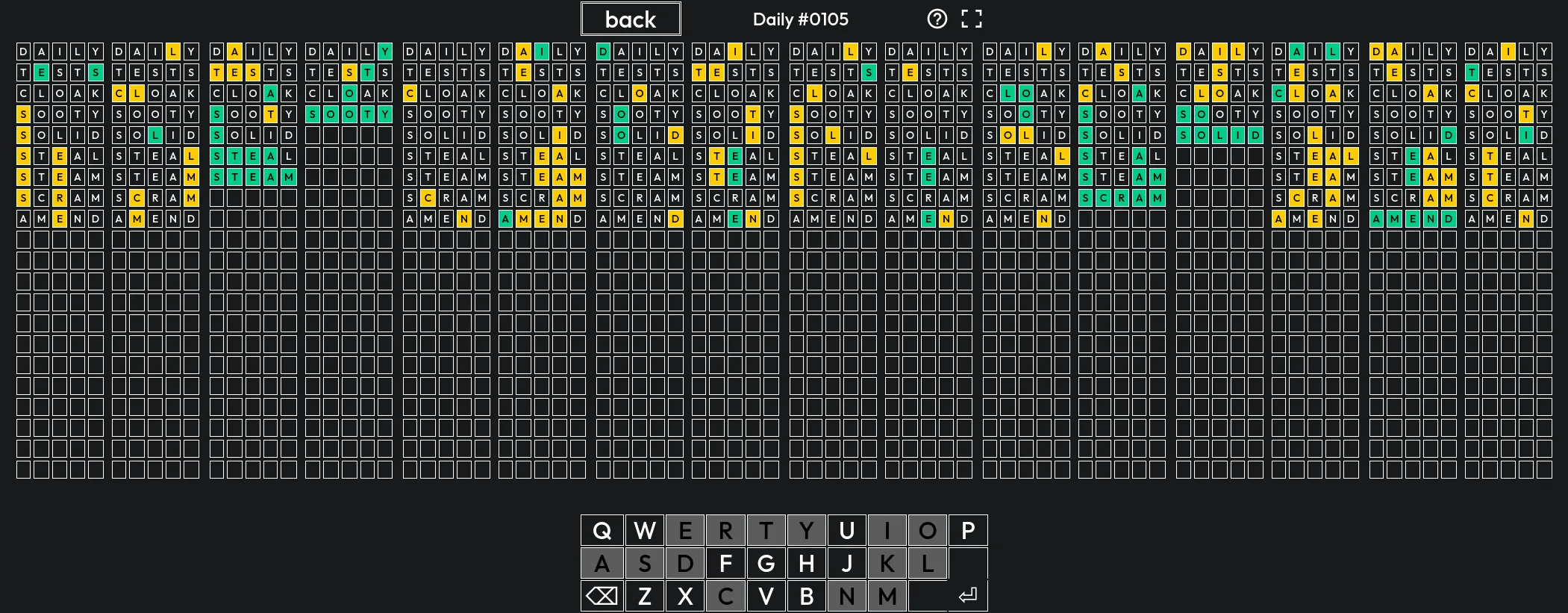
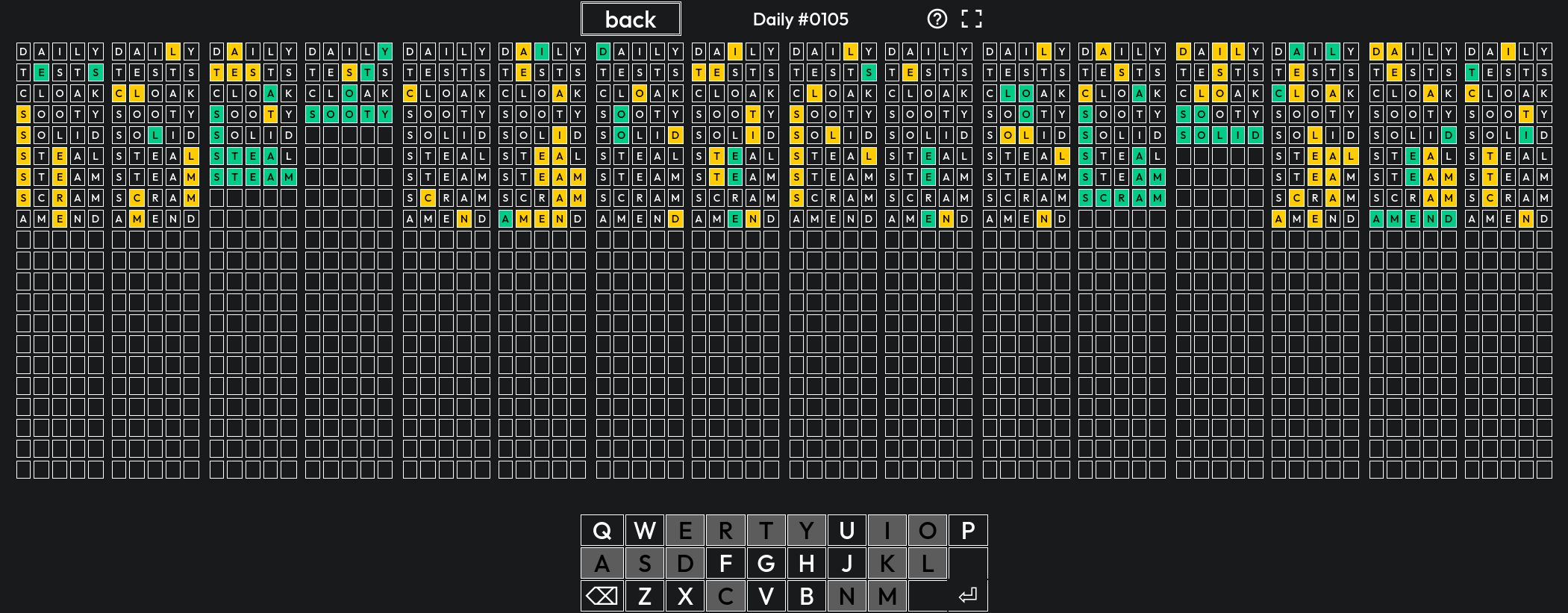
See all words on a single-"line" horizontal layout instead of having to scroll like crazy. The keyboard remains visible to see played letters.
Desktop-friendly sedecordle layout by zopieux

Details
Authorzopieux
LicenseCC Zero
Categorysedecordle
Created
Updated
Size1.7 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name Desktop-friendly sedecordle layout
@version 20220529.20.36
@namespace userstyles.world/user/zopieux
@description See all words on a single-"line" horizontal layout instead of having to scroll like crazy. The keyboard remains visible to see played letters.
@author zopieux
@license CC Zero
==/UserStyle== */
@-moz-document regexp("https?://(www.)?sedecordle.com/.*mode=.*") {
/*
Desktop-friendly, no-bullshit Sedecordle layout.
No one with a sane mind would play this game on mobile.
*/
/* My screen real-estate is valuable. */
#body {
max-width: unset !important;
}
/* Not necessary with a sane layout, thank you very much. */
#game table:nth-child(2) {
display: none;
}
/* Sure you can be small and centered if you really like. */
#game table:nth-child(1),
#keyboard {
width: 550px !important;
font-size: 2rem;
margin: 0 auto;
}
/* Just behave please. */
#keyboard td {
width: 40px !important;
height: 40px !important;
}
/* THICC BOARD */
#game > div:nth-of-type(1) {
width: 100vw !important;
display: flex;
}
/* Whitespace? What for? */
#game > div:nth-of-type(1) > table > tbody > tr:nth-child(even) {
display: none;
}
/* Get the big guns out. Go CSS! */
#game > div:nth-of-type(1) > table > tbody {
display: grid;
grid-template-columns: repeat(16, 1fr);
border-spacing: 3px;
}
/* Small, lean, spacious. */
#game table.table_guesses:not(#keyboard) {
width: calc(25px * 5) !important;
font-size: 14px;
border-spacing: 4px;
}
/* Width = height. Kinda. */
#game table.table_guesses:not(#keyboard) td.box.button {
height: 24px !important;
}
}