A dark theme for TikTok with a few customizations using Stylus.
TikTok Dark Mode by igotenks

Details
Authorigotenks
LicenseMIT
Categorytiktok
Created
Updated
Code size206 kB
Code checksume19f5a49
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Features
Main color
- Top bar Background
- Side bar Background
- Page Background
Side bar
__* colors:
____* Selected (current page)
____* Unselected
____* Titles ("Popular topics", "Suggested accounts", "Following accounts", etc)
____* Username
____* Name
____* Discover (hashtags and music bubbles)
__* remove sections:
____* "Popular topics"
____* "Suggested accounts"
____* "Following accounts"
____* "Discover"
____* "Suggested hosts"
____* Footer ("About", "Newsroom", etc)
Video Feed
__* colors:
____* Username (the user who posted the video)
____* Name (the user who posted the video)
____* Date/Time
____* Username mention
____* Hashtag
____* Music
____* S.A.D. box (Stitch|Answer|Duet)
____* S.A.D. Username
____* S.A.D. Icon
LIVE Chat
__* remove from chat:
____* Regular text
____* "<user> followed the host" + "<user> shared the LIVE video"
____* "<user> sent likes to the host"
____* "<user> sent <gift>"
____* "<user> joined"
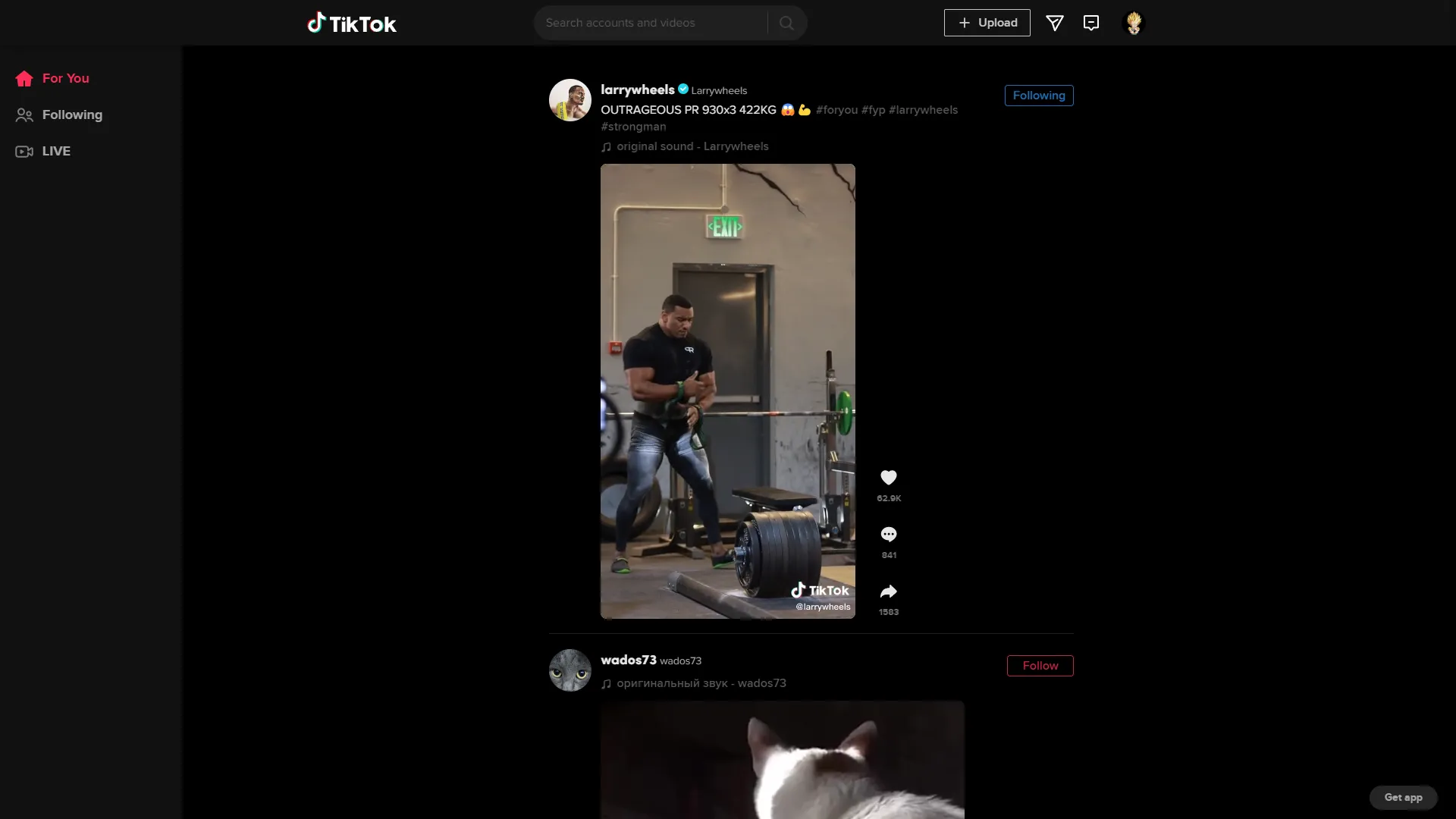
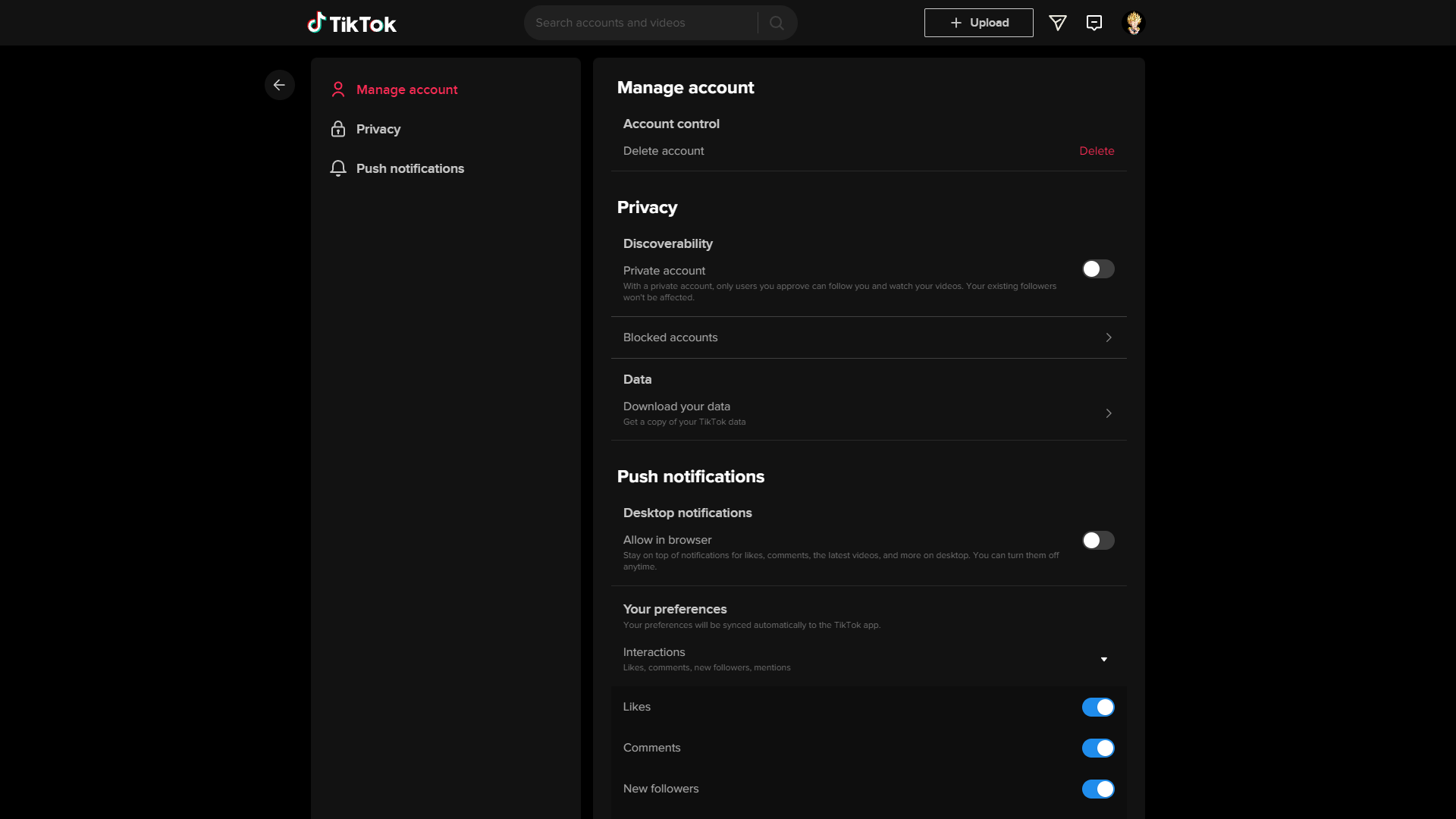
Screenshots
Main

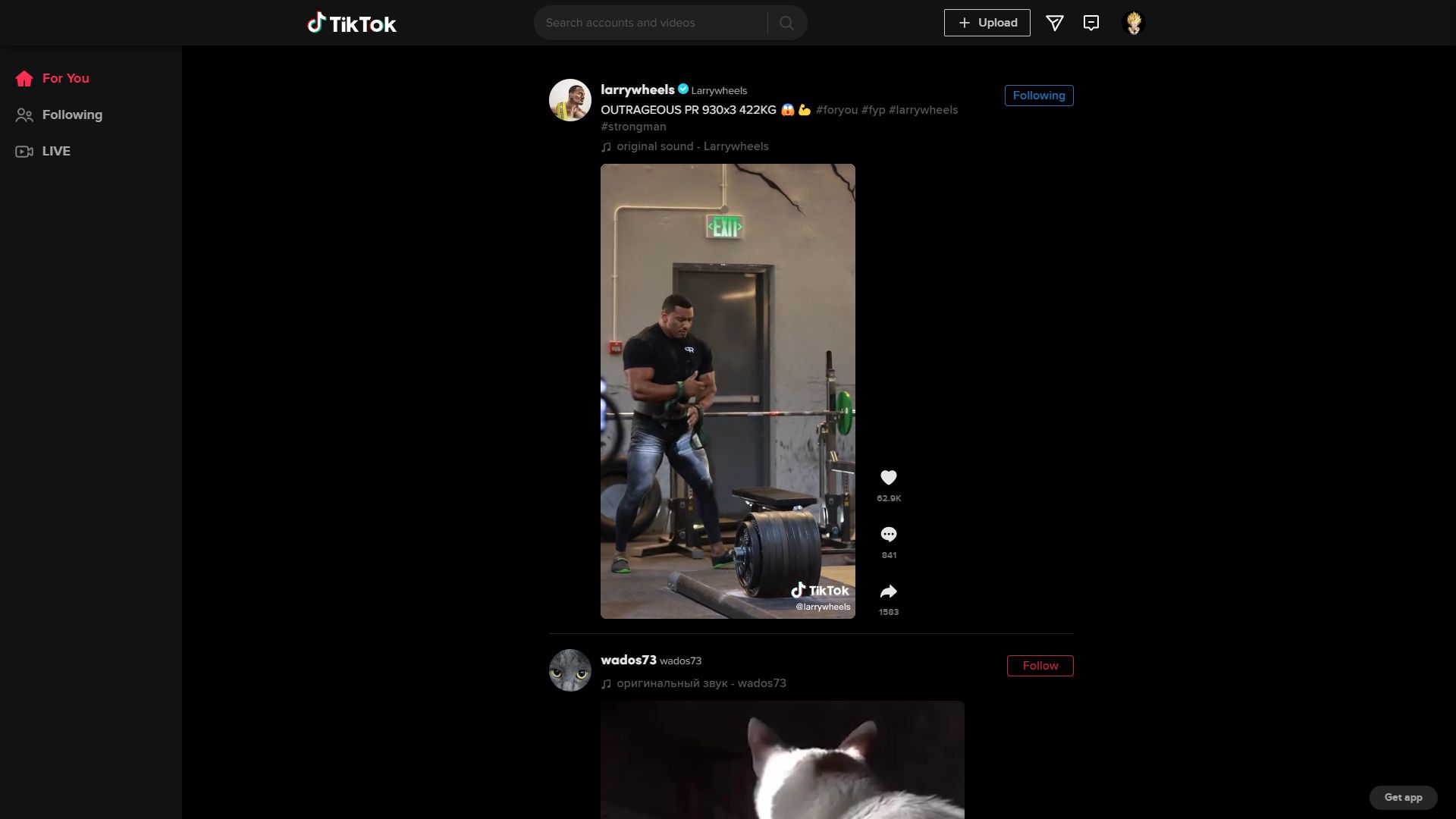
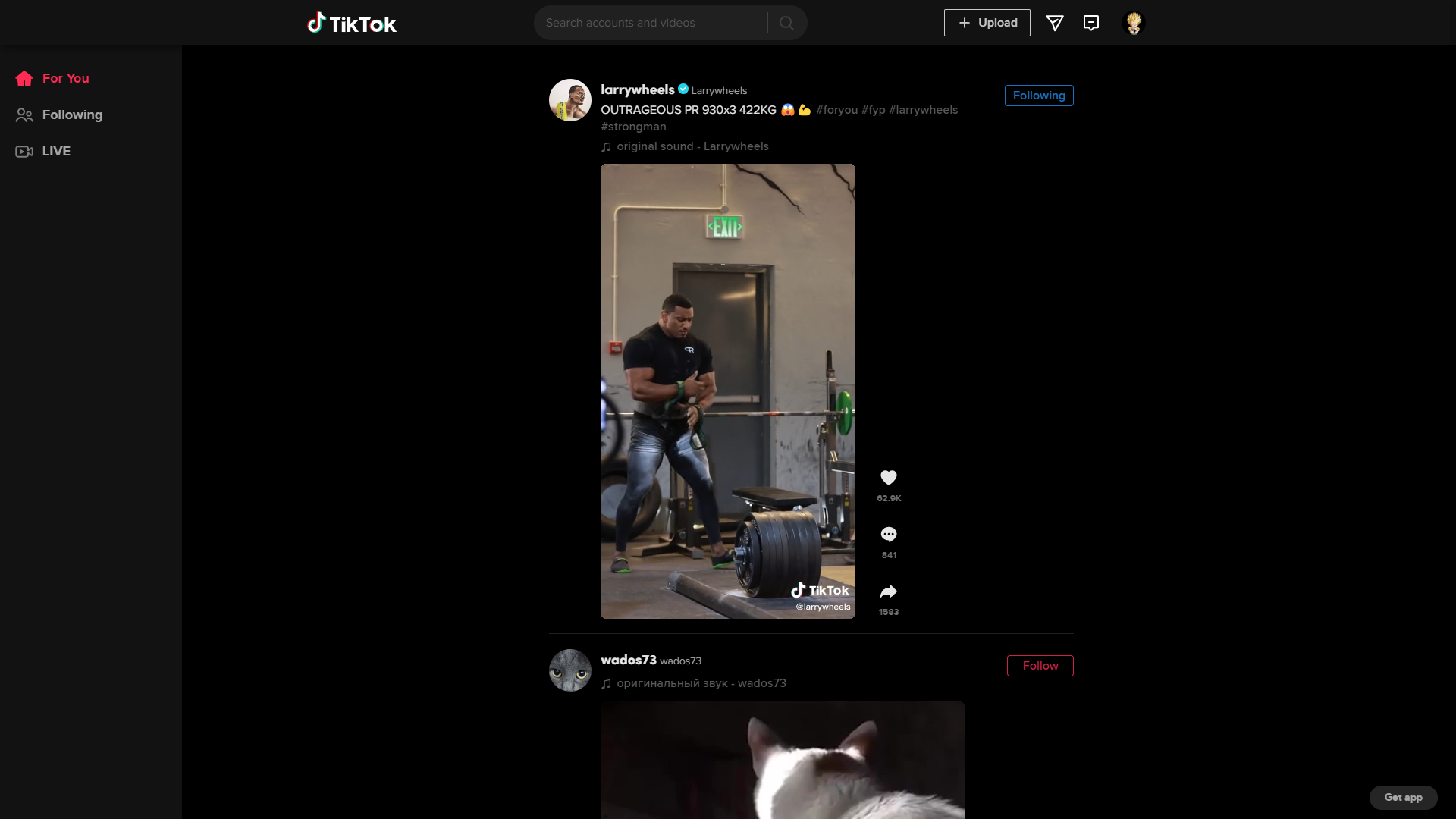
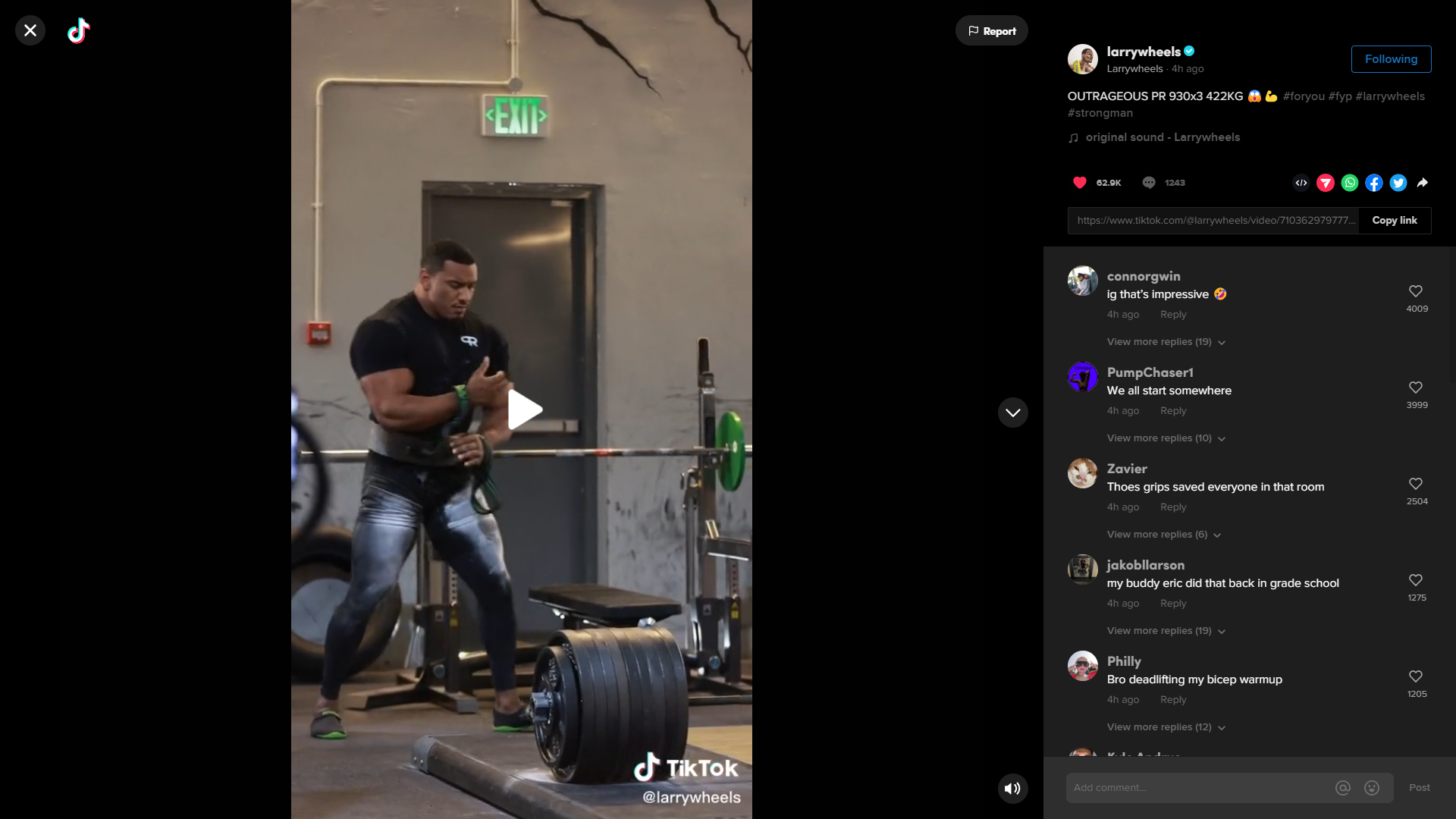
Video Feed

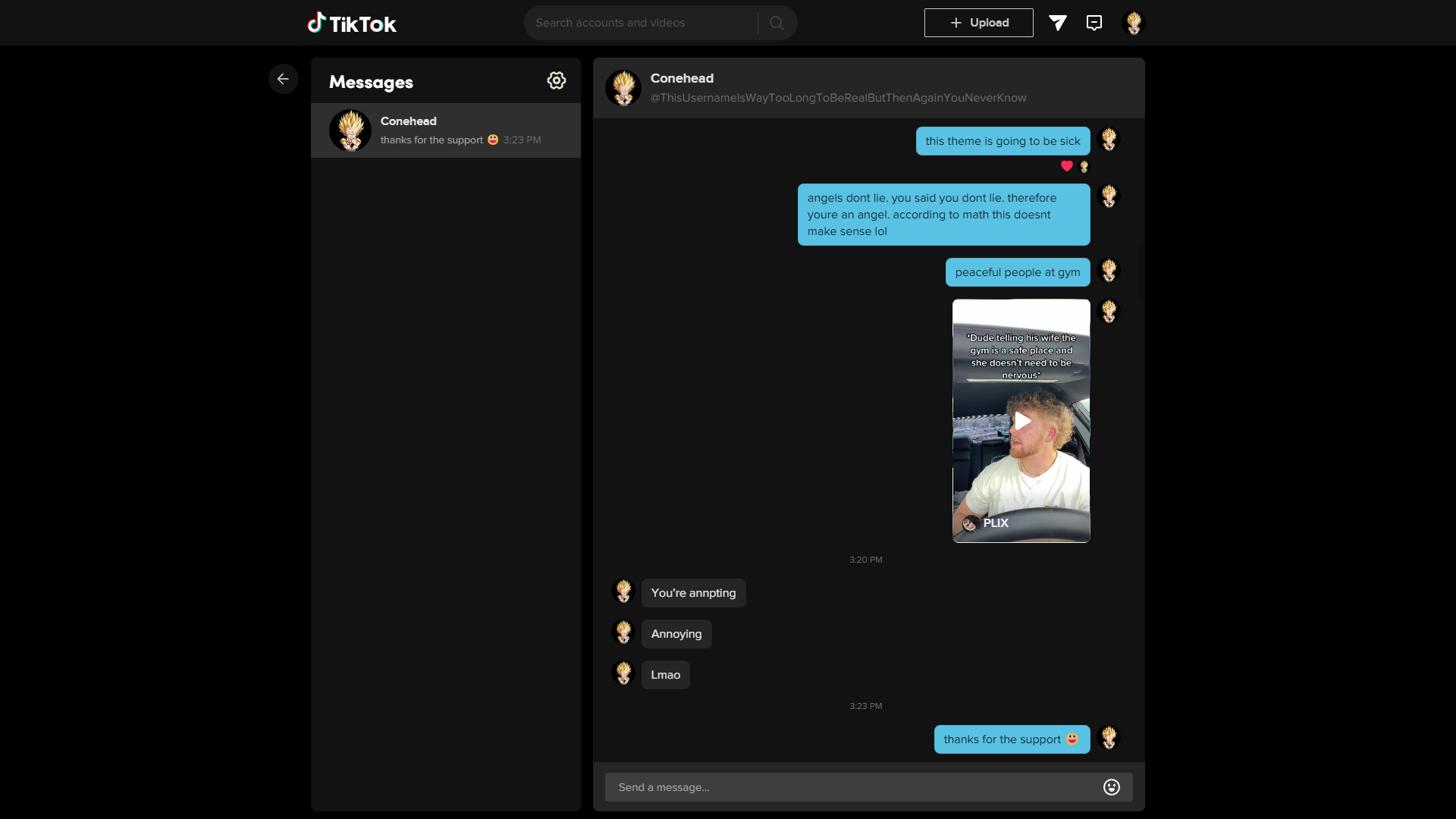
Messages

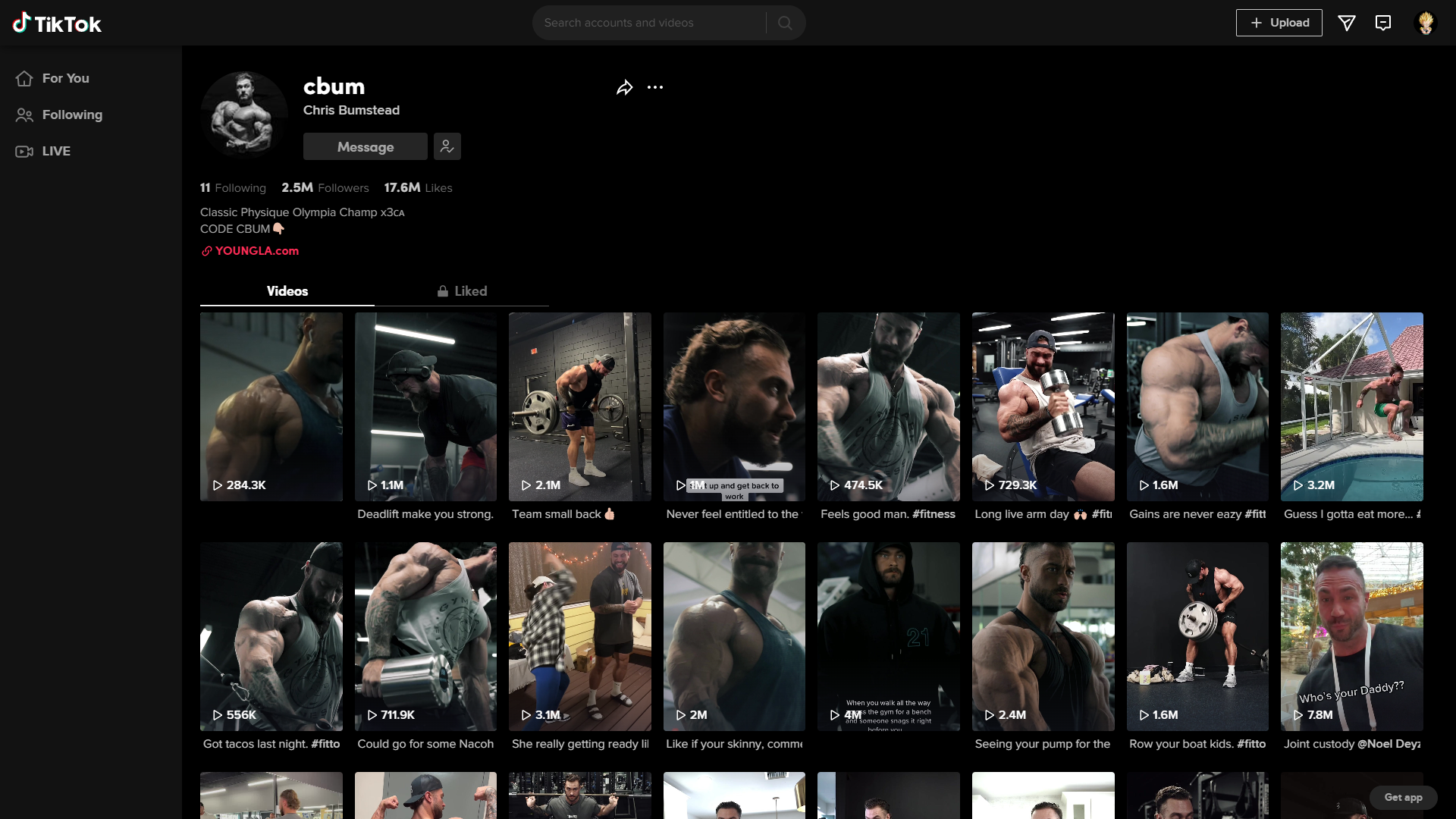
Profile

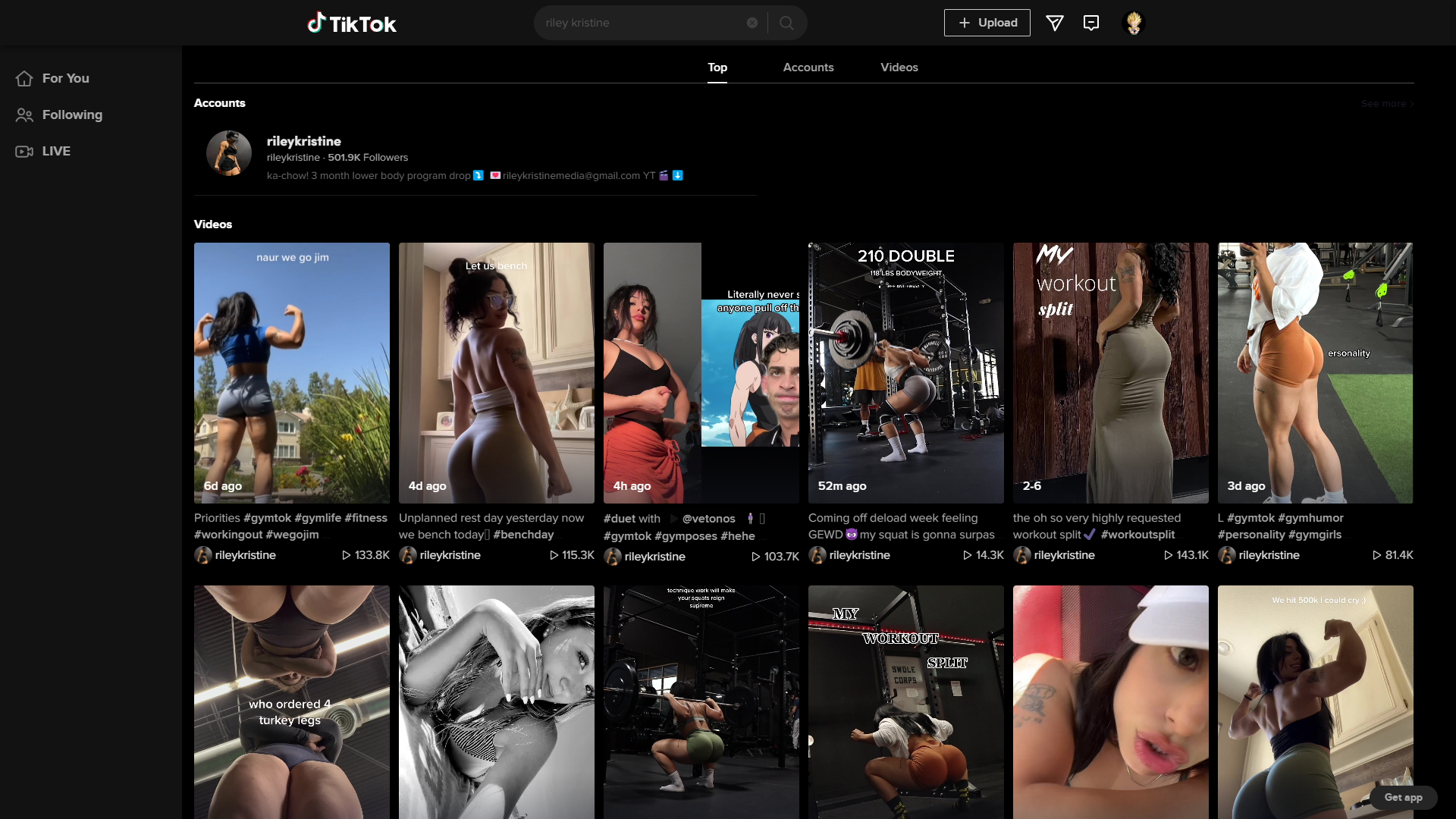
Search

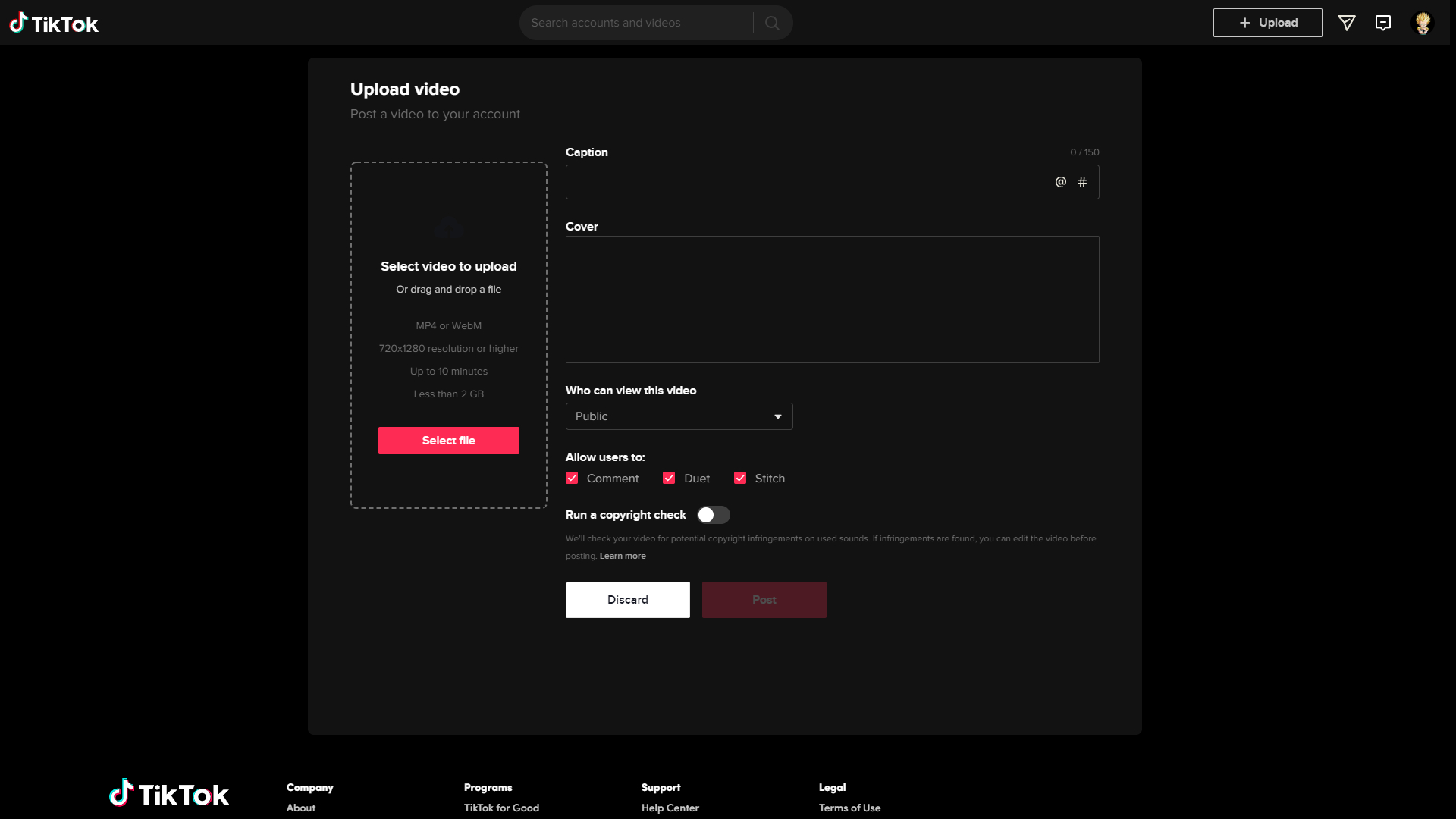
Upload

Setting

Requests
Send me a DM on Discord (Gotenks#2041) or any other place you have me on, and I'll try to make it happen.
Issues
I don't think there's any issues yet, but if there then create an issue and I'll try to fix it.
Changelog
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name TikTok Dark Mode
@description Another dark mode theme for TikTok.
@namespace github.com/iGotenks/darkmode-tiktok
@homepageURL https://github.com/iGotenks/darkmode-tiktok
@supportURL https://github.com/iGotenks/darkmode-tiktok/issues
@author Gotenks (https://github.com/iGotenks)
@license MIT
@version 1.2.0
@preprocessor stylus
@var color _bg_main 'Background Color' #000000
@var color _bg_topbar 'Topbar Background Color' #121212
@var color _bg_sidebar 'Sidebar Background Color' #121212
@var select _sidebar '▼▼ [[ Side bar ]] ▼▼' ['_']
@var color _c_sb_selected '▶ Selected' #fe2c55
@var color _c_sb_unselected '▶ Unselected' #a6a6a6
@var color _c_sb_title '▶ Title' #ffffff
@var color _c_sb_uname '▶ Username' #c8c8c8
@var color _c_sb_name '▶ Name' #6f6f6f
@var color _c_sb_discover '▶ Discover' #6f6f6f
@var select r_sidebar '▶▽ [ Remove ] ▽' ['_']
@var checkbox _r_sb_topics '▶▷ "Popular topics"' 0
@var checkbox _r_sb_suggested '▶▷ "Suggested accounts"' 1
@var checkbox _r_sb_following '▶▷ "Following accounts"' 0
@var checkbox _r_sb_discover '▶▷ "Discover"' 0
@var checkbox _r_sb_suggested_h '▶▷ "Suggested hosts"' 0
@var checkbox _r_sb_footer '▶▷ Footer' 1
@var select _feed '▼▼ [[ Video Feed ]] ▼▼' ['_']
@var color _c_f_uname '▶ Username' #e6e6e6
@var color _c_f_name '▶ Name' #a6a6a6
@var color _c_f_date '▶ Date/time' #6f6f6f
@var color _c_f_text '▶ Regular Text' #e6e6e6
@var color _c_f_uname_link '▶ Username mention' #ffa500
@var color _c_f_hashtag '▶ Hashtag' #5a5a5a
@var color _c_f_music '▶ Music' #5a5a5a
@var select c_sad_box_info '( Stitch|Answer|Duet box )' ['_']
@var color _c_f_sad_box '▶ SAD box' #252525
@var color _c_f_sad_uname '▶ SAD Username' #ffa500
@var color _c_f_sad_icon '▶ SAD Icon' #ffa500
@var select _livechat '▼▼ [[ LIVE Chat ]] ▼▼' ['_']
@var select r_livechat '▶▽ [ Remove ] ▽' ['_']
@var checkbox _r_lc_guidelines '▶▷ "Welcome to TikTok ..."' 1
@var checkbox _r_lc_text '▶▷ Regular Text' 0
@var checkbox _r_lc_followed '▶▷ "<user> followed the host" + "<user> shared the LIVE video"' 1
@var checkbox _r_lc_sent_likes '▶▷ "<user> sent likes to the host"' 1
@var checkbox _r_lc_sent_gift '▶▷ "<user> sent <gift>"' 1
@var checkbox _r_lc_joined '▶▷ "<user> joined"' 1
==/UserStyle== */
// Side bar
c-sb-selected-text = _c_sb_selected;
c-sb-selected-icon = _c_sb_selected;
c-sb-unselected-text = _c_sb_unselected;
c-sb-unselected-icon = darken(_c_sb_unselected, 25%);
c-sb-title = _c_sb_title;
c-sb-uname = _c_sb_uname;
c-sb-name = _c_sb_name;
c-sb-discover = _c_sb_discover;
c-sb-discover-hover = lighten(_c_sb_discover, 25%);
c-black = black;
c-darkest = #121212;
c-darker2 = #1e1e1e;
c-darker = #252525;
c-dark2 = #2e2e2e;
c-dark = #3e3e3e;
c-middle = #5a5a5a;
c-light = #6f6f6f;
c-lighter = #a6a6a6;
c-lighterer = #c8c8c8;
c-lightest = #e6e6e6;
c-white = white;
c-divider = #404040;
tiktok-red = #fe2c55;
tiktok-blue = #59c2e4;
tiktok-red-light = rgba(tiktok-red, 0.80);
my-orange = orange;
my-blue = #208dec;
my-blue-light = rgba(my-blue, 0.80);
bgHover() {
background-color: rgba(c-light, 0.15)
}
bgClick() {
background-color: rgba(c-lighter, 0.20)
}
bgDivider() {
background-color: c-divider
}
inv() {
filter: invert(1)
}
myButton(color_) {
background-color: transparent;
border: 1px solid convert(color_ + "-light");
color: convert(color_ + "-light");
&:hover {
background-color: transparent;
border: 1px solid convert(color_);
color: convert(color_);
}
}
buttonRed() {
myButton('tiktok-red')
}
buttonBlue() {
myButton('my-blue')
}
buttonRedFullDisabled() {
color: c-white
background-color: tiktok-red
opacity: 0.25
}
backdrop() {
background: rgba(0, 0, 0, 0.5)
}
@-moz-document regexp("https://www.tiktok.com/(?!messages|upload|setting|feedback).*") {
// Top bar from "/"
#app div.tiktok-12azhi0-DivHeaderContainer {
background: _bg_topbar;
box-shadow: rgb(0 0 0) 0px -2px 14px 0px;
> div[class*="-DivHeaderWrapperMain"] {
// Left (Logo)
> a use,
> div[class*="-DivLeftContainer"] a use {
inv();
}
// Middle (Search Box)
> div.tiktok-1x100u9-DivHeaderCenterContainer > div > form {
bgHover();
&:focus-within {
// input text
> input {
color: c-lighter;
&:not([value=""]) {
// divider
~ span {
background: c-light;
}
// search button
~ button > svg path {
fill: c-light;
}
}
}
// (X|loading) Icon
> div > svg path {
fill: c-light;
}
}
// input text
> input {
color: c-middle;
&::placeholder {
color: c-middle;
}
}
// (X|loading) Icon
> div > svg path {
fill: c-dark;
}
// divider
> span {
background: c-dark;
}
// search button
> button > svg path {
fill: c-dark;
}
// search results popup
+ div.tiktok-11xyjxo-DivContainer {
background: c-darker;
> div {
// hover over suggestions
&:hover:not(.tiktok-1gh4pci-DivSugAccountTitle) {
bgHover();
}
// content suggestion
&[data-e2e="content-sug-item"] {
// small search icon
svg path {
fill: c-lighterer;
}
// text
h4 {
color: c-lighterer;
}
}
// "Accounts" text
&.tiktok-1gh4pci-DivSugAccountTitle {
color: c-white;
}
// user suggestion
&[data-e2e="user-sug-item"] {
// username
h4 {
color: c-lighterer
}
// name
p {
color: c-light;
}
}
// "View all results for < >" text
&:last-child {
p {
color: c-white;
}
}
}
}
}
// Right (Upload, Messages, Inbox, & profile)
> div.tiktok-ba55d9-DivHeaderRightContainer {
> div {
// Upload AND "Get coins" => ("Get coins" only on /live)
&[data-e2e="upload-icon"] div,
&[data-e2e="recharge-icon"] {
border-color: c-lighterer;
&:hover {
border-color: c-white;
> svg path {
fill: c-white;
}
> span,
> h2 {
color: c-white;
}
}
> svg path {
fill: c-lighterer;
}
> span,
> h2 {
color: c-lighterer;
}
}
// Messages
&[data-e2e="top-dm-icon"] {
svg path {
fill: c-white;
}
// unread message count
sup {
color: c-white;
background: tiktok-red;
}
}
// Inbox
&[data-e2e="inbox-icon"] {
// icon when closed
> spa...