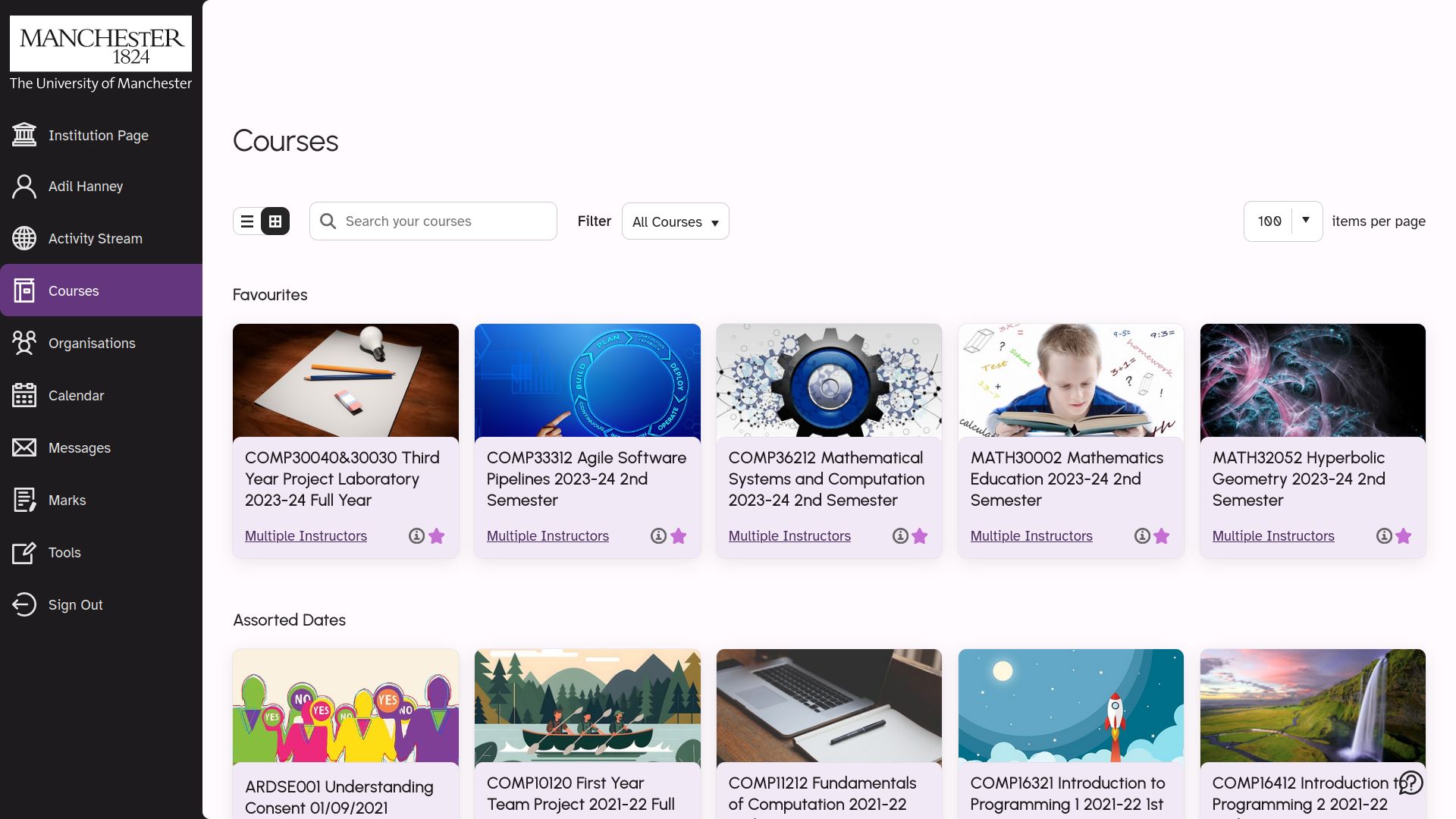
Themes UoM websites to look more modern and use better colours.
Best used with the corresponding scripts: https://github.com/adil192/BlackboardTheme#install.
Mirrored from https://raw.githubusercontent.com/adil192/BlackboardTheme/main/main.css

Authoradil192
LicenseUnlicense
Categoryonline.manchester.ac.uk
Created
Updated
Code size73 kB
Code checksumf142860b
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Themes UoM websites to look more modern and use better colours.
Best used with the corresponding scripts: https://github.com/adil192/BlackboardTheme#install.
Update: As of Sat Jan 27 2024, the university has switched to the Blackboard Ultra interface. Please update your userstyle as soon as possible, since with previous versions, Blackboard Ultra will get stuck on the loading screen.
See more screenshots at https://github.com/adil192/BlackboardTheme#screenshots.
See install instructions at https://github.com/adil192/BlackboardTheme#install.
Report bugs or feature requests at https://github.com/adil192/BlackboardTheme/issues.
/* ==UserStyle==
@name UoM Blackboard theme
@version 20240130.00.00
@namespace userstyles.world/user/adil192
@description Themes the blackboard UoM website to look more modern and use a consistent colour scheme.
@author adil192
@license Unlicense
@downloadURL https://raw.githubusercontent.com/adil192/BlackboardTheme/main/main.css
==/UserStyle== */
@-moz-document url-prefix("https://online.manchester.ac.uk/ultra/") {
/* Blackboard Ultra (new Blackboard layout, since 27 Jan 2024) */
/* set better fonts */
/* latin-ext */
@font-face {
font-family: "Atkinson Hyperlegible";
font-style: normal;
font-weight: 400;
src: url(https://fonts.gstatic.com/s/atkinsonhyperlegible/v11/9Bt23C1KxNDXMspQ1lPyU89-1h6ONRlW45G07JIoSwQ.woff2) format("woff2");
unicode-range: U+0100-02AF, U+0304, U+0308, U+0329, U+1E00-1E9F, U+1EF2-1EFF, U+2020, U+20A0-20AB, U+20AD-20CF, U+2113, U+2C60-2C7F, U+A720-A7FF;
}
/* latin */
@font-face {
font-family: "Atkinson Hyperlegible";
font-style: normal;
font-weight: 400;
src: url(https://fonts.gstatic.com/s/atkinsonhyperlegible/v11/9Bt23C1KxNDXMspQ1lPyU89-1h6ONRlW45G04pIo.woff2) format("woff2");
unicode-range: U+0000-00FF, U+0131, U+0152-0153, U+02BB-02BC, U+02C6, U+02DA, U+02DC, U+0304, U+0308, U+0329, U+2000-206F, U+2074, U+20AC, U+2122, U+2191, U+2193, U+2212, U+2215, U+FEFF, U+FFFD;
}
/* latin-ext */
@font-face {
font-family: "Urbanist";
font-style: normal;
font-weight: 400;
src: url(https://fonts.gstatic.com/s/urbanist/v15/L0xjDF02iFML4hGCyOCpRdycFsGxSrqDyx4vH5mqe8Q.woff2) format("woff2");
unicode-range: U+0100-02AF, U+0304, U+0308, U+0329, U+1E00-1E9F, U+1EF2-1EFF, U+2020, U+20A0-20AB, U+20AD-20CF, U+2113, U+2C60-2C7F, U+A720-A7FF;
}
/* latin */
@font-face {
font-family: "Urbanist";
font-style: normal;
font-weight: 400;
src: url(https://fonts.gstatic.com/s/urbanist/v15/L0xjDF02iFML4hGCyOCpRdycFsGxSrqDyx4vEZmq.woff2) format("woff2");
unicode-range: U+0000-00FF, U+0131, U+0152-0153, U+02BB-02BC, U+02C6, U+02DA, U+02DC, U+0304, U+0308, U+0329, U+2000-206F, U+2074, U+20AC, U+2122, U+2191, U+2193, U+2212, U+2215, U+FEFF, U+FFFD;
}
:root {
--fonts-body: Atkinson Hyperlegible, Inter, ui-sans-serif, system-ui, sans-serif, Apple Color Emoji, Segoe UI Emoji, Segoe UI Symbol, Noto Color Emoji, FontAwesome, VideoJS;
--fonts-heading: "Urbanist", "Product Sans", Atkinson Hyperlegible, Inter, ui-sans-serif, system-ui, sans-serif, Apple Color Emoji, Segoe UI Emoji, Segoe UI Symbol, Noto Color Emoji, FontAwesome, VideoJS;
}
body * {
font-family: var(--fonts-body) !important;
font-feature-settings: "liga" 1, "calt" 1;
}
h1, h1 *, h2, h2 *, h3, h3 *, h4, h4 *, h5, h5 *, h6, h6 *,
.h1,
.h1 *, .h2, .h2 *, .h3, .h3 *, .h4, .h4 *, .h5, .h5 *, .h6, .h6 *,
.heading,
.heading *, .subheading, .subheading *,
.title,
.title *, .subtitle, .subtitle *,
#pageTitleHeader,
#pageTitleHeader *, #pageTitleText, #pageTitleText * {
font-family: var(--fonts-heading) !important;
}
* {
accent-color: #8142a6 !important;
}
body, #site-wrap {
background: #fffbff !important;
color: #1d1b1e;
}
.base-header {
background: transparent !important;
color: #1d1b1e;
border: none;
align-items: end;
height: 10rem;
}
nav.term-navigator {
display: none !important;
}
a,
button.anchor,
.button-anchor,
.select-wrapper button.button-anchor {
color: #4f2f62;
transition: color 0.1s ease-out;
}
a:hover, a:focus,
button.anchor:hover,
button.anchor:focus,
.button-anchor:hover,
.button-anchor:focus,
.select-wrapper button.button-anchor:hover,
.select-wrapper button.button-anchor:focus {
color: #8142a6;
}
/* navbar */
#side-menu {
background: #1d1b1e !important;
color: #e8e0e5;
padding-right: 0.5rem;
margin-right: -0.5rem;
/* logo header */
/* footer with links: Privacy, Terms, Accessibility */
}
#side-menu::before {
content: "";
position: absolute;
top: 0;
right: 0;
bottom: 0;
width: 0.5rem;
border-top-left-radius: 0.5rem;
border-bottom-left-radius: 0.5rem;
background: #fffbff;
}
#side-menu header {
background: transparent !important;
color: #e8e0e5;
border: none !important;
box-shadow: none !important;
}
#side-menu header a {
display: block;
width: 100%;
height: auto;
aspect-ratio: 174/74;
background: url("https://raw.githubusercontent.com/adil192/BlackboardTheme/main/assets/TAB_allwhite.svg") no-repeat center;
background-size: 90%;
}
#side-menu header a > img {
display: none;
}
#side-menu .side-menu-footer {
display: none;
}
.color-selection-live-mode .themed-background-primary,
.color-selection-live-mode .bb-close,
.color-selection-live-mode .bb-offcanvas-panel .bb-close,
.color-selection-live-mode .active .base-navigation-button-content,
.color-selection-live-mode .active .integration-navigation-button-content {
background-color: #8142a6 !important;
color: #fff !important;
}
.base #side-menu .off-canvas-list .base-navigation-button:first-child,
.base .color-selection-preview-mode .off-canvas-list .base-navigation-button:first-child {
padding-top: 0 !important;
}
.base #side-menu .off-canvas-list .base-navigation-button .base-navigation-button-content,
.base #side-menu .off-canvas-list .base-navigation-button .integration-navigation-button-content-v2 {
text-decoration: none !important;
border-top-left-radius: 0.5rem;
border-bottom-left-radius: 0.5rem;
transition: background-color 0.1s ease-out;
}
.base #side-menu .off-canvas-list .base-navigation-button .base-navigation-button-content:hover, .base #side-menu .off-canvas-list .base-navigation-button .base-navigation-button-content:focus,
.base #side-menu .off-canvas-list .base-navigation-button .integration-navigation-button-content-v2:hover,
.base #side-menu .off-canvas-list .base-navigation-button .integration-navigation-button-content-v2:focus {
background-color: #4f2f62;
color: #fff;
}
.base #side-menu .off-canvas-list .base-navigation-button .base-navigation-button-content:focus,
.base #side-menu .off-canvas-list .base-navigation-button .integration-navigation-button-content-v2:focus {
box-shadow: inset 0 0 0 0.1rem #8142a6 !important;
}
.base #side-menu .off-canvas-list .base-navigation-button.active .theme-border-left-active,
.base .color-selection-preview-mode .off-canvas-list .base-navigation-button.active .theme-border-left-active {
border-left: none !important;
background-color: #63367d !important;
color: #fff !important;
}
.base #side-menu .off-canvas-list .base-navigation-button.active .theme-border-left-active:hover, .base #side-menu .off-canvas-list .base-navigation-button.active .theme-border-left-active:focus,
.base .color-selection-preview-mode .off-canvas-list .base-navigation-button.active .theme-border-left-active:hover,
.base .color-selection-preview-mode .off-canvas-list .base-navigation-button.active .theme-border-left-active:focus {
background-color: #8142a6 !important;
color: #fff !important;
}
.course-columns-header .square-toggle,
.course-columns-header .square-toggle > *,
.course-columns-header input,
.course-columns-header .select-wrapper,
.course-columns-header button[class*=makeStylespageDropdownButton] {
border-radius: 0.5rem !important;
}
.base-courses .course-card-term-name {
margin-top: 1rem;
margin-bottom: 0;
}
.base-courses .course-card-term-name:not(:first-child) {
margin-top: 2rem;
}
.base-courses .course-card-term-name h3 {
margin: 0;
}
.course-org-list {
grid-template-columns: repeat(auto-fill, minmax(13rem, 1fr)) !important;
gap: 1rem !important;
}
.course-org-list hr {
display: none;
}
.course-org-list .course-element-card {
border-radius: 0.5rem;
border: none;
background-color: #f2e9f6;
color: #1d1b1e;
transition: background-color 0.1s ease-out;
box-shadow: none !important;
height: auto !important;
min-height: 0;
--box-shadow: 1rem;
}
.course-org-list .course-element-card .course-banner {
border-top-left-radius: inherit;
border-top-right-radius: inherit;
background-color: rgba(0, 0, 0, 0.1);
transition: filter 0.1s ease-out;
}
.course-org-list .course-element-card[style*="--module-image"]:not([style*="--module-image: none"]) .course-banner {
background-image: var(--module-image) !important;
}
.course-org-list .course-element-card:hover {
background-color: #ecdff2;
color: black;
}
.course-org-list .course-element-card:hover .course-banner {
filter: grayscale(0.3) brightness(0.9) opacity(0.9);
}
.course-org-list .course-element-card .summary {
background-color: inherit;
border-radius: inherit;
min-height: 7.5rem;
z-index: 1;
transition: background-color 0.1s ease-out;
}
.course-org-list .course-element-card .summary .course-title {
color: inherit;
}
.course-org-list .course-element-card .summary .course-title h4 {
-webkit-line-clamp: 3 !important;
text-decoration: none !important;
color: inherit;
font-size: 1rem !important;
}
.course-org-list .course-element-card .summary .multi-column-course-id,
.course-org-list .course-element-card .summary .course-id,
.course-org-list .course-element-card .summary .course-status {
display: none !important;
}
.course-org-list .course-element-card .summary .status-bar {
padding: 0 !important;
}
.course-org-list .course-element-card .summary .controls {
display: flex;
flex-flow: row wrap;
justify-content: flex-end;
align-items: center;
gap: 0.1rem;
}
.course-org-list .course-element-card .summary .controls > * {
margin: 0 !important;
flex: 1;
}
.course-o...