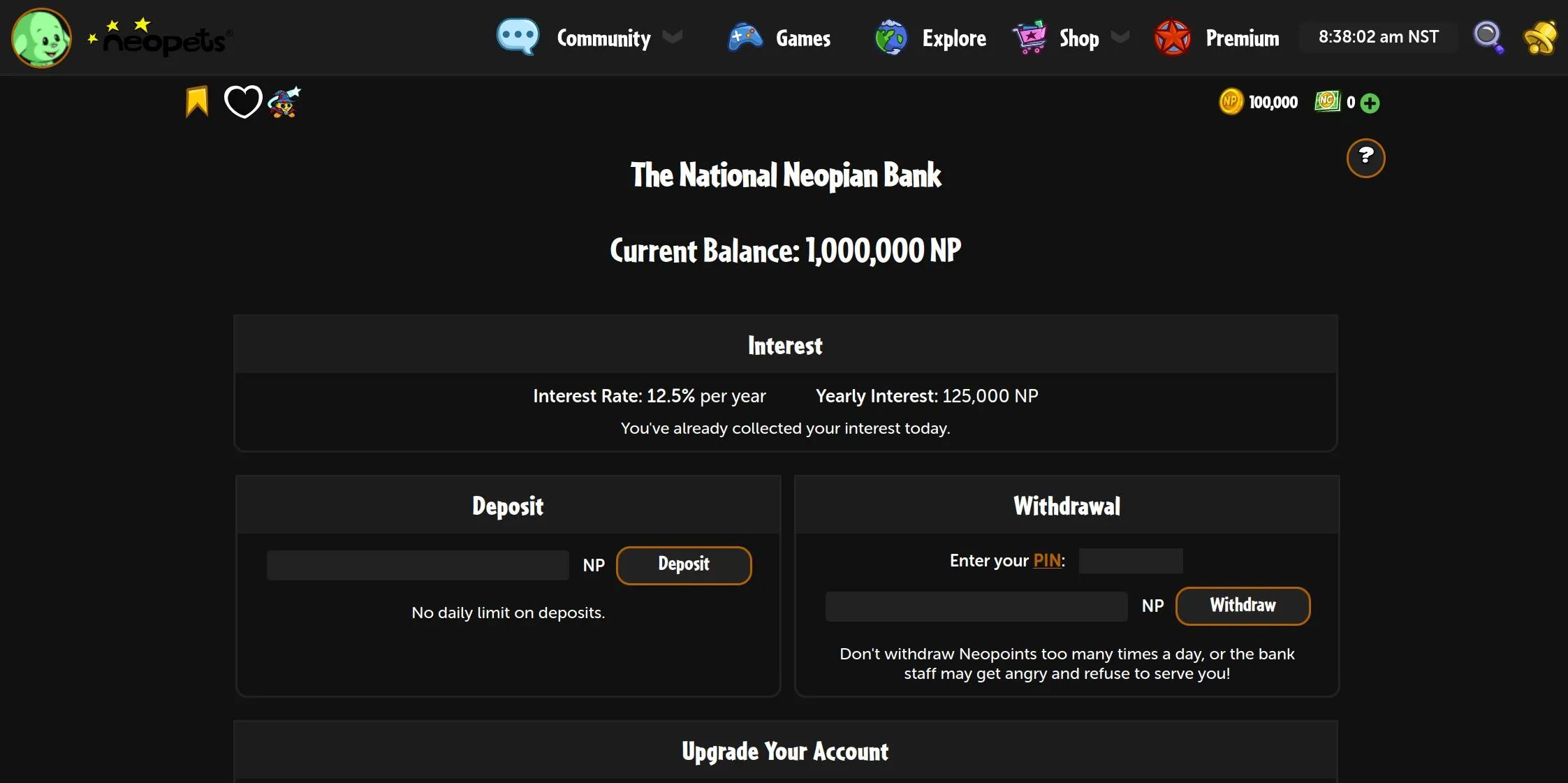
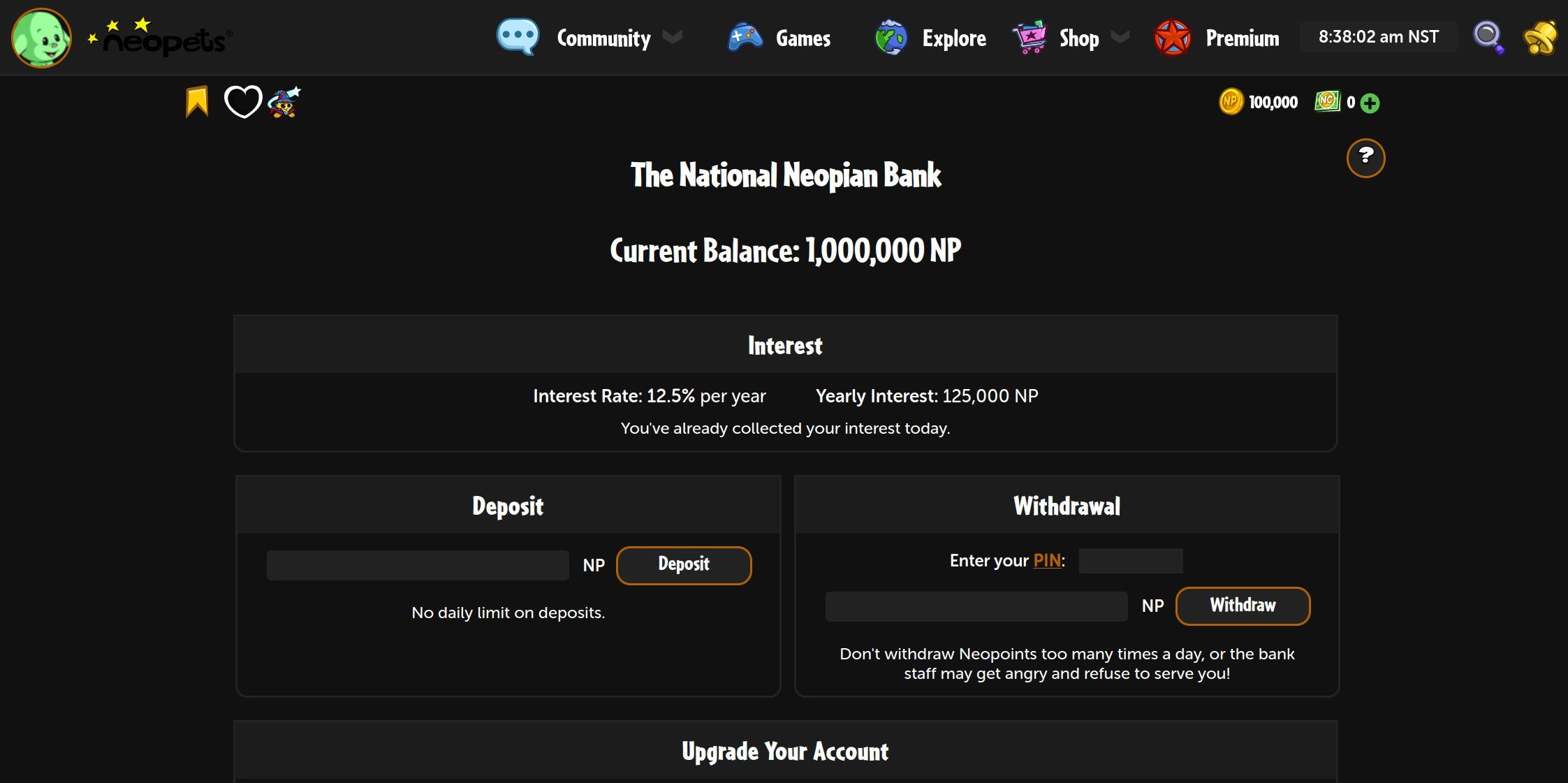
Neopets Dark Style Theme, old and new layout support
Neopets Dark by cox34

Details
Authorcox34
LicenseMIT
CategoryNeopets
Created
Updated
Size97 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
You can customize the style both during the install and by clicking the Stylus icon in your toolbar, then clicking the "gear" icon by "Neopets Dark".
See https://neoquest.guide/darkmode/ for more screenshots and a "how-to."
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Neopets Dark
@namespace NeoQuest.Guide
@author NeoQuest.Guide <darkmode@neoquest.guide> (https://neoquest.guide/darkmode)
@homepageURL https://neoquest.guide/darkmode
@supportURL https://neoquest.guide/darkmode
@description Neopets Dark Style Theme, old and new layout support
@license MIT
@version 20241121
@preprocessor stylus
@var text note1 "Click Feedback above for more help" OK
@var text note "You can turn off user Neoboard fonts in your Neoboard settings" OK
@var color linkColor "Link/accent" "#b36200"
@var color linkHover "Link hover" "#eeeeee"
@var color textColor "Main text" "#eeeeee"
@var color headerColor "Header/footer" "#1c1c1c"
@var color mainBgColor "Main BG" "#111111"
@var color bodyBgColor "Body BG" "#000000"
@var color altBgColor "Alt BG" "#222222"
@var color altBgHover "Alt BG hover" "#444444"
@var color inputTextBox "Input text box" "#eeeeee"
@var color inputTextFont "Input text box font" "#000000"
@var select oldSiteTheme "Theme (old layout)" {
"Solid color": "none",
"Your Neopets user pref theme": "neoPref",
"Override the theme (select below)": "stylusPref"
}
@var select oldNeoTheme "↳ Selected theme (old layout)" {
"Altador Cup": "'010_acp_6ffcb'",
"Altadorian Constellations": "'011_alc_c1d1c'",
"Atlas of the Ancients": "'024_aota_3db1f'",
"Battleground Awakened": "'029_awk_15364'",
"Battleground Brutes": "'030_brt_19821'",
"Battleground Order": "'032_ord_635af'",
"Battleground Seekers": "'031_skr_8944c'",
"Battleground Thieves": "'034_tvg_yg724'",
"Battlegrounds Sway": "'033_swy_82090'",
"Brightvale": "'048_brightvale_aug2018'",
"Curse of Maraqua": "'008_com_e529a'",
"Cyodrakes Gaze": "'012_tcg_d977a'",
"Daily Dare 2019": "'051_dd2019'",
"Daily Dare": "'023_dyd_c470b'",
"Daily Dare: Chadley": "'036_ddc_je4z0'",
"Destroyed Faerie Festival": "'046_ff_sep2017'",
"Festival of Neggs": "'026_fon_f2c70'",
"Grey Day": "'039_gry_2j9b4'",
"Habitarium": "'038_hab_ig53k'",
"Happy Birthday": "'004_bir_a2e60'",
"Haunted Woods": "'003_hws_9bde9'",
"JumpStart": "'045_jmp_af2015'",
"Kiko Lake": "'040_klk_z0j87'",
"Krawk Island": "'028_kri_306cb'",
"Meridell": "'047_meridel_july2018'",
"Monster Hunting": "'037_hmh_f7k8s'",
"Mysterious Obelisk": "'035_tmo_we6g3'",
"Mystery Island": "'041_myi_d3u7l'",
"Neopets Basic": "'000_def_f65b1'",
"Neopets Blue": "'016_blu_e56fc'",
"Neopets Green": "'017_grn_f0c1a'",
"Neopets Purple": "'018_prpl_f65b1'",
"Neopets Red": "'015_red_062bf'",
"Neopets Yellow": "'014_yel_d187b'",
"Petpet Protection League": "'020_ppl_3c22d'",
"Puzzle Adventure": "'021_cpa_5ce03'",
"Qasalan": "'009_qas_93707'",
"Quizaras Curse": "'022_lqc_d2d1a'",
"Roo Island": "'042_roo_2s6am'",
"Space Faerie Premium": "'007_sfp_273a8'",
"Tale of Woe": "'013_tow_4b54b'",
"The Faeries Ruin": "'025_tfr_5ce03'",
"The Lost Heirloom": "'049_thelostheirloom_nov2018'",
"The Return of Dr. Sloth": "'019_sloth1_7f914'",
"Tis the Season": "'050_tis_the_season_atfg'",
"Treasure Keepers": "'027_tkg_69097'",
"Tyrannia": "'043_tyr_e4uc5'",
"Valentines Day": "'006_val_d85a0'",
"Winter Holiday": "'005_win_57061'"
}
@var select oldNavTextColor "Navigation text color (old layout)" ["White*", "Black"]
@var select newSiteTheme "Theme (new layout)" {
"Solid color": "none",
"Your Neopets user pref theme": "neoPref"
}
@var checkbox useBodyBackgroundImage "Enable body background image (new layout)" 0
@var checkbox adjustImageBrightness "Adjust image brightness" 0
@var number imageBrightnessMod "↳ Image brightness (%)" [70, 0, 100, null, '%']
@var checkbox displayAdBanner "Display ad banner (if not premium)" 0
@var checkbox displayFooter "Display footer" 0
@var checkbox displayFooterChar "Display footer characters" 0
@var checkbox addPaddingBottom "Add padding to bottom of page content" 1
@var number bodyPaddingBottom "↳ Bottom padding (px)" [50, 0, 500, null, 'px']
@var checkbox styleInputElements "Enable input box styling" 1
@var checkbox hideActivePet "Hide active pet image in sidebar" 0
@var checkbox showHomepageBackground "Show Homepage Background" 1
@var checkbox disableHeaderAnimations "Disable header animations (confetti/rain)" 1
@var checkbox showBackgroundInBD "Show background when fighting in BD" 0
@var checkbox enableJellyneoItemDBStyle "Enable style on Jellyneo's Item DB" 1
@var checkbox enableNCMallStyle "Enable style on NC Mall (testing)" 0
@var checkbox altBGShopItems "Alternative BG color for shop items" 0
==/UserStyle== */
@-moz-document regexp("https?://(www\\.)?neopets\\.com/(?!pl_preview|ul_preview|preview_homepage\\.phtml|userlookup|petlookup|~|%7[E|e]|gallery).*") {
/*Everything*/
/*
~~~~~~~~~~~~
the following urls have user-generated/styled content and are NOT styled by this userstyle:
https://*neopets.com/pl_preview.phtml
https://*neopets.com/ul_preview.phtml
https://*neopets.com/preview_homepage.phtml
https://*neopets.com/userlookup.phtml
https://*neopets.com/petlookup.phtml
https://*neopets.com/gallery.phtml
https://*neopets.com/~
~~~~~~~~~~~~
the following urls have user-generated/styled content and ARE styled by this userstyle:
https://*neopets.com/browseshop.phtml
if you do not want the above urls to be styled,
click 'settings' in the sidebar to the left,
then add the url to the custom excluded sites list
~~~~~~~~~~~~
~petpages are matched with |~|%7[E|e]
why? see this github issue on how %encoded characters behave in regexp matching:
https://github.com/openstyles/stylus/issues/1446
~~~~~~~~~~~~
@var checkbox forceStyle "Attempt to style user/pet lookups and galleries" 0
*/
:root {
--linkcolor: linkColor;
--linkhover: linkHover;
--maintext: textColor;
--headerbg: headerColor;
--mainbg: mainBgColor;
--bodybg: bodyBgColor;
--altbg: altBgColor;
--altbghover: altBgHover;
--lightborder: #999;
--inputtextbox: inputTextBox;
--inputtextfont: inputTextFont;
}
if displayAdBanner==0 {
#pushdown_banner, #ad-slug-wrapper {
display: none !important;
}
}
if displayFooter==0 {
#footer, #footer__2020 {
display: none !important;
}
}
if displayFooterChar==0 {
.footerNifty, .footer-npcs__2020 {
display: none !important;
}
}
if addPaddingBottom==1 {
#container__2020, #content {
padding-bottom: bodyPaddingBottom !important;
}
.hp-bg-grid__2020 + #container__2020.container.theme-bg {
padding-bottom: 0 !important;
}
}
if adjustImageBrightness==1 {
//mcards/backs/pyramid.gif
/*affects items, shopkeepers, red pteri in shops, inventory tab icons*/
.item-img, img[src*="images.neopets.com/items"], img[src*="games/game_icons/rules_icon.gif"], img[src*="games/game_icons/my_scores_icon.gif"], img[src*="games/game_icons/hi_scores_icon.gif"], .inv-container .invIcon, .shop-bg, img[src$="images.neopets.com/pets/80by80/pteri_red_happy.gif"], img[src$="images.neopets.com/noitem.png"], img[src*="images.neopets.com/stockmarket/"], .item-single__2020, #hubImage, .snowager_image__2021, img[src*="/nq/n/"], img[src*="/nq/m/"], img[src*="images.neopets.com/prehistoric/uga"], img[src*="new_shopkeepers/t"], .quickLinks-icon__2020, img[src*="images.neopets.com/faerieland/quests"], img[src*="images.neopets.com/trophies/"], .image_block, .ss-background, img[src*="games/mcards/"] {
filter: brightness(imageBrightnessMod) !important;
}
img[src$="/pin/bank_pin_mgr.gif"] {
filter: grayscale(80%) !important;
}
}
if hideActivePet==1 {
a[href="/quickref.phtml"] img {
display: none;
}
}
div.randomEvent div.frame {
filter: brightness(10%) !important;
}
#header {
background-color: var(--headerbg) !important;
border-bottom: 2px solid var(--altbg) !important;
}
#footer {
background-color: var(--headerbg) !important;
border-top: 2px solid var(--altbg) !important;
}
#ban {
background-color: var(--headerbg) !important;
border-bottom: none !important;
}
#container__2020, .popup-header-pattern__2020, .popup-footer-pattern__2020 {
background-image: none !important;
}
if oldSiteTheme=="stylusPref" {
if neoTheme=="050_tis_the_season_atfg" {
neoThemeExt="gif";
neoThemeFooterExt=".gif";
}
else {
neoThemeExt="png";
neoThemeFooterExt="_bg.png";
}
#header {
background-image: url("https://images.neopets.com/themes/" + oldNeoTheme + "/header_bg." + neoThemeExt) !important;
}
#ban {
background-image: url("https://images.neopets.com/themes/" + oldNeoTheme + "/banner_bg." + neoThemeExt) !important;
}
#footer {
background-image: url("https://images.neopets.com/themes/" + oldNeoTheme + "/footer" + neoThemeFooterExt) !important;
}
}
else if oldSiteTheme=="none" {
#header {
background-image: none !important;
}
#ban {
background-image: none !important;
}
#footer {
background-image: none !important;
}
}
.nav-top-pattern__2020 {
background-color: var(--headerbg) !important;
}
if disableHeaderAnimations==1 {
.nav-top-pattern__2020 {
animation: none;
}
}
/*TODO*/
.nav-top__2020 {
background: var(--headerbg) !important;
}
if newSiteTheme=="none" {
.nav-top-pattern__2020 {
background-image: none !important;
}
.footer-pattern__2020 {
background-image: none !important;
}
body {
background-image: none !important;
}
}
body, #neobdy {
background-color: var(--bodybg) !important;
color: var(--maintext) !important;
}
if useBodyBackgroundImage==0 {
body, #neobdy {
background-image: none !important;
}
}
/*old layout nav bar links white or black text*/
if(oldNavTextColor=="Black") {
#nst {
color: #000000 !important;
}
.nav_image a[href$="/myaccount.phtml"] img {
content: url("https://images.neopets.com/themes/000_def_f65b1/navigation/myaccount.png") !important;
}
.nav_image a[href$="/customise/"] img {
content: url("https://images.neopets.com/themes/000_def_f65b1/navigation/customise.png") !important;
}
.nav_image a[href$="/games/"] img {
conten...