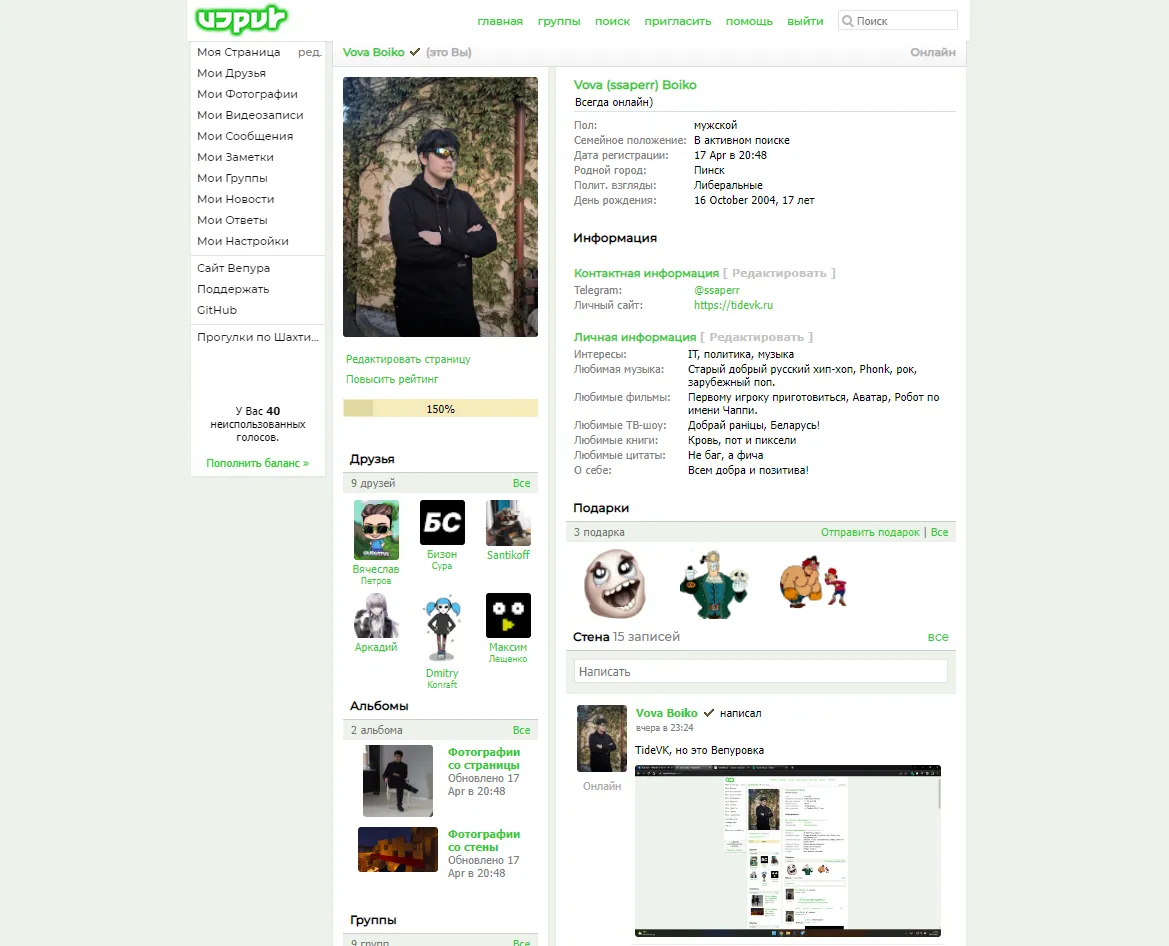
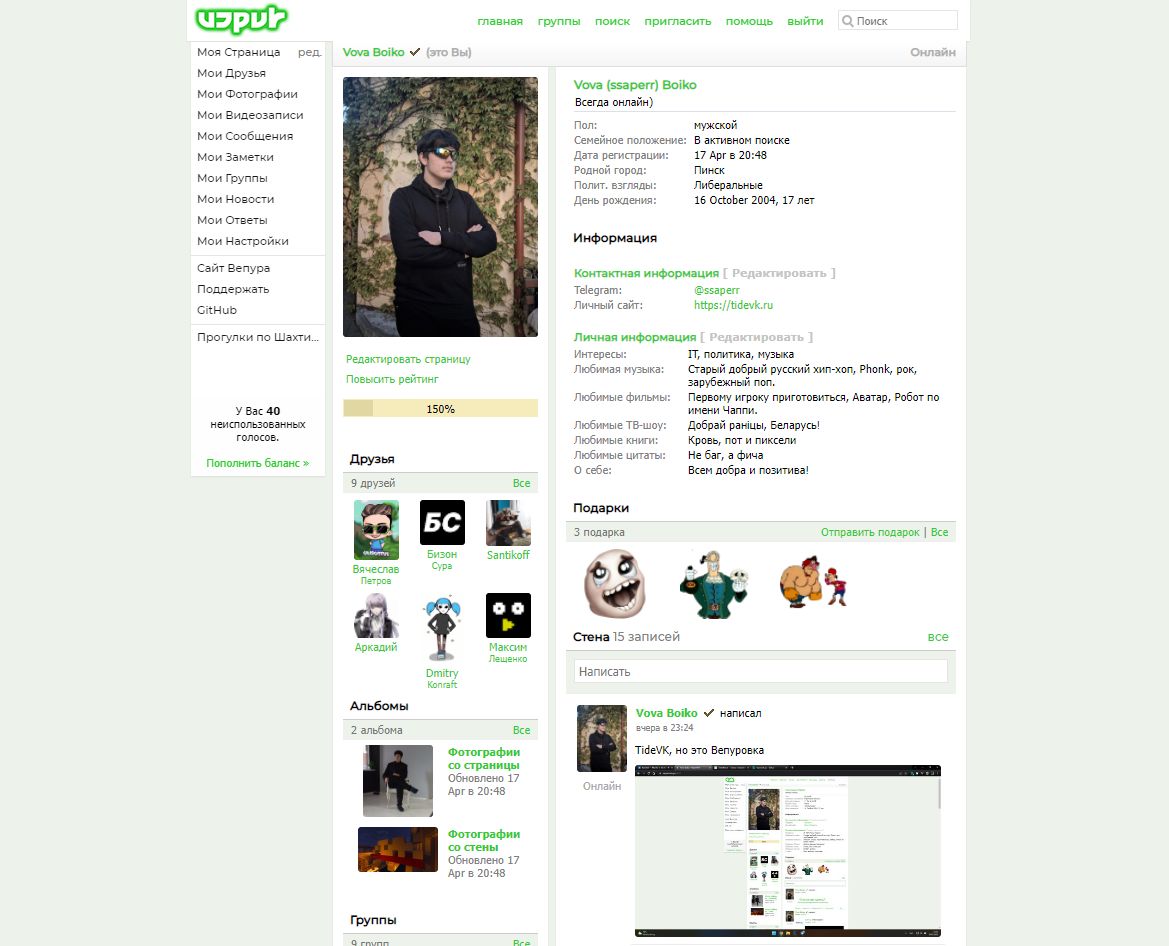
Отдельные фишки стиля TideVKonnekte для OpenVK Modern.
Набросал за пару часов.
ft. TideVKonnekte by ssaperr

Details
Authorssaperr
LicenseNo License
Categoryvepurovk
Created
Updated
Code size23 kB
Code checksum532aaa52
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Сработает только для темы OpenVK Modern!
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name ft. TideVKonnekte
@version 20220601.13.53
@namespace userstyles.world/user/ssaperr
@description Отдельные фишки стиля TideVKonnekte для OpenVK Modern.
Набросал за пару часов.
@author ssaperr
@license No License
==/UserStyle== */
@-moz-document domain("vepurovk.xyz") {
.home_button {
background: url(https://tidevk.ru/extra/vepurlogoHMa.png) no-repeat;
background-position-y: 0px;
background-position-x: 1px;
}
body {
background: #edf3eb;
}
.page_header {
width: 783px;
position: fixed;
height: 42px;
background: #fff;
z-index: unset !important;
box-shadow: 0 1px 2px rgb(0 0 0 / 8%);
-moz-box-shadow: 0 1px 2px rgba(0, 0, 0, 0.08);
-webkit-box-shadow: 0 1px 2px rgb(0 0 0 / 8%);
}
.sidebar {
margin-top: 43px;
position: fixed;
box-shadow: 0 1px 2px rgb(0 0 0 / 8%);
-moz-box-shadow: 0 1px 2px rgba(0, 0, 0, 0.08);
-webkit-box-shadow: 0 1px 2px rgb(0 0 0 / 8%);
background: #fff;
width: 134px;
}
.navigation .link {
display: block;
padding: 3px 3px 3px 6px;
text-decoration: none;
border-top: unset;
color: #171717;
border-bottom: 0;
border-left: 0;
border-right: 0;
font-size: 11px;
text-align: left;
cursor: pointer;
background: none;
margin-bottom: 1px;
font-family: "Montserrat", sans-serif;
}
.navigation .link:hover {
background-color: #33cc33;
color: #edf3eb;
border-top: 0px solid #E4E4E4;
}
a {
text-decoration: none;
color: #33cc33;
cursor: pointer;
}
.home_button:hover {
background-color: #eeeeee;
}
.home_button {
position: absolute;
width: 146px;
height: 42px;
margin-left: 32px;
}
.header_navigation .link a {
color: #33cc33;
text-decoration: none;
font-weight: unset;
font-family: "Montserrat", sans-serif;
}
.header_navigation .link a:hover {
text-decoration: none;
background-color: unset;
color: #33cc33;
}
.link:hover {
background: #eeeeee;
}
.page_yellowheader {
padding: 4px 10px;
font-weight: bold;
background: url(https://tidevk.ru/extra/header.gif) repeat-x;
background-color: #f9f9f9;
border-right: solid 1px #dedede;
border-left: solid 1px #dedede;
border-bottom: solid 1px #dedede;
overflow: hidden;
padding: 4px 10px 7px;
color: #33cc33;
font-family: "Montserrat", sans-serif;
margin-left: 1px;
position: fixed;
width: 613px;
}
.page_yellowheader span {
color: #aeaeae;
}
#wrapHI {
border-right: unset;
border-left: unset;
}
#wrapH {
border-right: unset;
border-left: unset;
}
.page-wrap {
border-bottom: unset;
border-left: unset;
border-right: unset;
}
.wrap2 {
border-right: unset;
border-top: 0;
}
.ovk-diag-head {
height: 25%;
padding: 5px;
background-color: #757575;
border-bottom: unset;
color: #fff;
font-weight: 900;
font-size: 15px;
background: url(https://tidevk.ru/templates/Default/images/head.png);
}
.ovk-diag {
margin: auto;
margin-top: 10px;
margin-bottom: 10px;
width: calc(100% - 20px);
background-color: #fff;
border: unset;
}
.ovk-diag-action {
padding: 10px;
height: 25%;
background-color: #edf3eb;
text-align: right;
}
img {
border-radius: 3px;
-moz-border-radius: 3px;
-webkit-border-radius: 3px;
}
input[type=checkbox] {
background-image: url(https://tidevk.ru/templates/Default/images/checkbox.gif);
}
.button {
background: -webkit-linear-gradient(top, #33cc33, #00ff00);
background: -moz-linear-gradient(top, #33cc33, #00ff00);
background: -ms-linear-gradient(top, #33cc33, #00ff00);
background: -o-linear-gradient(top, #33cc33, #00ff00);
background: linear-gradient(top, #33cc33, #00ff00);
color: #fff;
font-size: 11px;
font-family: 'Montserrat', sans-serif;
text-shadow: 0px 1px 0px #33cc33;
border: 0px;
padding: 4px 15px 4px 15px !important;
cursor: pointer;
margin: 0px;
font-weight: bold;
border: 1px solid #33cc33;
border-radius: 3px;
-moz-border-radius: 3px;
-webkit-border-radius: 3px;
}
.button:hover {
background: -webkit-linear-gradient(top, #00ff00, #33cc33);
background: -moz-linear-gradient(top, #00ff00, #33cc33);
background: -ms-linear-gradient(top, #00ff00, #33cc33);
background: -o-linear-gradient(top, #00ff00, #33cc33);
font-family: "Montserrat",sans-serif;
}
.button:hover {
color: #ffffff;
}
.msg {
margin-top: 28px;
margin-bottom: -15px;
border: 3px solid #ffffff !important;
border-radius: 3px;
-moz-border-radius: 3px;
-webkit-border-radius: 3px;
}
#votesBalance {
margin-top: 50px;
padding: 7px;
background-color: #fefefe;
border-bottom: unset;
text-align: center;
user-select: none;
}
}
@-moz-document url-prefix("https://vepurovk.xyz/id"), url-prefix("https://vepurovk.xyz/club"), url-prefix("https://vepurovk.xyz/openvkfun"), url-prefix("https://vepurovk.xyz/shahtrp") {
.left_small_block {
float: left;
width: 195px;
margin-right: 10px;
border-right: unset;
background: #ffffff;
padding: 10px;
margin-left: -9px;
box-shadow: 0 1px 2px rgb(0 0 0 / 8%);
-moz-box-shadow: 0 1px 2px rgba(0, 0, 0, 0.08);
-webkit-box-shadow: 0 1px 2px rgb(0 0 0 / 8%);
margin-top: 16px;
margin-right: 0px;
}
.right_big_block {
border-right: unset;
background: #ffffff;
padding: 10px;
margin-right: -14px;
box-shadow: 0 1px 2px rgb(0 0 0 / 8%);
-moz-box-shadow: 0 1px 2px rgba(0, 0, 0, 0.08);
-webkit-box-shadow: 0 1px 2px rgb(0 0 0 / 8%);
margin-top: 16px;
}
.right_big_block {
width: 390px;
float: right;
}
.completeness-gauge {
width: 99%;
}
#profile_link:hover, .profile_link:hover {
background: #edf3eb;
}
.page_status_popup {
position: absolute;
border: 1px solid #33cc33;
background-color: #edf3eb;
box-shadow: 0 1px 3px rgb(0 0 0 / 12%);
padding: 10px;
float: right;
margin-top: 5px;
margin-left: -6px;
}
.profileName h2 {
color: #33cc33;
font-family: "Montserrat", sans-serif;
font-size: 12px;
}
h4 {
color: #33cc33;
font-family: "Montserrat", sans-serif;
}
.content_title_expanded {
cursor: pointer;
background-image: unset;
padding: 3px 7px !important;
border-top: unset;
margin-bottom: 3px;
}
.content_title_expanded {
background-repeat: no-repeat;
background-color: #fff;
padding: 3px 8px 3px 24px;
margin-top: 5px;
font-weight: bold;
color: #000;
font-size: 12px;
cursor: pointer;
display: block;
font-family: "Montserrat", sans-serif;
}
.content_subtitle {
background-color: #edf3eb;
display: block;
font-size: 11px;
border-bottom: 1px solid #EEEEEE;
color: #777777;
padding: 3px 8px;
border-top: #ccc solid 1px;
}
.heart {
background: url(https://tidevk.ru/templates/Default/images/icons/index2.png) no-repeat right -234px;
margin: 0px 3px 0;
width: 16px;
float: left;
opacity: unset;
height: 15px;
}
.heart:hover {
background: url(https://tidevk.ru/templates/Default/images/icons/index2.png) no-repeat right -251px;
width: 15px;
height: 12px;
}
body.scrolled #auth > div > div.left_small_block{
display: none !important;
}
body.scrolled #auth > div > div.right_big_block{
width: 613px !important;
}
}
@-moz-document url-prefix("https://vepurovk.xyz/friends"), url-prefix("https://vepurovk.xyz/groups"), url-prefix("https://vepurovk.xyz/notifications"), url-prefix("https://vepurovk.xyz/albums"), url-prefix("https://vepurovk.xyz/search"), url-prefix("https://vepurovk.xyz/videos"), url-prefix("") {
.page_wrap.padding_top {
padding-top: 36px;
}
.container_gray {
border-top: unset;
}
.container_gray {
background: none;
padding: unset;
}
.wrap1 {
border: none;
border-top: 0;
width: auto;
}
.page_wrap {
border-bottom: solid 0px #c3cad2;
border-left: solid 0px #d5dde6;
border-right: solid 0px #d5dde6;
margin-left: 3px;
}
.tabs.stupid-fix {
margin-left: 0;
width: auto;
background: #ffffff;
height: 24px;
border-radius: 3px;
-moz-border-radius: 3px;
-webkit-border-radius: 3px;
padding: 11px;
box-shadow: 0 1px 2px rgb(0 0 0 / 8%);
-moz-box-shadow: 0 1px 2px rgba(0,0,0,.08);
-webkit-box-shadow: 0 1px 2px rgb(0 0 0 / 8%);
margin-right: -3px;
}
#act_tab_a {
color: #edf3eb;
}
#activetabs {
background: #33cc33;
}
.tab {
display: inline-block;
padding: 5px 10px;
margin-right: 3px;
border-radius: 2px;
-moz-border-radius: 2px;
-webkit-border-radius: 2px;
padding: 5px 7px 4px 7px;
font-family: "Montserrat", sans-serif;
}
.tab:hover {
background: #edf3eb;
}
.tabs {
border-bottom: 0px solid #707070;
}
.summaryBar {
margin-bottom: 10px;
box-shadow: 0 1px 2px rgb(0 0 0 / 8%);
-moz-box-shadow: 0 1px 2px rgba(0,0,0,.08);
-webkit-box-shadow: 0 1px 2px rgb(0 0 0 / 8%);
height: 24px;
padding: 11px;
padding-bottom: 11px;
margin-top: -9px;
border-radius: 3px;
-moz-border-radius: 3px;
-webkit-border-radius: 3px;
padding-bottom: 4px !important;
margin-top: 10px;
margin-right: -3px;
background: #ffffff;
}
.summaryBar .summary {
color: #33cc33;
font-weight: bold;
padding-top: 3px;
padding-bottom: 4px;
display: inline-block;
font-family: "Montserrat", sans-serif;
}
.container_gray .content {
border: #FFF solid 1px;
box-shadow: 0 1px 2px rgb(0 0 0 / 8%);
-moz-box-shadow: 0 1px 2px rgba(0,0,0,.08);
-webkit-box-shadow: 0 1px 2px rgb(0 0 0 / 8%);
border-radius: 3px;
-moz-border-radius: 3px;
-webkit-border-radius: 3px;
margin-right: -3px;
padding: 11px;
}
#profile_link:hover, .profile_link:hover {
background: #edf3eb;
b...