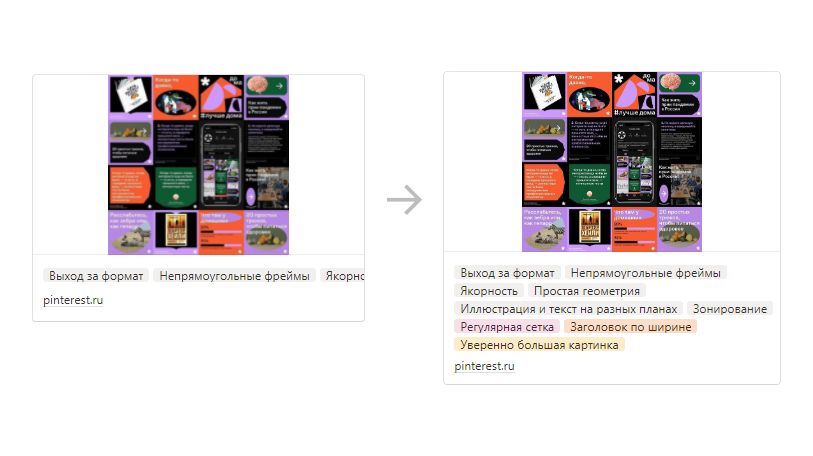
The standard Notion doesn't let you see all the tags of the card. I've just enabled wrap.
Tags wrap in Gallery Database by verymoko

Details
Authorverymoko
LicenseCC0, maybe. Do what you want.
Categorynotion
Created
Updated
Code size1.0 kB
Code checksumcfba5b35
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
The picture-oriented version of the same userstyle:
https://userstyles.world/style/3308/gallery-database-with-tags-wrap-without-borders
Source code
/* ==UserStyle==
@name Tags wrap in Gallery Database
@version 20230302.09.05
@namespace userstyles.world/user/verymoko
@description The standard Notion doesn't let you see all the tags of the card. I've just enabled wrap.
@author verymoko
@license CC0, maybe. Do what you want.
==/UserStyle== */
@-moz-document domain("notion.so") {
/* Reset the card caption height, so tags will set it themselves */
.notion-gallery-view .notion-collection-item a div div:nth-child(2) > div {
height: unset !important;
}
/* Saves the hover area around tags */
.notion-gallery-view .notion-collection-item a div div:nth-child(2) > div > div > div {
padding: 4px 0;
}
/* Compensate for the changed gap between the picture and the tag */
.notion-gallery-view .notion-collection-item a > div > div:nth-child(2) {
display: flex;
flex-direction: column;
row-gap: 2px;
}
/* Tags wrap */
.notion-gallery-view .notion-collection-item a div div:nth-child(2) div div div {
flex-wrap: wrap;
row-gap: 4px;
}
}