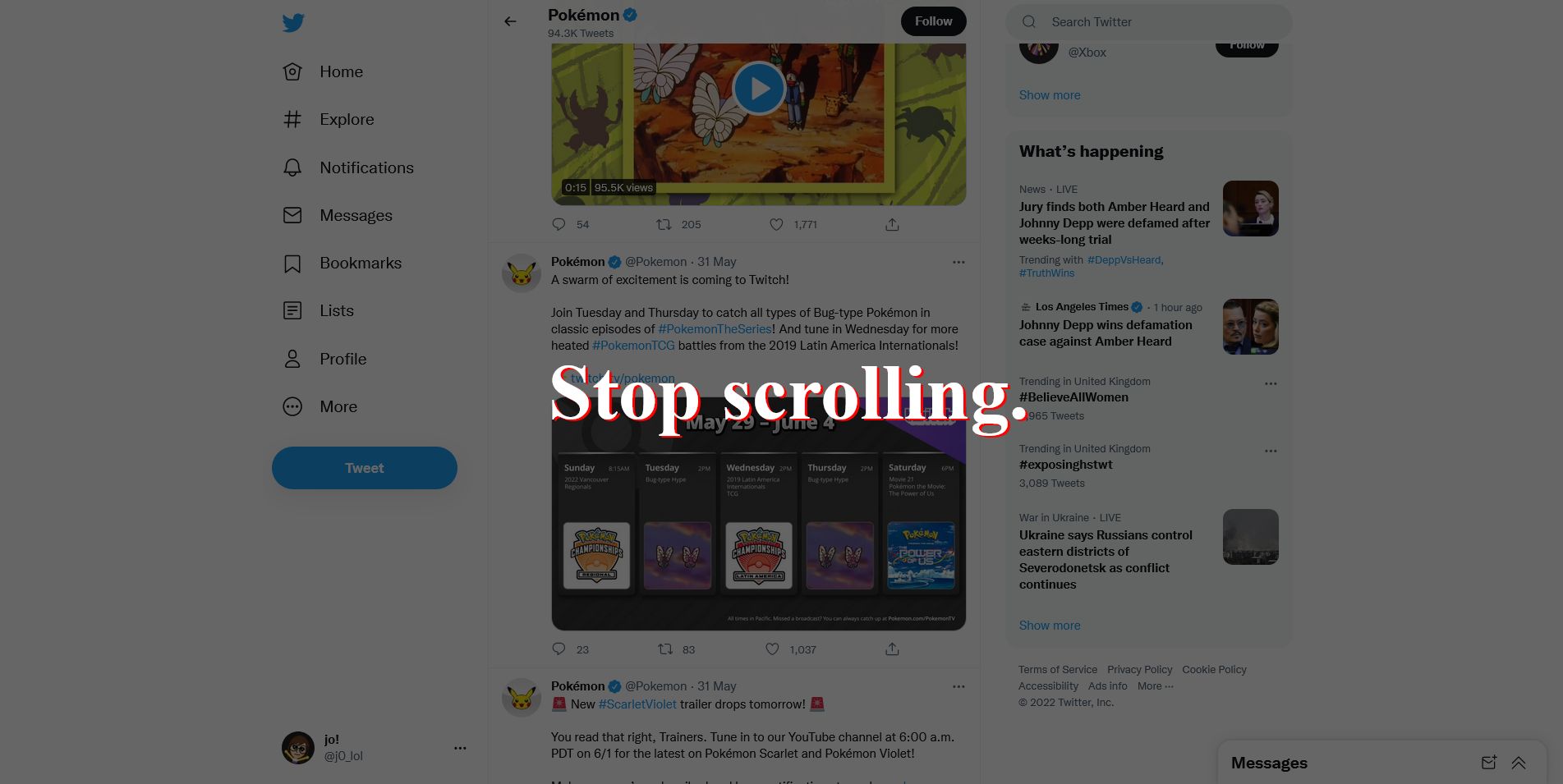
Useful style to stop wasting your time scrolling! The algorithm demands your attention.
Stop scrolling. by j0lol

Details
Authorj0lol
LicenseCC Zero
Categorytwitter youtube reddit
Created
Updated
Code size1.0 kB
Code checksum694cab6f
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
The algorithm demands your attention.
The algorithm demands your attention.
The algorithm demands your attention.
The algorithm demands your attention.
The algorithm demands your attention.
The algorithm demands your attention.
The algorithm demands your attention.
The algorithm demands your attention.
The algorithm demands your attention.
The algorithm demands your attention.
The algorithm demands your attention.
The algorithm demands your attention.
The algorithm demands your attention.
The algorithm demands your attention.
The algorithm demands your attention.
The algorithm demands your attention.
The algorithm demands your attention.
The algorithm demands your attention.
The algorithm demands your attention.
The algorithm demands your attention.
The algorithm demands your attention.
The algorithm demands your attention.
The algorithm demands your attention.
The algorithm demands your attention.
The algorithm demands your attention.
The algorithm demands your attention.
The algorithm demands your attention.
The algorithm demands your attention.
The algorithm demands your attention.
The algorithm demands your attention.
The algorithm demands your attention.
The algorithm demands your attention.
The algorithm demands your attention.
The algorithm demands your attention.
The algorithm demands your attention.
The algorithm demands your attention.
The algorithm demands your attention.
The algorithm demands your attention.
The algorithm demands your attention.
The algorithm demands your attention.
The algorithm demands your attention.
The algorithm demands your attention.
The algorithm demands your attention.
The algorithm demands your attention.
The algorithm demands your attention.
The algorithm demands your attention.
The algorithm demands your attention.
The algorithm demands your attention.
The algorithm demands your attention.
The algorithm demands your attention.
The algorithm demands your attention.
The algorithm demands your attention.
The algorithm demands your attention.
The algorithm demands your attention.
The algorithm demands your attention.
Source code
/* ==UserStyle==
@name Stop scrolling!
@namespace github.com/openstyles/stylus
@version 1.0.0
@description A new userstyle
@author Me
@var number seconds "Seconds Until Popup fades in" 60
@preprocessor stylus
==/UserStyle== */
@-moz-document domain("twitter.com"),
domain("reddit.com") {
body::before {
position: fixed;
top: 0;
display: table-cell;
width: 100vw;
height: 100vh;
vertical-align: middle;
color: #fff;
line-height: 100vh;
pointer-events: none;
background-color: #0009;
content: "Stop scrolling.";
text-align: center;
font-weight: bold;
font-size: 5vw;
text-shadow: 3px 2px red;
z-index: 999999;
animation: (seconds * 2)s ease 0s normal forwards 1 fadein;
}
@keyframes fadein {
0% {
opacity: 0;
}
50% {
opacity: 0;
}
100% {
opacity: 1;
}
}
}