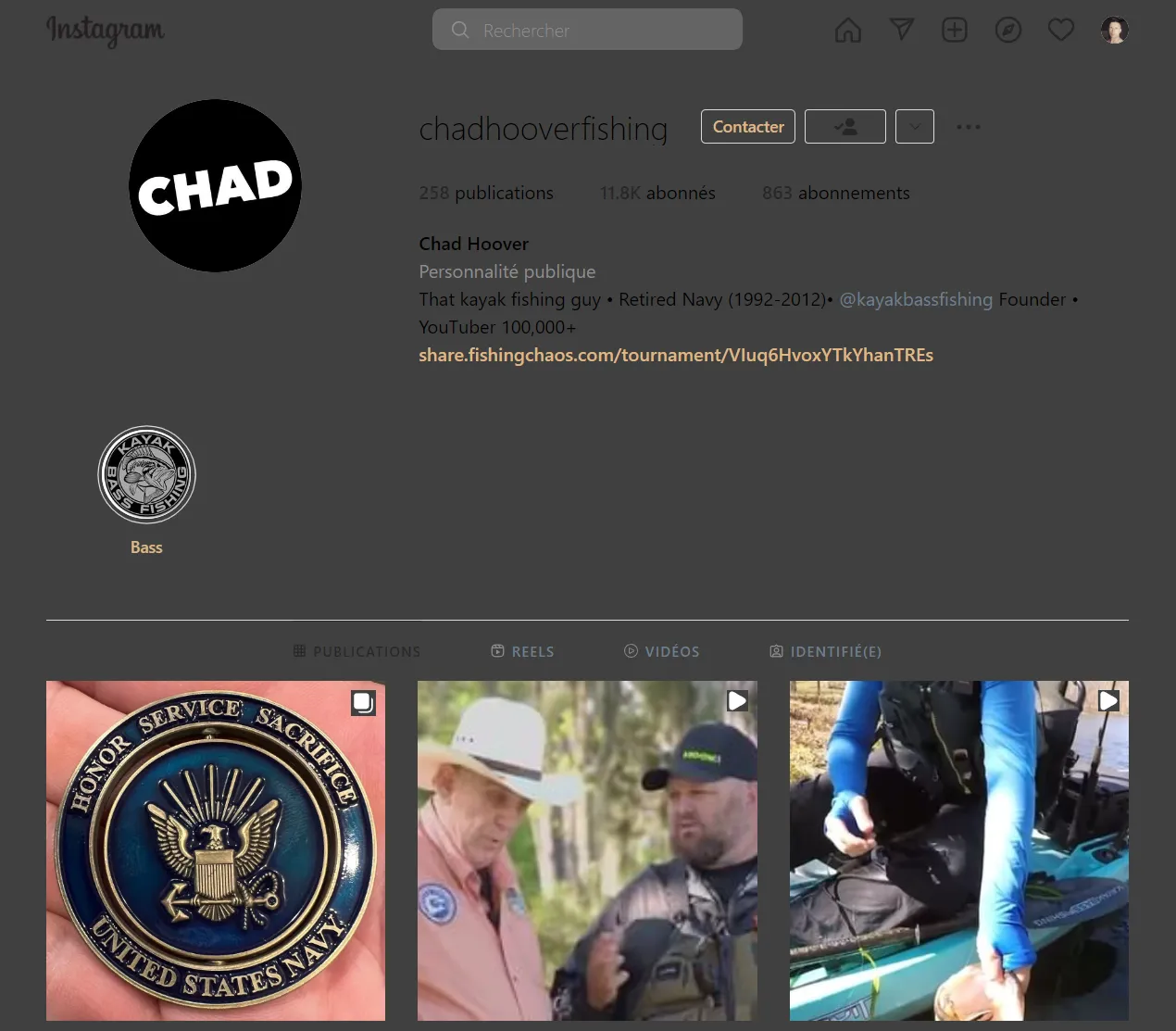
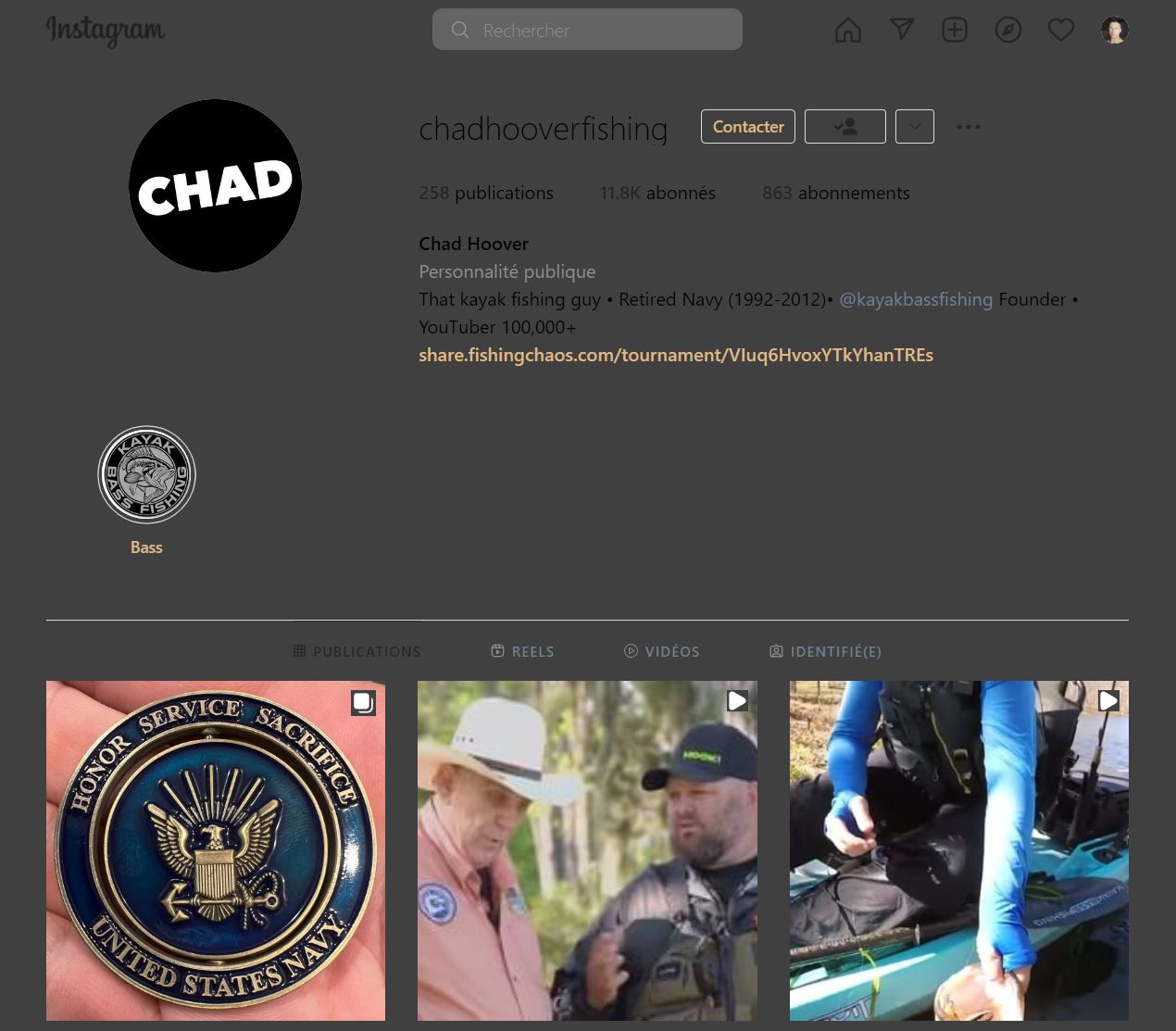
A dark theme that will be improved during time...
Dark Grey / Orange by pierre747

Details
Authorpierre747
LicenseNo License
Categorydark, darkmode, dark mode
Created
Updated
Size5.5 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name Dark Grey / Orange
@namespace github.com/openstyles/stylus
@version 1.0.0
@description Dark Grey / Orange
@author Pierre747
==/UserStyle== */
@-moz-document url-prefix("https://www.instagram.com/") {
._a3gq ._a995 {
background-color: #414040;
}
._aam1 _aam2 _aam3 _aam5 {
background-color: #414040;
}
._a3gq ._acas:not(._acao), a._acas:not(._acao), a._acas:not(._acao):visited{
background-color: orange;
}
_aa-g:hover{
color: orange;
}
/*Comment section*/
._ablz._aaoc{
color: burlywood;
}
/* Page design*/
._a3gq ._aac6 {
background: rgb(var(--ig-primary-background));
border-radius: 3px;
margin-bottom: 24px;
margin-top: 0;
padding: 16px 0;
}
._a3gq ._aa__, ._a3gq ._aa__::before {
background-color: #646464;
}
._aacl._aaco._aacw._aad0._aad6._aade{
color: orange;
}
._aacl._aacp._aacw._aacz._aada._aade{
color: burlywood;
}
._a3gq ._aalr, ._a3gq ._aalp, ._a3gq ._aall {
background-color: rgb(var(--ig-primary-background));
border-radius: 3px;
margin-left: -1px;
margin-right: -1px;
}
._acan._acao._acas{
color: orange;
}
/* Search Bar modal */
._abnx{
background-color: #646464;
}
._abo2{
background-color: #646464;
}
._ab8w._ab94._ab97._ab9f._ab9k._ab9p._ab9-._aba8{
background-color: #414040;
}
/* Profile pic modal */
._a9-v{
background-color: #414040;
}
/* Inbox menu */
.oajrlxb2.g5ia77u1.qu0x051f.esr5mh6w.e9989ue4.r7d6kgcz.rq0escxv.nhd2j8a9.nc684nl6.p7hjln8o.kvgmc6g5.cxmmr5t8.oygrvhab.hcukyx3x.jb3vyjys.rz4wbd8a.qt6c0cv9.a8nywdso.i1ao9s8h.esuyzwwr.f1sip0of.lzcic4wl._abm4._abyi._a6hd{
background-color: #414040;
}
._a3gq ._abyk{
background-color: #414040;
}
._a3gq ._aa4j{
background-color: #414040;
}
._ab8w._ab94._ab97._ab9h._ab9m._ab9p._aba0._abac{
background-color: #414040;
}
._ab5z._ab5_{
background-color: #414040;
}
._ab8w._ab94._ab99._ab9f._ab9m._ab9p{
background-color: #414040;
}
._ab8s._ab8w._ab94._ab99._ab9f._ab9m._ab9p{
background-color: slategray;
}
._ab8o._ab8w._ab94._ab99._ab9f._ab9m._ab9p{
background-color: #414040;
}
/* Account changer in inbox */
._a3gq{
background-color: #414040;
}
/* Contact info modal in Inbox */
._ab5s{
background-color: #414040;
}
/* Like button menu */
._aajc{
background-color: #646464;
}
._a3gq ._aam5 {
margin-top: 10px;
transform: translateY(-56px);
background-color: #414040;
}
._a3gq ._acum {
align-items: center;
border-bottom: 1pxsolidrgb(var(--ig-elevated-separator));
box-sizing: border-box;
display: flex;
flex-direction: column;
height: var(--desktop-nav-height);
position: fixed;
top: 0;
transition: height var(--desktop-nav-anim-duration) ease-in-out;
width: 100%;
z-index: 3;
}
._a3gq ._acbi {
background-color: #414040;
order: 0;
padding: 0;
}
._a3gq ._acum {
align-items: center;
border-bottom: 1pxsolidrgb(var(--ig-elevated-separator));
box-sizing: border-box;
display: flex;
flex-direction: column;
height: var(--desktop-nav-height);
position: fixed;
top: 0;
transition: height var(--desktop-nav-anim-duration) ease-in-out;
width: 100%;
z-index: 3;
background-color: #414040;
}
.sp_jY02qVAhKr8_1_5x .sx_181318:hover {
background-color: orange;
}
._a3gq ._aa5b {
align-items: center;
height: 100%;
padding: 20px;
width: 100%;
background-color: #414040;
}
._aac4._aac5._aac6._aac7{
background-color: #242424;
}
._ab8w._ab94._ab97._ab9i._ab9k._ab9p{
background-color: #242424;
-webkit-box-shadow: 3px 3px 5px 3px #000000;
box-shadow: 3px 3px 5px 3px #000000;
-webkit-border-radius: 7px;
border-radius: 7px;
}
.oajrlxb2.g5ia77u1.qu0x051f.esr5mh6w.e9989ue4.r7d6kgcz.rq0escxv.nhd2j8a9.nc684nl6.p7hjln8o.kvgmc6g5.cxmmr5t8.oygrvhab.hcukyx3x.jb3vyjys.rz4wbd8a.qt6c0cv9.a8nywdso.i1ao9s8h.esuyzwwr.f1sip0of.lzcic4wl._acan._acao._acat._acaw._a6hd{
color: orange;
}
.oajrlxb2.g5ia77u1.qu0x051f.esr5mh6w.e9989ue4.r7d6kgcz.rq0escxv.nhd2j8a9.nc684nl6.p7hjln8o.kvgmc6g5.cxmmr5t8.oygrvhab.hcukyx3x.jb3vyjys.rz4wbd8a.qt6c0cv9.a8nywdso.i1ao9s8h.esuyzwwr.f1sip0of.lzcic4wl._aak1._a6hd{
color: orange;
}
._ab8q._ab8w._ab94._ab99._ab9f._ab9m._ab9p._aba8 {
background-color: #414040;
}
._a3gq ._aak3{
background-color: #414040;
}
._aalm._aaln._aalo{
background-color: #414040;
}
._a3gq ._aaw8 {
background: #646464;
}
._aawh._aawj._aauy{
background-color: black;
}
._abnx{
background-color: #414040;
}
._abo2{
background-color: #414040;
}
._aaw8:hover{
color: orange;
}
._ab6-:hover{
color: orange;
}
._ab8w._ab94._ab97._ab9f._ab9k._ab9p:hover{
color: orange;
}
/* Box article */
._aamu._aat0._aat1{
background-color: #414040;
}
._aasx{
background-color: #414040;
}
/* Box article font color */
._aacl._aaco._aacw._aacx._aada._aade{
color: burlywood;
}
._aacl._aaco._aacu._aacx._aad7._aade{
color: burlywood;
}
._a3gq ._aacx {
color: black;
}
._a3gq a {
color: slategrey;
}
/* Footer */
._accr._acct._accu{
background-color: #414040;
}
._aacl._aacn._aacu._aacy._aad6:hover{
color: orange;
}
._aajm:hover{
color: orange;
}
._accr._acct{
background-color: #414040;
}
/* Modal parameters */
._a9-z{
background-color: #414040;
}
._a9--._a9_1{
color: slategrey;
}
._a9--._a9_1:hover{
color: orange;
}
}