facebook wide and clean
Facebook Wide by jok1n9

Details
Authorjok1n9
LicenseNo License
Categoryfacebook
Created
Updated
Code size6.2 kB
Code checksumd9b68208
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
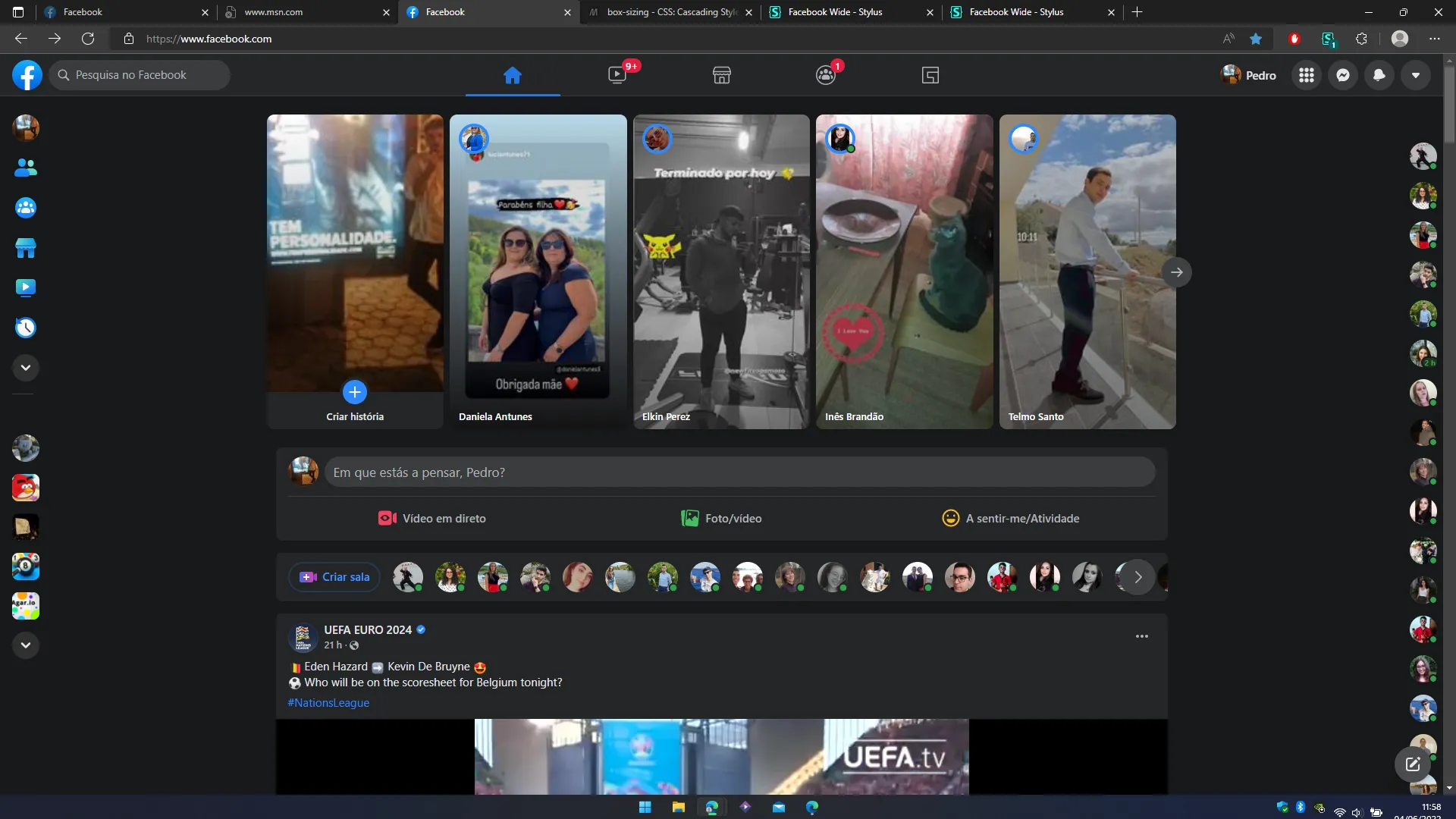
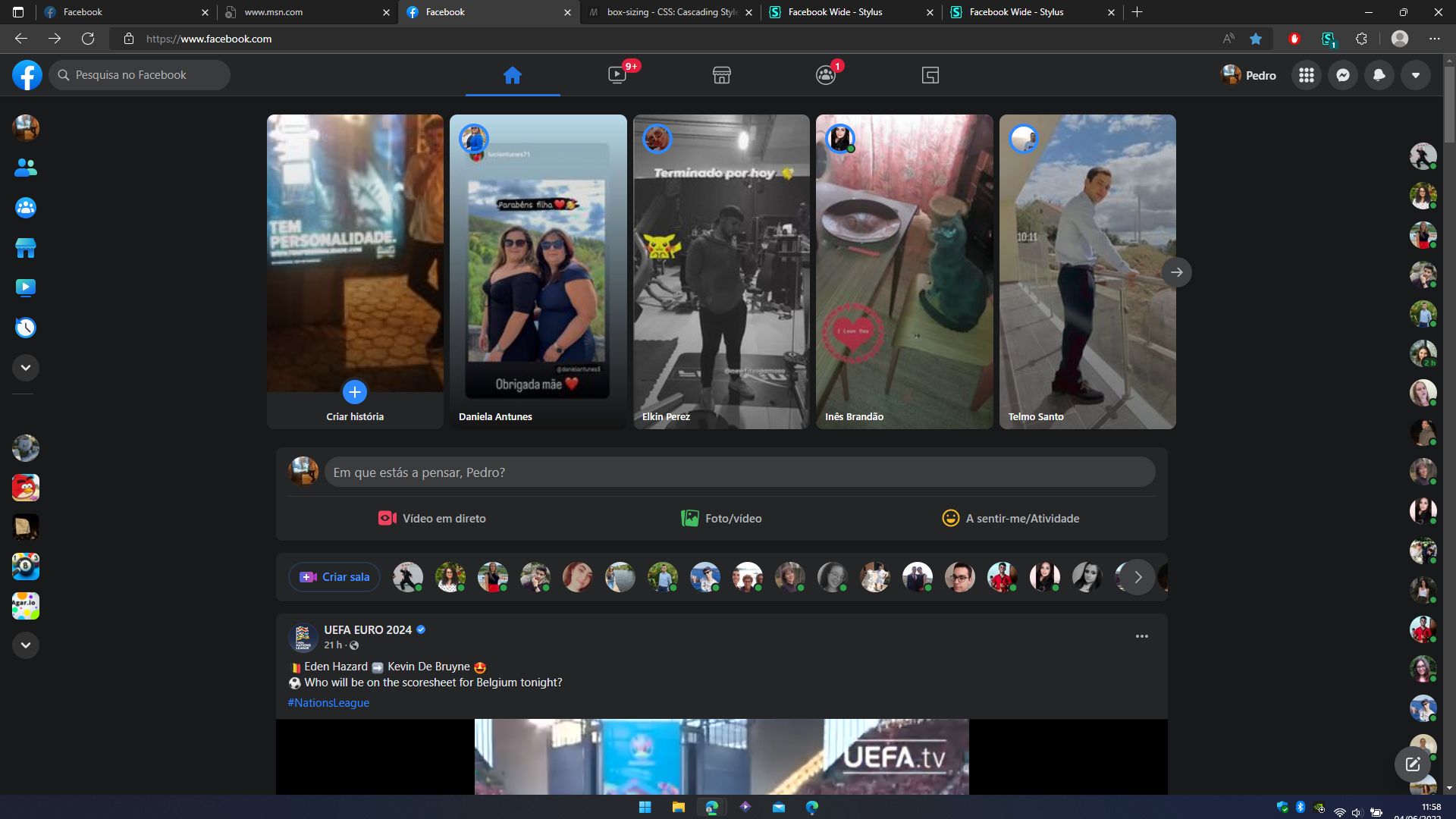
@name Facebook Wide
@namespace https://openuserjs.org/users/kevin_pan_940506
@version 1.0.5
@description Minimize sidebars. Save your space of screen.
@author XiaoPanPanKevinPan
@preprocessor uso
@var select adBlock "HOME right sidebar sponsored (hidden) - Experimental" {
"On*":
` #ssrb_rhc_start + * > div:first-child > span:first-of-type{
display: none;
overflow: hidden;
} `,
"Off": ""
}
@var select shortCut1 "Shortcut Navigation (The Top Bar) #1" {
"Always Hidden": "display: none",
"Always Shown": "display: block",
"Unchanged*" : ""
}
@var select shortCut2 "Shortcut Navigation (The Top Bar) #2" {
"Always Hidden": "display: none",
"Always Shown": "display: block",
"Unchanged*" : ""
}
@var select shortCut3 "Shortcut Navigation (The Top Bar) #3" {
"Always Hidden": "display: none",
"Always Shown": "display: block",
"Unchanged*" : ""
}
@var select shortCut4 "Shortcut Navigation (The Top Bar) #4" {
"Always Hidden": "display: none",
"Always Shown": "display: block",
"Unchanged*" : ""
}
@var select shortCut5 "Shortcut Navigation (The Top Bar) #5" {
"Always Hidden": "display: none",
"Always Shown": "display: block",
"Unchanged*" : ""
}
@var select shortCut6 "Shortcut Navigation (The Top Bar) #6" {
"Always Hidden": "display: none",
"Always Shown": "display: block",
"Unchanged*" : ""
}
==/UserStyle== */
@-moz-document regexp(".*://www.facebook.com/(\\?.*)?") {
/*--[Home Page]--*/
/*Home sidebar*/
[role="banner"]~div [role=navigation],
[role="banner"]~div [role=complementary]{
transition: flex-basis .25s;
max-width: unset;
min-width: unset;
}
[role="banner"]~div [role=navigation]:not(:hover),
[role="banner"]~div [role=complementary]:not(:hover){
flex-basis: 60px;
}
[role="banner"]~div [role=navigation] span,
[role="banner"]~div [role=complementary] span{
white-space: nowrap;
transition: opacity .25s .25s;
opacity: 1;
}
[role="banner"]~div [role=navigation]:not(:hover) span,
[role="banner"]~div [role=complementary]:not(:hover) span:not(div[data-visualcompletion="ignore"] *){
/*:not([data-visualcompletion="ignore"]) is used to prevent online-state identifier from being hidden*/
opacity: 0.00;
}
/*HOME right sidebar sponsored (hidden) - Experimental*/
/*[[adBlock]]*/
/*HOME post creating section*/
.o0xt3n8b{
max-width:120% !important;
}
.ho3ac9xt {
max-width:2700px !important
}
/*main contain*/
.oh7imozk, .abvwweq7.abvwweq7{
max-width: 98%;
width: 1000px !important;
}
.ejjq64ki.ejjq64ki {
width: 1000px;
}
.kwmpab9d {
max-width:100% !important
}
}
@-moz-document regexp(".*://www.facebook.com/.*"){
/*--[Universal]--*/
/*Shortcut Navigation ([Home][Watch][Marketplace][Groups][Gaming])*/
/*2021-07-10 updated: ([Home][Friends][Watch][Marketplace][Groups][Bookmarks])*/
/*2021-11-07 updated: ([Home][Pages][Marketplace][Groups][Gaming][Bookmarks])*/
[aria-label=Facebook][role=navigation]>ul>li:nth-child(1){/*[[shortCut1]]*/}
[aria-label=Facebook][role=navigation]>ul>li:nth-child(2){/*[[shortCut2]]*/}
[aria-label=Facebook][role=navigation]>ul>li:nth-child(3){/*[[shortCut3]]*/}
[aria-label=Facebook][role=navigation]>ul>li:nth-child(4){/*[[shortCut4]]*/}
[aria-label=Facebook][role=navigation]>ul>li:nth-child(5){/*[[shortCut5]]*/}
[aria-label=Facebook][role=navigation]>ul>li:nth-child(6){/*[[shortCut6]]*/}
}
@-moz-document regexp(".*://www.facebook.com/groups/.*") {
/*--[Group]--*/
/* Head:
* Including the title of the group,
* the button [+Invite],
* the section switcher [About] [Discussion] [Rooms] [Memebers] [Events] [Media]
*/
.marjyy4e{
max-width: calc( 100% - 32px );
}
}
@-moz-document regexp(".*://www.facebook.com/groups/.*"), regexp(".*://www.facebook.com/groups/.*/(?!members|about|media|rooms|events).*"), regexp(".*://www.facebook.com/groups/feed.*") {
/*--[any Group > Discussion] & [any Group > Announcement] & [Groups Feed]--*/
/*total width*/
.ecyo15nh{
width: calc( 100% - 32px );
}
/*(Right) Sidebar*/
/*each item*/
.rq0escxv.l9j0dhe7.du4w35lb.j83agx80.cbu4d94t.buofh1pr.tgvbjcpo.muag1w35.enqfppq2:not(:hover)>*:not(:first-child){
transition: height .25s, margin .25s, opacity .25s;
height:0;
margin:0;
opacity:0;
}
.rq0escxv.l9j0dhe7.du4w35lb.j83agx80.cbu4d94t.buofh1pr.tgvbjcpo.muag1w35.enqfppq2:hover>*:not(:first-child){
transition: opacity .25s .25s;
}
/*total width*/
.o387gat7{
transition:flex-basis .25s;
}
.o387gat7:not(:hover){
flex-basis: 30px;
}
/*Do not leave a space after it's auto-hidden by FB due to too small width*/
/*for normal users*/
@media (max-width: 876px){
.o387gat7{
display: none;
}
}
/*for group admins*/
@media (max-width: 1236px){
[aria-label="Area showing all of the information from a selected tool"] .o387gat7{
display: none;
}
}
/*(LEFT) Main Content*/
.qmfd67dx{
max-width: 98%;
width: 750px;
}
}
@-moz-document regexp(".*://www.facebook.com/groups/[0-9]+/user/.*") {
/*--[Group > User]--*/
/*total width*/
.ecyo15nh{
width: calc( 100% );
}
/*(Left) Sidebar*/
/*title font size*/
.o3w64lxj{
font-size: 1rem
}
/*each item*/
.lpgh02oy>.sjgh65i0>.sjgh65i0>*>*:not(:hover)>*:not(:first-child){
transition: height .25s, margin .25s, opacity .25s;
height: 0;
margin-top: calc(1.25rem + 1px);
margin-bottom: 0;
opacity: 0;
}
.lpgh02oy>.sjgh65i0>.sjgh65i0>*>*:not(:first-child){
transition: opacity .25s .25s;
}
/*total width*/
.o387gat7{
transition:flex-basis .25s;
}
.o387gat7:not(:hover){
flex-basis: 30px;
}
/*(Right) Main Content*/
.qmfd67dx{
max-width: 98%;
width: 750px;
}
}
@-moz-document regexp(".*://www.facebook.com/pokes.*") {
/*--[Pokes]--*/
._b5a{
width: 100%!important;
}
}