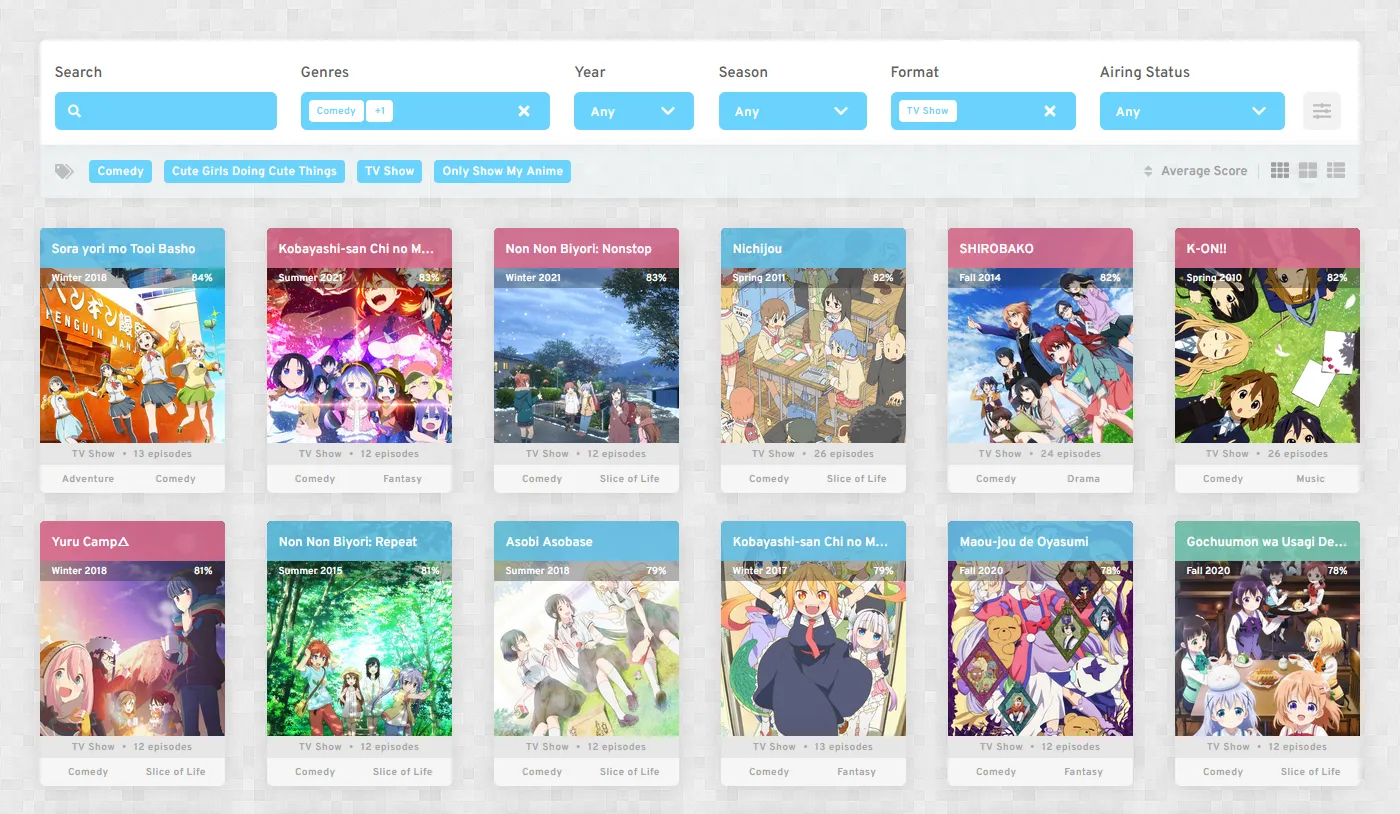
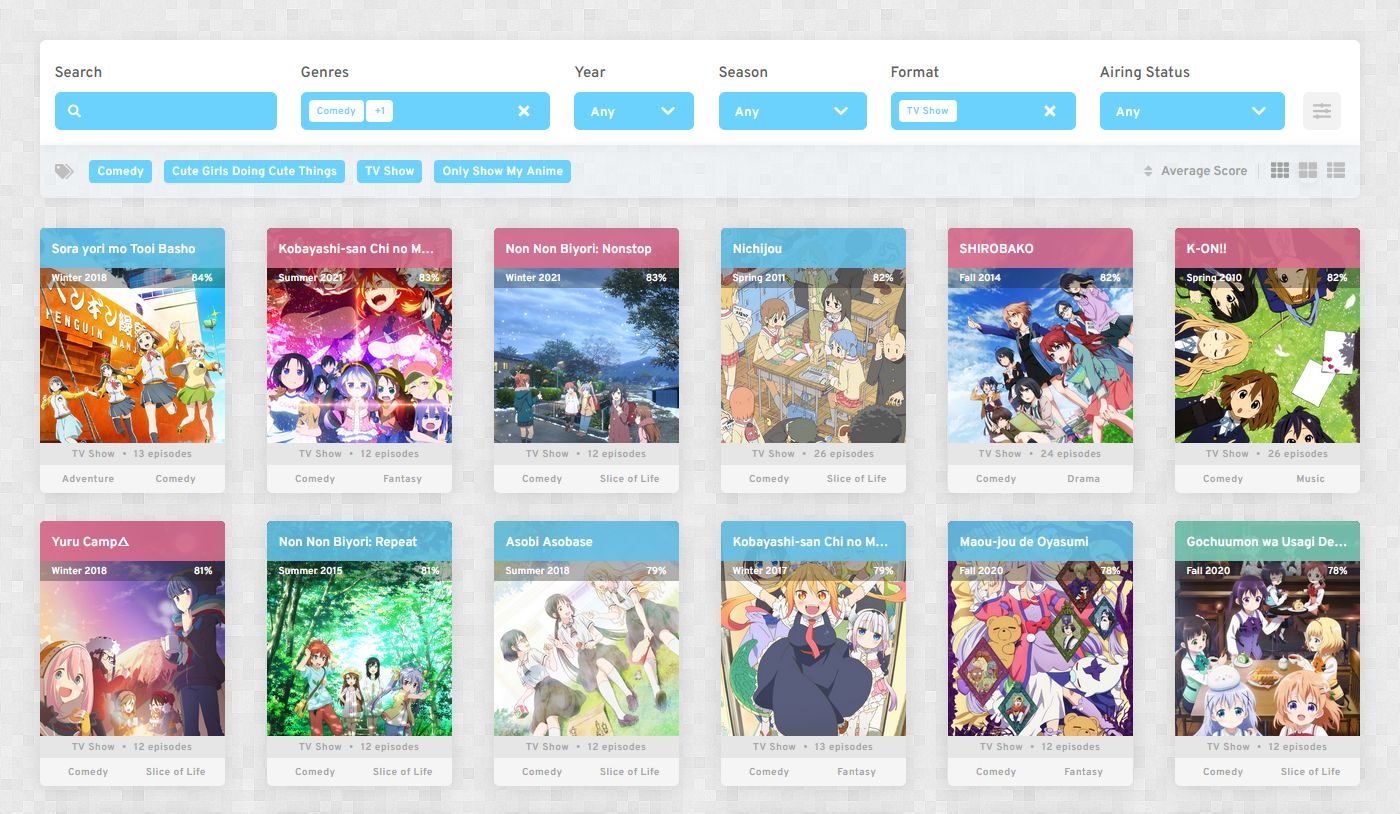
Pretties up an already attractive site (っ˘ڡ˘ς)
crayon for anilist by pajamapop

Details
Authorpajamapop
LicenseNo License
Categoryanilist
Created
Updated
Code size53 kB
Code checksuma87033c
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
crayon for anilist by sunnysummerday
DETAILS: https://anilist.co/forum/thread/3627
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name crayon for anilist
@version 1.1.15
@namespace https://myanimelist.net/
@author https://myanimelist.net/profile/sunnysummerday
@supportURL https://anilist.co/forum/thread/3627
==/UserStyle== */
@-moz-document url-prefix("https://anilist.co/") {
/* Crayon for AniList */
@font-face {
font-family: 'FontAwesome';
src: url('https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/fonts/fontawesome-webfont.eot?v=4.7.0');
src: url('https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/fonts/fontawesome-webfont.eot?#iefix&v=4.7.0') format('embedded-opentype'),url('https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/fonts/fontawesome-webfont.woff2?v=4.7.0') format('woff2'),url('https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/fonts/fontawesome-webfont.woff?v=4.7.0') format('woff'),url('https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/fonts/fontawesome-webfont.ttf?v=4.7.0') format('truetype'),url('https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/fonts/fontawesome-webfont.svg?v=4.7.0#fontawesomeregular') format('svg'); }
/* Background */
body, .theme-preview.default {background-image: url(https://i.imgur.com/7iEZcCx.png) !important;}
.site-theme-dark, .theme-preview.dark {background-image: url(https://i.imgur.com/go5p5bN.png) !important;}
.site-theme-contrast, .theme-preview.contrast {background-image: url(https://i.imgur.com/LDjbEvQ.png) !important;}
/* Colour references (Variables not used) */
:root {
--blue: #6ad2fc;
--pink: #f07698;
--orange: #ffd580;
--green: #85e0c9;
--purple: #9182d3; }
/* Primary colours */
:root, .site-theme-dark, .site-theme-contrast {
--color-blue: 106,210,252;
--color-blue-alt: 106,210,252; /* Genre Overview */
--color-blue-swap: 106,210,252; /* Coloured bits */
--color-blue-dim: 106,210,252;/* Barely used */
--color-blue-600: 106,210,252;
--color-blue-light: 240,248,252; /* Browse page */
--color-red: 240,118,152; /* Pink */
--color-pink: 240,118,152;
--color-orange: 255,213,128;
--color-green: 133,224,201;
--color-purple: 145,130,211; }
.site-theme-dark {--color-blue-swap: 60,60,60;} /* Uncoloured bits */
/* Colours */
:root, .site-theme-dark, .site-theme-contrast {
--color-background: 245,245,245;
--color-foreground: 255,255,255;
--color-foreground-blue: 245,245,245;
--color-foreground-blue-dark: 235,235,235;
--color-foreground-grey: 245,245,245;
--color-foreground-grey-dark: 235,235,235;
--color-text: 111,111,111;
--color-text-light: 133,133,133;
--color-text-lighter: 165,165,165;
--color-text-bright: 255,255,255;
--color-text-white: 255,255,255;
--color-overlay: 35,35,35;
--color-bw: 255,255,255;
--color-black: 25,25,25;
--color-gray: 200,200,200;
--color-white: 255,255,255;
--placeholder: 192,196,204;
--box-shadow: 0 2px 20px rgba(65,65,65,.15);
--box-shadow-alt: 0 2px 10px rgba(65,65,65,.1); }
/* Dark colours */
.site-theme-dark {
--color-background: 35,35,35;
--color-foreground: 50,50,50;
--color-foreground-blue: 60,60,60;
--color-foreground-blue-dark: 40,40,40;
--color-foreground-grey: 60,60,60;
--color-foreground-grey-dark: 40,40,40;
--color-foreground-light: 75,75,75;
--color-foreground-lighter: 101,101,101;
--color-text: 133,133,133;
--color-text-light: 155,155,155;
--color-text-lighter: 177,177,177;
--placeholder: 101,101,101;
--color-bw: 24,24,24; }
/* Remove blue tint from blacks and grays */
:root, .site-theme-contrast {
--color-background-100: 250,250,250;
--color-background-200: 242,242,242;
--color-background-300: 230,230,230;
--color-background-400: 215,215,215;
--color-background-500: 190,190,190;
--color-background-600: 160,160,160;
--color-background-700: 135,135,135;
--color-background-800: 115,115,115;
--color-background-900: 95,95,95;
--color-background-1000: 80,80,80;
--color-background-1100: 50,50,50;
--color-background-1200: 30,30,30;
--color-gray-100: 250,250,250;
--color-gray-200: 242,242,242;
--color-gray-300: 230,230,230;
--color-gray-400: 215,215,215;
--color-gray-500: 190,190,190;
--color-gray-600: 160,160,160;
--color-gray-700: 135,135,135;
--color-gray-800: 115,115,115;
--color-gray-900: 95,95,95;
--color-gray-1000: 80,80,80;
--color-gray-1100: 50,50,50;
--color-gray-1200: 30,30,30; }
.site-theme-dark {
--color-background-1200: 250,250,250;
--color-background-1100: 242,242,242;
--color-background-1000: 230,230,230;
--color-background-900: 215,215,215;
--color-background-800: 190,190,190;
--color-background-700: 160,160,160;
--color-background-600: 135,135,135;
--color-background-500: 115,115,115;
--color-background-400: 95,95,95;
--color-background-300: 50,50,50;
--color-background-200: 40,40,40;
--color-background-100: 40,40,40;
--color-gray-1200: 250,250,250;
--color-gray-1100: 242,242,242;
--color-gray-1000: 230,230,230;
--color-gray-900: 215,215,215;
--color-gray-800: 190,190,190;
--color-gray-700: 160,160,160;
--color-gray-600: 135,135,135;
--color-gray-500: 115,115,115;
--color-gray-400: 95,95,95;
--color-gray-300: 50,50,50;
--color-gray-200: 40,40,40;
--color-gray-100: 40,40,40;
--box-shadow-alt: none; }
/* Curves */
:root {
--curve-8px: 8px;
--curve-6px: 6px;
--curve-4px: 4px; }
/* Placeholder text */
input::placeholder, textarea::placeholder {color: rgba(var(--placeholder)) !important;}
/* Fix blurry images */
img, [style*=".jpg"], [style*=".png"], .avatar {image-rendering: -webkit-optimize-contrast !important;}
/* User submitted images */
.markdown img {border-radius: var(--curve-8px) !important;}
/* Border radius */
.data, .settings .content, .content-wrap, .favourites-wrap, .no-threads, .ranking,
.el-input, .el-input__inner, .el-textarea, .el-textarea__inner, .load-more, .follow,
.follow-card .avatar, .list-preview, .review-card .user, .review-card .content,
.activity-edit .input, .activity-entry .wrap, .activity-entry .reply,
.media-preview, .theme-switch, .chart, .trailer .video, .embed,
.thread-card, .comment-wrap, .forum-thread .body, .thread .body
{border-radius: var(--curve-6px) !important;}
.button, .create-btn, .nav-group a, .user .compare-btn, .random-btn, .feed-type-toggle, .form .save
{border-radius: var(--curve-4px) !important;}
/* Box shadows */
.settings .content, .comment-wrap, .list-preview, .thread-card, .create-btn,
.review-card .user, .review-card .content, .media-preview, .about .content-wrap,
.genre-overview, .favourites-wrap, .no-threads, .list-stats, .load-more,
.activity-edit .input, .activity-entry .wrap, .activity-entry .reply, .activity-history,
.follow-card .avatar, .theme-switch, .random-btn, .chart, .content-wrap, .rankings .ranking,
.rankings-wrap .ranking, .review.button, .trailer .video, .feed-type-toggle, .forum-thread .body,
.thread .body, .form .save
{box-shadow: var(--box-shadow-alt);}
.comment-wrap.child.odd {box-shadow: none !important;}
/* Small covers on homepage, Relations on Anime/Manga pages */
.small .cover + .content {
border-radius: var(--curve-6px) !important;
box-shadow: var(--box-shadow-alt);
left: 115% !important; }
.small.info-left .cover + .content {right: 115% !important;}
.home .small .cover + .content {background: rgba(var(--color-background-100)) !important; box-shadow: 0 2px 10px rgba(65,65,65,.25);}
.media-preview-card.small .cover {border-radius: var(--curve-6px) !important;}
.media-preview-card.small .cover .image-text, .media-preview-card.small .cover .plus-progress {
border-radius: var(--curve-6px) !important;
border-top-left-radius: 0 !important;
border-top-right-radius: 0 !important; }
/* Profile colour selection */
.color[style="background: rgb(61, 180, 242);"] {background: rgba(var(--color-blue)) !important;}
.color[style="background: rgb(192, 99, 255);"] {background: rgba(var(--color-purple)) !important;}
.color[style="background: rgb(76, 202, 81);"] {background: rgba(var(--color-green)) !important;}
.color[style="background: rgb(239, 136, 26);"] {background: rgba(var(--color-orange)) !important;}
.color[style="background: rgb(225, 51, 51);"] {background: rgb(214,78,78) !important;}
.color[style="background: rgb(252, 157, 214);"] {background: rgba(var(--color-pink)) !important;}
.color[style="background: rgb(103, 123, 148);"] {background: rgba(var(--color-gray)) !important;}
/* Status colours */
.list-status[status=Watching], .list-status[status=WATCHING], .btn[status=Watching] {background: rgba(var(--color-green)) !important;}
.list-status[status=Completed], .list-status[status=COMPLETED], .btn[status=Completed] {background: rgba(var(--color-blue)) !important;}
.list-status[status=Paused], .list-status[status=PAUSED], .btn[status=Paused] {background: rgba(var(--color-orange)) !important;}
.list-status[status=Dropped], .list-status[status=DROPPED], .btn[status=Dropped] {background: rgba(var(--color-pink)) !important;}
.list-status[status=Planning], .list-status[status=PLANNING], .btn[status=Planning] {background: rgba(var(--color-purple)) !important;}
/* Nav */
#nav .links {border-left: none !important; margin-left: 0 !important; padding-left: 0 !important; width: 100% !important;}
.nav.transparent, #app #nav.nav.transparent {background: rgba(var(--color-black),.5) !important;}
.nav.transparent:hover, #app #nav.nav, #app #nav.nav:hover {background: rgba(var(--color-black)) !important;}
.nav .wrap .link:not(.router-link-active) {color: rgb(206,212,220) !important;}
.nav .wrap .link:hover:not(.router-link-active) {color: rgba(var(--color-text-white)) !important;}
#app...