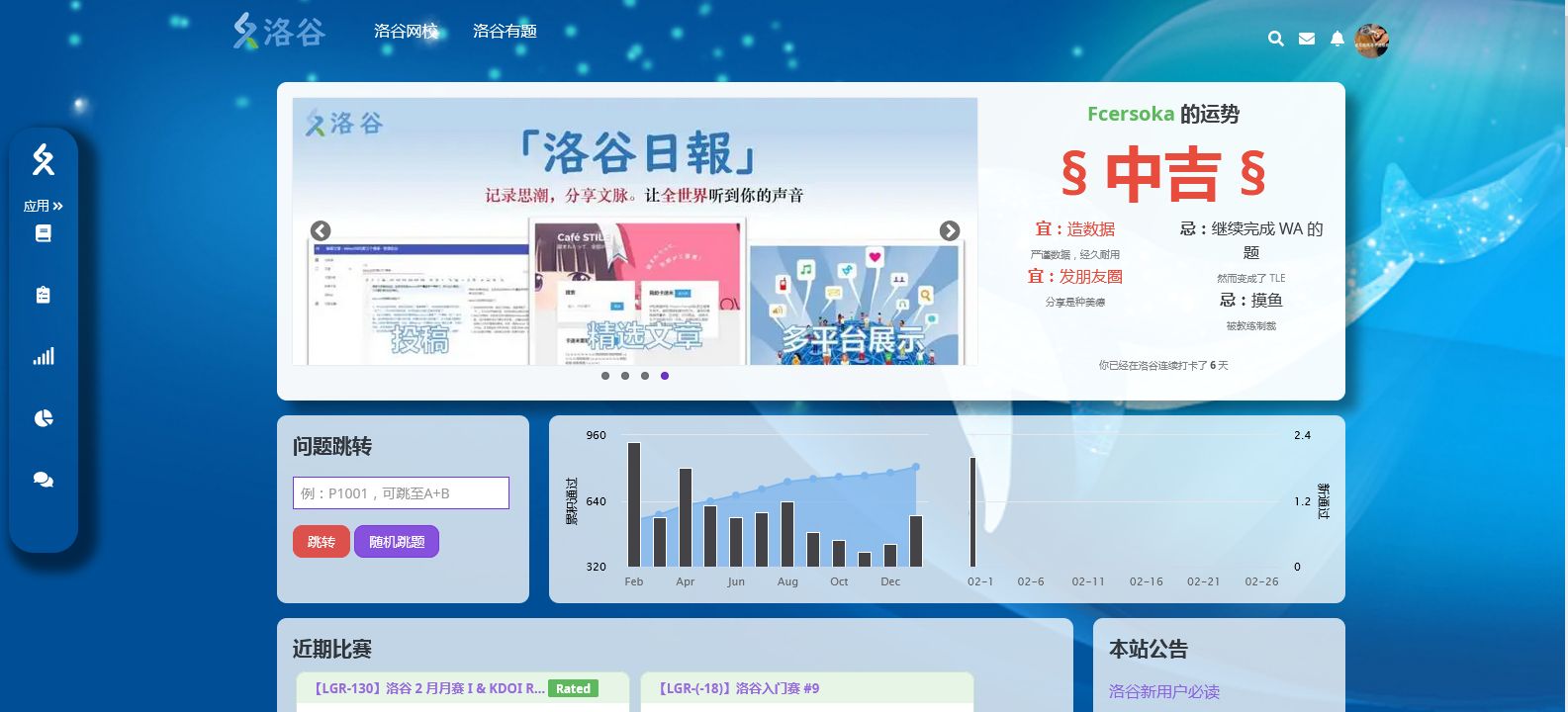
让你的洛谷变得更加奇怪!
Strange Luogu by pigpig

Details
Authorpigpig
LicenseNo License
Categoryluogu
Created
Updated
Size12 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name strange luogu
@namespace github.com/openstyles/stylus
@version 4.1.0
@description A new userstyle
@author Fcersoka
@license No License
==/UserStyle== */
@-moz-document domain("luogu.com.cn") {
/*洛谷主站*/
/*动画*/
@keyframes user {
from {
margin-top: 0px;
}
to {
margin-top: 20px;
}
}
@keyframes h1 {
from {
margin-left: -200px;
}
to {
margin-left: 0px;
}
}
@keyframes cl {
from {
margin-left:-200px;
}
to {
margin-left:10px;
}
}
/*背景*/
body {
/*background-image: url('https://img-qn.51miz.com/preview/element/00/01/17/13/E-1171302-B4F0ED28.jpg');/*这个地方可以改背景,只需把图片地址换掉即可*/
background-size: cover;
background-position: center;
background-repeat: no-repeat;
background-attachment: fixed;
}
/*顶部*/
.wrapper.wrapped.lfe-body,
div.wrapper.wrapped.lfe-body.header-layout.narrow {
visibility: hidden;
}
.footer,
.header {
visibility: visible;
}
.user-nav[data-v-2dfcfd35] {
transition: all 0.5s ease;
color: #fff!important;
border-radius: 25px;
animation: user 1s;
margin-top: 20px;
}
.user-nav[data-v-2dfcfd35]:hover{
transition: all 0.5s ease;
box-shadow: 15px 15px 15px rgba(0, 0, 0, .5);
}
.user-nav {
color: #fff;
}
/*主体*/
.lfe-body {
visibility: hidden;
}
.clone-card,
.card.user-header-container.padding-0,
.am-modal-dialog,
.am-g.lg-main-content,
.container,
.lg-index-content.am-center,
.full-container {
visibility: visible;
}
.clone-card,
.swal2-popup.swal2-modal.swal2-show,
.popup[data-v-1d675dd8],
.center,
.card.padding-none,
.am-panel.am-panel-default.lg-summary,
.am-g.lg-table-bg0.lg-table-row,
.card.padding-default,
.lg-article {
transition: all 0.5s ease;
border-radius: 10px!important;
background-color: #ffffffc2!important;
}
.clone-card:hover,
.swal2-popup.swal2-modal.swal2-show:hover,
.card.padding-none:hover,
.popup[data-v-1d675dd8]:hover,
.center:hover,
card.padding-none:hover,
.am-panel.am-panel-default.lg-summary:hover,
.am-g.lg-table-bg0.lg-table-row:hover,
.card.padding-default:hover,
.lg-article:hover {
transition: all 0.5s ease;
background-color: #fff!important;
box-shadow: 15px 15px 15px rgba(0, 0, 0, .5);
}
.am-panel.lg-index-contest.am-panel-danger,
.am-panel.lg-index-contest.am-panel-success,
.am-panel.lg-index-contest.am-panel-primary{
transition: all 0.5s ease;
border-radius:10px
}
.am-panel.lg-index-contest.am-panel-primary {
border-color: rgba(120, 52, 219, .72);
}
.am-panel.lg-index-contest.am-panel-primary:hover{
transition: all 0.5s ease;
box-shadow: 15px 15px 15px rgba(0, 0, 0, .5);
border-color: rgb(120, 52, 219);
}
.am-panel.lg-index-contest.am-panel-primary a{
transition: all 0.5s ease;
}
.am-panel.lg-index-contest.am-panel-success:hover,
.am-panel.lg-index-contest.am-panel-danger:hover{
transition: all 0.5s ease;
box-shadow: 15px 15px 15px rgba(0, 0, 0, .5);
}
.am-panel.lg-index-contest.am-panel-success,
.am-panel.lg-index-contest.am-panel-danger{
transition: all 0.5s ease;
}
/*侧栏*/
div[data-v-27b2cd59] {
border-radius: 10px 10px 0px 0px;
background-color: #fff0!important;
}
#app > .lfe-body {
visibility: visible;
top: 130px;
border-radius: 25px;
height: 430px;
background-color: #fff0!important;
box-shadow: 10px 10px 10px 10px rgba(0, 0, 0, .5);
margin-left:10px;
}
*#app > .lfe-body > a > .text {
opacity: 0;
margin-top: -1em;
display: block;
transition: all 0.3s ease;
}
#app > .lfe-body > a:hover > .text {
opacity: 1;
margin-top: 0.2em;
}
#app > .lfe-body > a {
color: #fff !important;
height: 3.7em;
margin-top: 3px;
padding: 0 !important;
}
.lfe-body>a{
transition: all 0.5s ease;
border-radius: 10px;
}
.lfe-body > a:hover {
transition: all 0.5s ease;
background-color: #fff;
color: #000!important;
}
#app > .lfe-body > a:hover {
color: #000!important;
}
.popup-button{
transition: all 0.5s ease;
color:#fff;
border-radius: 10px!important;
}
.popup-button:hover {
transition: all 0.5s ease;
background-color: #fff!important;
color: #000!important;
}
#app > .lfe-body {
animation: cl 1s;
width: 70px;
}
a.logo-wrap[data-v-27b2cd59] {
width: 70px;
}
.copy-btn.lfe-form-sz-middle {
background-color:rgb(120, 52, 219)!important;
border-color:rgb(120, 52, 219)!important;
}
div[data-v-12f19ddc] {
background-color: rgba(104, 104, 104, 0)!important;
border-radius: 25px 25px 0px 0px;
margin-left: 5px;
}
/*字体*/
.lfe-h1 {
font-size: 40px;
animation: h1 1s;
}
nav[data-v-258e49ac],
.header-link.color-none,
.mdui-list-item-icon.mdui-icon.material-icons,
.mdui-drawer {
color: #fff;
}
.lfe-form-sz-small,
div[data-v-45591776]>.lfe-form-sz-middle{
color:#fff!important;
}
/*细节*/
.clone-card a,
.swal2-popup.swal2-modal.swal2-show a,
.popup[data-v-1d675dd8] a,
.center a,
.card.padding-none a,
.am-panel.am-panel-default.lg-summary a,
.am-g.lg-table-bg0.lg-table-row a,
.card.padding-default a,
.lg-article a {
color: rgba(120, 52, 219, .72);
}
.clone-card a:hover,
.swal2-popup.swal2-modal.swal2-show a:hover,
.popup[data-v-1d675dd8] a:hover,
.center a:hover,
.card.padding-none a:hover,
.am-panel.am-panel-default.lg-summary a:hover,
.am-g.lg-table-bg0.lg-table-row a:hover,
.card.padding-default a:hover,
.lg-article a:hover {
color: rgb(120, 52, 219);
}
input:checked + label > .fa-input[data-v-7ecd1f3a], input:enabled + label:hover > .fa-input[data-v-7ecd1f3a]{
color:rgb(120, 52, 219);
}
.lfe-form-sz-small,
.am--group-label,
.am-btn.am-btn-primary.am-btn-sm,
.lfe-form-sz-middle[data-v-7ade990c],
.input-group.search-filter > button.lfe-form-sz-middle,
button.selected,
.items > li.selected {
background-color: rgb(120, 52, 219)!important;
border-color: rgb(120, 52, 219)!important;
}
div.tag[data-v-2a31ee10],
.lfe-caption.tag.selected {
background-color: rgb(120, 52, 219)!important;
}
.am-form-field {
border-color: rgb(120, 52, 219)!important;
}
button[data-v-66021821]:hover {
border-color: rgb(120, 52, 219)!important;
}
.lfe-caption {
border-radius: 10px!important;
}
.test-case {
border-radius: 10px;
}
.progress-frame.has-tooltip>div{
background-color:rgb(120, 52, 219)!important;
border-radius:0px 10px 10px 0px;
}
.am-pagination > .am-active > a:hover,
.am-pagination > .am-active > a{
background-color:rgb(120, 52, 219);
border-color:rgb(120, 52, 219);
}
.am-pagination.am-pagination-centered a{
border-radius:10px;
}
.am-slider-default .am-control-nav li a.am-active{
background-color:rgb(120, 52, 219);
}
.menu[data-v-0e1ae304]{
--main-color:rgb(120, 52, 219)!important;
}
input:enabled + label:hover > .fa-input[data-v-7ecd1f3a]{
color:rgb(120, 52, 219)!important;
}
.clear-filter{
color:rgb(120, 52, 219)!important;
}
input.lfe-form-sz-small,
.text.lfe-form-sz-small{
color:#000!important;
background-color:#fff!important;
}
.refined-input.input-wrap.input.frame>.lfe-form-sz-middle{
color:#000!important;
}
.copy-btn.lfe-form-sz-middle{
color:#fff!important;
}
.item:hover{
border-radius:10px;
transition: all 0.5s ease;
}
.am-btn.am-btn-primary.am-btn-sm{
border-radius:10px;
}
.am-btn.am-btn-danger.am-btn-sm{
border-radius:10px;
}
ul > li.selected > span[data-v-01f8a102] {
color:rgb(120, 52, 219)!important;
}
.bar{
background-color:rgb(120, 52, 219)!important;
}
.team-right span.lfe-caption.team-authority {
background-color:rgb(120, 52, 219)!important;
}
.box span.lfe-caption[data-v-71731098][data-v-4b8033a4] {
background-color:rgb(120, 52, 219)!important;
}
/*隐藏广告*/
div[data-v-5628bf52]{
display:none!important;
}
/*犇犇*/
#submit-reply,
.am-btn.am-btn-primary.am-btn-sm {
color: #fff!important;
}
.am-btn.am-btn-primary.am-btn-sm {
background-color: rgba(120, 52, 219, .82)!important;
border-color: rgba(120, 52, 219, .82)!Important;
}
.am-btn.am-btn-primary.am-btn-sm:hover {
background-color: rgb(120, 52, 219)!important;
border-color: rgb(120, 52, 219);
}
.am-comment-bd a {
color: rgba(120, 52, 219, .72);
}
.am-comment-bd a:hover {
color: rgb(120, 52, 219);
}
.am-comment-main{
transition: all 0.5s ease;
border-color:#fff0!important;
}
.am-comment-main:hover{
transition: all 0.5s ease;
box-shadow: 15px 15px 15px rgba(0, 0, 0, .5);
}
.am-comment-main::before{
border-right-color:#fff0!important;
}
.am-comment-hd{
border-radius:10px 10px 0px 0px;
}
...