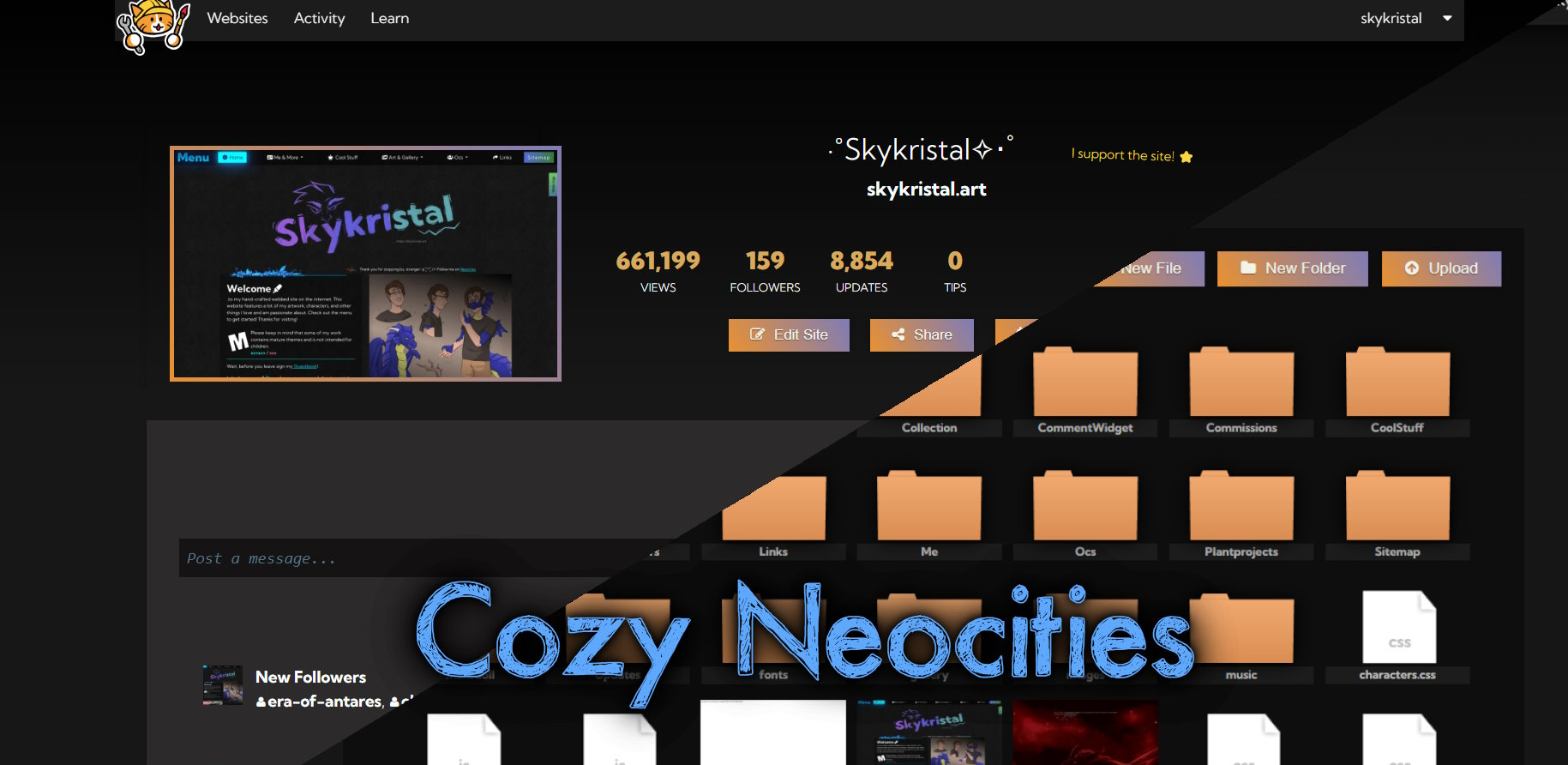
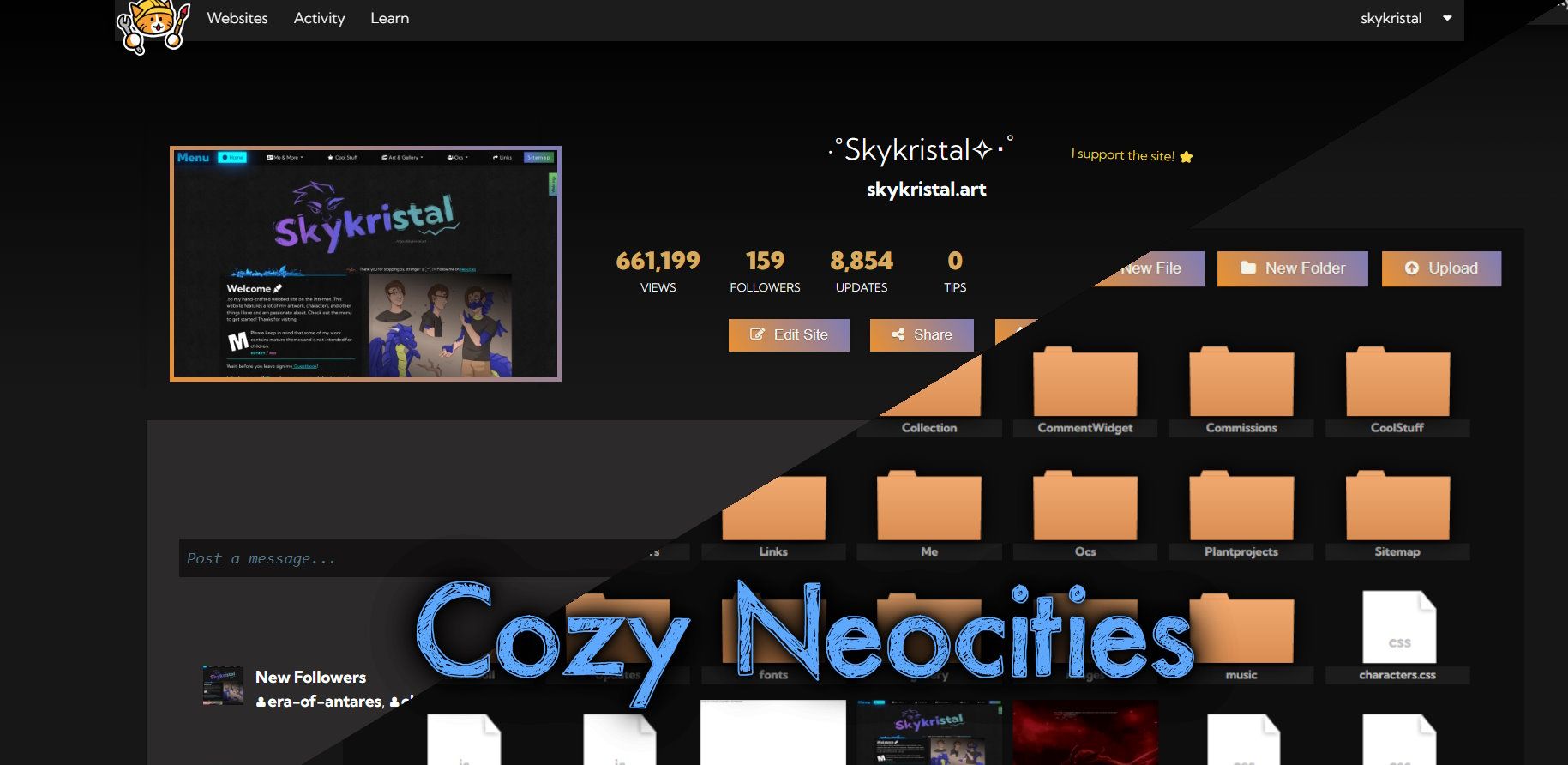
A colorful dark theme for Neocities, which is a personal theme for me mainly.
neocities dark & round by skykristal

Details
Authorskykristal
LicenseNo License
Categoryneocities.org
Created
Updated
Code size10 kB
Code checksum39bcdae5
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
- for https://neocities.org/
- changes the look of the entire site + dashboard
- custom folder icons & bigger graphics
P.S: I wanna apologize for the awful-looking blank box you get when uploading a file. I haven´t figured out how to pick up the code for this box... so you won't know how long something takes to upload. Feel free to manually add it, and you're also more than welcome to reach out to me about that!
Changelog:
25.04.2023 - changed the theme colors and removed round corners
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Cozy Neocities
@version 20240425.00.12
@namespace https://userstyles.world/user/skykristal
@description A Dark theme for Neocities!! Everything is nice and round.Changes the look for any page except people's own websites.This includes your "edit site" page as well.
@author skykristal
@license No License
==/UserStyle== */
@-moz-document url-prefix("https://neocities.org/") {
@import url('https://fonts.googleapis.com/css2?family=Kumbh+Sans:wght@100..900&display=swap');
body, h1, h2, h3, h4, h5, h6{
font-family: "Kumbh Sans", sans-serif!important;
}
.website-Gallery.int-Gall li {
border-radius: 0px;
height:fit-content;
border:none;
padding-bottom:30px
}
.site-info{
border:9px solid transparent;
}
.modal-header, .modal-header h3 {
background: #dc8e42;
color: black;
}
.modal, .emph-Block{
background:#222;
}
.section.plans h2, .section.plans h3.subtitle , .section.plans.welcome h3{
color: #04c1ed;
}
body, h1, h2, h3, h4, h5, h6, input, input.btn-Action, select{
font-family: monospace;
}
body, .section.plans.welcome, .section {
background: #171717;
}
.plan-chart th {
background: #f9f9ff;
border-radius: 0px;
}
.plan-chart th.professional {
background: #16b7d6;
border-radius:0px;
}
.plan-chart td, .plan-chart td:nth-child(even) {
border: 1px solid #1b1a1a;
background: #211e1e;
padding: 7px 0;
text-align: center;
}
.news-item.comment .icon {
background: #0f0f0f;
border-radius: 0px;
}
.overlay {
background-color: rgb(0 0 0 / 79%);
border-radius: 0px;
filter: hue-rotate(250deg) brightness(2);
}
.files.list-view .list .file:nth-child(even) {
background: #161616;
}
.header-Outro {
background: #1e1d1d linear-gradient(to bottom, #171717 0%, #1e1d1d 100%);
}
@media (max-device-width: 480px), screen and (max-width: 800px){
.files .list .file:nth-child(even) {
background: #090909;
}
}
.header-Nav a.small-Nav {
background: #000000;
}
.alert{
border-radius:0px;
}
.section.featured-Websites {
background: #1e1d1d;
border-top: 0px;
border-bottom: 0px;
}
.header-Outro .signup-Form fieldset {
margin-top: 30px;
margin-left: 6%;
background: #141313!important;
}
.hp-Gallery img, .neo-Screen-Shot img {
border: 0px;
border-radius: 0px;
}
.interior .header-Outro .screenshot{
transition:0.2s;
}
.interior .header-Outro .screenshot:hover, .large-portrait:hover{
transition:.2s;
box-shadow:0 0 10px #000;
transform:scale(0.9);
overflow:visible;
}
.accordion-group {
border: none;
}
.footer-Intro {
background: #2c2b2b;
border-top: 1px solid #0a0a0a;
}
.section.bottom-signup, .section.features {
background: #201e1e;
}
.section.previews{
background: #2d2c2c;
}
.section.previews h3 , .section.previews p, .section.previews h2{
color:white;
}
.avatar, .btn-Action, .large-portrait {
transition:.5s;
}
.avatar, a {
border-radius: 0px;
}
.avatar:hover, .btn-Action:hover{
transform:scale(1.2);
transition:.5s;
}
.files.list-view .btn.listview-button, .files .btn-group .btn:focus, .files .btn-group .btn.active {
background: #19e4f2;
}
.files.list-view .btn.iconview-button, .files .btn.listview-button {
background: #0a595f;
}
.fa-list, .fa-th{
color:black;
}
.file .title {
color: #bfbfbf;
border-radius:0px;
}
.folder-icon {
padding-top: 35px;
filter: hue-rotate(200deg) saturate(2) drop-shadow(0px 0px 8px #000);
}
.files .list .upload-Boundary.with-instruction{
background:none;
}
.html-thumbnail.html img{
transform:scale(1.2);
margin-top:-5px;
}
.content.wide, .wide.footer-Content {
margin-bottom: 31px;
}
.header-Nav a:hover {
background: #443826!important;
border-radius: 0px;
}
.nav-tabs>.active>a, .nav-tabs>.active>a:hover, .nav-tabs>.active>a:focus {
color: #ffffff;
cursor: default;
background-color: #0f0f0f;
border: 0px;
border-bottom-color: transparent;
border-radius: 0px;
}
.files {
background: #0e0e0e;
border-radius:0px;
padding-top:10px;
}
.files .header{
background: #1c1b1b00;
}
.files .list .upload-Boundary{
border:0px;
}
a:visited{
color:#bcd6ec;
}
.content-Base {
background: #161616;
min-height: 500px;
padding-bottom: 50px;
}
.welcoming-cat {
width: 177px;
float: right;
margin-top: -40px;
border-radius: 0px;
}
.nav>li>a:hover, .nav>li>a:focus {
text-decoration: none;
background-color: #0f0f0f;
border-radius: 0px;
border: 1px solid #eec32d;
}
p, h2, base, ul, div{
color:white;
}
a, .nav-tabs>li>a{
color:#dbc394;
}
.misc-page.columns a:focus, .misc-page.columns a:visited{
color:#fff!important;
}
.nav-tabs {
border-bottom: 0px;
}
input, input.btn-Action, .select-Container {
border-radius:0px;
background: #201d1d;
border: 0px!important;
}
.input-Select, .input-Area, select, textarea, input[type="text"], input[type="password"], input[type="datetime"], input[type="datetime-local"], input[type="date"], input[type="month"], input[type="time"], input[type="week"], input[type="number"], input[type="email"], input[type="url"], input[type="search"], input[type="tel"], input[type="color"], .uneditable-input{
color:white!important;
background: #151313!important;
border: 0px!important;
border-radius:0px!important;
}
.footer-Outro {
background: #0a0a0a;
border-top: 0px;
overflow: hidden;
color: white;
margin-top: 20px;
}
.content.single-Col.misc-page, .single-Col.misc-page.footer-Content{
background:#151515;
border-radius:0px;
}
.news-item.update .icon {
background: #0bb4ff;
border-radius: 0px;
width: 30px;
height: 30px;
box-shadow: 0 0 10px #0bb4ff;
}
.news-item.follow .icon {
background: transparent;
}
.footer-Outro a, .actions > a{
color: #f4f3e9!important;
}
.news-item .user, .news-item .you{
color:white!important;
}
.content.misc-page.columns .col-66, .misc-page.columns.footer-Content .col-66, .post-comment, .col-33 , .content.misc-page.columns, .misc-page.columns.footer-Content, .news-item .files, hr, .news-item, .col-left{
background: #2c2b2b;
border-top:0px;
border-right:0px;
}
.interior .header-Outro.with-site-image {
padding-top: 94px;
}
.interior .header-Outro .stats strong {
font-size: 1.5em;
font-weight:900;
color: #d8aa5d;
}
.news-item .title {
border-radius: 0px;
padding: 10px;
color: white;
}
.news-item{
padding:10px;
padding-top: 11px;
}
.content.misc-page.columns .col-66, .misc-page.columns.footer-Content .col-66, .post-comment, .col-33, .content.misc-page.columns, .misc-page.columns.footer-Content, .news-item .files, hr, .news-item, .col-left{
background: #2c2b2b;
margin-top:30px;
border-radius:0px;
}
.col.col-33, .col.col-66{
margin:auto;
justify-content:center;
}
.right-col .col-left {
background: transparent;
}
.news-item .file:first-child .html-thumbnail.html img, .html-thumbnail.html img{
border-radius:0px;
padding:0px;
box-shadow:none;
}
h3, b, strong, .stat > span{
color:white;
}
.col-66 a, .col-33 a, .interior .header-Outro a, .stat a{
color:#f9ffff;
}
select:focus, input[type="file"]:focus, input[type="radio"]:focus, input[type="checkbox"]:focus{
outline:none!important;
}
.grouping {
padding: 4px 0;
text-align: left;
}
.site-info, .title, .website-Gallery.int-Gall li{
background:#1c1c1c;
color:white;
transition: 0.5s ease;
}
.website-Gallery.int-Gall li:hover{
transition: 0.5s ease;
transform: scale(1.05) rotate(2deg);
box-shadow: 0 0 20px black;
}
.website-Gallery .site-info a, .website-Gallery .site-info a:visited {
color: #fff;
font-size: 80%;
}
.title a{
color:#e1b446;
}
.title{
text-align:center;
}
.img-Holder, .header-Base, .large-portrait{
border:none;
}
.page {
background: #171717;
}
a{
text-decoration:none!important;
}
.interior .header-Base {
width: 85%;
left: 50%;
transform: translateX(-50%);
}
.header-Nav{
background: #1c1c1c;
border-bottom: 0px;
border-radius: 0px;
box-shadow:0 0 20px black;
height: 43px;
}
.header-Nav a, .header-Nav a:visited {
margin-top: 3px;
}
.header-Nav .dropdown-menu li a:hover, .header-Nav .dropdown-menu li a:focus{
background:black;
}
.header-Nav .dropdown-menu li a{
background: #1c1c1c;
border-radius: 0px;
margin-bottom: 8px;
}
.interior .header-Outro {
padding-top: 60px;
text-align: center;
background: #171717 linear-gradient(to bottom, #000000 0%, #171717 100%);
}
.header-Nav .dropdown-menu .divider{
display:none;
}
.interior .header-Outro.with-columns, .interior .header-Outro {
padding-top: 75px;
margin-top: -25px;
}
.header-Nav .dropdown-menu {
background-color: transparent;
box-shadow: none;
}
.header-Base{
background:transparent;
}
.btn-Action, #tipButton, .header-Nav .notification-value, .header-Outro .signup-Form fieldset, .tag{
background: -webkit-linear-gradient(30deg, #e99132,#7f7cb7)!important;
border-radius:0px;
}
.btn-Action{
border-radius:0px!important;
transition:0.2s;
}
.btn{
border-radius:0px;
}
a.tag, a.tag:visited{
color:#fdfdfd!important;
}
.header-Outro .signup-Form fieldset{
margin-top:30px;
margin-left:6%;
}
.interior .signup-Form fieldset {
padding: 4px;
}
.header-Outro .signup-Form{
background:transparent;
}
.interior .header-Outro .screenshot {
border: none;
border-radius: 0px;
}
.supporter-badge{
width:0px;
position:relative;
}
.supporter-badge:after{
display:block;
content:"I support the site! ⭐";
width:200px;
transform:rotate(2deg);
color:#f0db38;
font-size:12px;
}
/* width */
::-webkit-scrollbar {
width: 10px;
}
/...