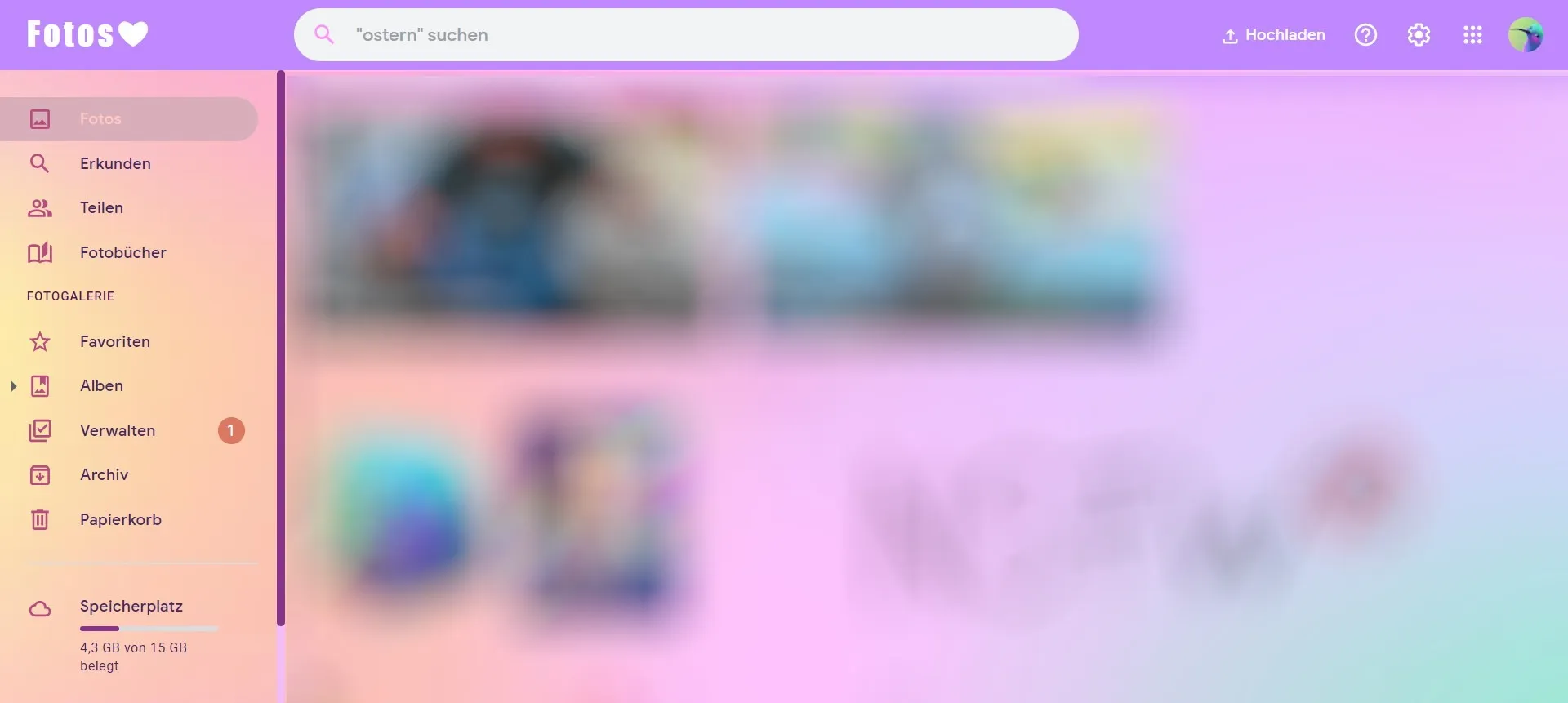
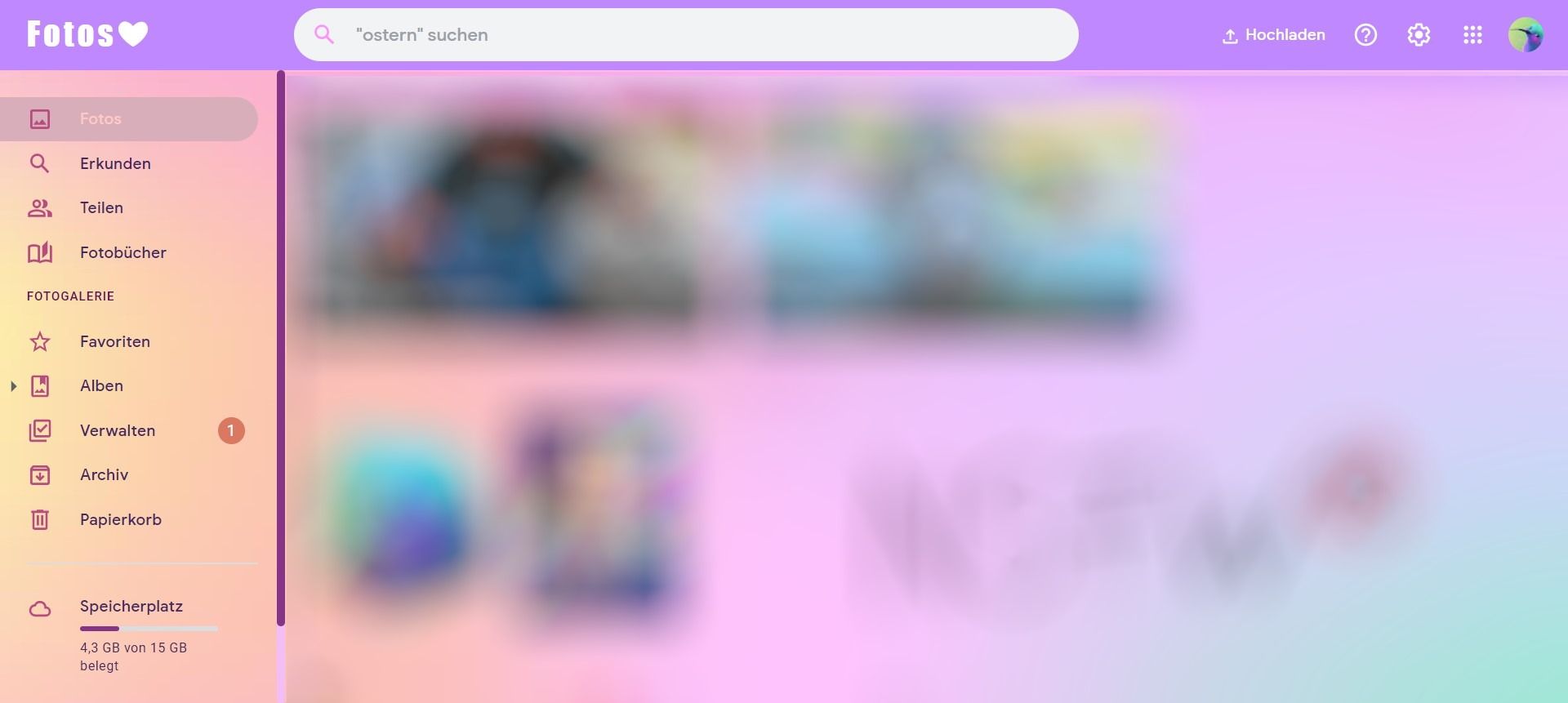
A colorful google photos Theme!
PS: I will update & improve it over time.
Google Photos Gradient by skykristal

Details
Authorskykristal
LicenseNo License
Categoryuserstyles
Created
Updated
Size7.3 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name Google Photos Gradient
@version 20220605.07.37
@namespace userstyles.world/user/skykristal
@description A colorful google photos Theme!
PS: I will update & improve it over time. The current code is a little old.
@author skykristal
@license No License
==/UserStyle== */
@-moz-document url-prefix("https://photos.google.com/") {
.TWmIyd.uGCjIb {
background-image:url(https://onlyvectorbackgrounds.com/wp-content/uploads/2019/04/Tonal-Ambient-Gradient-Background-Pink.jpg);
background-attachment:fixed;
background-size:cover;
}
.uGCjIb .B6Rt6d {
background-image:url(https://onlyvectorbackgrounds.com/wp-content/uploads/2019/04/Tonal-Ambient-Gradient-Background-Pink.jpg);
background-attachment:fixed;
background-size:cover;
}
.Udl2rb {
background-image:url(https://onlyvectorbackgrounds.com/wp-content/uploads/2019/04/Tonal-Ambient-Gradient-Background-Pink.jpg);
background-attachment:fixed;
background-size:cover;
}
.xfzUCb {
background-image:url(https://onlyvectorbackgrounds.com/wp-content/uploads/2019/04/Tonal-Ambient-Gradient-Background-Pink.jpg);
background-attachment:fixed;
background-size:cover;
}
.eReC4e.FbgB9 {
background-image:url(https://onlyvectorbackgrounds.com/wp-content/uploads/2019/04/Tonal-Ambient-Gradient-Background-Pink.jpg);
background-attachment:fixed;
background-size:cover;
}
.hMc56e.yxazzb{
background-image:url(https://onlyvectorbackgrounds.com/wp-content/uploads/2019/04/Tonal-Ambient-Gradient-Background-Pink.jpg);
background-attachment:fixed;
background-size:cover;
}
.LKw8wb .MJvped{
background-image:url(https://onlyvectorbackgrounds.com/wp-content/uploads/2019/04/Tonal-Ambient-Gradient-Background-Pink.jpg);
background-attachment:fixed;
background-size:cover;
}
.uGCjIb.zcLWac{
background-image:url(https://onlyvectorbackgrounds.com/wp-content/uploads/2019/04/Tonal-Ambient-Gradient-Background-Pink.jpg);
background-attachment:fixed;
background-size:cover;}
.eejsDc{
background-image:url(https://onlyvectorbackgrounds.com/wp-content/uploads/2019/04/Tonal-Ambient-Gradient-Background-Pink.jpg);
background-attachment:fixed;
background-size:cover;}
.ajQY2{
background-image:url(https://onlyvectorbackgrounds.com/wp-content/uploads/2019/04/Tonal-Ambient-Gradient-Background-Pink.jpg);
background-attachment:fixed;
background-size:cover;
}
.mEVcIe.uGCjIb {
background-image:url(https://onlyvectorbackgrounds.com/wp-content/uploads/2019/04/Tonal-Ambient-Gradient-Background-Pink.jpg);
background-attachment:fixed;
background-size:cover;
}
.uGCjIb{
background-image:url(https://onlyvectorbackgrounds.com/wp-content/uploads/2019/04/Tonal-Ambient-Gradient-Background-Pink.jpg);
background-attachment:fixed;
background-size:cover;
}
.QtDoYb {
background: #bf88fe;
}
.uprWmb .JUQOtc, .uprWmb .HksvWb, .uprWmb .HZEyIe {
fill: #da6441;
color: #d78b8b;
}
.RSjvib .oUj9s.uprWmb:hover {
background: #d59783;
}
.uprWmb .JUQOtc, .uprWmb .HksvWb, .uprWmb .HZEyIe {
fill: #fcc4b3;
color: #ffcac5;
}
.FGHAHc.fIEMif .m6aMje, .nCP5yc .VfPpkd-Jh9lGc, .OQSTSc, .yPFI4b, .nCP5yc:not(:disabled), .Rj2Mlf:not(:disabled) {
border-radius: 37px;
border:0px;
}
.Rj2Mlf:not(:disabled) {
color: #934992;
}
.RSjvib .ylKyWb, .ksBjEc:not(:disabled) {
color: #5c1358;
}
.oUj9s .JUQOtc, .oUj9s .HZEyIe {
fill: #b94c7f;
color: #f9fbff;
}
.RSjvib .oUj9s:hover {
background: transparent;
}
.RSjvib .uprWmb {
background: #d8aebb;
}
.EIug8e{
line-height:40px;
}
.Yyy4Hc, .WNmljc .I3EnF, .WMnOad, .I7yCae, .rWyLGb, .mfQCMe, .wDSX5e .wesoxe, .G7ubtf, .EIug8e, .mJ7Vpd .WNmljc, .gb_sa svg, .gb_Ic svg, .gb_9c .gb_ne, .gb_Tc .gb_ne, .gb_oa svg, .gb_Ec svg, .gb_1c .gb_3d, .gb_Qc .gb_3d {
color: #ffffff;
}
.fXq1Rc .QtDoYb {
border-bottom: 0px;
}
.G6iPcb .JUQOtc {
fill: #ffffff;
}
.ajQY2:hover {
border-bottom: 0px solid transparent;
}
.eReC4e{
background-color:rgba(0, 0, 0, 0);
}
.RunE3b {
background: #d1a9ff;
color: #ffffff;
fill: #ffffff;
}
.DcsHOb {
border-bottom: 0px;
}
.gN5aAe {
background:rgba(0, 0, 0, 0);
}
.YisXab::after {
background: rgba(0, 0, 0, 0);
}
.LjDxcd .VfPpkd-vQzf8d, .LjDxcd .VfPpkd-kBDsod, .IidYxf {
color: #b975ef;
}
.Ud9NFb .XCxRFf {
background-color: #86348a;
border-radius: 10px;
}
.OgirMe, .HksvWb {
color: #482662;
}
.UV4Xae {
color: #9f62b0;
}
.eReC4e.FbgB9{
border-bottom:0px;
}
.Olf00 {
font-size: .90rem;
background-color: #da7861;
}
.KWdEHf.QtDoYb {
background-image: linear-gradient(45deg, #9a6aec, #e5ad9a);
}
.xoqcGf .QtDoYb {
border-bottom: 0px;
background-image: linear-gradient(45deg, #9a6aec, #e5ad9a);
box-shadow: 0 0 15px 2px #5f155f;
}
.xoqcGf .QtDoYb.K7sKBc{
box-shadow:0 0 10px #5f155f!important;
}
.mvD5nc{
background-image: linear-gradient(120deg, #9a6aec, #e5ad9a);
}
.WynZ7b {
background-color: #b38cd2;
}
.DOAbib.ixImeb .G7ubtf {
color: #fe92ff;
}
.UDKXKd{
display:none;
}
.wDSX5e .DOAbib.ixImeb:hover {
background: rgba(80, 30, 97, .52);
}
.wDSX5e .DOAbib:hover {
background: rgba(80, 30, 97, .52);
}
.ixImeb .JUQOtc, .ixImeb .OOX9bc {
fill: #ce5fff;
color: #a455ff;
}
.DOAbib .JUQOtc {
flex-shrink: 0;
fill: #5b1791;
color: #8429dd;
filter: drop-shadow(0px 0px 10px #df39fc);
}
.bFJFBf {
display:none;
}
div.rtlMgb.nV0gYe{
border-radius:20px
}
body{
font-family: "Courier New", Courier, monospace;
}
.RY3tic {
border-radius: 10px;
box-shadow: 0 0 10px #fff, 0 0 10px purple;
transition:1s all;
}
.Aul2T.qs41qe {
background: #d2c2e8;
box-shadow: 0 1px 3px 0 rgba(190, 43, 255, .8), 0 4px 8px 3px rgba(212, 115, 255, .53);
}
.RY3tic:hover {
transform:scale(1.2,1.2);
transition:1s all;
}
.ZSB8G {
color: #ff91fd;
}
.p137Zd {
border-radius: 10px;
}
.xA0gfb {
color: #e076e9;
}
.LzExud {
color: #ffffff;
}
.rtExYb {
color: #ffffff;
}
.YisXab {
background-color: rgba(0, 0, 0, 0);
}
/* width */
::-webkit-scrollbar {
width: 8px;
height:100%;
}
/* Track */
::-webkit-scrollbar-track {
border-radius: 10px;
}
/* Handle */
::-webkit-scrollbar-thumb {
background-color:#86348a;
border-radius: 10px;
}
::-webkit-scrollbar-track-piece{
background:#f3bdf7;
border-radius:10px;
}
::-webkit-scrollbar-corner{
border-radius:10px;
}
.p137Zd {
background: rgba(0, 0, 0, 0);
}
.EIug8e {
color: #ffffff;
font-family: fantasy;
letter-spacing: 3px;
font-size: 30px;
}
.EIug8e:after{
content:"❤";
}
.FLmEnf{
transition:1s all;
}
.FLmEnf:hover{
transition:1s all;
transform:scale(1.1,1.1);
}
}