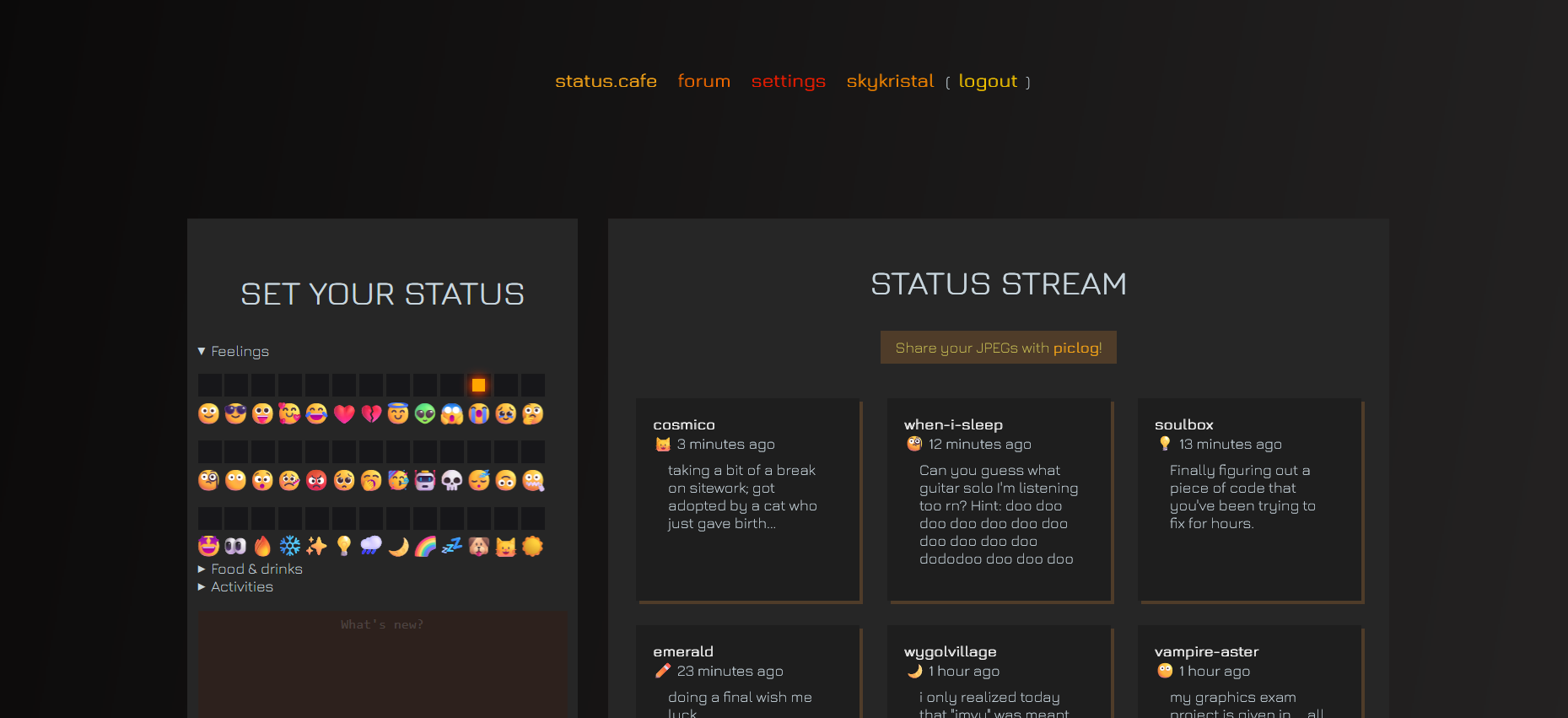
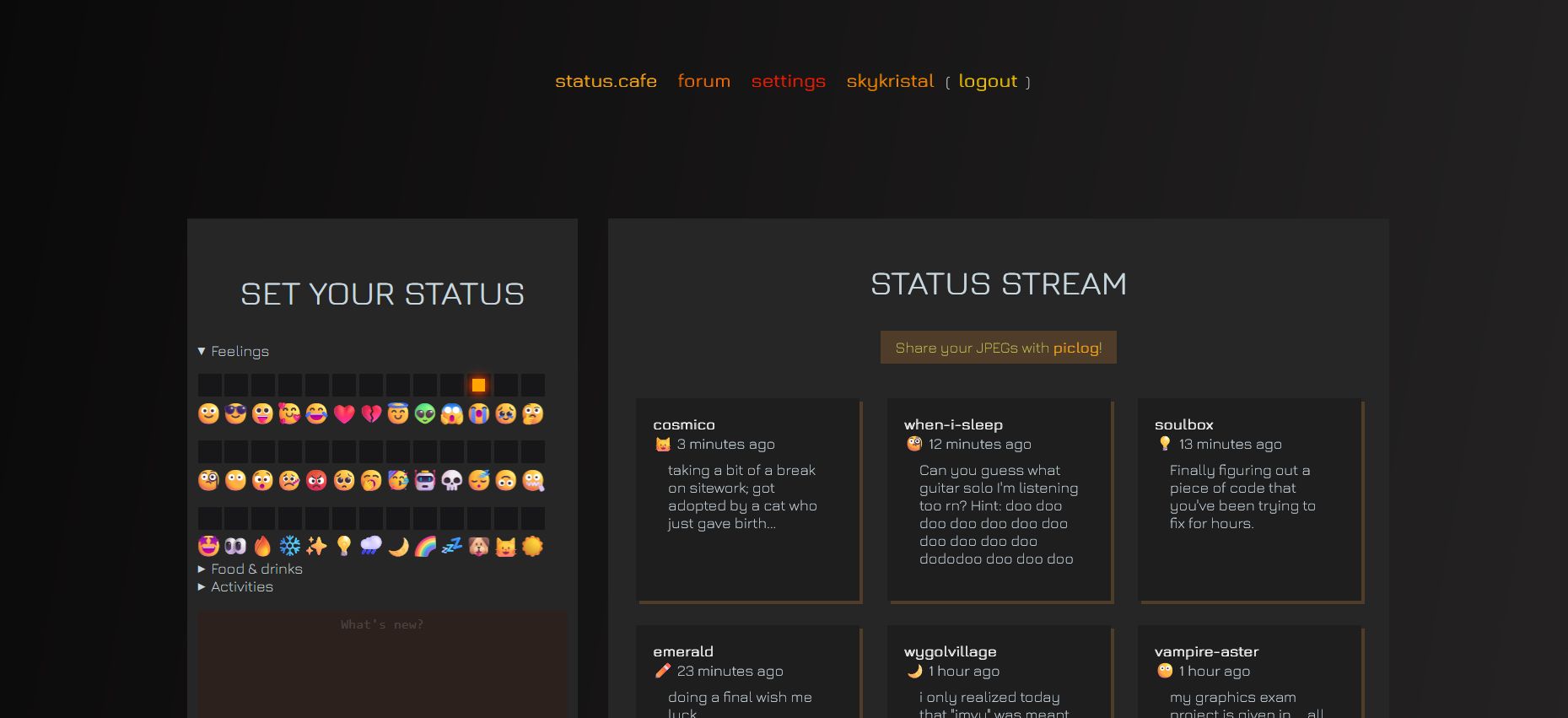
Chill dark theme for status.cafe.
status.cafe - Cozy by skykristal

Details
Authorskykristal
LicenseNo License
Categorystatus.cafe
Created
Updated
Code size5.9 kB
Code checksumab02df71
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
- for https://status.cafe
- cozy warm theme
- customized emote selector
- improved layout
Source code
/* ==UserStyle==
@name status.cafe Cozy
@version 20240425.15.25
@namespace https://userstyles.world/user/skykristal
@description Chill dark theme for status.cafe.
@author skykristal
@license No License
==/UserStyle== */
@-moz-document url("https://status.cafe/"), url("https://status.cafe/settings"), url("https://status.cafe/manage"), url("https://status.cafe/login"), url-prefix("https://status.cafe/edit"), url-prefix("https://status.cafe/register"), url-prefix("https://forum.status.cafe/") {
@import url('https://fonts.googleapis.com/css2?family=Jura:wght@300&display=swap');
body {
color: #c8d6de;
font-family: 'Jura', sans-serif;
background-image: linear-gradient(100deg, #0b0a0a, #242222);
font-size: .9em;
max-width: 1200px;
background-attachment: fixed;
}
input,
textarea,
input#name,
input#password {
border: 0px;
border-radius: 0px;
padding: 5px;
background: rgba(60, 24, 10, .33);
color: #e3b7aa;
outline: 0!important;
}
input[type="radio"] {
appearance: none;
background-color: #17171a;
margin: 0px;
font: inherit;
color: currentColor;
border: 0 solid currentColor;
border-radius: 0px;
transform: translateY(-0.075em);
display: grid;
place-content: center;
}
input[type="radio"]::before {
content: "";
width: 0.85em;
height: 0.85em;
border-radius: 0px;
transform: scale(0);
transition: 120ms transform ease-in-out;
background: #ffa600;
box-shadow: 0 0 10px #ff6200, 0 0 10px #ff1500;
}
input[type="radio"]:checked::before {
transform: scale(1);
}
input[type="radio"]:focus {
outline: max(2px, 0.15em) solid currentColor;
outline-offset: max(2px, 0.15em);
}
label {
font-size: 20px;
margin: -3px;
}
p > img {
margin-left: auto;
margin-right: auto;
display: block;
}
textarea {
min-height: 120px;
}
tbody, .forum {
background-color: rgb(0 0 0 / 29%);
}
table, th, td {
border: 0px;
}
tr, td, th {
border: 0px;
padding: 2em;
text-align: left;
}
.signature {
border-top: 0px;
background:rgba(0, 0, 0, .34);
padding:10px;
border-radius:0px;
}
hr{
background:#00ffff12;
}
.status-content {
line-break: auto;
}
.topic > tbody > tr:nth-child(2n) {
background-color: rgba(0, 0, 0, .33);
}
nav.breadcrumb {
padding: 1em;
border: 0px;
margin: 1em 0;
}
thead {
background-color: #221f1d;
color: white;
}
.radio + .radio {
margin-top: 1em;
}
::placeholder {
color: #ffffff47;
text-align: center;
}
h1,
h2,
h3,
h4,
h5,
dt.about,
dt.homepage {
text-transform: uppercase;
font-size: 2rem!important;
line-height: 40px;
margin-top: 40px;
}
.cols > section:nth-child(1) {
background: #262626;
padding: 10px;
border-radius: 0px;
margin-top: 25px;
height:fit-content;
}
.cols > section:nth-child(2) {
background: #262626;
border-radius: 0px;
margin-top: 25px;
overflow: auto;
}
h2:first-of-type {
text-align: center;
font-size: 4em;
}
section:last-child > p:last-of-type {
text-align: center;
}
dt.about,
dt.homepage {
margin-bottom: 20px;
}
section:first-child > p:first-of-type {
bottom: 0;
right: 0;
padding: 1em;
font-size: 10px;
}
hr {
border-color: rgba(255, 94, 20, .36);
border-top: 0px;
border-left: 0px;
border-right: 0px;
border-width: 1px;
}
.flash {
background-color: #4f3c29;
padding: 0.5em 1em;
color: #c8c054;
margin-left:auto;
margin-right:auto;
margin-bottom:1.5em;
border-radius: 0px;
width:fit-content;
}
.status {
transform: scale(1);
transition: 0.5s;
}
.status:hover {
transition: 0.5s;
background: rgba(0, 0, 0, .35);
}
.status-username > a {
color: white;
text-shadow: none;
display:block;
}
a {
text-decoration: none;
color: #f4a317;
word-break: break-word;
}
a:hover {
color: #fdfdfd;
}
main,
header {
padding: 30px;
border-radius: 0px;
margin: 3% auto;
position: relative;
}
cols {
justify-items: center;
}
section:nth-child(2) {
text-align: center;
}
about {
text-align: left;
}
nav > a {
margin: 8px;
font-size:18px;
}
nav {
text-align: center;
}
nav > a:nth-child(2) {
color: #ed6700;
}
nav > a:nth-child(3) {
color: #ed1c00;
}
nav > a:nth-child(4) {
color: #ed8200;
}
nav > a:nth-child(5) {
color: #edbe00;
}
dd {
margin-bottom: 2em;
margin-left: 0px;
}
section:last-child {
height: auto;
overflow: visible;
}
section > p {
text-align: left;
}
.status {
background-color: rgba(0, 0, 0, 0.2);
display: inline-table;
border-radius: 0px;
padding: 1rem;
width: 180px;
height: 160px;
margin:0.8em;
text-align: left;
box-shadow: 3px 3px 0px #4f3c29;
}
/* width */
::-webkit-scrollbar {
width: 7px;
}
/* Track */
::-webkit-scrollbar-track {
border-radius: 0px;
}
/* Handle */
::-webkit-scrollbar-thumb {
background: #794431;
border-radius: 0px;
}
::-webkit-scrollbar-track-piece {
background: #2e140a;
border: 0px solid #54280e;
border-radius: 0px;
}
::-webkit-scrollbar-corner {
border-radius: 0px;
}
::selection {
background: #f69263;
color: black;
}
@media screen and (max-width: 600px) {
.profile-picture {
transform: translateX(20%) translateY(-4%);
}
}
}
@-moz-document url("https://status.cafe/settings") {
.field {
max-width: 100%;
}
h1:after {
content: "tiny box sucks, so I made everything full width on here. hell yeah";
display: block;
font-size: 12px;
}
}
@-moz-document url("https://status.cafe/") {
/*remove this if you want the other stuff underneath the status text box to show*/
.cols > section:nth-child(1) p{
display:none;
}
}