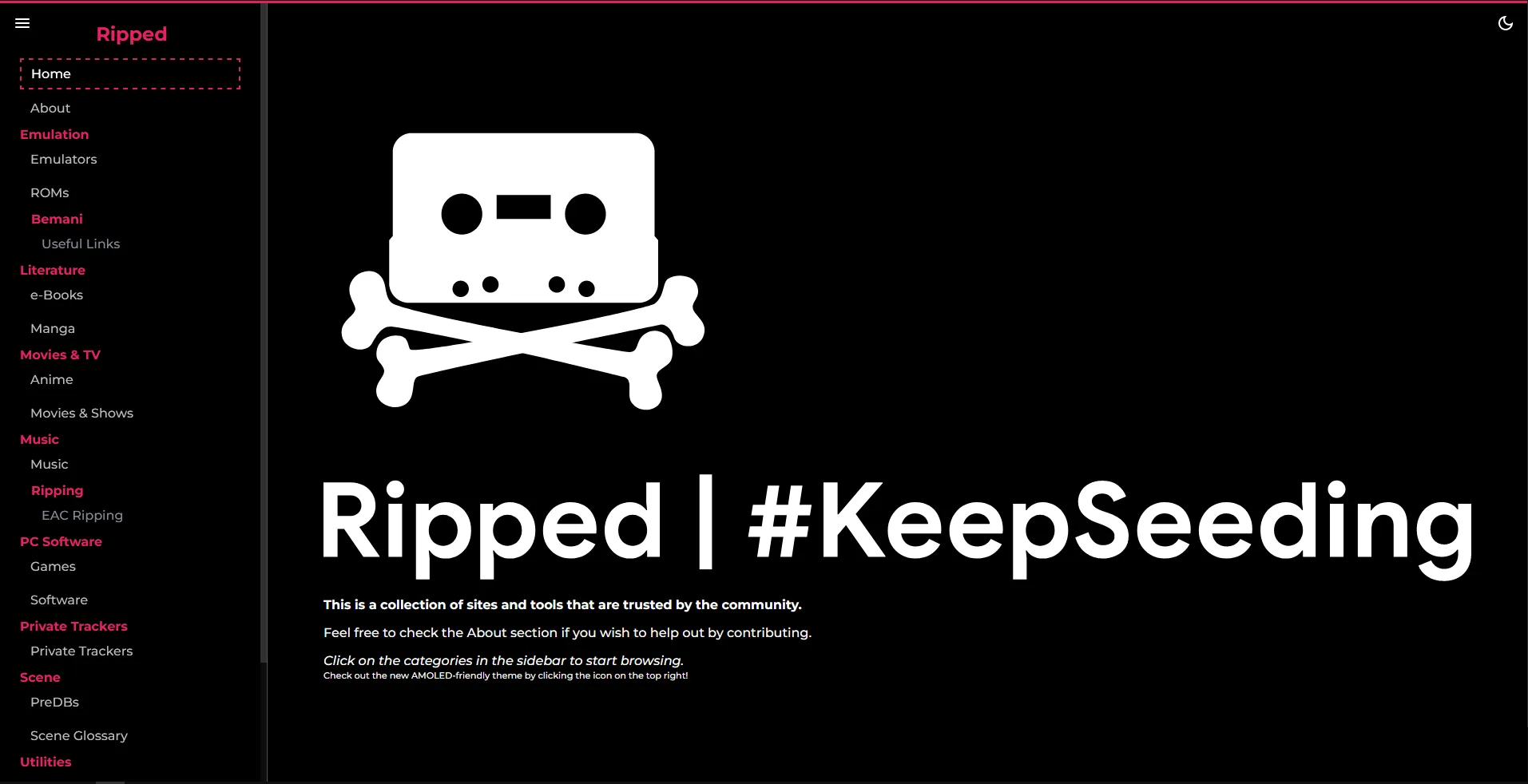
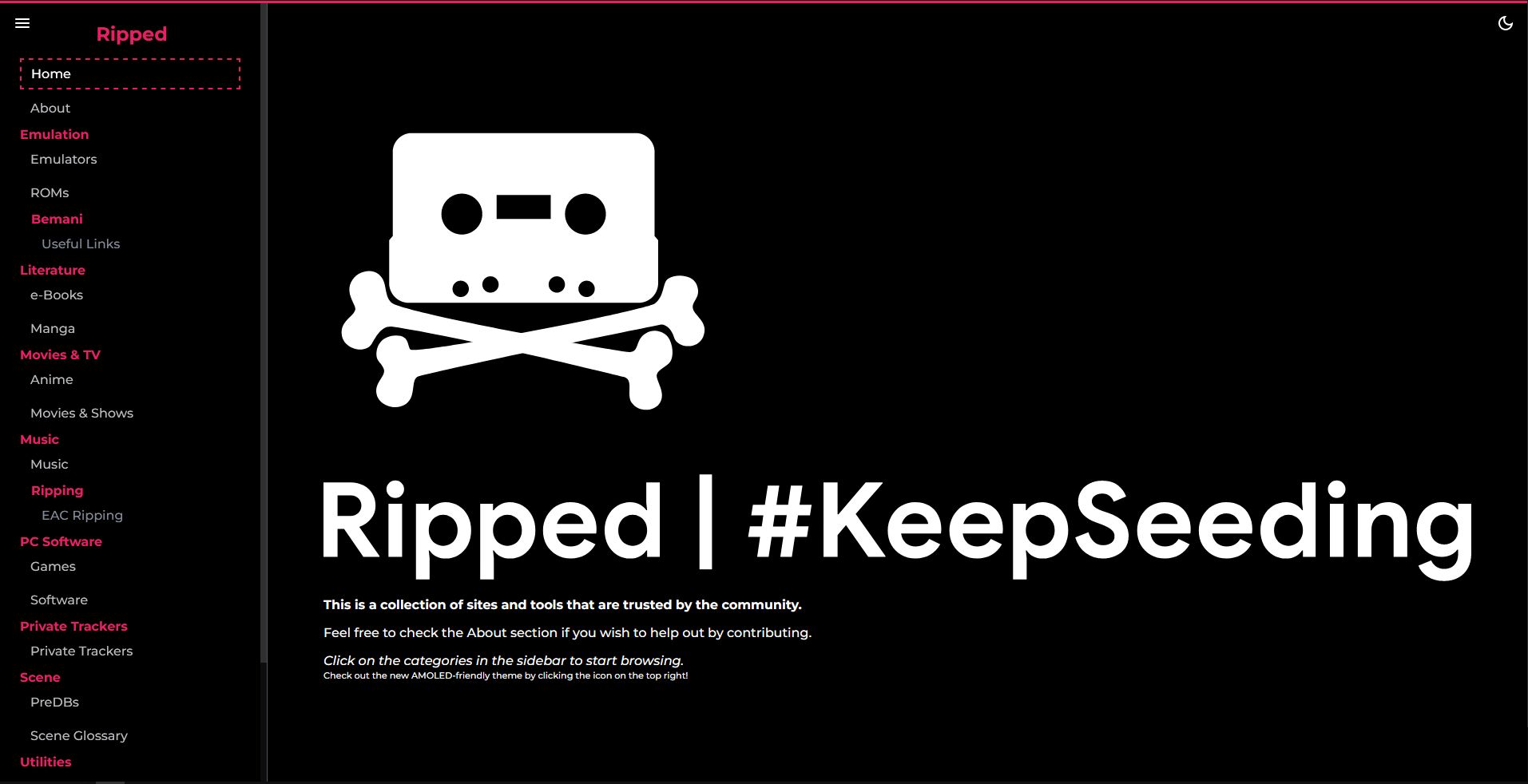
A "Port" of a Discord theme to ripped.guide.
Inspired by https://github.com/ToxxyTheTrash/FuchsiaDarknessAlpha
FuchsiaDarkness - Ripped by kekkodance

Details
Authorkekkodance
LicenseNo License
Categoryuserstyles
Created
Updated
Code size1.2 kB
Code checksum40ab83dc
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name FuchsiaDarkness - Ripped
@version 20220605.15.51
@namespace userstyles.world/user/kekkodance
@description A "Port" of a Discord theme to ripped.guide.
Inspired by https://github.com/ToxxyTheTrash/FuchsiaDarknessAlpha
@author kekkodance
@license No License
==/UserStyle== */
@-moz-document domain("ripped.guide") {
@import url('https://fonts.googleapis.com/css2?family=Montserrat:ital,wght@0,500;0,600;0,700;0,800;1,500;1,600;1,700;1,800&display=swap');
body {
border-top: solid 3px;
border-color: rgb(233, 30, 99);
font-family: Montserrat
}
a.active {
border: dashed 2px !important;
border-color: rgb(233, 30, 99) !important;
border-radius: 0px !important;
}
a.home-link {
color: rgb(233, 30, 99) !important;
}
p.navtitle {
color: rgb(233, 30, 99) !important;
font-weight: bold;
}
.credits a {
color: rgb(233, 30, 99) !important;
}
h1.article-title {
color: rgb(233, 30, 99) !important;
font-weight: bold !important;
}
tbody {
color: rgb(233, 30, 99) !important;
border: dashed 2px !important;
border-color: rgb(233, 30, 99) !important;
border-radius: 0px !important;
}
}