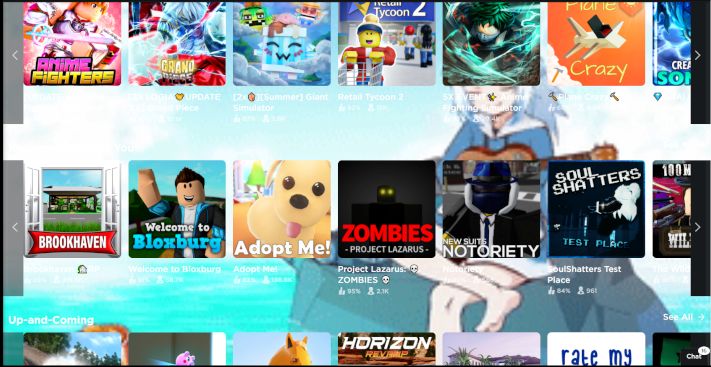
gawr gura roblox gif theme featuring:
-Custom background
-Custom avatar background in the avatar customization page

Authoraobxc
Licenseaobxc
Categoryroblox
Created
Updated
Code size14 kB
Code checksum966f0a9a
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
gawr gura roblox gif theme featuring:
-Custom background
-Custom avatar background in the avatar customization page
/* ==UserStyle==
@name roblox gawr gura gif theme
@namespace roblox.com
@version 1.0.0
@description gawr gura roblox gif theme featuring:
-Custom background
-Custom avatar background in the avatar customization page
@author Me
==/UserStyle== */
@-moz-document domain("example.com") {
/**
Your code goes here!
More info in the official documentation at Stylus' wiki:
https://github.com/openstyles/stylus/wiki/Writing-UserCSS
.ad,
.ad *,
.img_ad,
.ad-annotations,
#google_image_div,
#aw0,
#AdvertisingLeaderboard {
display: none !important;
}
.ad,
.ad *,
.img_ad,
.ad-annotations,
#google_image_div,
#aw0,
#AdvertisingLeaderboard {
display: none !important;
}
/*Ad removal */
#ctl00_cphRoblox_RightColumn,
#Body > table > tbody > tr > td:nth-child(3),
#Body > table > tbody > tr > td:nth-child(4) {
display: none;
}
#GamesPageLeftColumn {
width: auto;
margin-right: 10px !important;
margin-left: 10px !important;
}
#GamesListsContainer > div {
background-color: transparent !important;
width: 100% !important;
}
#TopAbpContainer,
.ad-annotations,
#LeftGutterAdContainer,
#RightGutterAdContainer,
#Skyscraper-Adp-Right,
#Skyscraper-Adp-Left,
.abp-spacer,
#GamesListContainer1 > div.games-list > ul > div.abp.in-game-search-ad.dynamic-ad.ad-order-even,
#GamesListContainer1 > div.games-list > ul > div.abp.in-game-search-ad.dynamic-ad.ad-order-odd,
#GamesListContainer8 > div.games-list > ul > div.abp.in-game-search-ad.dynamic-ad.ad-order-even,
#GamesListContainer8 > div.games-list > ul > div.abp.in-game-search-ad.dynamic-ad.ad-order-odd,
.sponsored-game,
.alert-info,
#mCSB_1_container > ul > li.font-bold.small,
#mCSB_1_container > ul > li.rbx-nav-sponsor {
display: none !important;
}
body {
background: transparent !important;
}
.content {
background: transparent !important;
}
#fb-root {
width: 100% !important;
height: 100% !important;
position: fixed !important;
background-image: url(https://cdn.discordapp.com/attachments/689581751215063158/871256402591633428/1773.gif) !important;
/* Background */
background-size: cover !important;
background-attachment: fixed !important;
}
.rbx-header {
background-color: #201920;
}
.chat-main .chat-header {
background-color: #201920;
}
.dialog-container .dialog-header {
background-color: #201920;
color: #fff;
}
.notification-red {
background-color: #435180;
padding: 1px 6px;
min-width: 18px;
}
.rbx-left-col {
background-color: #19191985;
}
.rbx-divider {
background-color: #ffffff00;
}
.btn-secondary-md {
-webkit-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
user-select: none;
background-color: #9dcbfd;
border: 1px solid #83acf5;
color: #fff;
cursor: pointer;
display: inline-block;
font-weight: 500;
height: auto;
text-align: center;
white-space: nowrap;
vertical-align: middle;
padding: 9px;
font-size: 18px;
line-height: 100%;
border-radius: 3px;
}
.avatar {
background-color: #0000004a;
position: relative;
}
.section-content {
background-color: #0000004a;
padding: 15px;
position: relative;
}
.game-card-container {
background-color: #0000004a;
position: relative;
border-radius: 3px;
float: left;
height: 100%;
margin: 0 auto;
padding: 0;
text-align: left;
width: 100%;
}
body {
background-color: #e3e3e3;
color: #b5b5b6;
}
.text-link,
.text-link:active,
.text-link:hover,
.text-link:link,
.text-link:visited,
.vlist .list-item .list-body .list-content a,
.vlist .list-item .list-body .list-content a:active,
.vlist .list-item .list-body .list-content a:hover,
.vlist .list-item .list-body .list-content a:link,
.vlist .list-item .list-body .list-content a:visited {
color: #6480d7;
}
.friend-list .friend .friend-name,
.people-list .friend .friend-name {
display: block;
margin: 3px 0 0;
text-align: center;
}
.gotham-font .font-caption-header,
.gotham-font .font-caption-header:active,
.gotham-font .font-caption-header:focus,
.gotham-font .font-caption-header:hover,
.gotham-font .font-caption-header:link,
.gotham-font .font-caption-header:visited,
.gotham-font .small.font-caption-header,
.gotham-font .small.font-caption-header:active,
.gotham-font .small.font-caption-header:focus,
.gotham-font .small.font-caption-header:hover,
.gotham-font .small.font-caption-header:link,
.gotham-font .small.font-caption-header:visited,
.gotham-font .small.text-error,
.gotham-font .small.text-error:active,
.gotham-font .small.text-error:focus,
.gotham-font .small.text-error:hover,
.gotham-font .small.text-error:link,
.gotham-font .small.text-error:visited,
.gotham-font .small.text-pastname,
.gotham-font .small.text-pastname:active,
.gotham-font .small.text-pastname:focus,
.gotham-font .small.text-pastname:hover,
.gotham-font .small.text-pastname:link,
.gotham-font .small.text-pastname:visited,
.gotham-font .small.text-report,
.gotham-font .small.text-report-ads,
.gotham-font .small.text-report-ads:active,
.gotham-font .small.text-report-ads:focus,
.gotham-font .small.text-report-ads:hover,
.gotham-font .small.text-report-ads:link,
.gotham-font .small.text-report-ads:visited,
.gotham-font .small.text-report:active,
.gotham-font .small.text-report:focus,
.gotham-font .small.text-report:hover,
.gotham-font .small.text-report:link,
.gotham-font .small.text-report:visited,
.gotham-font .text-error,
.gotham-font .text-error:active,
.gotham-font .text-error:focus,
.gotham-font .text-error:hover,
.gotham-font .text-error:link,
.gotham-font .text-error:visited,
.gotham-font .text-pastname,
.gotham-font .text-pastname:active,
.gotham-font .text-pastname:focus,
.gotham-font .text-pastname:hover,
.gotham-font .text-pastname:link,
.gotham-font .text-pastname:visited,
.gotham-font .text-report,
.gotham-font .text-report-ads,
.gotham-font .text-report-ads:active,
.gotham-font .text-report-ads:focus,
.gotham-font .text-report-ads:hover,
.gotham-font .text-report-ads:link,
.gotham-font .text-report-ads:visited,
.gotham-font .text-report:active,
.gotham-font .text-report:focus,
.gotham-font .text-report:hover,
.gotham-font .text-report:link,
.gotham-font .text-report:visited {
font-size: 12px;
font-weight: 500;
}
.avatar-container .friend-name {
font-weight: 500;
}
.text-overflow {
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
}
*,
:after,
:before {
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
text-rendering: auto;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
*,
:after,
:before {
-webkit-box-sizing: inherit;
-moz-box-sizing: inherit;
box-sizing: inherit;
}
.friend-list .friend .friend-name,
.people-list .friend .friend-name {
display: block;
margin: 3px 0 0;
text-align: center;
}
.gotham-font .font-caption-header,
.gotham-font .font-caption-header:active,
.gotham-font .font-caption-header:focus,
.gotham-font .font-caption-header:hover,
.gotham-font .font-caption-header:link,
.gotham-font .font-caption-header:visited,
.gotham-font .small.font-caption-header,
.gotham-font .small.font-caption-header:active,
.gotham-font .small.font-caption-header:focus,
.gotham-font .small.font-caption-header:hover,
.gotham-font .small.font-caption-header:link,
.gotham-font .small.font-caption-header:visited,
.gotham-font .small.text-error,
.gotham-font .small.text-error:active,
.gotham-font .small.text-error:focus,
.gotham-font .small.text-error:hover,
.gotham-font .small.text-error:link,
.gotham-font .small.text-error:visited,
.gotham-font .small.text-pastname,
.gotham-font .small.text-pastname:active,
.gotham-font .small.text-pastname:focus,
.gotham-font .small.text-pastname:hover,
.gotham-font .small.text-pastname:link,
.gotham-font .small.text-pastname:visited,
.gotham-font .small.text-report,
.gotham-font .small.text-report-ads,
.gotham-font .small.text-report-ads:active,
.gotham-font .small.text-report-ads:focus,
.gotham-font .small.text-report-ads:hover,
.gotham-font .small.text-report-ads:link,
.gotham-font .small.text-report-ads:visited,
.gotham-font .small.text-report:active,
.gotham-font .small.text-report:focus,
.gotham-font .small.text-report:hover,
.gotham-font .small.text-report:link,
.gotham-font .small.text-report:visited,
.gotham-font .text-error,
.gotham-font .text-error:active,
.gotham-font .text-error:focus,
.gotham-font .text-error:hover,
.gotham-font .text-error:link,
.gotham-font .text-error:visited,
.gotham-font .text-pastname,
.gotham-font .text-pastname:active,
.gotham-font .text-pastname:focus,
.gotham-font .text-pastname:hover,
.gotham-font .text-pastname:link,
.gotham-font .text-pastname:visited,
.gotham-font .text-report,
.gotham-font .text-report-ads,
.gotham-font .text-report-ads:active,
.gotham-font .text-report-ads:focus,
.gotham-font .text-report-ads:hover,
.gotham-font .text-report-ads:link,
.gotham-font .text-report-ads:visited,
.gotham-font .text-report:active,
.gotham-font .text-report:focus,
.gotham-font .text-report:hover,
.gotham-font .text-report:link,
.gotham-font .text-report:visited {
font-size: 12px;
font-weight: 500;
}
.avatar-container .friend-name {
font-weight: 500;
}
.text-overflow {
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
}
*,
:after,
:before {
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
text-rendering: auto;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
...