/* ==UserStyle==
@name make download page stop showing you fast/slow download choice on www.nexusmods.com
@version 20220702.16.45
@namespace userstyles.world/user/osirisgothra
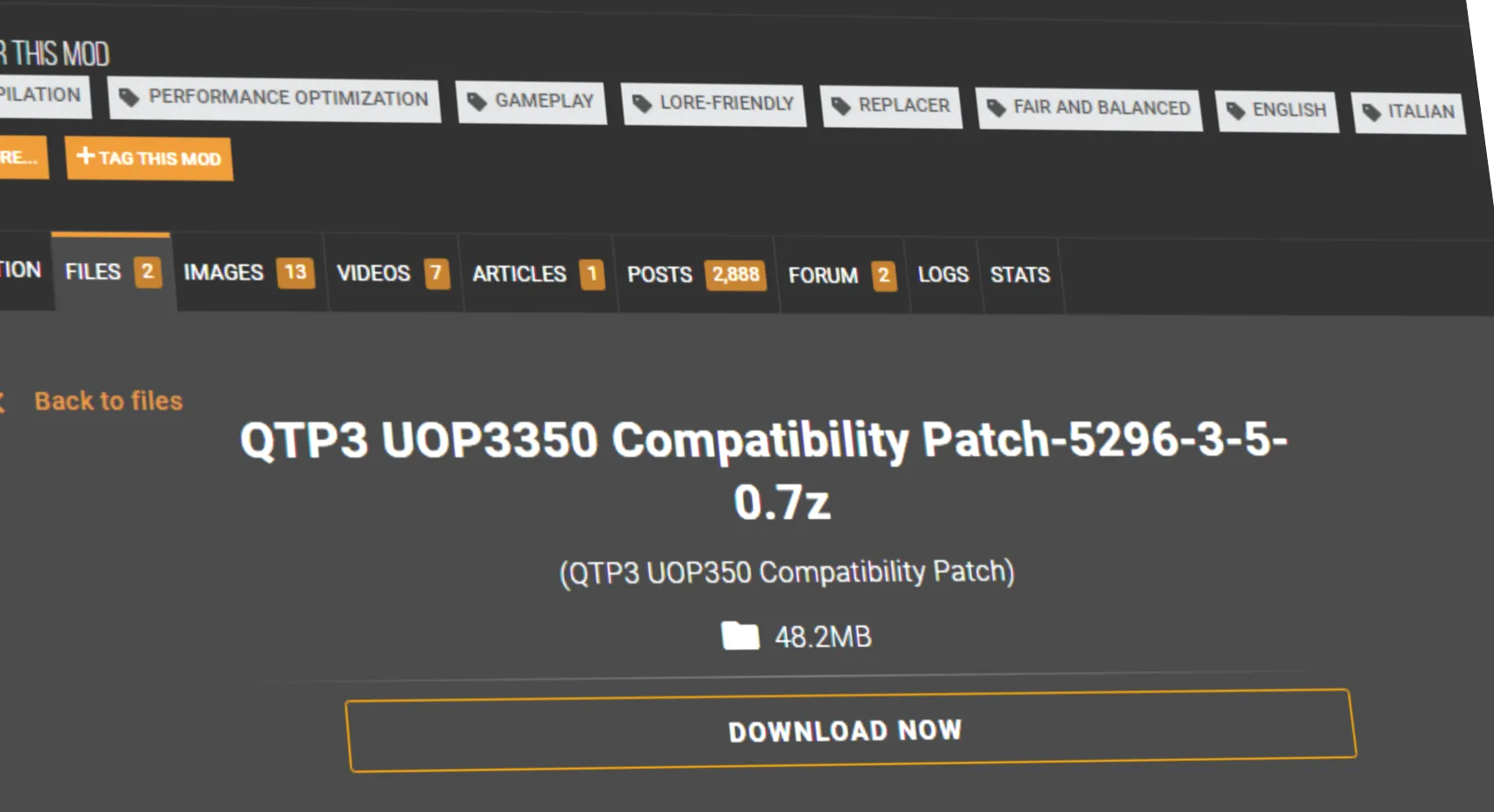
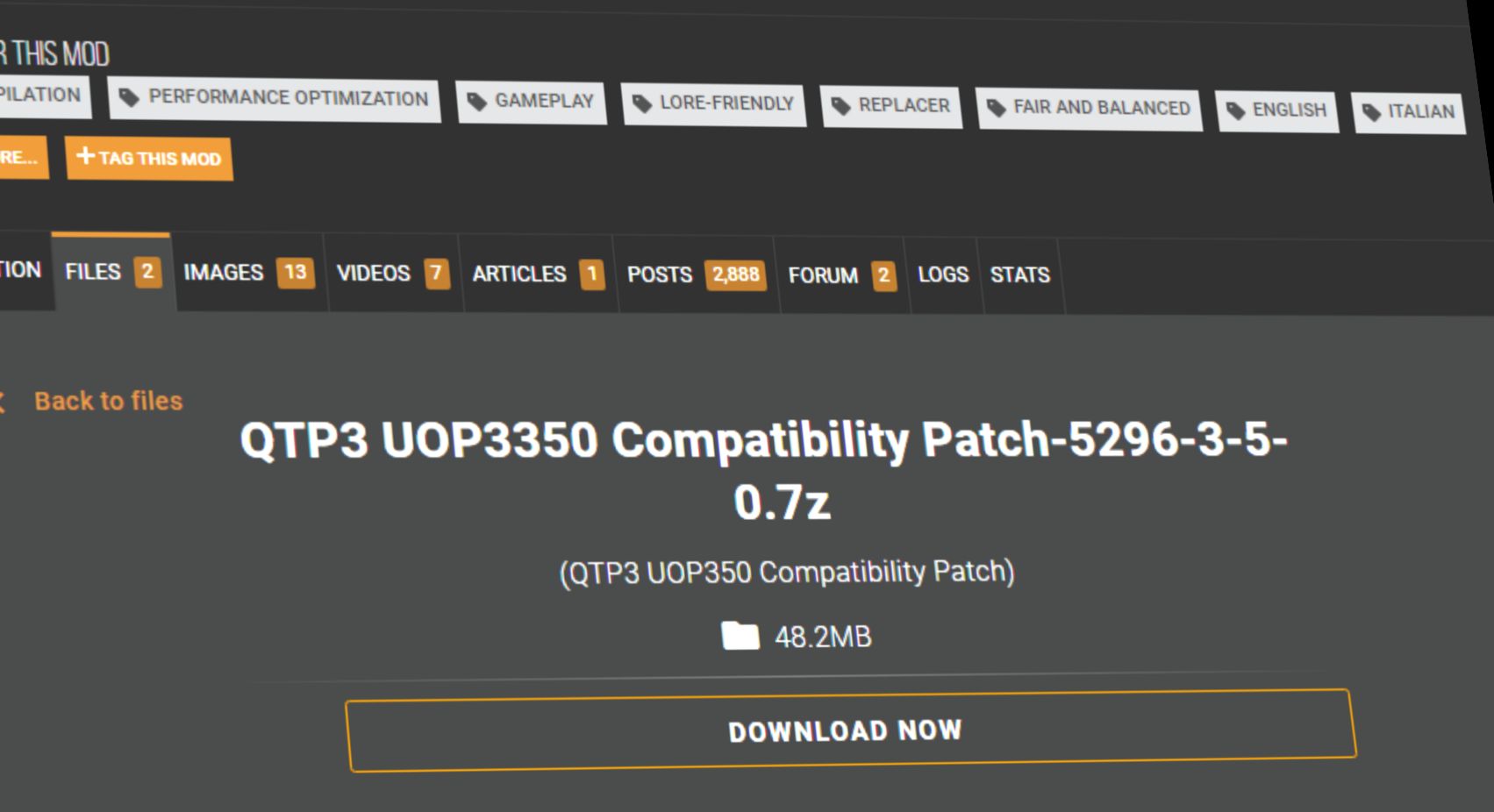
@description self explanitory, just makes the download page's annoying SLOW DOWNLOAD | PAID DOWNLOAD bar into a single DOWNLOAD NOW bar, and hides the "feature table" and "sales pitch"
of course you can choose not to do this, so dont do it if you care about monitization or plan to buy an account
@author osirisgothra
@license public domain share alike fallback
==/UserStyle== */
@-moz-document regexp("https://www.nexusmods.com/.*/mods/.*?tab=.*&file_id=.*") {
/*
nexusmods - replace spammy slow/fast download choice
- fixes the download mod page to disclude the slow download and fast download buttons
- replaces the buttons and the ad section with just a "download" button
- this style is not meant for people who have purchased fast downloads (obviously!)
- this style was designed with the following browser settings
shown below:
"Designed Under" Conditions
Stylish Chrome Extension
Windows 10 Final Build, Dark Mode Enabled Everywhere
Edge Browser, Dark Theme Enabled Everywhere
Chromium Based Browsers (edge, chrome, chromium, etc)
Settings
chrome:flags
item="Experimental Dark Mode" setting="Enabled"
- please do not submit bugs that are not under these settings at this time
until I decide support for light mode
- other settings are untested but it might work ok with default/other settings
if it does, let me know!
- final, no updates except bugfixes or fbn submissions
first version: 1.0
this version: 1.2022.7.2
Significant Changelog
---------------------------------------------------------
1.0 -- First Version
1.2022.7.2 -- Update, extends support to other mod download pages (morrowind, skyrim, fallout, etc) by fixing the regexp to include any mod download page
Comments
--------
Recommended: Use a hotkey for stylus, like ALT+S, that way at anytime you can start/stop the style. If you have nexusmods installed
as an application, you will definitely want to do this!
Firefox (especially "vintage" linux users!) users might want to use stylish instead, though it is a little out-dated but may be better supported in older versions (people on vintage boxes, for example, who cannot run newer firefox)
That may be helpful to those using a Raspberry Pi as well.
*/
#section thead,#section tbody,
#section > div > div.wrap.flex > div:nth-child(2) > div > div.tabcontent.tabcontent-mod-page > div > div > div.table > table > tfoot > tr > td:nth-child(3),
#section > div > div.wrap.flex > div:nth-child(2) > div > div.tabcontent.tabcontent-mod-page > div > div > div.subheader
{
display: none !important;
}
/*two themes, nexus-ish is default*/
/*nexus-ish*/
#slowDownloadButton > span
{
overflow: clip !important;
color: transparent !important;
font-size: 0px !important;
}
#slowDownloadButton:hover
{
border-color: white;
}
#slowDownloadButton
{
border-radius: 2pt;
padding-top: 2.5% !important;
background: transparent;
border-color: orange;
}
#slowDownloadButton > span::before
{
font-size: medium !important;
color: white !important;
z-index: 9999 !important;
content: "Download Now";
}
/* fancy
#slowDownloadButton > span
{
overflow: clip !important;
color: transparent !important;
font-size: 0px !important;
}
#slowDownloadButton:hover
{
filter: invert(1.0) blur(0.25px);
transition: filter 0.33s;
}
#slowDownloadButton
{
filter: invert(0%) blur(1.0px);
transition: filter 4s;
border-radius: 5pt;
padding-top: 2.5% !important;
background: linear-gradient(45deg,white,orange,gray,darkgray,white);
box-shadow: orange 0px 0px 6px;
}
#slowDownloadButton > span::before
{
font-size: medium !important;
background: linear-gradient(-270deg,black,darkgray,darkorange,darkred) !important;
text-shadow: rgba(0,0,0,0.7) 0px 0px 2px;
-webkit-background-clip: text !important;
z-index: 9999 !important;
content: "Download Now";
}
*/
}