As someone who doesn't quite like the original appearance and the available themes on-site, I made a theme myself.
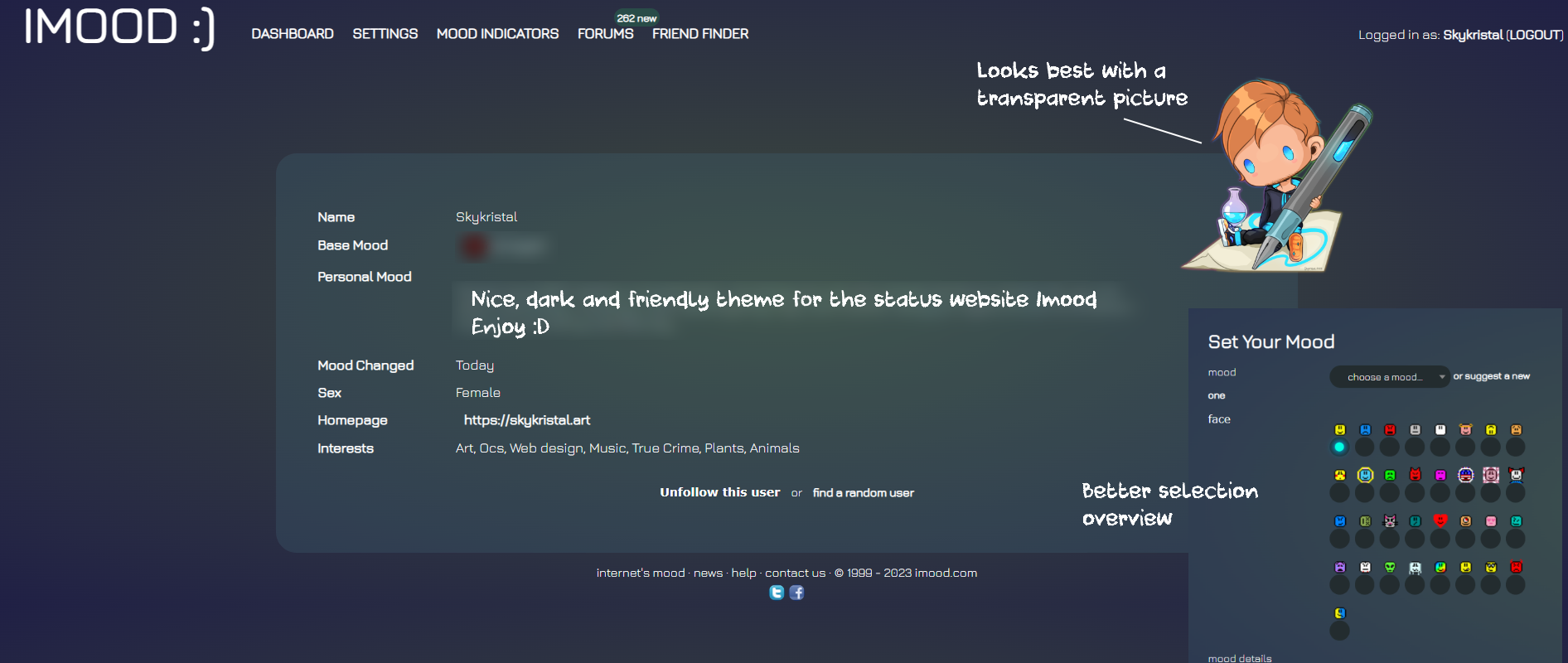
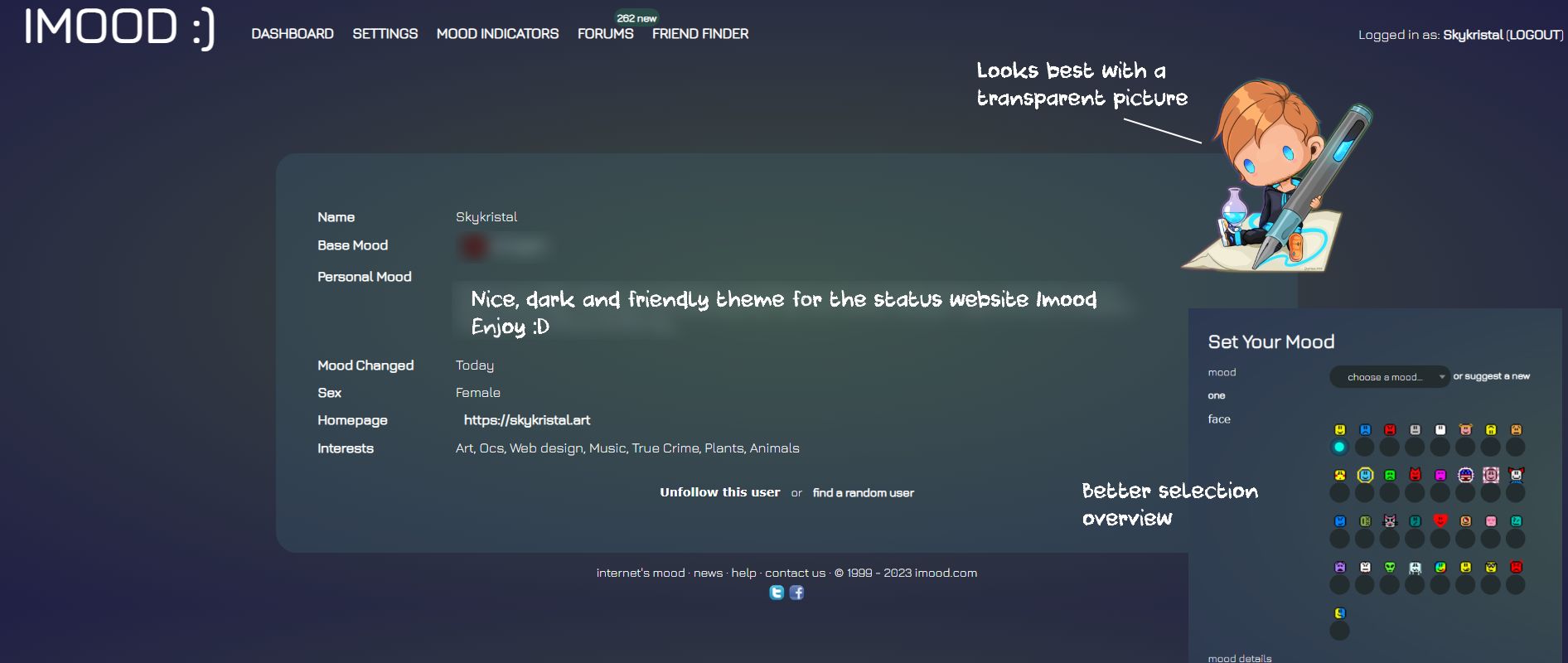
Dark & Round imood + tweaks by skykristal

Details
Authorskykristal
LicenseNo License
Categoryimood.com
Created
Updated
Code size7.3 kB
Code checksum63a36751
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
- for https://www.imood.com
- a much more gentle, clean design
- feel free to edit it however you want
Source code
/* ==UserStyle==
@name Swamp Imood
@version 20230323.16.35
@namespace userstyles.world/user/skykristal
@description A green-blueish theme for imood.com
Making the site a little more colorful & round.
Includes all pages + forum!
@author skykristal
@license No License
==/UserStyle== */
/* ==UserStyle==
@name Swamp Imood
@version 20220607.12.37
@namespace userstyles.world/user/skykristal
@description A green-blueish theme for imood.com
Making the site a little more colorful & round.
Includes all pages + forum!
@author skykristal
@license No License
==/UserStyle== */
@-moz-document url-prefix("https://www.imood.com/") {
@import url('https://fonts.googleapis.com/css2?family=Jura:wght@300&display=swap');
body{
background-image:radial-gradient(#404e3d, #202045);
font-family: 'Jura', sans-serif!important;
background-size: cover;
background-repeat: no-repeat;
background-position: center;
background-attachment: fixed;
}
div,p, h1, h2, h3, h4, h5, h6, th, tr, td{
font-family: 'Jura', sans-serif;
}
input[type="radio"] {
appearance: none;
margin: 0px;
font: inherit;
color: currentColor;
border: 0 solid currentColor;
border-radius: 50%;
transform: translateY(-0.075em);
display: grid;
place-content: center;
}
input[type="radio"]::before {
content: "";
width: 0.85em;
height: 0.85em;
border-radius: 50%;
transform: scale(0);
transition: 120ms transform ease-in-out;
background: #00ffe1;
box-shadow: 0 0 10px #0bf, 0 0 10px #0bf;
}
input[type="radio"]:checked::before {
transform: scale(1);
}
input[type="radio"]:focus {
outline: max(2px, 0.15em) solid currentColor;
outline-offset: max(2px, 0.15em);
}
.face-radio > img{
margin-top: 12px;
width: 20px;
height: 20px;
margin-right: 8px;
transform: translateX(3px);
}
.imood .notification-success {
background: #3e4b23;
color: #fff;
border-radius: 20px;
width: fit-content;
margin: auto;
}
.imood .notification {
border-radius: 20px;
width: fit-content;
margin: auto;
}
hr{
background:transparent;
border:0px;
}
.logo img, img[src="https://images.imood.com/buttons/skyblue/news.gif"]{
opacity:0;
}
.logo ::after{
content:"Imood :)";
display:inline-block;
font-size:50px;
position:absolute;
z-index:999;
top:0;
left:0;
opacity:1;
padding:5px;
margin-top:-8px;
margin-left:20px
}
.imood .header a, .imood .footer a, .imood, blockquote, p{
color:white!important;
}
a > img{
border-radius:20px;
}
.imood .content{
padding:3em!important;
}
.imood .content{
border-radius:20px;
display:block;
position:relative;
background:rgba(60, 96, 114, .31);
color:white;
padding:8px;
}
.imood .nav .alert_bubble{
background:#294c48;
}
.header a{
text-transform:uppercase;
}
a{
color:#ffffff
}
.content.main a, .content.sidebar a, form.text-button input[type=submit], FONT {
color:#ffffff;
padding-left:0.5rem;
padding-right:0.5rem;
}
a:hover, .imood .header a:hover, .imood .footer a:hover{
color:#b7f6b7!important;
}
.imood .footer .nav {
width: auto;
position: absolute;
left: 50%;
transform: translateX(-50%);
text-align: center;
}
input, select, textarea, .select2-container--classic .select2-dropdown {
outline:0;
border-radius:20px;
border:0px;
background:#232c2f;
color:white;
padding:0.5em
}
.select2-container--classic .select2-selection--single .select2-selection__arrow, .select2-container--classic .select2-selection--single, .select2-container--classic.select2-container--open .select2-selection--single{
background:#232c2f;
border:0;
outline:0;
border-radius:20px;
background-image:none;
}
.select2-container--classic .select2-search--dropdown .select2-search__field {
border: 0px;
outline: 0;
background: #192023;
}
TD, th{
color:white;
}
.select2-container--classic .select2-selection--single .select2-selection__rendered{
color:white;
text-align:center;
}
input:focus{
outline:0;
}
/* width */
::-webkit-scrollbar {
width: 5px;
}
/* Track */
::-webkit-scrollbar-track {
background: #404e3d;
}
/* Handle */
::-webkit-scrollbar-thumb {
background: #7c9776;
border-radius: 20px;
;
}
/* Handle on hover */
::-webkit-scrollbar-thumb:hover {
background: #fff;
}
}
@-moz-document url-prefix("https://www.imood.com/users/") {
.imood .sidebar-4 .sidebar {
flex: 0;
display: none;
}
.imood .profile .main{
max-width:80%;
margin-top:6%;
margin-left:auto;
margin-right:auto;
}
}
@-moz-document url-prefix("https://www.imood.com/finder"), url-prefix("https://www.imood.com/about/indicators") {
.imood .content{
border-radius:20px;
position:relative;
background:rgba(60, 96, 114, .31);
color:white;
padding:8px;
}
TD, th{
padding:8px;
background:transparent;
display:inline-block;
}
}
@-moz-document url-prefix("https://www.imood.com/forums") {
.imood .content{
border-radius:20px;
position:relative;
background:rgba(60, 96, 114, .31);
color:white;
padding:8px;
}
TD, th{
padding:8px;
background:rgba(0, 0, 0, 0);
}
td, th{
border:0;
}
tr > th{
background-color:#0000002e;
border-radius:20px;
}
table{
background:#0003;
padding:10px;
border:0;
border-radius:20px;
}
}
@-moz-document url-prefix("https://www.imood.com/imood"), url-prefix("https://www.imood.com/about/updater"), url-prefix("https://www.imood.com/about/contact"), url-prefix("https://www.imood.com/about/site"), url-prefix("https://www.imood.com/history") {
TD, th{
background-color:transparent!important;
border:3px transparent solid;
}
tbody, table{
border:0;
}
img[src="https://images.imood.com/swatches/skyblue.gif"]{
border-radius:20px;
filter:hue-rotate(80deg) saturate(20) brightness(0.5);
}
.disc{
background-color:transparent;
color:white;
}
}
@-moz-document url-prefix("https://www.imood.com/login"), url-prefix("https://www.imood.com/users/new"), url-prefix("https://www.imood.com/buddies") {
td, th, .disc{
background:transparent;
color:white;
}
input, select, textarea, .select2-container--classic .select2-dropdown {
outline: 0;
border-radius: 20px;
border: 0px;
background: #232c2f;
color: white;
padding: 0px;
margin-top: 2px;
margin-bottom: 2px;
}
input[type="submit"]{
padding:0.5em;
}
}
@-moz-document url-prefix("https://www.imood.com/users/") {
.profile-image img {
width: 200px;
position: absolute;
top: -78px;
right: -78px;
border-radius: 20px;
}
.imood .profile .main{
position:relative;
overflow:inherit;
max-width:60%;
}
}