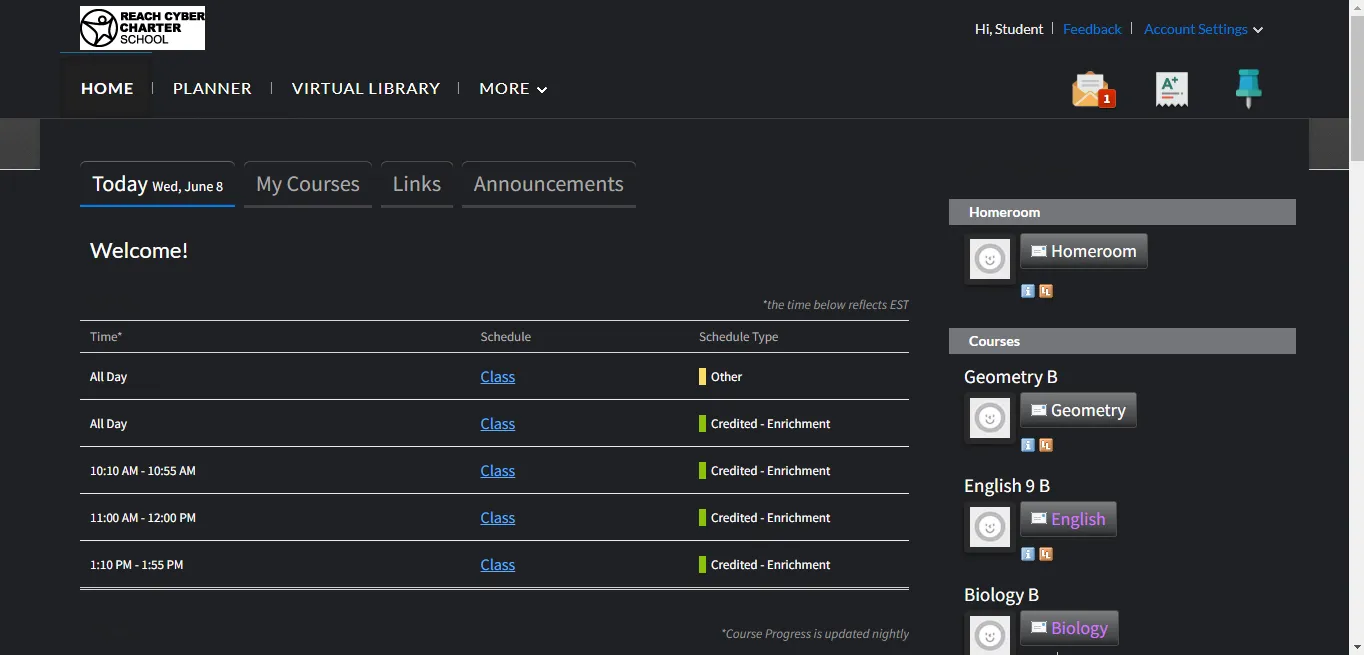
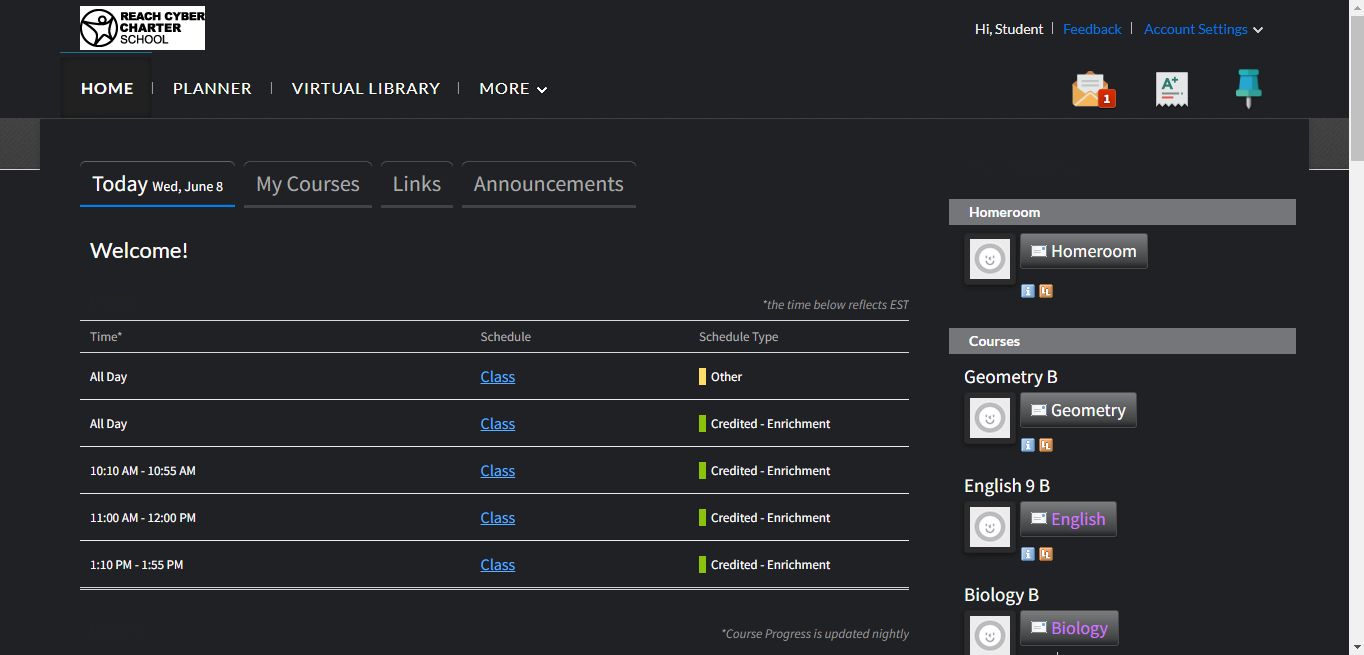
As the title implies, this is a basic dark theme for the Connexus EMS system, in use by Connections Academy. There are some issues that I could not figure out, as this is my first theme. If you would like to improve this style, feel free to copy it and make changes, as long as you still credit me for the base.
Connexus/Connections Academy Basic Dark Theme by cheezyfriez12

Details
Authorcheezyfriez12
LicenseNo License
Categoryuserstyles
Created
Updated
Size7.8 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name Connexus/Connections Academy Basic Dark Theme
@version 20220608.18.40
@namespace userstyles.world/user/cheezyfriez12
@description As the title implies, this is a basic dark theme for the Connexus EMS system, in use by Connections Academy. There are some issues that I could not figure out, as this is my first theme. If you would like to improve this style, feel free to copy it and make changes, as long as you still credit me for the base.
@author cheezyfriez12
@license No License
==/UserStyle== */
@-moz-document domain("connexus.com") {
div {
background: #202124;
color: white;
}
.homepage-tabs li a {
border-bottom: solid 3px rgba(200, 200, 200, 0.2);
-webkit-transition: all ease-in 0.2s;
transition: all ease-in 0.2s;
-webkit-box-shadow: inset 0 1px 0px rgb(255 255 255 / 25%);
box-shadow: inset 0 1px 0px rgb(0 0 0 / 25%);
}
.homepage-tabs li a,
.homepage-tabs li a:active,
.homepage-tabs li a:visited {
color: #aaa;
}
.homepage-tabs li a.active-tab,
.homepage-tabs li a.active-tab:hover,
.homepage-tabs li a.active-tab:active,
.homepage-tabs li a.active-tab:visited {
border-bottom: solid 2px #007eec;
-webkit-box-shadow: inset 0 -1px 0px rgb(22 91 188 / 25%);
box-shadow: inset 0 -1px 0px rgb(22 91 188 / 25%);
color: #fff;
}
.student-homepage .event-additional-information {
color: #999;
}
p,
.p {
background: #202124;
color: black;
}
.student-homepage .st-today-table th {
background: #202124;
color: #afafaf;
border-top: 1px solid #d7d7d7;
border-bottom: 1px solid #d7d7d7;
}
.mainContent a {
color: #56b0ff;
}
.student-homepage .st-lessons-section td.st-lesson-name-column a.st-lesson-column:hover {
background-color: #50545c;
}
.course-progress-bar {
background-color: #35373c;
border: 1px solid #808595;
}
.mainContent a:visited {
color: #d176ff;
}
.student-homepage .st-lessons-section td.st-lesson-name-column a.st-lesson-column .st-course-title {
color: #fff;
}
.st-my-teachers .st-teacher-list > li div.homeroom-teacher-picture {
border: 1px solid #272727;
box-shadow: 0 2px 5px #131313;
background-color: #2b2b2e;
}
.st-my-teachers .st-teacher-list > li div.teacher-picture {
border: 1px solid #272727;
box-shadow: 0 2px 5px #131313;
background-color: #2b2b2e;
}
.contentWrapper {
background: #202124;
}
.st-my-teachers .st-teacher-webmail {
box-shadow: 0 0 2px #1b1b1b;
border: 1px solid #4b4b4b;
color: #fff;
background: linear-gradient(to bottom, #7b7c7e 0%, #424344 81%, #202124 100%);
}
.ct-user-box {
border: 1px solid #545454;
box-shadow: 0px 2px 5px #131313;
}
element.style {
margin: 0px;
padding: 0px;
user-select: text;
-webkit-user-drag: none;
-webkit-tap-highlight-color: transparent;
overflow: visible;
cursor: text;
clear: both;
position: relative;
direction: ltr;
font-size: 12px;
background-color: #202124;
}
p,
.p {
background: #202124;
color: white;
}
.webMailGrid td {
background: #f7f7f7 url(images/unreadRowBg.png) top repeat-x;
border-bottom: 1px solid #e3e3e8;
border-top: 1px solid #fff;
color: #bbb;
line-height: 140%;
text-shadow: 1px 1px 1px #fff;
transition: background-color linear 0.2s;
-webkit-transition: background-color linear 0.2s;
-webkit-tap-highlight-color: rgba(0, 0, 0, 0);
overflow: hidden;
}
.webMailGrid td a {
color: #bbb;
}
.auxiliaryNav .greeting {
color: #eee;
}
ul.menuWithDropdown > li .dropdown a:hover,
ul.menuWithDropdown > li .dropdown a.dropdownSelected {
background: linear-gradient(to bottom, #303236 0%, #212326 100%);
}
ul.menuWithDropdown > li .dropdown a,
ul.menuWithDropdown > li .dropdown strong {
color: #ddd;
}
ul.menuWithDropdown > li .dropdown ul {
background: #fff;
background: linear-gradient(to bottom, #2a2c30 0%, #242628 120%);
border: 1px solid #545151;
;
}
.webMailGrid .pagination {
border-top: 1px solid #383030;
border-bottom: 1px solid #aaa;
background: #202124;
box-shadow: inset -1px -1px 0 #161515;
}
.webMailGrid tr.unread td {
color: #fff;
}
.webMailGrid td {
background: #f7f7f7 url(images/unreadRowBg.png) top repeat-x;
text-shadow: 1px 1px 1px #000;
}
.mailBoxWrapper h3 {
color: #ddd;
}
.mailBoxWrapper {
background: #202124;
}
.messagePane {
border-top: 1px solid #333;
}
.cxTree div.folderSelected > div.folderRow {
border-top: 1px solid #111;
border-bottom: 1px solid #111;
background-color: #3e3e3c;
}
.addFolder button {
border: 1px solid #9ca9bd;
color: #7abcff;
background-color: #2a2c30;
}
.webMailGrid tr th {
color: #ccc;
border-bottom: 3px double #9ca9bd;
background: transparent;
}
.webMailGrid .pagination .pagesDisplayed {
color: #ccc;
}
.webMailGrid tr:hover td a {
color: #fff;
}
.webMailGrid tr.focusHighlight td,
.webMailGrid tr.unread.focusHighlight td {
border-color: #9ca9bd;
background: #fefee6;
color: #fff;
}
.webMailGrid tr.unread td {
color: #fff;
background: transparent;
border-bottom-color: #cbcdd2;
border-top-color: #cbcdd2;
}
.webMailGrid tr.unread a {
color: #fff;
}
.messageTitle h2 {
color: #ddd;
}
.messageTitle {
background: #202124;
border-bottom: 3px double #9ca9bd;
}
#pageTitleHeaderText {
background: #202124;
}
h1 {
color: #5c91f9;
}
.folderTreeContent {
border-bottom: 3px double #666;
border-top: 1px solid #333;
border-left: 1px solid #111;
background: #202124;
}
iv.senderPicture {
border: 1px solid #272727;
box-shadow: 0 2px 3px #131313;
background-color: #2b2b2e;
}
.webMailGrid tr.focusHighlight td,
.webMailGrid tr.unread.focusHighlight td {
border-color: #9ca9bd;
background: #202124;
color: #fff;
}
.webMailGrid td {
background: #202124 url(images/unreadRowBg.png) top repeat-x;
text-shadow: 1px 1px 1px #000;
}
.webMailGrid tr:hover td,
.webMailGrid tr.unread:hover td {
border-color: #9ca9bd;
background: #3c3e42;
color: #ffffff;
cursor: pointer;
}
.webmailWrapper {
border-top: 1px solid #dde1e1;
}
.subNav > ul {
border-bottom: 1px dotted #ddd;
}
.subNav {
border-bottom: 1px dotted #eee;
background: #434343;
}
.subNav > ul > li > a {
color: #ddd;
}
.cxForm .datagridCondensed tr.th td,
.cxForm .datagridCondensed th {
border-left: 1px solid #111;
background: #363535;
color: #aaa;
border-bottom: 3px double #333;
border-right: 1px solid #1a180e;
}
.cxForm .datagridCondensed tr.shade {
background-color: #202124;
border-top: 1px solid #fff;
border-left: 1px solid #fff;
}
.cxForm h3,
h3.cxHeader {
color: #eee;
}
.cxForm .datagridCondensed td {
color: #ccc;
border-bottom: 1px solid #222;
border-right: 1px solid #121212;
box-shadow: inset 1px 1px 0 #fff;
-webkit-box-shadow: inset 1px 1px 0 #525252;
}
.cxForm .datagridCondensed tr:hover td {
box-shadow: inset 0 1px 0px #f3f7fc, inset 0 -1px 0px #f3f7fc;
-webkit-box-shadow: inset 0 1px 0px #0c0803, inset 0 -1px 0px #0c0803;
border-bottom-color: #444;
color: #fff;
}
.cxForm table.datagridCondensed tr.dataGridPager > td {
background: #454545;
}
div.RadGrid table.rgMasterTable thead tr th.rgHeader {
background: linear-gradient(to bottom, #454545 0%, #505050 100%);
}
table.rgMasterTable tr.rgRow,
table.rgMasterTable tr.rgAltRow {
background-color: #202124;
}
.headerText h2 {
color: white;
}
div.RadGrid table.rgMasterTable thead tr th a {
color: #aaa;
}
.ForumPostContent,
.ForumPostContent p,
.ForumPostContent div,
.ForumPostContent td {
background-color: #202124;
}
.ForumPostHeader {
background-color: #333;
}
}