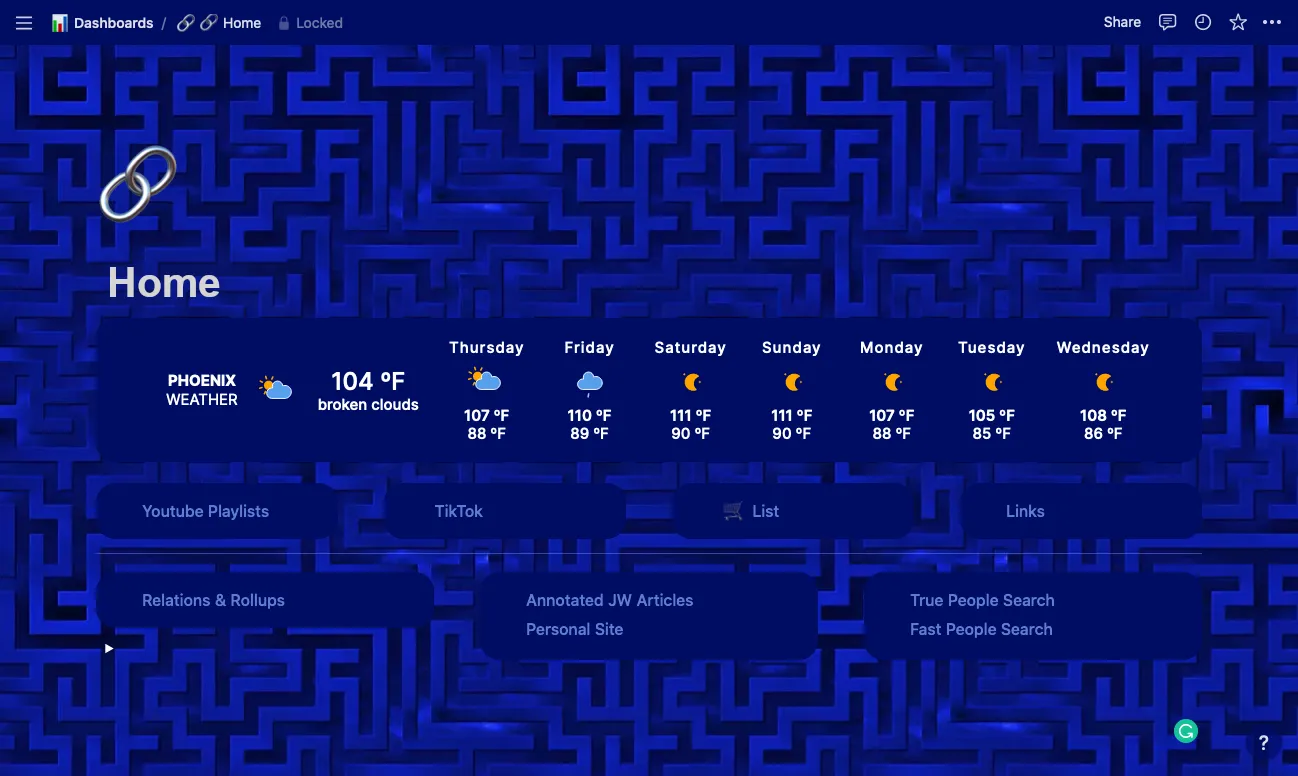
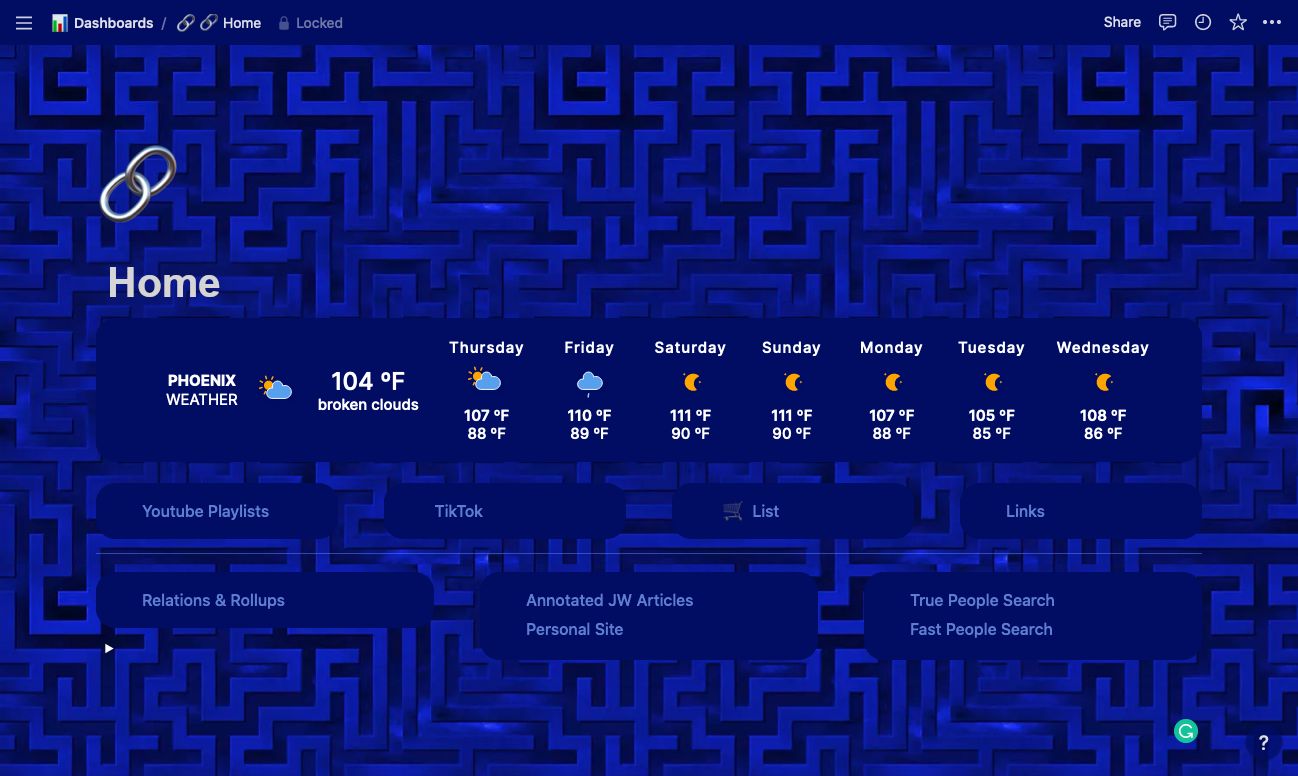
Notion theme with a dark night sky overlaid with a maze.
Twilight Maze Notion Theme by g1oria

Details
Authorg1oria
LicenseCC BY-NC-ND 3.0
CategoryNotion
Created
Updated
Code size4.6 kB
Code checksum4340c2fe
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name Twilight Maze Notion Theme
@namespace www.notion.so
@version 1.0.0
@description Notion theme with a dark night sky overlaid with a maze.
@author Gloria Lassich
==/UserStyle== */
@-moz-document domain("www.notion.so") {
/* ==UserStyle==
@name Notion.so Theme
@author Gloria Lassich
==/UserStyle== */
.notion-sidebar-container {
background-color: #000 !important;
color: #fff!important
}
body:active {background: transparent !important;}
a {
color: #87adff !important;
font-weight: 500 !important;
}
a:hover {
color: #071055 !important;
font-weight: 500 !important;
text-shadow: -2px -2px 10px #fff;
text-shadow: 0px -2px 10px #fff;
text-shadow: -2px 0px 10px #fff;
text-shadow: 2px -2px 10px #fff;
text-shadow: -2px 2px 10px #fff;
text-shadow: 2px 2px 10px #fff;
text-shadow: 0px 2px 10px #fff;
text-shadow: 2px 0px 10px #fff;
}
a span {border-bottom: none !important;}
.notion-selectable {background:transparent !important;}
a:hover div {
background: #071055 !important;
}
svg.triangle {
color: #fff !important; }
div.notion-frame > div:nth-child(1) {color: #fff!important; background-color: transparent !important}
div.notion-topbar-share-menu:hover {background-color:transparent !important;}
div.notion-focusable:hover {background-color:transparent !important;}
div.notion-overlay-container div div div div div div div div div {background-color:#01253c !important;}
div.notion-help-button {background-color:#000d63bf !important;}
div.notion-help-button:hover {background-color:rgba(0, 0, 0, .6) !important;}
div.notion-overlay-container div div div div div div div div div {background-color:transparent !important;}
iframe {-webkit-border-radius: 20px !important; border-radius: 20px !important; -moz-border-radius: 20px !important; }
.notion-sub_sub_header-block div {background: transparent !important;}
.notion-callout-block div {background: #000d63 !important; -webkit-border-radius: 20px !important; border-radius: 20px !important; -moz-border-radius: 20px !important;}
.notion-divider-block .notion-cursor-default div {border-bottom: 0px solid !important;}
.notion-divider-block .notion-cursor-default {background: rgba(96, 128, 255, .5) !important; height: 1px !important;}
.notion-frame {
background: url("https://v1.padlet.pics/1/image.webp?t=c_limit%2Cdpr_1%2Ch_600%2Cw_600&url=https%3A%2F%2Fpadlet-uploads.storage.googleapis.com%2F785%2F9a3359fe7497f908a3e74d0729b2580b%2Ftwilightmaze3.jpg") !important;
background-repeat: repeat !important;
background-size: 40% !important;
}
.notion-scroller > div:nth-child(1) {
color: #eee !important;
}
#notion-app > div > div > div .notion-sidebar-container > div:nth-child(1) > div:nth-child(2) > div > div:nth-child(1),
#notion-app > div > div > div .notion-sidebar-container > div:nth-child(1) > div:nth-child(2) > div > div:nth-child(5) > div:nth-child(1) > span > div > div > div:nth-child(2),
div.notion-topbar {
color: #fff!important;
background-color: #000d63 !important
}
.notion-scroller .vertical {background-color:#000d63 !important;}
.notion-sidebar {
background-color: #000d63 !important
}
.notion-sidebar div {
background: #000d63 !important;
}
.notion-sidebar div div {
background: #000d63 !important;
}
.notion-sidebar div div div {
background: #000d63 !important;
}
.notion-sidebar div div div div {
background: #000d63 !important;
}
.notion-sidebar div div div div div {
background: #000d63 !important;
}
.notion-sidebar div div div div div div {
background: #000d63 !important;
}
.notion-sidebar div div div div div div div {
background: #000d63 !important;
}
.white-space {
color: rgb(177, 177, 177)!important;
}
.data-block-id {
color: rgb(177, 177, 177)!important;
}
.token.punctuation {
color: #ffffff!important;
}
p {
color: #ffffff;
}
contenteditable {
white-space: pre-wrap;
-webkit-user-modify: read-write-plaintext-only;
color: #d5d5d5;
}
[contenteditable] {
-webkit-tap-highlight-color: transparent;
color: #d5d5d5!important;
}
.notion-cursor-pointer {
color: #e0e0e0!important;
}
}