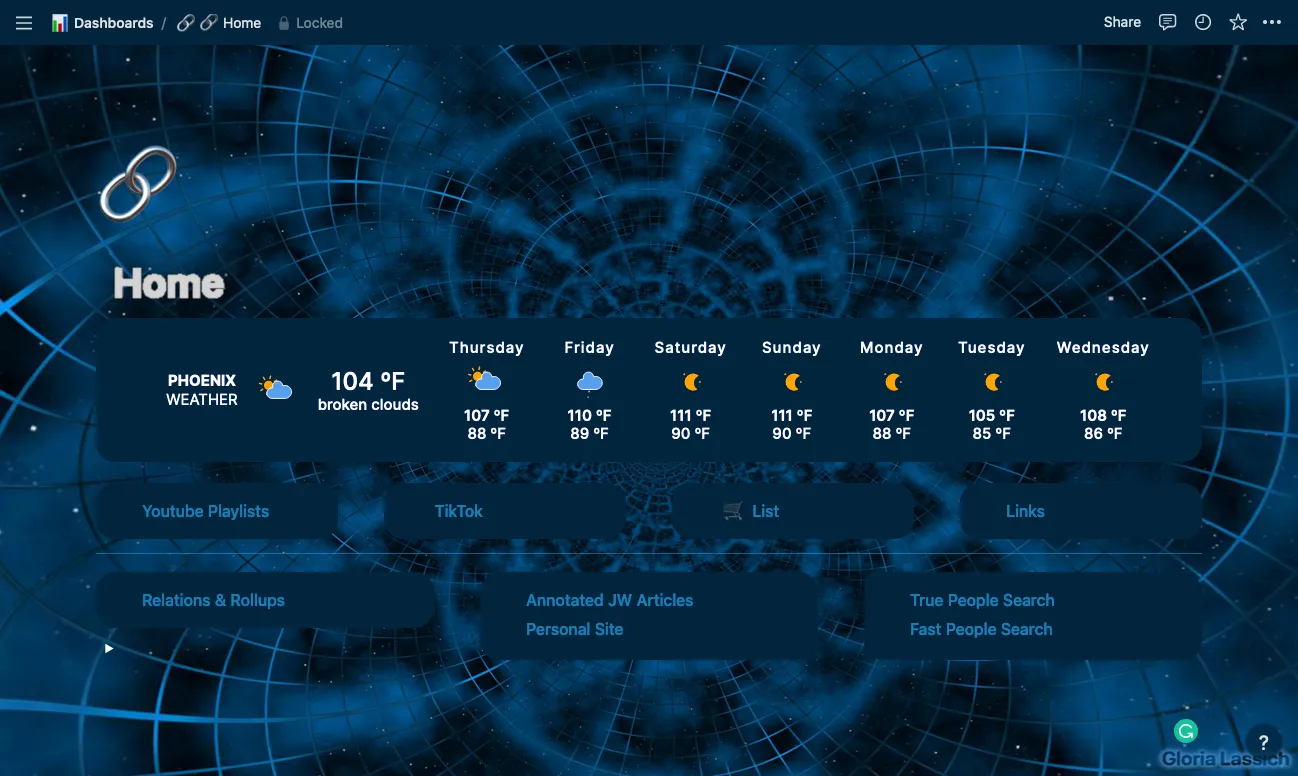
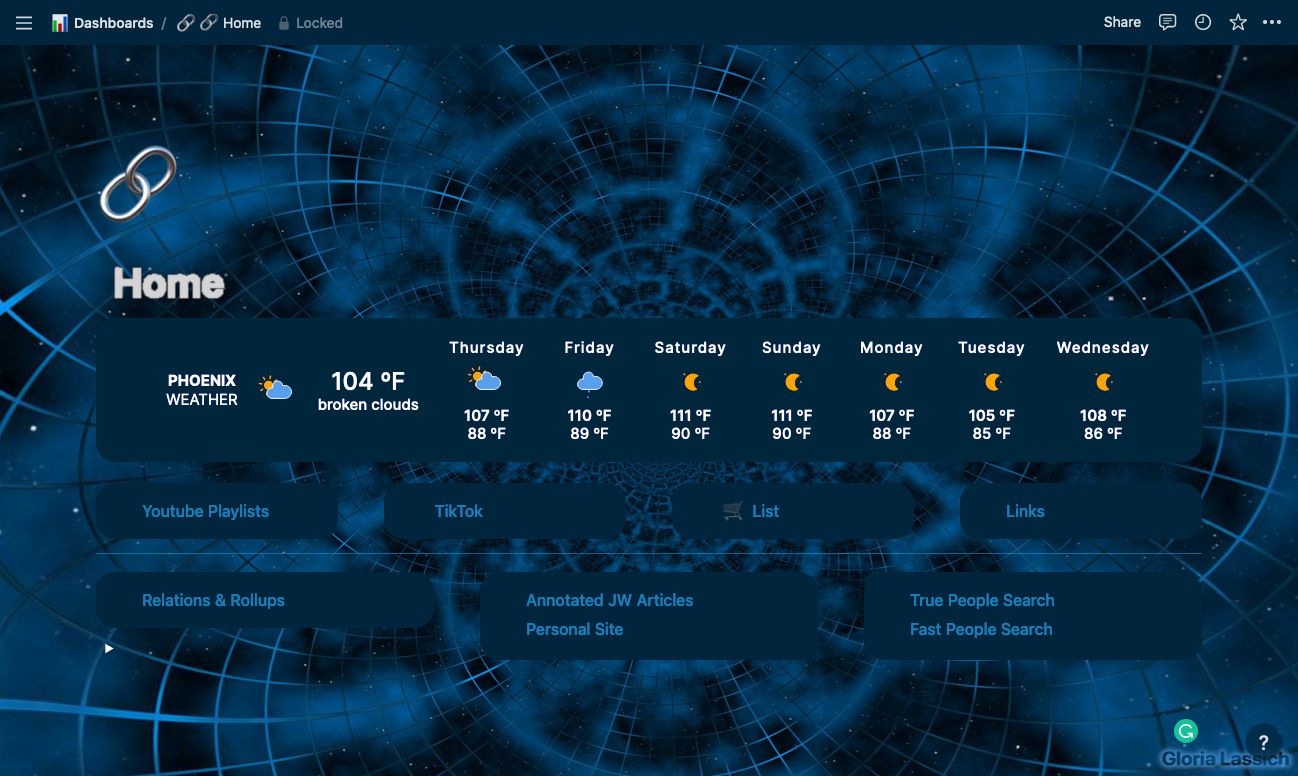
Notion theme of nebula & stars through a grid window.
Space Grid Notion Theme by g1oria

Details
Authorg1oria
LicenseCC BY-NC-ND 3.0
CategoryNotion
Created
Updated
Code size4.1 kB
Code checksumb3341a83
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name Space Grid Notion Theme
@namespace www.notion.so
@version 1.0.0
@description Notion theme of nebula & stars through a grid window.
@author Gloria Lassich
==/UserStyle== */
@-moz-document domain("www.notion.so") {
/* ==UserStyle==
@name Notion.so Theme
@author Gloria Lassich
==/UserStyle== */
.notion-sidebar-container {
background-color: #000 !important;
color: #fff!important
}
body:active {background: transparent !important;}
a {
color: rgba(33, 165, 240, 1.0) !important;
font-weight: 500 !important;
}
a span {border-bottom: none !important;}
.notion-selectable {background:transparent !important;}
a:hover div {
background: #01253C !important;
}
svg.triangle {
color: #fff !important; }
div.notion-frame > div:nth-child(1) {color: #fff!important; background-color: transparent !important}
div.notion-topbar-share-menu:hover {background-color:transparent !important;}
div.notion-focusable:hover {background-color:transparent !important;}
div.notion-overlay-container div div div div div div div div div {background-color:#01253c !important;}
div.notion-help-button {background-color:rgba(1, 37, 60, .75) !important;}
div.notion-help-button:hover {background-color:rgba(0, 0, 0, .6) !important;}
div.notion-overlay-container div div div div div div div div div {background-color:transparent !important;}
iframe {-webkit-border-radius: 20px !important; border-radius: 20px !important; -moz-border-radius: 20px !important; }
.notion-sub_sub_header-block div {background: transparent !important;}
.notion-callout-block div {background: #01253c !important; -webkit-border-radius: 20px !important; border-radius: 20px !important; -moz-border-radius: 20px !important;}
.notion-divider-block .notion-cursor-default div {border-bottom: 0px solid !important;}
.notion-divider-block .notion-cursor-default {background: rgba(33, 165, 240, .5) !important; height: 1px !important;}
.notion-frame {
background: url("https://padlet-uploads.storage.googleapis.com/785/9c991bfb5d23569291bee7c56b8871e0/spacegrid_cnfrml.jpg") !important;
background-size: cover !important;
}
.notion-scroller > div:nth-child(1) {
color: #eee !important;
}
#notion-app > div > div > div .notion-sidebar-container > div:nth-child(1) > div:nth-child(2) > div > div:nth-child(1),
#notion-app > div > div > div .notion-sidebar-container > div:nth-child(1) > div:nth-child(2) > div > div:nth-child(5) > div:nth-child(1) > span > div > div > div:nth-child(2),
div.notion-topbar {
color: #fff!important;
background-color: #01253c !important
}
.notion-scroller .vertical {background-color:#01253c !important;}
.notion-sidebar {
background-color: #01253c !important
}
.notion-sidebar div {
background: #01253c !important;
}
.notion-sidebar div div {
background: #01253c !important;
}
.notion-sidebar div div div {
background: #01253c !important;
}
.notion-sidebar div div div div {
background: #01253c !important;
}
.notion-sidebar div div div div div {
background: #01253c !important;
}
.notion-sidebar div div div div div div {
background: #01253c !important;
}
.notion-sidebar div div div div div div div {
background: #01253c !important;
}
.white-space {
color: rgb(177, 177, 177)!important;
}
.data-block-id {
color: rgb(177, 177, 177)!important;
}
.token.punctuation {
color: #ffffff!important;
}
p {
color: #ffffff;
}
contenteditable {
white-space: pre-wrap;
-webkit-user-modify: read-write-plaintext-only;
color: #d5d5d5;
}
[contenteditable] {
-webkit-tap-highlight-color: transparent;
color: #d5d5d5!important;
}
.notion-cursor-pointer {
color: #e0e0e0!important;
}
}