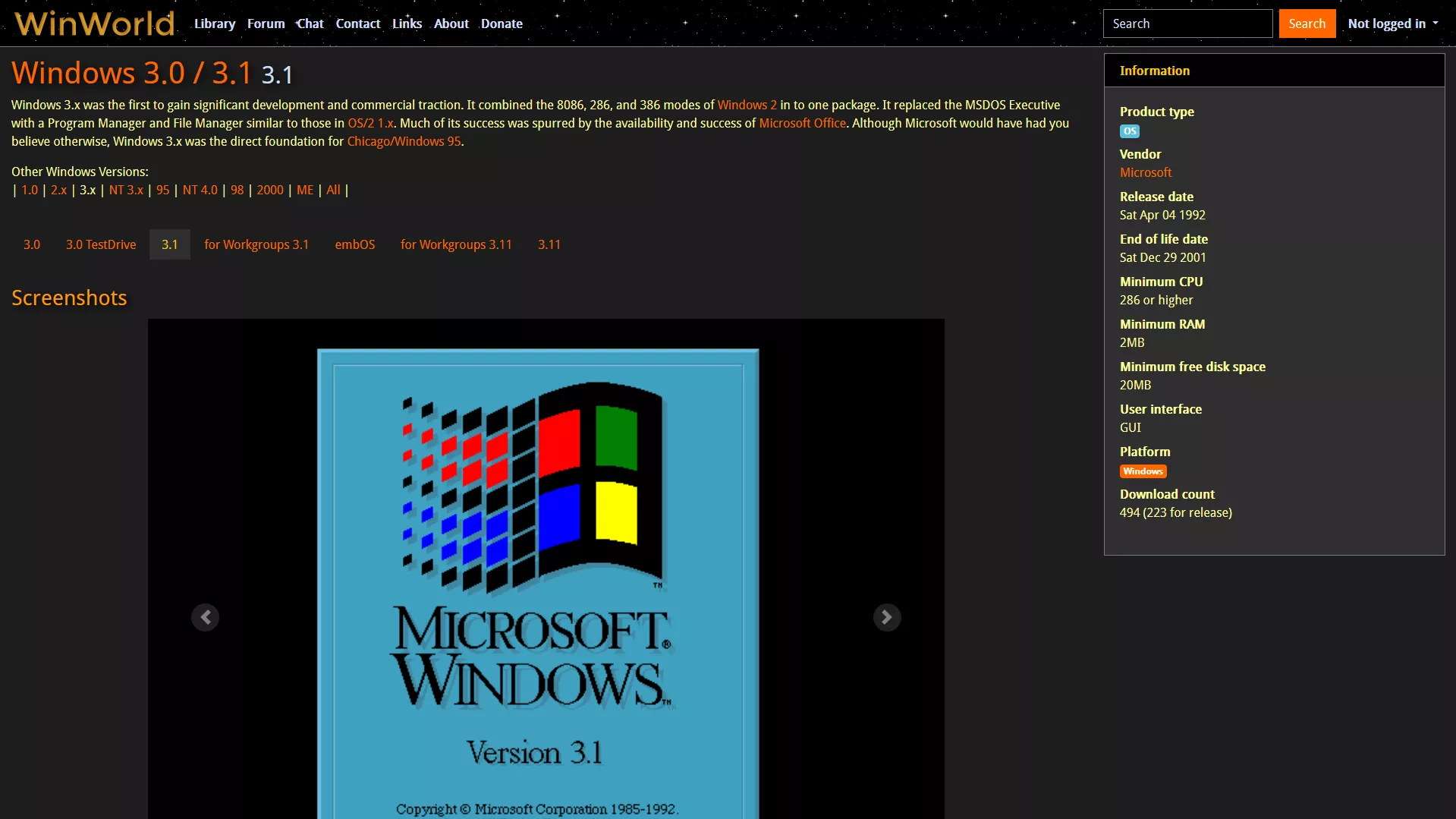
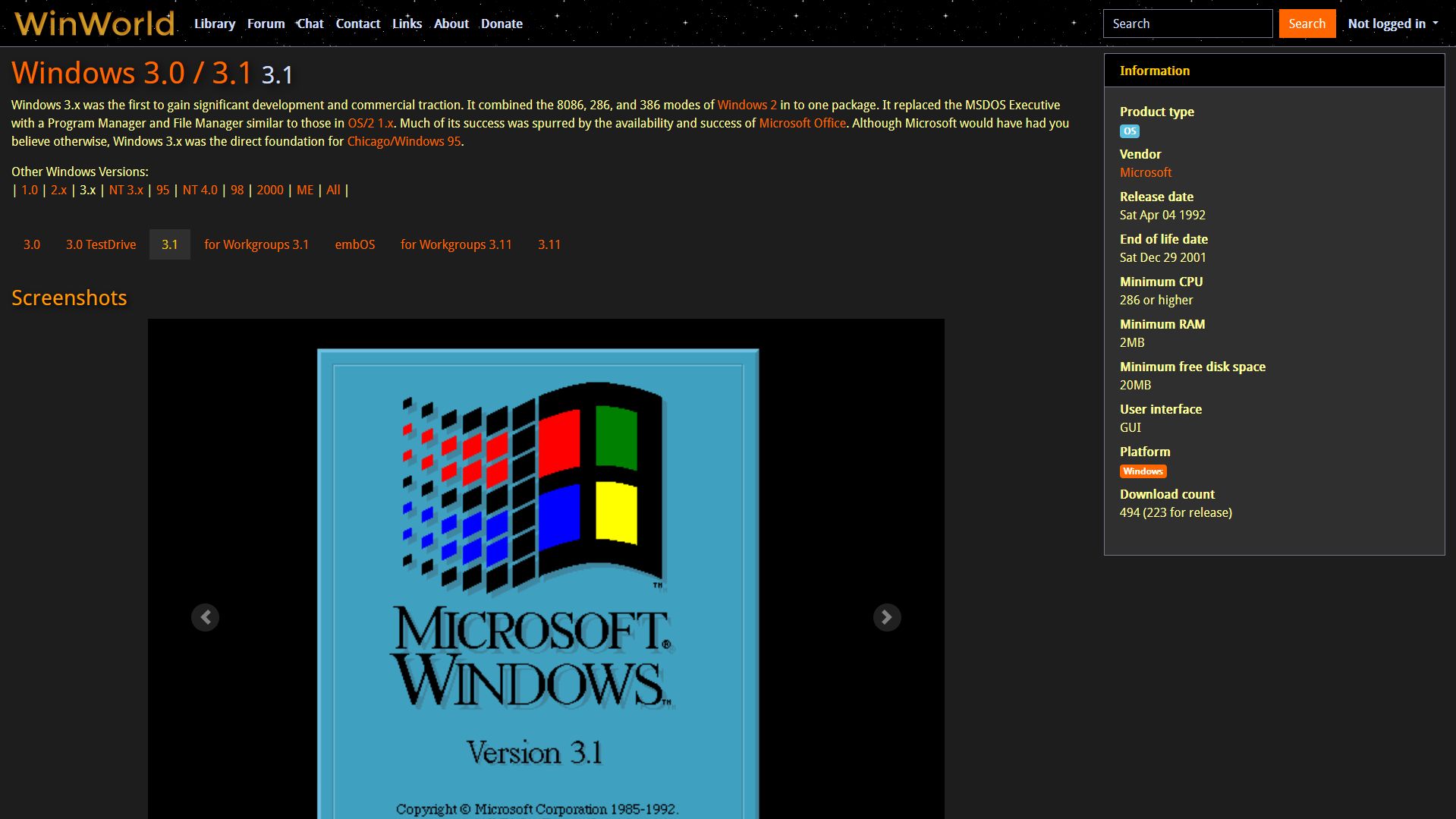
Brings back the dark appearance and starry skies of WinWorld from the pre-Bootstrap days.
WinWorld Classic by cocothemii

Details
Authorcocothemii
LicenseCC Attribution-NonCommercial-ShareAlike
Categorywinworldpc
Created
Updated
Code size25 kB
Code checksum87e17cf5
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Majestically powered since August 29th, 2020.
Options
This style has several options to customize the look and feel of the website. These bring the overall experience closer to that of the old site, but may be undesirable to some users.
- Use classic font
oldfont(enabled by default)- Replace the sitewide font with Droid Sans
- Added in
v13
- Fullwidth mode
nomargin- Disable left and right body margins, allowing content to fill the entire width of the display
- Added in
v15
- Disable CSS transitions
notransition- Disable smooth fade effect when interacting with inputs and buttons
- Added in
v16
Reporting issues
To report issues, please go to the GitHub repository.
Changelogs
August 1st, 2024 v16
- Added an option to disable fade transitions when interacting with inputs and buttons
- Subheaders are now light blue
- Download counts in search results are now properly coloured
- Orange glow on text inputs now also applies to product comments
- Reimplemented blockquote visibility improvements for product comments
Earlier versions
Earlier changelogs are available on GitHub.
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name WinWorld Classic
@namespace winworldpc.com
@version 16
@description Recreates the look and feel of WinWorld from August 2014 to September 2017.
@author CocoTheMii
@preprocessor stylus
@var checkbox oldfont "Use classic font" 1
@var checkbox nomargin "Fullwidth mode" 0
@var checkbox notransition "Disable CSS transitions" 0
==/UserStyle== */
@-moz-document url-prefix("https://winworldpc.com") {
/* global styles */
body {
background: var(--bg);
}
body,
p,
tr,
.figure-caption {
color: var(--text);
}
a {
color: var(--orange1);
}
a:hover {
color: var(--yellow1);
}
.navbar {
background: var(--stars);
border-bottom: 1px solid var(--border1);
}
.footer {
background: var(--stars);
border-top: 1px solid var(--border1);
min-height: 96px;
}
.footer .container {
padding: 15px;
line-height: 30px;
}
.footer .container::before {
content: "from the past, to the present, for the future";
font-size: 16pt;
font-style: italic;
color: var(--babyblue);
text-shadow: 0.1em 0.1em 0.3em black;
display: block;
margin-bottom: 5px;
}
.footer .text-muted {
color: var(--orange1) !important;
}
.navbar-brand {
background: var(--logo);
width: 216px;
height: 45px;
text-indent: 100%;
overflow: hidden;
}
.navbar-light .navbar-nav .nav-link,
.navbar-light .navbar-nav .nav-link:hover,
.navbar-light .navbar-nav .nav-link:focus {
color: var(--babyblue) !important;
font-weight: bold;
}
.dropdown-menu {
background: #2f2f2f;
border: 1px solid #778;
border-radius: 0;
}
.dropdown-item {
color: var(--orange1);
}
.dropdown-item:hover {
color: var(--yellow1);
background: var(--grey-bg3);
}
.text-primary,
h1,
h2,
h3 {
color: var(--orange1) !important;
text-shadow: .1em .1em .3em #000;
}
.text-primary a,
h1 a,
h2 a,
h3 a {
color: var(--orange3);
}
h1 small,
h1 .text-muted,
h2 small,
h2 .text-muted,
h3 small,
h3 .text-muted {
color: var(--babyblue) !important;
}
.panel-body {
background: var(--grey-bg1);
padding: 15px;
border-radius: 0;
border: 1px solid var(--border1);
}
.card {
background: var(--grey-bg1);
border-radius: 0;
border: 1px solid var(--border1);
}
.card-header {
background: var(--black);
border-bottom: 1px solid var(--border1);
}
.card-header h2 {
color: var(--yellow1) !important;
font-weight: bold;
}
.alert {
color: var(--white);
background: var(--grey-bg1);
border-radius: 0;
border: 1px solid var(--border1);
}
.alert-danger {
border: 1px solid var(--red1);
}
#serialSheet {
border: 1px solid var(--orange1);
}
#serialSheet .card-header {
background: var(--orange1);
border-bottom: 1px solid var(--orange1);
}
#serialSheet .card-header h2 {
color: var(--white) !important;
}
.badge-dark {
background: var(--grey-bg3);
}
.badge-info,
.badge-info:hover {
background: var(--orange1) !important;
}
.badge-primary,
.badge-primary:hover,
.badge-secondary,
.badge-secondary:hover {
background: var(--blue1) !important;
}
.form-control,
.form-control:focus,
.form-control::placeholder {
color: var(--babyblue);
background: var(--black);
border: 1px solid var(--border1);
border-radius: 0;
}
.form-control:focus {
box-shadow: inset 0 1px 1px rgba(0, 0, 0, .075), 0 0 8px rgba(255, 102, 0, 0.6);
}
.form-control[readonly=""] {
color: var(--white);
background: var(--grey-bg1);
}
.form-control[readonly=""]:focus {
box-shadow: none;
}
.nav-pills .nav-link {
margin-right: 2px;
}
.nav-pills .nav-link:hover,
.nav-pills .nav-link.active {
color: var(--yellow1);
background: var(--grey-bg1);
border-radius: 0;
}
table {
border-left: 1px solid var(--border1);
}
thead,
tbody {
border-right: 1px solid var(--border1);
}
thead th {
background: var(--grey-bg1);
border-top: 1px solid var(--border1) !important;
border-bottom: 2px solid var(--white) !important;
}
tbody {
border-bottom: 1px solid var(--border1);
}
tbody tr:nth-child(2n) td {
background: var(--grey-bg1);
}
tbody tr:nth-child(2n+1) td {
background: var(--black);
}
tbody tr:hover td {
background: var(--grey-bg3);
}
tbody td {
border-top: 1px solid var(--white) !important;
}
}
@-moz-document url-prefix("https://winworldpc.com/library"),
url-prefix("https://winworldpc.com/search") {
/* library & search pages */
.badge {
float: right;
margin-left: 4px;
}
#tagDropdown .dropdown-menu {
transform: translate3d(0px, -700px, 0px);
}
.input-group-text {
color: var(--white);
background: var(--grey-bg2);
border: 1px solid var(--border1);
border-radius: 0;
}
}
@-moz-document url-prefix("https://winworldpc.com/product"),
url-prefix("https://winworldpc.com/screenshot"),
url-prefix("https://winworldpc.com/download") {
/* product / screenshot / download pages */
#releaseInformation .card,
.img-thumbnail {
background: none;
border: none;
}
#releasesNav {
padding: 0;
}
#releasesNav h6 {
display: none;
}
.downloadTagPrerelease {
color: var(--white);
background: var(--red1);
}
.downloadTagUpgrade {
background: var(--blue1);
}
table img[title="ppc"],
table img[title="VAX"],
table img[title="Z80"],
table img[title="Other"] {
filter: invert(1) grayscale(1);
}
.vanilla-logo {
filter: invert(1) !important;
}
}
@-moz-document url-prefix("https://winworldpc.com/user/signup") {
/* signup page */
svg {
filter: invert(1);
}
}
@-moz-document url-prefix("https://winworldpc.com/user/login") {
/* login page */
.btn-primary {
--bg-color: var(--green1) !important;
}
.btn-primary:hover {
--bg-color: var(--green2) !important;
}
}
@-moz-document url-prefix("https://forum.winworldpc.com/discussion/embed") {
/* embedded comments */
body {
color: var(--text);
}
a {
color: var(--orange1);
}
a:hover {
color: var(--yellow1);
}
.Embed {
border: 1px solid var(--border1);
}
h2 {
margin: 0;
padding: 10px;
color: var(--yellow1);
text-shadow: 0.1em 0.1em 0.3em #000;
background: var(--grey-bg1);
}
.EmbedCommentForm {
border-top: none;
border-bottom: 1px solid var(--border1);
background: var(--grey-bg1);
}
.Button {
color: var(--white);
border: 1px solid var(--border1);
background: var(--grey-bg1);
}
.Button:hover,
.Button:focus {
color: var(--white) !important;
border: 1px solid var(--border2) !important;
background: var(--grey-bg2) !important;
}
.TextBox,
.TextBox:focus {
color: var(--babyblue);
background: var(--black);
border: 1px solid var(--border1);
}
.TextBox:focus {
outline: none;
box-shadow: inset 0 1px 1px rgba(0, 0, 0, .075), 0 0 8px rgba(255, 102, 0, 0.6);
}
.MessageList {
background: var(--grey-bg1);
}
.ItemComment {
border-top: 1px solid var(--border1) !important;
}
.Author,
.DateUpdated {
color: var(--white) !important;
}
blockquote.Quote,
blockquote.UserQuote {
background: rgba(255, 255, 255, 0.05);
}
.Options,
.Options .Flyout {
filter: invert(1);
}
.Options .Flyout {
box-shadow: none;
background: var(--grey-bg1);
}
.Options .Flyout a {
color: var(--orange1) !important;
}
.Options .Flyout a:hover {
color: var(--yellow1) !important;
background: var(--grey-bg3) !important;
}
.Popup .Border {
background: none;
}
.Popup .Body {
background: var(--bg) !important;
border: 1px solid var(--border1);
}
.Popup h2 {
background: var(--bg) !important;
}
.Popup .Warning {
color: var(--white);
background: var(--grey-bg1);
border: 1px solid var(--red1);
border-radius: 0;
}
.Popup .Close,
.Popup .Close:hover span {
filter: invert(1);
}
.Foot {
border-top: 1px solid var(--border1) !important;
border-bottom: 1px solid var(--border1) !important;
background: var(--black) !important;
padding: 3px
}
if oldfont {
h2,
.TextBox,
.Button {
font-family: "droid-sans", "Helvetica Neue", Helvetica, arial, sans-serif;
}
}
}
@-moz-document url("https://winworldpc.com/about") {
/* about page */
p:last-of-type::after {
float: right;
content: var(--majestic);
}
}
@-moz-document url-prefix("https://winworldpc.com") {
/* buttons & forms */
.btn-primary,
.btn-outline-primary,
.pagination .page-item.active a,
.pagination .page-item.active a:hover {
--bg-color: var(--orange1);
--border-color: var(--bg-color);
}
.btn-primary:hover,
.btn-outline-primary:hover {
--bg-color: var(--orange2);
--border-color: var(--bg-color);
}
.btn-secondary,
.btn-info,
.pagination .page-item a,
select.form-control {
--bg-color: var(--grey-bg1);
--border-color: var(--border1);
}
.btn-secondary:hover,
.btn-info:hover,
.pagination .page-item a:hover,
select.form-control:hover,
select.form-control:focus {
--bg-color: var(--grey-bg2);
--border-color: var(--border2);
}
.btn,
.pagination .page-item a,
select.multi-check,
select.form-control {
color: white !important;
border-radius: 0 !important;
background: var(--bg-color) !important;
...