Dark mode and Animation(basically duh)
Animations no longer work and other things.

Authorrejuiin
LicenseNo License
CategoryMessenger, Messenger Dark Mode, Messenger Animation
Created
Updated
Size23 kB
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Dark mode and Animation(basically duh)
Animations no longer work and other things.
Sooo basic no guides
/* ==UserStyle==
@name Custom Messenger
@description Change Color & Animation
@author Rejuiin
@namespace https://github.com/Rejuiin/Custom-Messenger/blob/main/Main
@preprocessor stylus
@version 20220912.14.42
@var text imagelink "Background Image" link
@var checkbox animation "Off/On Animation" 1
@var checkbox border "Off/On Borders" 1
@var text sidebarSpeed "Sidebar speed" .5s
@var text sidebarDelay "Sidebar leave delay" .1s
@var select sidebarEase "Sidebar easing" {
"Ease*" : "ease",
"Ease-in" : "ease-in",
"Ease-out" : "ease-out",
"Ease-in-out" : "ease-in-out"
}
@var text sidebarWidth "Sidebar width (focused)" 360px
@var select theme "Preset color theme" {
"bg-image" : "Background-Image",
"Darker" : "darker",
"Gruvbox-Soft" : "gruvbox-s",
"Gruvbox-Medium" : "gruvbox-m",
"Gruvbox-Hard" : "gruvbox-h",
"Nord" : "nord",
"Discord" : "discord",
"Mastodon" : "mastodon",
"Moonlight" : "moonlight",
"Proton" : "proton",
"Breeze" : "breeze",
"Adwaita" : "adwaita",
"Fuchsia" : "fuchsia-dark",
"Custom*" : "custom",
}
@var text fontName "Custom font" default
@var checkbox colorScrollbars "Custom scrollbars" 1
@var checkbox colorConvos "Theme conversation colors" 1
@var checkbox colorSelect "Theme text selection" 1
@var text pbw "Primary Border Width" 2px
@var text sbw "Secondary Border Width" 0.5px
@var color pbc "Primary Border Color" rgba(48, 2, 100, 1)
@var color sbc "Secondary Border Color" rgba(2, 77, 100, 1)
@var color bg-mt "Message search match color" #d8df064f
@var color sb-bg "Scrollbar Background" rgba(4,51, 57, 1)
@var color sb-bg2 "Scrollbar Hover" rgba(0, 223, 255, .64)
@var color sb-bg3 "Scrollbar Color" rgba(241, 0, 255, .86)
@var color bg-ac "Selected chat color" rgba(1, 15, 125, .64)
@var color bg-ac2 "Recieved chat color" rgba(1, 15, 125, .64)
@var color bg-1 "Custom Background 1" #0e0017
@var color bg-2 "Custom Background 2" #35368c
@var color bg-3 "Custom Background 3" #333
@var color fg-1 "Custom Font Color 1" #fff
@var color fg-2 "Custom Font Color 2" #aaa
@var color ic-1 "Custom icon color" #05a812
@var color ac-1 "Custom accent color" #ff00f4
@var color bg-bb "Custom sender bubble color" #00a7ff
@var text ic-2 "Custom icon filter" invert(79%) sepia(2%) saturate(19%) hue-rotate(325deg) brightness(89%) contrast(81%)
@var text ac-2 "Custom accent filter" invert(50%) sepia(94%) saturate(3979%) hue-rotate(183deg) brightness(104%) contrast(103%)
@var checkbox darkButtonText "Custom: Dark button text" 0
==/UserStyle== */
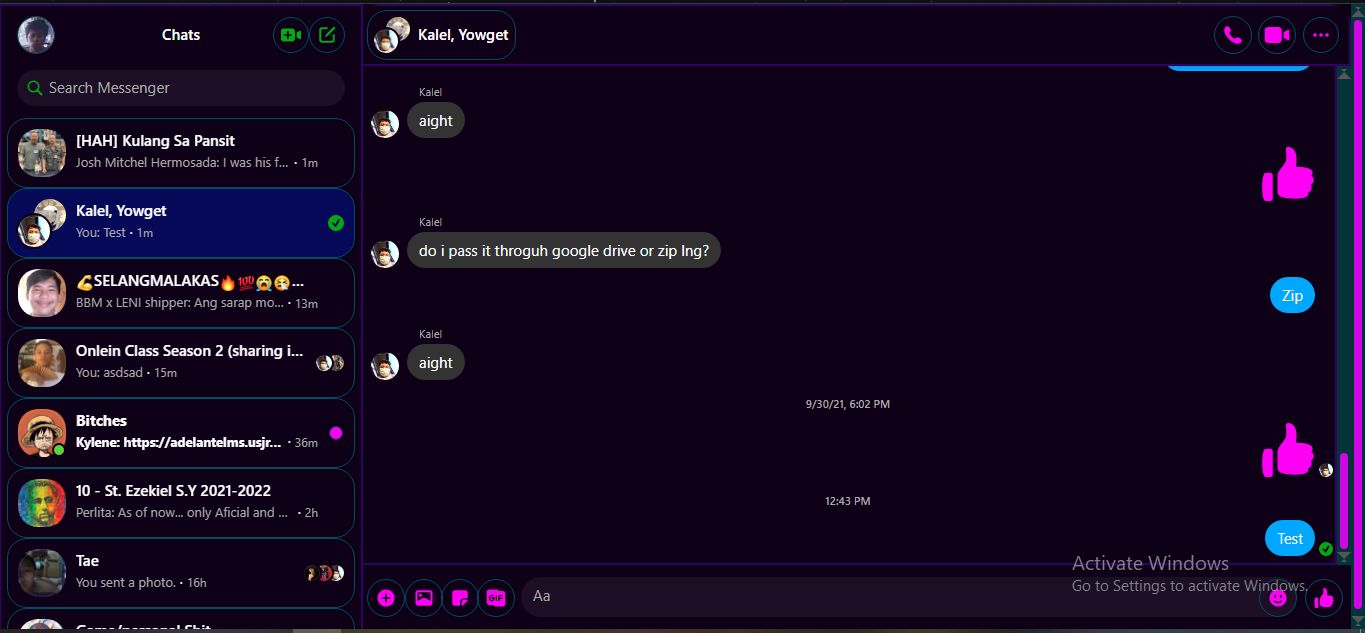
/* https://media.discordapp.net/attachments/880439497211408384/986471746515378196/901811.png?width=631&height=406
Some icons require CSS filters due to them using images instead of vectors. (eg. three-dot menu, arrows, and payment icons)
To make or generate your own CSS filter, you can use any tool that converts color values to CSS filter.
Convert ic-1 (icon) and ac-1 (accent color) color values for consistency, or do whatever you want.
*/
@-moz-document domain("messenger.com") {
:root,
.__fb-light-mode,
.__fb-dark-mode {
--bg-image : bg-image;
background-attachment: fixed;
background-position:center;
background-size: cover;
if theme == bg-image {
--bg-1: rgba(0,0,0, .5);
--bg-2: rgba(0,0,0, .5);
--bg-3: rgba(0,0,0, .5);
--fg-1: rgba(0,0,0, .5);
--fg-2: rgba(0,0,0, .5);
--ic-1: rgba(0,0,0, .5);
--ac-1: rgba(0,0,0, .5);
--bg-bb: rgba(0,0,0, .5);
--ic-2: invert(79%) sepia(2%) saturate(19%) hue-rotate(325deg) brightness(89%) contrast(81%);
--ac-2: invert(50%) sepia(94%) saturate(3979%) hue-rotate(183deg) brightness(104%) contrast(103%);
} else if theme == darker {
--bg-1: #111;
--bg-2: #1b1b1b;
--bg-3: #222;
--fg-1: #eee;
--fg-2: #999;
--ic-1: #999;
--ac-1: #06c;
--bg-bb: #048;
--ic-2: invert(72%) sepia(0%) saturate(6%) hue-rotate(251deg) brightness(86%) contrast(82%);
--ac-2: invert(24%) sepia(95%) saturate(1745%) hue-rotate(195deg) brightness(96%) contrast(104%);
} else if theme == gruvbox-s {
--bg-1: #32302f;
--bg-2: #504945;
--bg-3: #3c3836;
--fg-1: #ebdbb2;
--fg-2: #a89984;
--ic-1: #a89984;
--ac-1: #83a598;
--bg-bb: #076678;
--ic-2: invert(67%) sepia(5%) saturate(1223%) hue-rotate(356deg) brightness(91%) contrast(91%);
--ac-2: invert(77%) sepia(3%) saturate(1992%) hue-rotate(105deg) brightness(82%) contrast(87%);
} else if theme == gruvbox-m {
--bg-1: #282828;
--bg-2: #3c3836;
--bg-3: #32302f;
--fg-1: #ebdbb2;
--fg-2: #a89984;
--ic-1: #a89984;
--ac-1: #83a598;
--bg-bb: #076678;
--ic-2: invert(67%) sepia(5%) saturate(1223%) hue-rotate(356deg) brightness(91%) contrast(91%);
--ac-2: invert(77%) sepia(3%) saturate(1992%) hue-rotate(105deg) brightness(82%) contrast(87%);
} else if theme == gruvbox-h {
--bg-1: #1d2021;
--bg-2: #282828;
--bg-3: #32302f;
--fg-1: #ebdbb2;
--fg-2: #a89984;
--ic-1: #a89984;
--ac-1: #83a598;
--bg-bb: #076678;
--ic-2: invert(67%) sepia(5%) saturate(1223%) hue-rotate(356deg) brightness(91%) contrast(91%);
--ac-2: invert(77%) sepia(3%) saturate(1992%) hue-rotate(105deg) brightness(82%) contrast(87%);
} else if theme == nord {
--bg-1: #2e3440;
--bg-2: #364054;
--bg-3: #424c60;
--fg-1: #eceff4;
--fg-2: #d8dee9;
--ic-1: #d8dee9;
--ac-1: #7ea1cc;
--bg-bb: #587ba6;
--ic-2: invert(95%) sepia(6%) saturate(837%) hue-rotate(185deg) brightness(95%) contrast(91%);
--ac-2: invert(66%) sepia(24%) saturate(566%) hue-rotate(173deg) brightness(91%) contrast(87%);
} else if theme == discord {
--bg-1: #36393f;
--bg-2: #3d414a;
--bg-3: #4d515a;
--fg-1: #fff;
--fg-2: #99aab5;
--ic-1: #99aab5;
--ac-1: #7289da;
--bg-bb: #5c73c5;
--ic-2: invert(74%) sepia(8%) saturate(537%) hue-rotate(160deg) brightness(90%) contrast(84%);
--ac-2: invert(58%) sepia(26%) saturate(1117%) hue-rotate(192deg) brightness(90%) contrast(89%);
} else if theme == mastodon {
--bg-1: #191b22;
--bg-2: #272b36;
--bg-3: #313543;
--fg-1: #fff;
--fg-2: #9baec8;
--ic-1: #9baec8;
--ac-1: #2b90d9;
--bg-bb: #1074be;
--ic-2: invert(73%) sepia(5%) saturate(1409%) hue-rotate(176deg) brightness(96%) contrast(83%);
--ac-2: invert(56%) sepia(17%) saturate(2412%) hue-rotate(169deg) brightness(87%) contrast(94%);
} else if theme == moonlight {
--bg-1: #223;
--bg-2: #2b2b3c;
--bg-3: #334;
--fg-1: #fff;
--fg-2: #aab;
--ic-1: #aab;
--ac-1: #99e;
--bg-bb: #66b;
--ic-2: invert(77%) sepia(18%) saturate(187%) hue-rotate(201deg) brightness(88%) contrast(86%);
--ac-2: invert(62%) sepia(28%) saturate(665%) hue-rotate(202deg) brightness(97%) contrast(93%);
} else if theme == proton {
--bg-1: #1c1b22;
--bg-2: #23222b;
--bg-3: #2b2a33;
--fg-1: #fff;
--fg-2: #aaa;
--ic-1: #fbfbfe;
--ac-1: #0df;
--bg-bb: #126171;
--ic-2: invert(97%) sepia(8%) saturate(1873%) hue-rotate(183deg) brightness(107%) contrast(99%);
--ac-2: invert(65%) sepia(32%) saturate(2926%) hue-rotate(145deg) brightness(104%) contrast(105%);
} else if theme == breeze {
--bg-1: #232629;
--bg-2: #292d32;
--bg-3: #31363b;
--fg-1: #fff;
--fg-2: #aaa;
--ic-1: #aaa;
--ac-1: #3daee9;
--bg-bb: #224e65;
--ic-2: invert(79%) sepia(2%) saturate(19%) hue-rotate(325deg) brightness(89%) contrast(81%);
--ac-2: invert(63%) sepia(20%) saturate(1601%) hue-rotate(164deg) brightness(95%) contrast(93%);
} else if theme == adwaita {
--bg-1: #242424;
--bg-2: #2b2b2b;
--bg-3: #353535;
--fg-1: #f5f5f5;
--fg-2: #aaa;
--ic-1: #eeeeec;
--ac-1: #78aeed;
--bg-bb: #1b70c9;
...