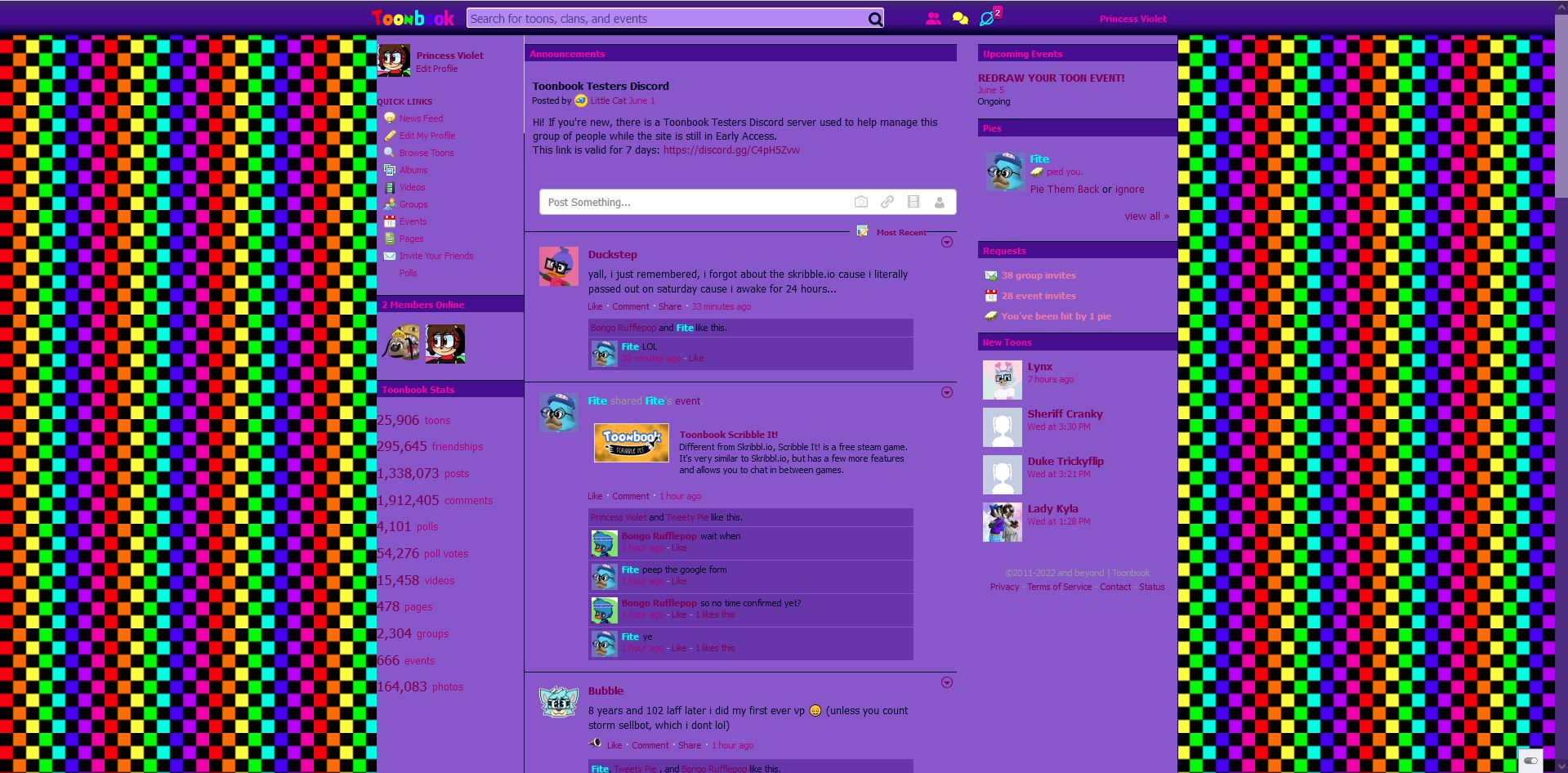
"Still cleaning up the viruses that you have left!"
Toonbook theme based on early scenecore aesthetics.

Authorcynicalsix
LicenseNo License
Categorytoonbook
Created
Updated
Size15 kB
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
"Still cleaning up the viruses that you have left!"
Toonbook theme based on early scenecore aesthetics.
1.0.0
Released!
/* ==UserStyle==
@name TOONBOOK ANTONYMPH EDITION
@version 20220613.03.48
@namespace userstyles.world/user/cynicalsix
@description "Still cleaning up the viruses that you have left!"
Toonbook theme based on early scenecore aesthetics.
@author cynicalsix
@license No License
==/UserStyle== */
@-moz-document domain("toonbook.me") {
/* ==UserStyle==
@name toonbook.me - 6/11/2022, 9:39:30 PM
@namespace github.com/openstyles/stylus
@version 1.0.0
@description A new userstyle
@author CYNICALSIX
==/UserStyle== */
/*
hello! i'm travis, and i made this toonbook theme. it was greatly based on bubbles theme so thx to them for this happening :D check them out here: https://taffy.neocities.org/
*/
body {
background-color: #6737aa;
background-image: url("https://files.catbox.moe/7yda1o.png");
background-repeat: repeat;
background-size: 128px;
overflow-x: hidden;
font-family: 'lucida grande', tahoma, arial, sans-serif;
font-size: 11px;
line-height: 1.28;
padding: 0;
margin: 0;
border: none;
border-style: solid;
border-width: 0px;
border-color: #000023;
}
a:link,
a:visited {
color: #7b0054;
text-decoration: none;
}
#global_header {
background: linear-gradient(#40246f, #45108f, #45108f, #000023);
border-bottom: 1px solid #000023;
box-shadow: 0 2px 2px -2px rgba(0, 0, 0, 0.52);
-moz-box-shadow: 0 2px 2px -2px rgba(0, 0, 0, 0.52);
-webkit-box-shadow: 0 2px 2px -2px rgb(0 0 0 / 52%);
position: fixed;
width: 100%;
top: 0;
z-index: 3000;
min-height: 41px;
}
div,
td {
font-size: 10pt;
color: #000023;
text-align: left;
}
.comments > ul > li {
background-color: #6737aa;
padding: 4px;
overflow: hidden;
margin-bottom: 1px;
}
ul#sdMenuMini li.account_more a.btn_account {
color: #F300A6;
display: inline-block;
max-width: 175px;
overflow: hidden;
padding-right: 8px;
text-overflow: ellipsis;
vertical-align: top;
white-space: nowrap;
font-size: 11px;
height: 16px;
float: right;
}
img[src="/public/admin/logoheader.png"] {
height: 104px !important;
width: 31px !important;
/* these numbers match the new image's dimensions */
padding-left: 80px !important;
padding-top: 31px !important;
background: url("https://files.catbox.moe/z3kutj.png") no-repeat !important;
}
#sd_custom_notification .sd_updates_pulldown > a.btn_notifications {
background-image: url(https://files.catbox.moe/5nvk6p.png);
}
#sd_custom_notification .sd_updates_pulldown_active > a.btn_notifications {
background-image: url(https://files.catbox.moe/035lnk.png);
}
#sd_custom_messages .sd_updates_pulldown > a.btn_messages {
background-image: url(https://files.catbox.moe/3dqjwr.png);
}
#sd_custom_messages .sd_updates_pulldown_active > a.btn_messages {
background-image: url(https://files.catbox.moe/3dvuta.png);
}
#sd_custom_friendrequest .sd_updates_pulldown > a.btn_friendrequest {
background-image: url(https://files.catbox.moe/uhkgvs.png);
}
#sd_custom_friendrequest .sd_updates_pulldown_active > a.btn_friendrequest {
background-image: url(https://files.catbox.moe/w46y03.png);
}
.requests_widget a.buttonlink,
.event_members_options a.buttonlink,
.buttonlink.icon_back,
.he-hint-options a.buttonlink,
.group_members_options a.buttonlink,
.item_options a.buttonlink,
.browsemembers_results_links a.buttonlink,
#messages_form_reply #compose-menu a.buttonlink,
.layout_group_profile_discussions > div > a.buttonlink {
min-height: 17px;
line-height: 13px;
padding: 3px 8px 0 29px;
font-size: 11px;
font-weight: bold;
border: 0;
color: #F07AA3;
background-color: transparent;
text-align: left;
}
h3 {
font-size: 11px;
background-color: #45108f;
color: #F300A6;
border-bottom: none;
border-top: solid 1px #000023;
margin-bottom: 8px;
padding: 3px 6px;
margin-left: 0;
}
ul.feed > li:first-child {
padding-top: 18px;
border-top: 1px solid #000023;
}
ul.feed > li {
margin: 0;
margin-left: 0px;
padding: 1em 0;
padding-top: 1em;
padding-left: 0px;
padding-left: 18px;
margin-left: -18px;
border-bottom: 1px solid #000023;
}
ul.feed .feed_item_bodytext {
line-height: 1.38em;
display: block;
padding-top: 6px;
color: #000023;
}
ul.feed .feed_item_attachments {
background-color: #8858ca;
padding: .5em;
margin-top: .5em;
}
.wall-broadcast-item {
background: #6737aa;
background-color: #6737aa;
background-position-x: 0%;
background-position-y: 0%;
background-repeat: repeat;
background-attachment: scroll;
background-image: none;
background-size: auto;
background-origin: padding-box;
background-clip: border-box;
}
#global_page_timeline-profile-index #global_wrapper,
#global_page_timeline-profile-widget #global_wrapper {
background-image: url("https://files.catbox.moe/7yda1o.png");
background-repeat: repeat;
background-size: 128px;
padding: 0;
margin: 0;
width: 100%;
overflow: hidden;
}
ul#sdMenuMini li#global_search_form_container #global_search_field {
color: #000023;
background-color: #b487f2;
background-image: url(https://files.catbox.moe/rch6w1.png);
background-repeat: no-repeat;
background-position: 492px 5px;
border: none;
width: 481px;
height: 24px;
padding: 0 25px 0 5px;
box-shadow: inset 0 0 0 1px #f9f9f9, inset 0 1px 0 0 #e5e5e5, 0 -1px 0 0 #ffa0bb;
-moz-box-shadow: inset 0 0 0 1px #F9F9F9, inset 0 1px 0 0 #E5E5E5, 0 -1px 0 0 #ffa0bb;
-webkit-box-shadow: inset 0 0 0 1px #f9f9f9, inset 0 1px 0 0 #e5e5e5, 0 -1px 0 0 #ffa0bb;
}
#global_page_timeline-profile-index #global_content .profile .additional-row > .about ul > li > span + span {
color: #F07AA3;
}
#global_page_timeline-profile-index #global_content .applications > .application > div.title {
padding: 5px;
color: #F07AA3;
text-align: center;
}
#tl-dates li.active > span > a {
font-weight: 700;
color: #F07AA3;
}
#tl-dates > li.active {
border-left-width: 5px;
padding-left: 5px;
border-color: #ffa0bb;
}
#tl-dates > li {
padding: 2px 2px 2px 6px;
margin-bottom: 2px;
border-style: solid;
border-width: 0 0 0 4px;
border-color: #ffb0c7;
}
.comments .comments_date {
font-size: 11px;
color: #b487f2;
}
.sd_pulldown_header {
color: #000023;
background-color: #6737aa;
}
.sd_pulldown_contents {
background-color: #8858ca;
}
.sd_pulldown_contents ul > li:hover {
background-color: #b487f2;
cursor: pointer;
}
.sd_pulldown_scrollable {
background-color: #8858ca;
}
.pulldown_options {
background-color: #6737aa;
}
.tip > span {
display: inline-block;
background-repeat: no-repeat;
background-position: 6px center;
padding: .5em .9em;
padding-left: 0.9em;
padding-left: 27px;
background-color: #f988d5;
float: left;
background-image: url(~/application/modules/Core/externals/images/tip.png);
border: 1px solid #f300a6;
}
li.wall-action-item {
background-color: #8858ca;
}
.generic_layout_container.layout_middle {
background-color: #8858ca;
}
.TB_notification {
position: absolute;
margin-left: -9px;
z-index: 20;
background: -webkit-gradient(linear, center top, center bottom, from(#F300A6), to(#b00179));
background: -webkit-linear-gradient(top, #F300A6, #b00179);
background: -moz-linear-gradient(top, #F300A6, #b00179);
background: -ms-linear-gradient(top, #F300A6, #b00179);
background: -o-linear-gradient(top, #F300A6, #b00179);
background: linear-gradient(top, #F300A6, #b00179);
border-bottom: 1px solid #b00179;
border-top: 1px solid #F300A6;
-webkit-box-shadow: 0 1px 1px rgba(0, 0, 0, .7);
font-family: "Helvetica Neue", Helvetica, Arial, "lucida grande", sans-serif;
font-size: 10px;
-webkit-font-smoothing: antialiased;
font-weight: bold;
height: 14px;
line-height: 14px;
min-width: 8px;
padding: 0 2px;
text-align: center;
text-shadow: 0 -1px 0 rgba(0, 0, 0, .4);
color: #FFF;
}
.links_nav {
color: #7b0054;
font-size: 9px;
font-weight: bold;
margin-bottom: 5px;
}
.layout_core_statistics ul > li span {
font-size: 1.3em;
color: #7b0054;
}
.layout_core_statistics ul > li div {
color: #a80474;
}
.layout_sempoke_list_pokes .pokemembers_pokes {
font-size: .8em;
color: #a80474;
}
.layout_user_list_signups .newestmembers_date {
font-size: .8em;
color: #a80474;
}
.toon_vip {
color: #00fdff;
text-shadow: 0px 1px 1px #119697;
font-weight: 600;
}
.wallFeed .feed_item_option_date a,
.wallFeed .feed_item_option_date a:hover {
color: #a80474;
}
element {
color: #a80474;
font-size: 11px;
}
a.wall-button {
background-color: #8858ca;
color: #7b0054 !important;
font-size: 9px;
font-weight: bold;
}
.wall-menu-expand-link {
border: 1px solid #7b0054;
}
.wall-menu-expand-link:hover {
border: 1px solid #a80474;
}
.wall-menu-expand-link .wall_arrow {
border-left: 4px solid transparent;
border-right: 4px solid transparent;
border-top: 4px solid #7b0054;
cursor: pointer;
display: block;
height: 0;
margin-left: 2px;
margin-top: 5px;
width: 0;
}
wall-menu-expand-link:hover .wall_arrow {
border-top: 4px solid #a80474;
}
.wall-privacy-link .wall_expand {
border-color: #7b0054 transparent transparent;
border-right-color: transparent;
border-left-color: transparent;
border-left: 5px solid transparent;
border-right: 5px solid transparent;
border-style: solid;
border-width: 5px;
display: block;
float: left;
margin-left: 2px;
margin-top: 11px;
width: 0;
height: 0;
}
button {
-moz-border-radius: 3px;
-webkit-border-radius: 3px;
border-radius: 3px;
padding: .5...