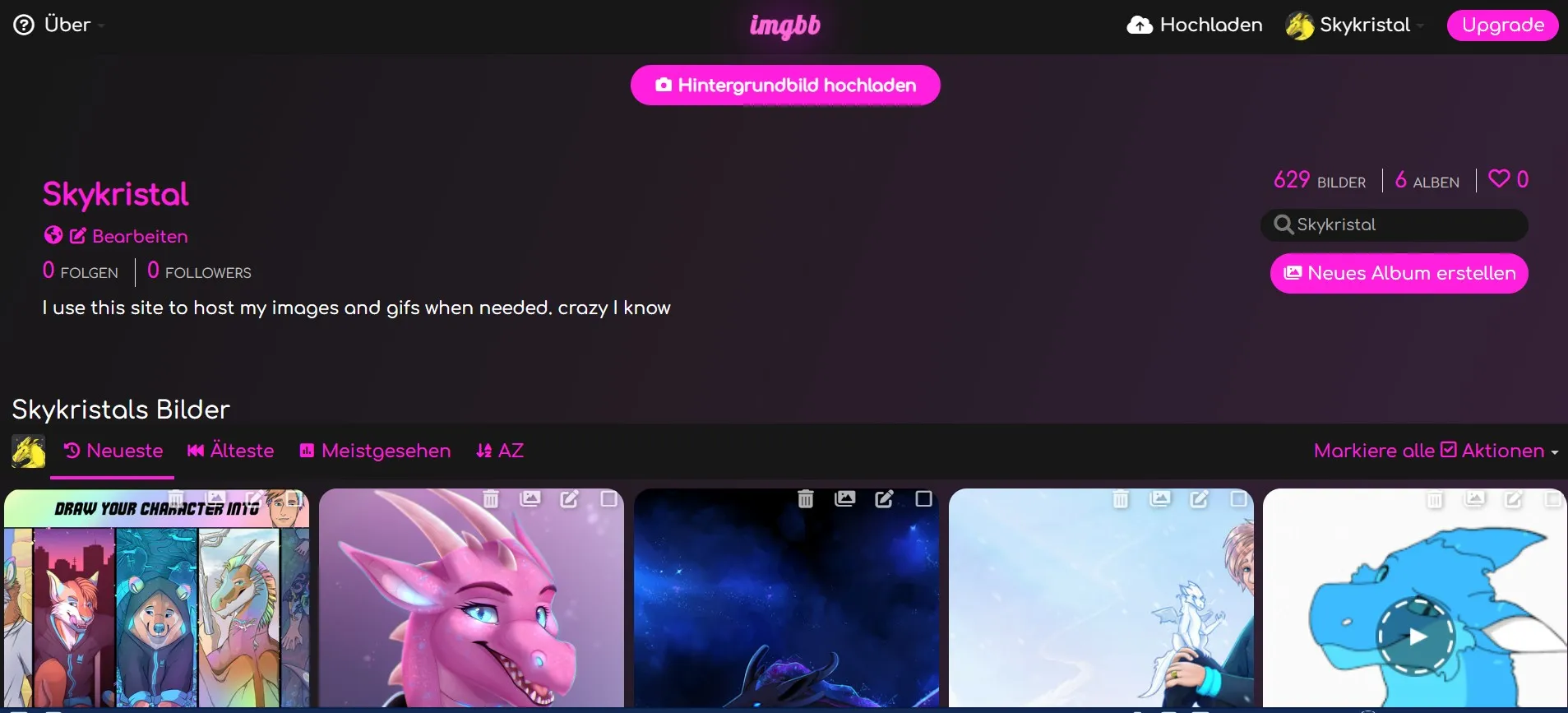
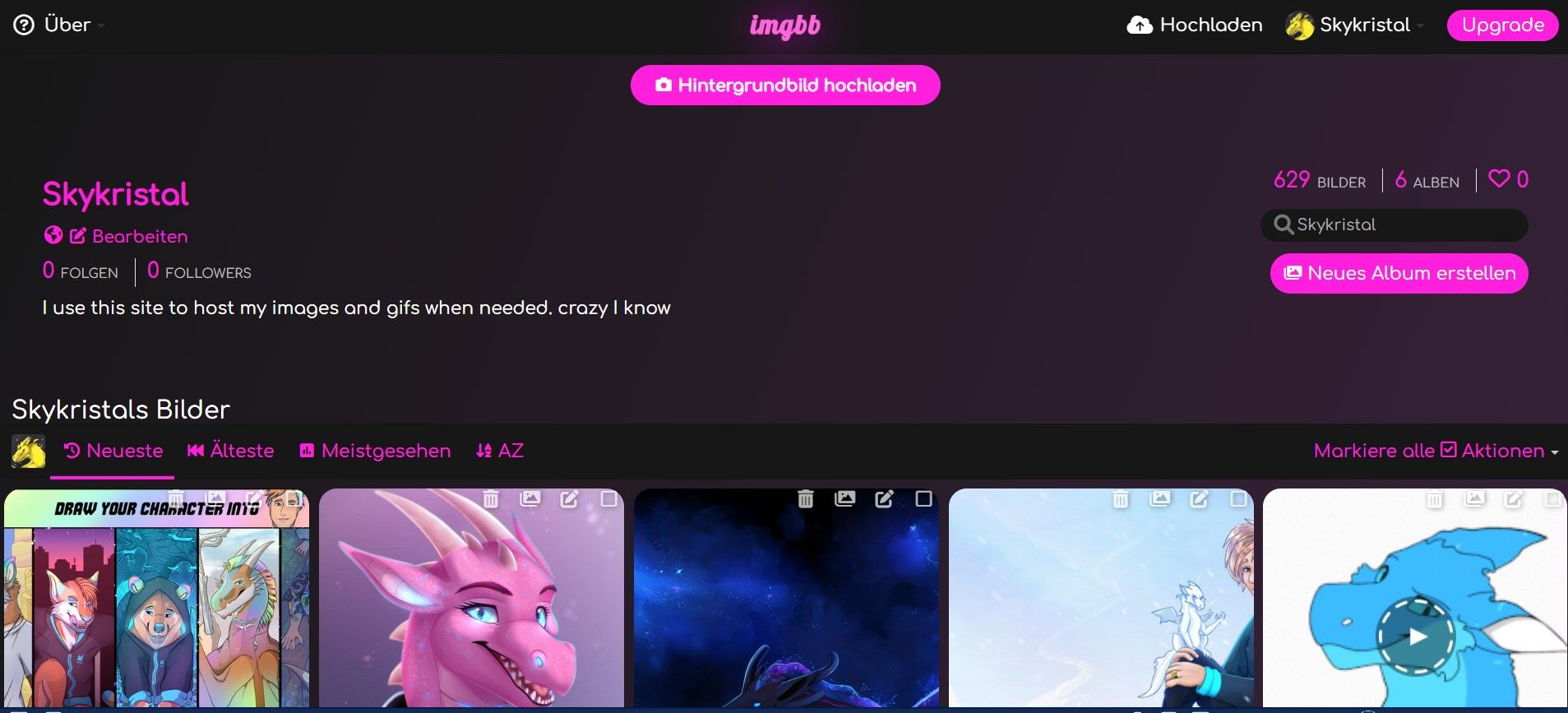
Little retheme for image host site imgbb!
Pink and dark and round themed.
With a little more minimalism too.
imgbb dark & pink by skykristal

Details
Authorskykristal
LicenseNo License
Categoryuserstyles
Created
Updated
Code size4.6 kB
Code checksumdbd530be
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name imgbb dark & pink
@namespace userstyles.world
@version 1.0.0
==/UserStyle== */
@-moz-document domain("imgbb.com"), domain("ibb.co") {
@import url('https://fonts.googleapis.com/css2?family=Comfortaa:wght@500&display=swap');
body, html, #background-cover.no-background, .upload-box--fixed, .pricing-tier-box, .tone-light #fullscreen-modal-box, #fullscreen-changes-confirm{
background-image: linear-gradient(291deg, #442647, #171717);
color:#fff;
font-family: 'Comfortaa', cursive;
}
#background-cover.no-background{
background:transparent;
}
.tone-light .follow-scroll-wrapper.position-fixed, .tone-light .header.follow-scroll, .tone-light .panel-thumbs, .tone-light .top-bar::before, .tone-light.phablet .header ul.content-tabs, .tone-light.phone .header ul.content-tabs, .about, .pop-box, input, textarea, select, .highlight {
background-color: #171717;
color:#fff;
}
.pricing-tier-box li, .panel-share-item h4.pre-title{
border:0px;
}
.arrow-box:after, .arrow-box:before {
display:none;
}
.btn-big{
font-size:20px!important;
}
.spinner div{
background:#ff1fdd!important;
}
.btn.red, .btn.red.off:hover{
color:white!important;
}
.btn, .pricing-tier-box, .image-preview-container, select, textarea, input, .canvas, #fullscreen-modal-box, .highlight, queue-item{
border-radius:30px;
}
.btn.blue, .btn.default, .btn.green{
background-color:#ff1fdd;
color:white!important;
}
.text-content code {
background: #121212;
border: 0px;
border-radius: 20px;
padding: 4px;
}
.top-user {
margin-top: 46px;
margin-bottom: 46px;
margin-left:2%;
}
.top-user h1 {
margin-top: 27px!important;
}
.top-user .header-content-right{
margin-right: 2%;
}
.btn{
transition: .5s;
}
.btn.blue.outline {
color: #ffffff;
border: 0px;
}
.pricing-tier-box .background-grey, .pricing-tier-box .background-blue, .pricing-tier-box .background-red{
border:0px;
}
.pricing-tier-box h2{
color:white;
}
.btn:hover{
transition: .5s;
background-color:black!important;
}
.top-bar-logo img{
filter:hue-rotate(110deg) drop-shadow(0 0 20px magenta);
}
.tone-light .top-bar .opened .arrow-down, .tone-light .top-bar .top-btn-text:hover .arrow-down, .pop-btn-text .arrow-down {
border-top-color: #ff1fdd;
}
#top-bar span{
color:white;
}
.top-bar .pop-box{
top:60px;
border-radius:20px;
}
#top-bar-user .top-btn-text .user-image, .user-image{
border-radius:50%;
}
a, .upload-box-heading .icon, .pop-btn-text, .content-empty .icon{
color:#ff1fdd!important;
}
a.number-figures:hover, a.number-figures:hover *{
color:#ff1fdd;
text-shadow: 0 0 10px;
}
.content-tabs li.current, .content-tabs li:hover, .top-bar ul, .top-bar ul .pop-btn.current, .top-bar ul .top-btn-el.current {
border-color: #ff1fdd;
}
.pop-box-menu a.focus, html:not(.phone) .pop-box-menu a:hover {
background: #ff1fdd;
color: #fff;
border-radius: 20px;
}
.input-focus, input.search:focus, input:focus, select:focus, textarea:focus {
border-color: #ff1fdd;
box-shadow: 0 0 8px 0 rgb(142, 27, 128);
}
.pop-box-menu li.with-icon a{
margin-left: 4px;
margin-right:4px;
}
.top-user .user-image{
border:0px;
box-shadow: 0 0 20px black;
float: initial;
display:none;
}
.list-item-image, .code, .input-password-strength{
background:transparent;
}
.header.header-tabs.default-margin-bottom.follow-scroll{
text-align:center;
border-radius:30px;
margin-top:20px
}
hr.line-separator{
background:transparent;
}
.pop-box-menu li.with-icon a {
color: white!important;
}
.list-item-image .image-container img{
border-radius:20px;
padding: 4px;
margin-top:4px;
transition: .5s;
}
.list-item-image .image-container img:hover{
transform: scale(0.9);
border-radius: 20px;
transition: .5s;
}
.growl {
background: #3f1c42;
border-left: 0px;
border-radius: 20px;
}
.top-user h1 a{
color:white;
line-height: 50px;
}
/* width */
::-webkit-scrollbar {
width: 10px;
}
/* Track */
::-webkit-scrollbar-track, ::-webkit-scrollbar-corner {
background: #121212;
}
/* Handle */
::-webkit-scrollbar-thumb {
background: #d05fcd;
}
/* Handle on hover */
::-webkit-scrollbar-thumb:hover {
background: #4f2364;
}
}