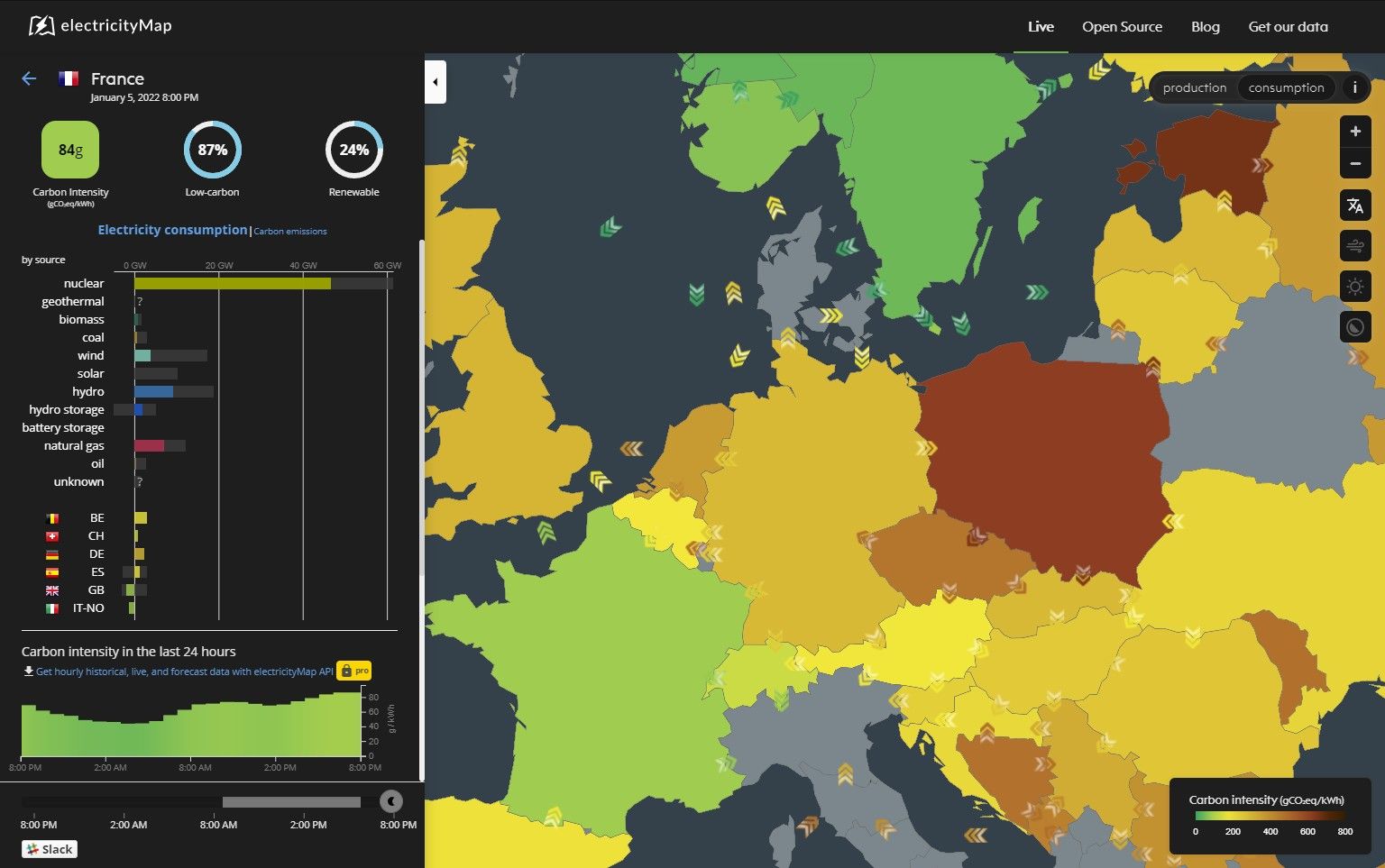
Dark style for ElectricityMap. Don't forget to enable the build-in dark mode for better results (ie. darker oceans and seas on the map).
ElectricityMap Dark by eott

Details
Authoreott
LicenseNo License
Categoryuserstyles
Created
Updated
Size3.9 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name ElectricityMap Dark
@namespace ElectricityMap Dark
@version 1.1.3
@description ElectricityMap Dark
@author EotT
==/UserStyle== */
@-moz-document domain("electricitymap.org"), domain("electricitymaps.com") {
body,
html,
.gSVBBi,
.cqDPIl,
#left-panel-collapse-button{
background: rgb(30,30,30);
}
.zone-details-no-parser-message,
div[class^='timeController__StyledTimeSlider'],
[data-rsbs-overlay],
[data-rsbs-root]:after,
.mapboxgl-ctrl-group,
.modal .modal-body{
background-color:rgb(25,25,25);
}
/*
div[class^='toggle__OptionItem'],
*/
button[class^='button__StyledButton'],
a[class^='button__StyledButton'],
div[class^='toggle__InfoButton-'],
.toggle__OptionItem-kEjRyt.ilaWNE{
background-color:rgb(35,35,35);
}
div[class^='toggle__Options'],
.tooltip,
.layer-botton-tooltip .tooltip-text,
.language-select-container,
div[class^='timesliderheader__DateDisplay'],
p[class^='countrydatainfo__DataInfo'],
.zone-list a:hover,
.zone-list a.selected,
.zone-search-bar input{
background-color:rgb(45,45,45);
}
div[class^='toggle__Wrapper'],
div[class^='timeController__StyledTimeSlider'] div[class^='timeControls__DateDisplay'],
div[class^='timeController__StyledTimeSlider'] span[class^='timeControls__DateRangeOption'],
p[class^='countryEstimatedDataInfo']{
background-color:rgb(55,55,55);
}
span[class^='timeControls__DateRangeOption']{
filter: invert(1);
background-color: rgb(210,210,210) !important;
}
.mapboxgl-ctrl button.mapboxgl-ctrl-zoom-in .mapboxgl-ctrl-icon,
.mapboxgl-ctrl button.mapboxgl-ctrl-zoom-out .mapboxgl-ctrl-icon{
filter: invert(1);
}
#efefef,
.left-panel,
body header,
#map-container > div:not(.layer-buttons-container):not(.controls-container):not(div[class^='mobilelayerbuttons__Wrapper']),
#loading,
#tab-content,
.zone-time-slider{
background: rgb(30,30,30);
color: rgb(230,230,230)
}
.fDEmHr{
box-shadow: rgba(255,255,255,0.1) 0px 0px 6px 1px;
}
div[class^='timeController__StyledTimeSlider']{
box-shadow: rgb(255,255,255, 30%) 0px 10px 30px
}
.layer-buttons-container button,
.mapboxgl-zoom-controls,
/*.controls-container > div,*/
.no-data-overlay{
/*background-color: rgb(30,30,30);*/
filter: invert(0.9);
}
#tab #tab-content .list-item img,
#tab #tab-content .list-item.active img,
#tab #tab-content .list-item i,
.image{
filter: invert(1);
}
span[class^='timesliderheader__Title']{
color: rgb(200,200,200);
}
#tab #tab-content .list-item span,
.tooltip,
.layer-botton-tooltip,
.language-select-container,
div[class^='timeController__StyledTimeSlider'],
div[class^='timesliderheader__DateDisplay'],
.country-name,
.zone-name,
.ranking,
.modal .modal-text,
.modal h1,
.modal h2,
.modal h3,
button[class^='button__StyledButton'],
a[class^='button__StyledButton'],
div[class^='toggle__OptionItem']{
color: white;
}
[data-rsbs-header]:before{
background-color: white;
}
.no-data-overlay-message{
color: rgb(30,30,30);
}
.zone-time-slider .night,
.zone-time-slider .day{
filter: brightness(0.5)
}
.layer-buttons-container button:active,
.layer-buttons-container button:hover{
background-color: rgb(200,200,200);
}
#map-container > div:not(.layer-buttons-container):not(.controls-container) svg text{
fill: white;
}
.left-panel .axis .label, .left-panel .axis .tick text{
fill: rgb(200,200,200);
}
a {
color: #579fe3;
}
header{
background: rgb(30,30,30) !important;
color: rgb(230,230,230) !important;
}
header img{
filter: invert(1)
}
#country-lowcarbon-gauge svg,
#country-renewable-gauge svg,
svg{
fill: white;
}
svg .capacity{
fill:rgb(100,100,100);
}
}