VMWare ESXi Dark Web UI
VMWare ESXi Dark WEB UI by sebaxakerhtc

Details
Authorsebaxakerhtc
Licensesebaxakerhtc
CategoryESXi, vmware
Created
Updated
Code size21 kB
Code checksuma8068332
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
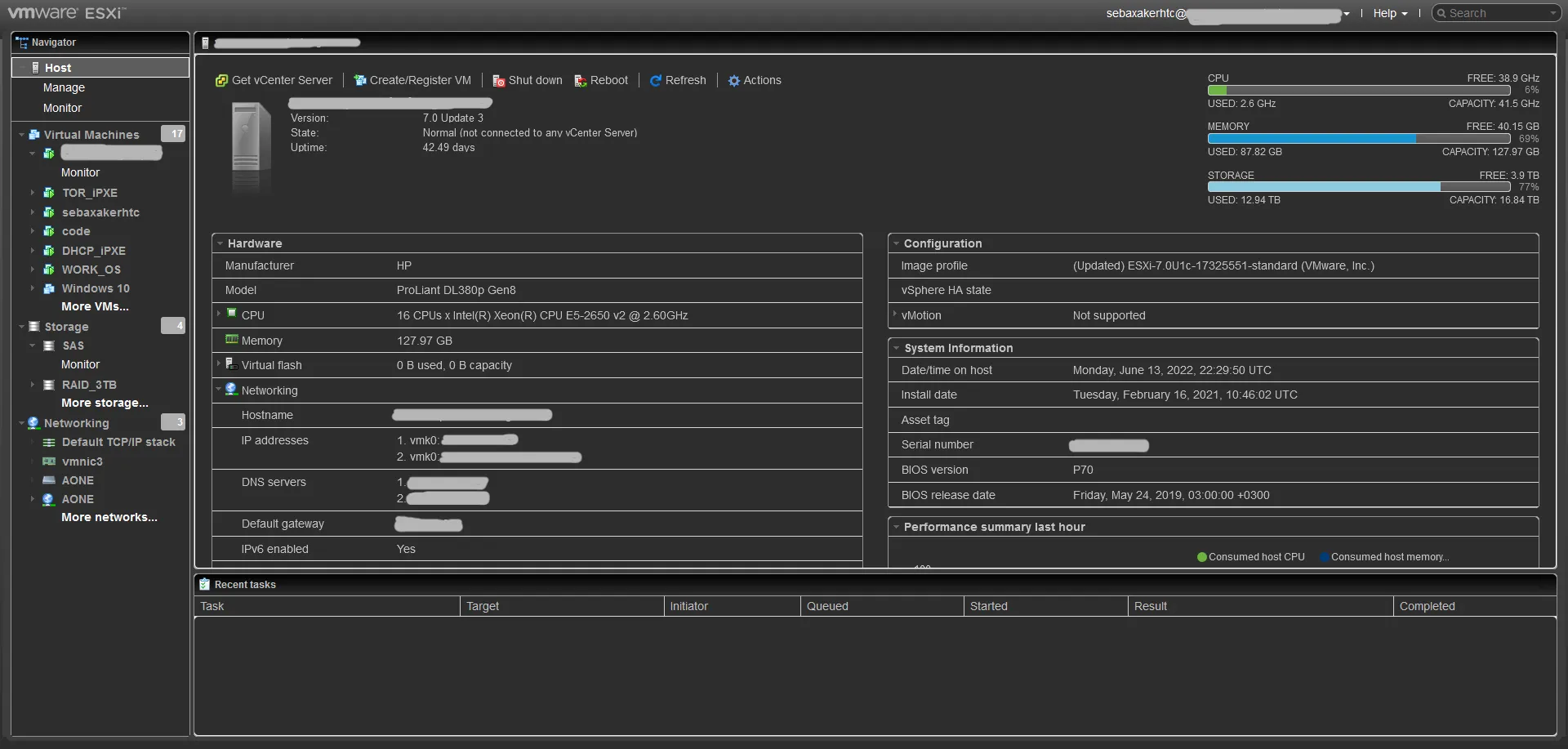
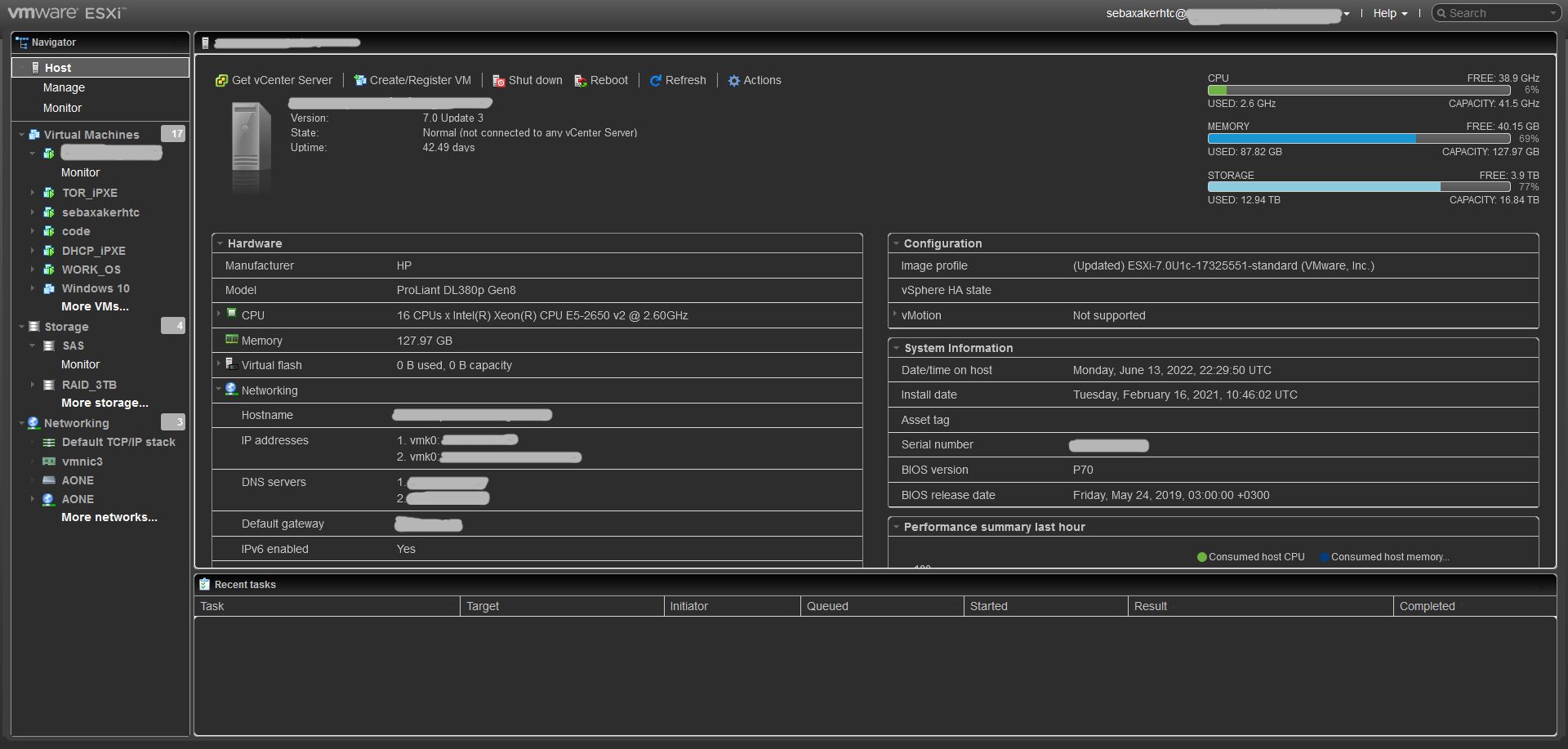
A dark theme for ESXi Web UI
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name ESXi Dark WEB UI
@namespace github.com/openstyles/stylus
@version 2.4.3.2
@description A dark theme for the ESXi HTML5 UI. Tested on 7.0U3
@author sebaxakerhtc
==/UserStyle== */
@-moz-document url-prefix("https://URL-to-ESXi-Host") {
/* Insert code here... */
.stack-view-table .stack-warning .stack-view-cell:first-child {
background-color: #2d2d2d !important;
}
.esx-icon-close {
-webkit-filter: brightness(0) invert(1);
}
.esx-tab-content .header-area .key-information {
color: #c2c2c2;
}
input[type="color"], input[type="date"], input[type="datetime-local"], input[type="datetime"], input[type="email"], input[type="month"], input[type="number"], input[type="password"], input[type="phone"], input[type="search"], input[type="tel"], input[type="text"], input[type="time"], input[type="url"], input[type="week"], textarea {
background-color: #5d5d5d !important;
}
button, input, select, textarea {
color: #c2c2c2 !important;
}
.k-input, .k-input[readonly], .k-multiselect-wrap, .k-textbox > input, input.k-textbox, input.k-textbox:hover, textarea.k-textbox, textarea.k-textbox:hover {
background-color: #5d5d5d;
color: #c2c2c2;
}
.k-textbox > input, input.k-textbox, input.k-textbox:hover, textarea.k-textbox, textarea.k-textbox:hover {
background: #5d5d5d;
}
div[vui-datagrid] .k-grid.k-widget .k-grid-content tbody tr:not(.k-alt), div[vui-datagrid] .k-grid.k-widget .k-grid-content-locked tbody tr:not(.k-alt) {
background-color: #2d2d2d;
}
td:hover {
background-color: #5d5d5d !important;
}
li[style] {
background-color: #2d2d2d !important;
}
li:hover[style] {
background-color: #5d5d5d !important;
}
div[vui-datagrid] .k-grid.k-widget .k-pager-wrap.k-grid-pager {
background-color: #2d2d2d;
}
div[vui-datagrid] .k-grid.k-widget .k-header.k-grid-toolbar {
background-color: #2d2d2d;
}
li.dropdown-menu-title {
color: #c2c2c2;
background-color: #2d2d2d;
}
.primary-nav .dropdown-menu > li > a {
color: #c2c2c2;
background-color: #2d2d2d;
}
.esx-main-content {
background-color: #2d2d2d;
color: #c2c2c2;
}
.esx-main-content .header-area .key-information {
color: #c2c2c2;
}
.vui-action-bar .vui-action-label {
color: #c2c2c2;
}
.esx-main-content .header-area .metrics {
color: #c2c2c2;
}
.vui-layout-body .app-frame-outer .app-frame-inner {
background: #3d3d3d;
}
.vui-layout-body .app-frame-outer {
background: #3d3d3d;
}
.vui-stack-view .stack-view-table .stack-view-child .stack-view-cell:first-child,
.vui-stack-view .stack-view-table .stack-view-child-i .stack-view-cell:first-child,
.vui-stack-view .stack-view-table .stack-view-parent .stack-view-cell:first-child,
.vui-stack-view .stack-view-table .stack-view-parent-i .stack-view-cell:first-child,
.vui-stack-view .stack-view-table .stack-view-row .stack-view-cell:first-child,
.vui-stack-view .stack-view-table .stack-view-row-i .stack-view-cell:first-child {
background: #2d2d2d;
}
.titlebar,
.vui-wizard .wizard-modal-titlebar {
background-image: -webkit-linear-gradient(top, #000 0, #2d2d2d 100%);
background-image: -o-linear-gradient(top, #000 0, #2d2d2d 100%);
background-image: linear-gradient(to bottom, #000 0, #2d2d2d 100%);
color: #c2c2c2;
}
body {
color: #c2c2c2;
}
.k-block,
.k-content,
.k-dropdown .k-input,
.k-popup,
.k-toolbar,
.k-widget {
color: #c2c2c2;
}
.h1,
.h2,
.h3,
.h4,
.h5,
.h6,
h1,
h2,
h3,
h4,
h5,
h6 {
color: #c2c2c2;
}
.object-navigator .object-navigator-list {
background-color: #2d2d2d;
}
.object-navigator.menu-panel {
background-color: #2d2d2d;
}
.object-navigator .object {
color: #c2c2c2;
}
.object-navigator .object:hover {
color: #c2c2c2;
background-color: #5d5d5d;
}
.object-navigator-label.more {
color: #fff;
}
.object-navigator-label.bold {
color: #c2c2c2;
}
.object-navigator .object-navigator-list > li > a.object {
color: #c2c2c2;
background-color: #2d2d2d;
}
.object-navigator .object-navigator-list > li > a.object:hover {
color: #fff;
background-color: #5d5d5d;
}
.object-navigator .object-navigator-list > li > a.object.selected {
color: #fff;
border: 1px solid #fff;
background-color: #5d5d5d;
}
.object-navigator .object-navigator-list .object-navigator-header-selected {
color: #fff;
border: 1px solid #fff;
background-color: #5d5d5d;
}
.object-navigator .object-navigator-list .object-navigator-header:hover {
color: #fff;
background-color: #5d5d5d;
}
.object-navigator .object-navigator-list > li > a.object.selected:hover {
color: #fff;
border: 1px solid #fff;
background-color: #5d5d5d;
}
.object-navigator .object-navigator-list .object-navigator-header-selected:hover {
color: #fff;
border: 1px solid #fff;
background-color: #5d5d5d;
}
.vui-toc-tabs {
background-color: #2d2d2d;
}
.nav.nav-tabs > li > a,
.vmw-tabs > li > a,
.vui-layout-body .app-header .nav-tabs.primary-nav > li > a,
.vui-layout-body .app-header .nav-tabs.product-icon-nav > li > a,
.vui-layout-body .app-header .primary-nav.vmw-tabs > li > a,
.vui-layout-body .app-header .product-icon-nav.vmw-tabs > li > a {
color: #c2c2c2;
}
.nav.nav-tabs {
background-color: #2d2d2d;
}
.base-app-style {
background: #5d5d5d;
background: linear-gradient(to bottom, #5d5d5d 0, #2d2d2d 100%);
}
.vui-primary-tabs .vui-tab-content {
background-color: #2d2d2d;
}
.nav-tabs > li.active > a,
.nav-tabs > li.active > a:focus,
.nav-tabs > li.active > a:hover,
.vmw-tabs > li.active > a,
.vmw-tabs > li.active > a:focus,
.vmw-tabs > li.active > a:hover {
background-color: #2d2d2d;
}
.vui-layout-body {
background: linear-gradient(to bottom, #5d5d5d 0, #2d2d2d 100%);
}
.bg-primary {
background-color: #5d5d5d
}
.vui-portlet .portlet-titlebar {
background: #2d2d2d;
}
.vui-panel.collapsed .titlebar {
background-color: #2d2d2d;
}
.k-grid-header .k-link:link,
.k-grid-header .k-link:visited,
.k-grid-header .k-nav-current.k-state-hover .k-link,
.k-grouping-header .k-link {
color: #c2c2c2;
}
.esxui-dropdown {
border: none;
}
.esxui-dropdown select {
color: #c2c2c2;
background-color: #5d5d5d;
}
.search .search-field,
.vui-datagrid-filter .search-field {
color: #c2c2c2;
background-color: #2d2d2d;
}
.k-widget,
.k-widget * {
background-color: #2d2d2d;
}
div[vui-datagrid] .k-grid.k-widget .k-grid-content tbody tr td,
div[vui-datagrid] .k-grid.k-widget .k-grid-content-locked tbody tr td {
color: #c2c2c2;
}
.k-grid .k-state-focused {
background-color: #5d5d5d;
}
.vui-stack-view .stack-view-table .stack-view-child .stack-view-cell:last-child,
.vui-stack-view .stack-view-table .stack-view-child-i .stack-view-cell:last-child,
.vui-stack-view .stack-view-table .stack-view-parent .stack-view-cell:last-child,
.vui-stack-view .stack-view-table .stack-view-parent-i .stack-view-cell:last-child,
.vui-stack-view .stack-view-table .stack-view-row .stack-view-cell:last-child,
.vui-stack-view .stack-view-table .stack-view-row-i .stack-view-cell:last-child {
background-color: #2d2d2d;
}
.vui-panel.app-panel-tasks .k-grid-content {
background-color: #2d2d2d;
}
.vui-portlet .portlet-content {
background-color: #2d2d2d;
color: #c2c2c2;
}
.close:focus,
.close:hover {
color: #c2c2c2;
}
.esx-main-content .header-area .metrics .progress {
background-image: linear-gradient(to bottom, #666 0, #555 100%);
}
svg.nvd3-svg .nvd3 text {
fill: #c2c2c2;
}
.loginWelcome,
body {
font-size: 14px;
}
img,
.loading {
-webkit-filter: saturate(0%) brightness(70%) contrast(100%);
}
.loginContainer .blue {
border: 2px solid #c2c2c2;
background: #3d3d3d;
background: linear-gradient(to bottom, #3d3d3d 0, #2d2d2d 100%);
}
.loginLabel input {
color: #c2c2c2;
background-color: #5d5d5d;
}
.loginContainer .blue:hover {
background: #c2c2c2;
background: linear-gradient(to bottom, #666 0, #555 100%);
}
.primary-nav ul.dropdown-menu {
background-color: #2d2d2d;
}
div.vmScreenScrape {
background-color: #2d2d2d;
}
div[vui-datagrid] .k-grid.k-widget .k-grid-header th.k-header {
color: #c2c2c2;
background-color: #2d2d2d;
}
div[vui-datagrid] .k-grid.k-widget .k-grid-header {
background-color: #2d2d2d;
}
.k-grid-scroll .k-grid-content {
background-color: #5d5d5d;
}
.esx-tertiary-tab-content .header-area .key-information {
color: #c2c2c2;
}
.vui-toc-tabs ul > li > a {
color: #c2c2c2;
}
.vui-toc-tabs ul > li.active > a {
color: #fff;
border: 1px solid #fff;
background-color: #5d5d5d;
}
.vui-toc-tabs ul > li.active > a:hover {
color: #fff;
border: 1px solid #fff;
background-color: #5d5d5d;
}
.vui-toc-tabs ul > li > a:hover {...