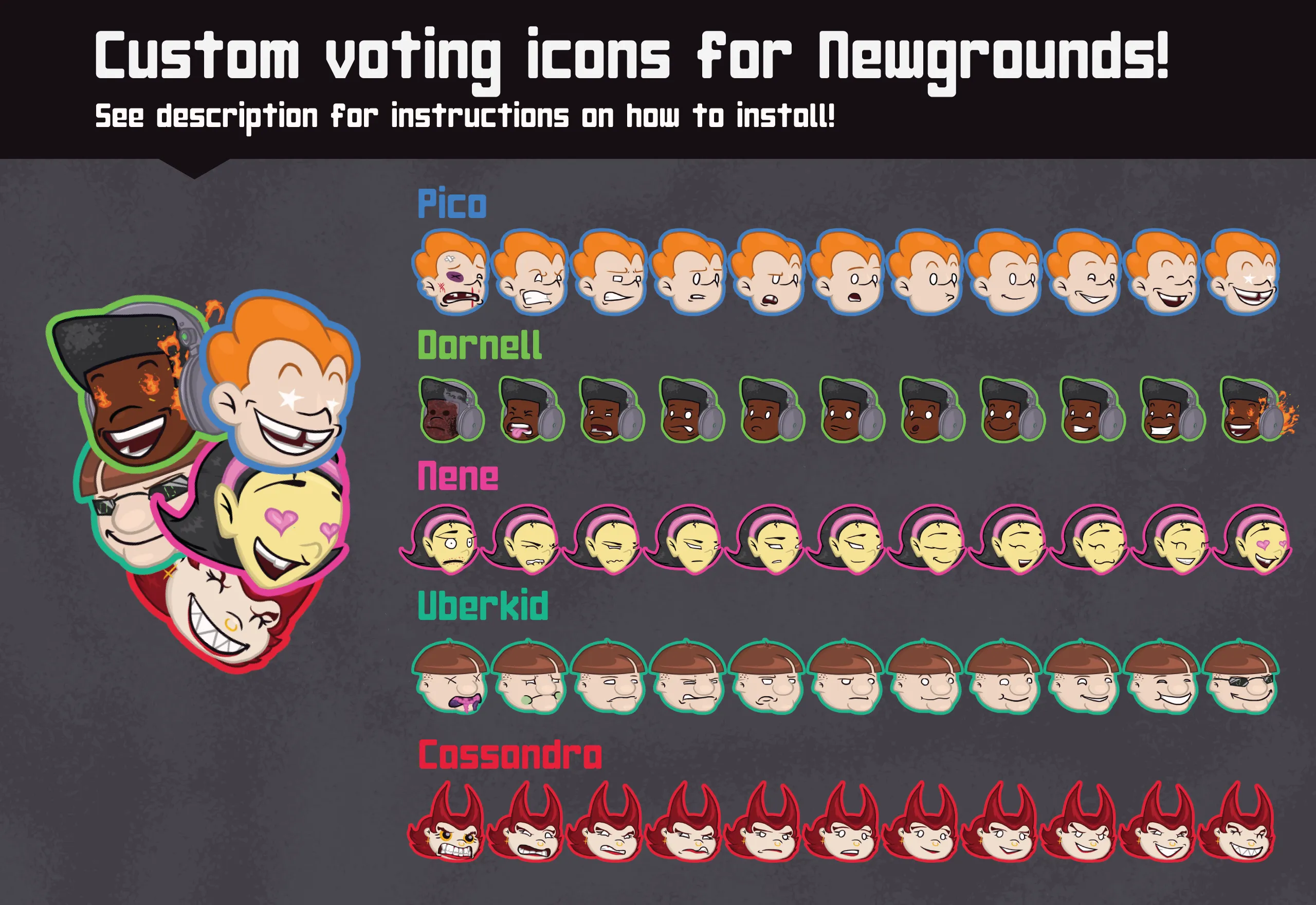
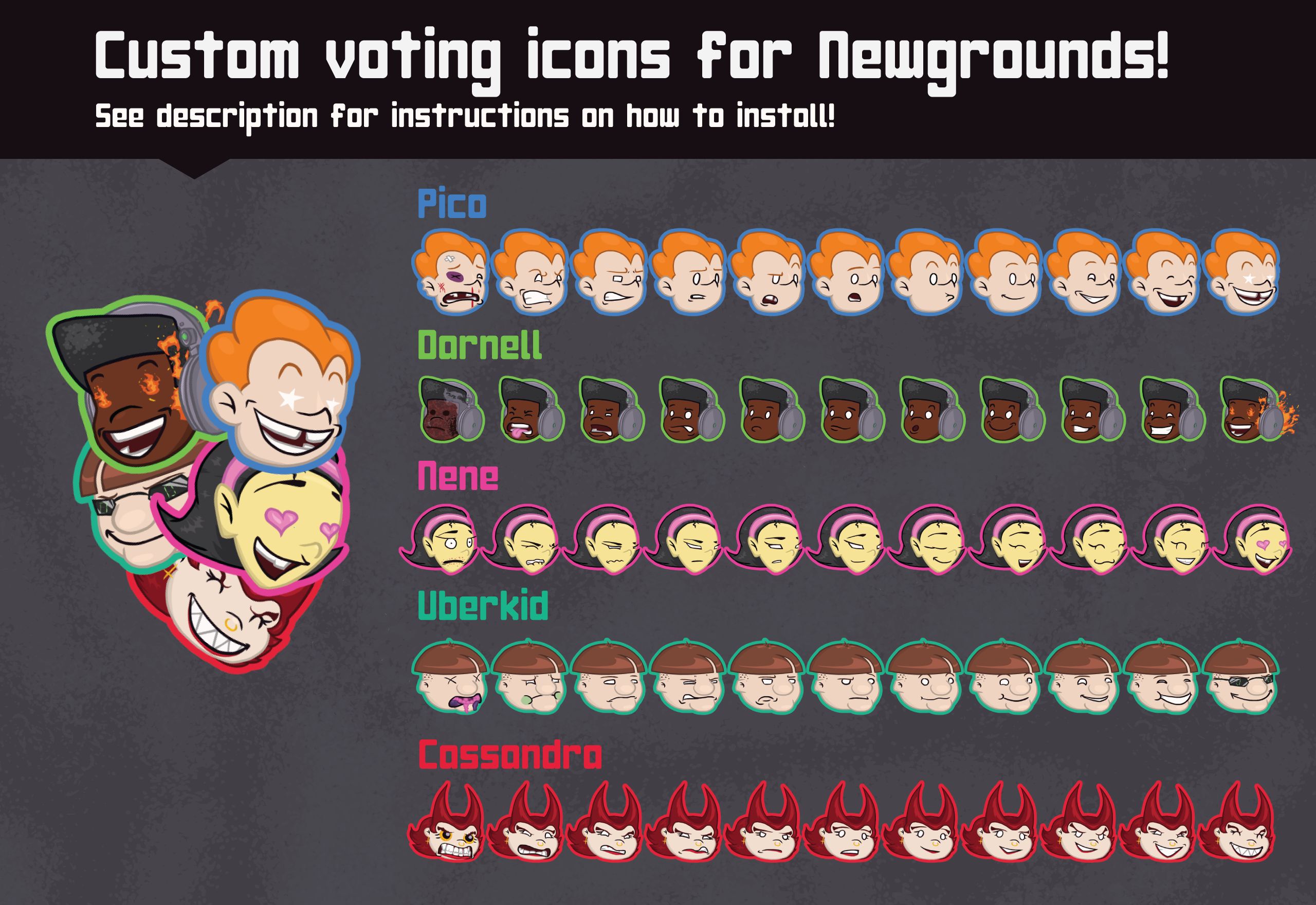
In the voting section of Newgrounds submissions, these icons replace Steve with iconic Pico characters!
Newgrounds - Pico & Friends Voting Icons by luisdasilva-contact

Details
Authorluisdasilva-contact
LicenseNo License
CategoryNewgrounds
Created
Updated
Code size2.2 kB
Code checksum88e34981
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
After installing, Pico is used as the voting icon character for Movie/Game submissions, Darnell for Audio, Nene for art, and Uberkid for any submissions viewed from Your Feed. If you want instructions on mixing and matching, keep reading!
The code for each section in the Source Code below begins with the background-image line, which determines the sprite sheet used for that portal. Below are the source URLs for each sprite sheet:
Nene - 'https://cdna.artstation.com/p/content_assets/assets/000/144/780/original/189586a30b304bf9aabcc4ef3c889642.png?1654925366
The height will be 80px for each character*. However, their widths vary. In BOTH the width and background-size lines, the values should be these for each character:
Pico: 71.67px
Darnell: 94.67px
Nene: 90.66px
Uberkid: 77.33px
And their "padding-right" values should be as follows:
Pico: 25px;
Darnell, Nene, Uberkid: 10px;
With all that in mind, the code is structured for you to easily be able to swap characters in/out of the different sections of the site, delineated by the "url-prefix" line. Have fun! If you need help, please feel free to reach out to me, my homepage is listed above!
- The character sprites MUST be 80px tall, as Newgrounds' code for scrolling up and down the sprite sheet moves vertically in 80px increments. With that in mind, I exported each sprite to be 3 times the size that it would be seen on-screen for the sake of having a sharp, clean image. So, each sprite is 240px tall when exported (3 times 80px), and as a result, the width and background-size lines MUST equal the original sprite's width divided by 3. Keep this in mind if you want to use this code as a jumping point to make your own voting icons!
Source code
/* ==UserStyle==
@name Newgrounds - Pico & Friends Voting Icons
@version 20220614.02.05
@namespace userstyles.world/user/luisdasilva-contact
@description In the voting section of Newgrounds submissions, these icons replace Steve with iconic Pico characters!
@author luisdasilva-contact
@license No License
==/UserStyle== */
@-moz-document url-prefix("https://www.newgrounds.com") {
div.vote-input {
padding: 10px;
}
}
@-moz-document url-prefix("https://www.newgrounds.com/portal/view") {
div.vote-input div.star-reaction:before {
background-image: url('https://cdna.artstation.com/p/content_assets/assets/000/144/778/original/d4478a31ddd04b6f092f11e06d9b1a37.png?1654924007');
padding-right: 25px;
height: 80px;
width: 71.67px;
background-size: 71.67px;
}
}
@-moz-document url-prefix("https://www.newgrounds.com/audio") {
div.vote-input div.star-reaction:before {
background-image: url('https://cdnb.artstation.com/p/content_assets/assets/000/144/779/original/9bc0adc122e73a239056fb0058052f14.png?1654925121');
padding-right: 10px;
height: 80px;
width: 94.67px;
background-size: 94.67px;
}
}
@-moz-document url-prefix("https://www.newgrounds.com/art") {
div.vote-input div.star-reaction:before {
background-image: url('https://cdna.artstation.com/p/content_assets/assets/000/144/780/original/189586a30b304bf9aabcc4ef3c889642.png?1654925366');
padding-right: 10px;
height: 80px;
width: 90.66px;
background-size: 90.66px;
}
}
@-moz-document url-prefix("https://www.newgrounds.com/social/") {
div.vote-input div.star-reaction:before {
background-image: url('https://cdnb.artstation.com/p/content_assets/assets/000/144/781/original/cceac106efd4da21e00591f2be509120.png?1654926090');
padding-right: 10px;
height: 80px;
width: 77.33px;
background-size: 77.33px;
}
}
@-moz-document url-prefix("https://www.newgrounds.com/social/feeds/show/favorite-artists") {
div.vote-input div.star-reaction:before {
background-image: url('https://cdnb.artstation.com/p/content_assets/assets/000/145/329/original/5e5b8b0ff2650a7b04d993f7c9432ebc.png?1656037029');
padding-right: 10px;
height: 80px;
width: 76.66px;
background-size: 76.66px;
}
}