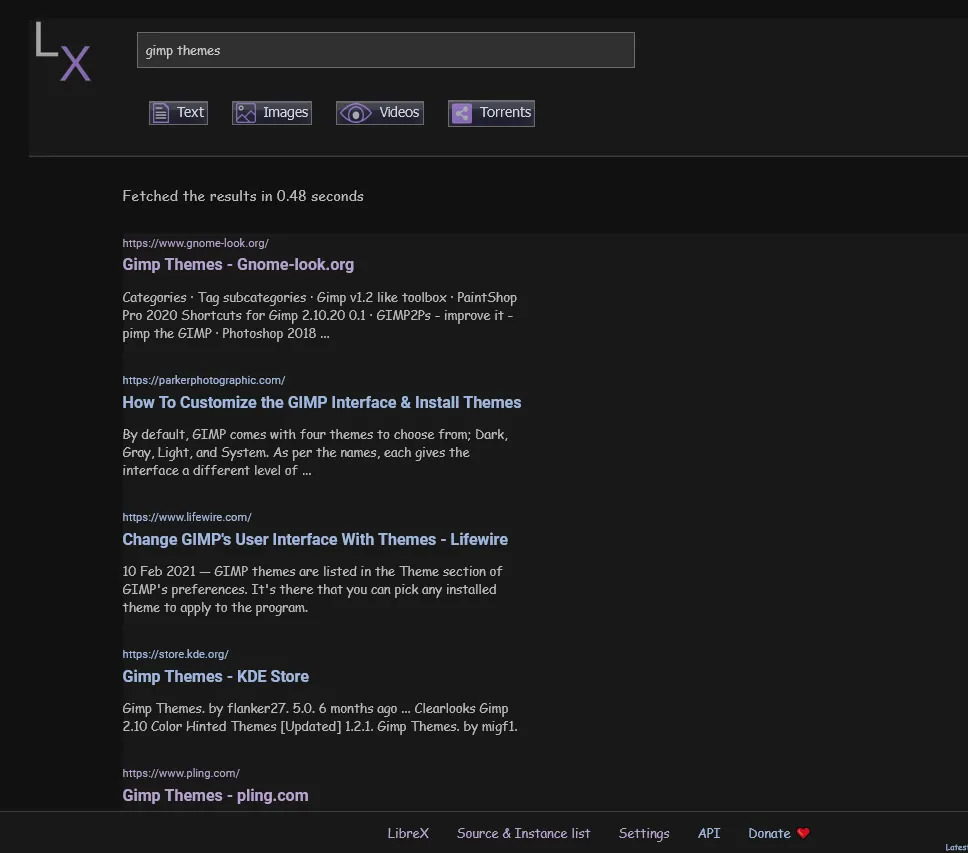
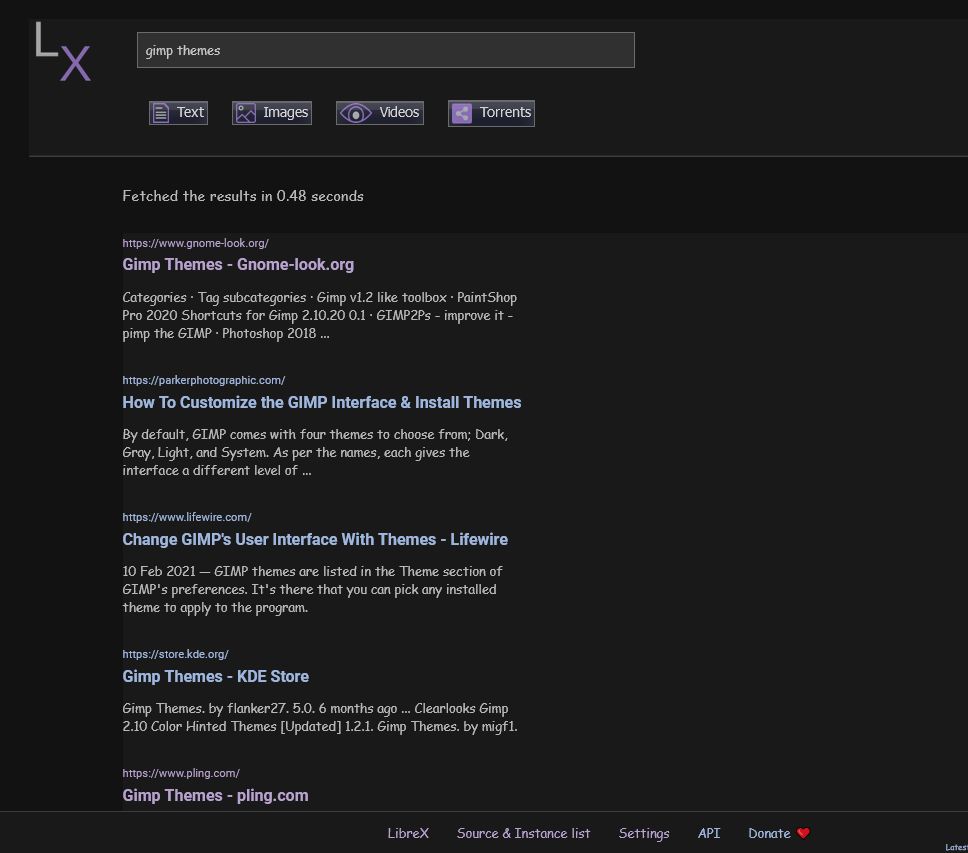
Very reminiscent look of Windows 7 and Windows Vista era aesthetic.
search.davidovski.xyz (glossy and dark) by coolslutguy420

Details
Authorcoolslutguy420
LicenseNo License
Categorysearch.davidovski.xyz, LibreX, davidovski.xyz
Created
Updated
Size9.0 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Forked from this userstyle: https://uso.kkx.one/style/23516
Source code
/* ==UserStyle==
@name search.davidovski.xyz - 6/14/2022, 5:33:20 PM
@namespace github.com/openstyles/stylus
@version 1.0.0
@description A new userstyle
@author Me
==/UserStyle== */
@-moz-document domain("search.davidovski.xyz") {
/* @namespace html url(http://www.w3.org/1999/xhtml);
@namespace xul url(http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul);
/* Browser Background */
browser[type="content-primary"]
{
background-color: #141414 !important;
}
/*No background images. try to exclude icons, other misc items. */
*:not(:empty):not([onclick*="open"]):not(span):not([class*="stars"]):not([id*="stars"]):not([id="rating"]):not([class="rating"]):not([class*="prite"]):not([id*="prite"]):not([id*="lbImage"])
{
background-image: none !important;
}
/* Basic Bodies */
html,
body
{
background: none #141414 !important;
}
/* Make descendents of the body element transparent. Formerly "DIV + SPAN" rules. */
body *
{
background-color: transparent !important;
}
/* Give id's BG hopefully */
div[id] {
background-color: inherit !important;
}
/* Filter non-icons */
span:not(:empty):not([class*="icon"]):not([id*="icon"]):not([class*="star"]):not([id*="star"]):not([id*="rating"]):not([class*="rating"]):not([class*="prite"]) {
background: none transparent !important;
border-color: #000 !important;
}
/* Try to contrast containers */
html:root > body > * > * > * > *:not(input):not([onclick]) > div:not(:empty):not([id]) {
background: none #1c1c1c !important
}
/* :::::::: Text Presentation :::::::: */
summary,
details {
background-color: inherit !important;
}
abbr,
progress,
time,
label,
.date {
color: #CDEFC2 !important;
}
mark,
code,
pre,
blockquote,
[class*="quote"],
td[style*="inset"][class="alt2"] {
background-color: #00090F !important;
}
/* :::::::: Headings + Header :::::::: */
/* Header gradient rules */
header,
#header {
background: -moz-linear-gradient(#333,#141414) transparent !important;
}
#header h1 {
background-color: transparent !important;
}
h1,
h2 {
background: none #28313E !important;
border-radius: 5px !important;
-moz-border-radius: 5px !important;
-webkit-border-radius: 5px !important;
}
h3,
h4 {
background: none #2A3731 !important;
border-radius: 5px !important;
-moz-border-radius: 5px !important;
-webkit-border-radius: 5px !important;
}
h5,
h6 {
background: none #372A2A !important;
}
/* :::::::: Lists :::::::: */
dt {
background-color: #2B3135 !important;
}
dl,
dd {
background-color: #232323 !important;
}
li,
ul {
background-color: inherit !important;
}
li a:not([class*="icon"]):not([id*="icon"]):not([onclick]),
dt a:not([class*="icon"]):not([id*="icon"]):not([onclick]) {
background-image: none !important;
text-indent: 0 !important;
}
/* :::::::: list Item highlight :::::::: */
li[class*="item"] a:hover,
li[class*="item"]:hover,
/* Not list item, but still useful*/
[class*="menuitem"]:hover {
background-color: #2E2B2F !important;
}
/* :::::::: Tables, cells :::::::: */
table {
background-color: #232323 !important;
border-color: #333 !important;
}
table table {
background: #191919 !important;
}
th,
caption {
background-color: #353535 !important;
}
/* :::::::: Input :::::::: */
/* === Basic === */
/* anonymous divs */
input *,
textarea * {
color: #DDD !important;
}
html body input:not([type="image"]),
button,
html body textarea {
background: none #353535 !important;
-moz-appearance: none !important;
-webkit-appearance: none !important;
color: #DDD !important;
border: solid 1px #777 !important;
border-radius: 0 !important;
-moz-border-radius: 0 !important;
-webkit-border-radius: 0 !important;
opacity: 1 !important;
}
/* Style reset. */
html body input[type="checkbox"] {
-moz-appearance: checkbox !important;
-webkit-appearance: checkbox !important;
}
html body input[type="radio"] {
-moz-appearance: radio !important;
-webkit-appearance: radio !important;
}
/* :::::::: Custom styling :::::::: */
html:root input[type="button"],
html:root input[type="submit"],
html:root input[type="reset"],
html:root button {
color: #EEE !important;
background-color: #222437 !important;
-moz-box-shadow: inset 0 1px rgba(255,255,255,0.2), inset 0 10px rgba(255,255,255,0.1), inset 0 10px 20px rgba(255,255,255,0.15), inset 0 -15px 30px rgba(0,0,0,0.2) !important;
-webkit-box-shadow: inset 0 1px rgba(255,255,255,0.2), inset 0 10px rgba(255,255,255,0.1), inset 0 10px 20px rgba(255,255,255,0.15), inset 0 -15px 30px rgba(0,0,0,0.2) !important;
}
html:root input[type="button"]:hover,
html:root input[type="submit"]:hover,
html:root input[type="reset"]:hover,
html:root button:hover {
color: #FFF !important;
background-color: #31344F !important;
border-color: #5F687F !important;
-moz-box-shadow: inset 0 1px rgba(255,255,255,0.3), inset 0 10px rgba(255,255,255,0.2), inset 0 10px 20px rgba(255,255,255,0.25), inset 0 -15px 30px rgba(0,0,0,0.3) !important;
-webkit-box-shadow: inset 0 1px rgba(255,255,255,0.3), inset 0 10px rgba(255,255,255,0.2), inset 0 10px 20px rgba(255,255,255,0.25), inset 0 -15px 30px rgba(0,0,0,0.3) !important;
}
html:root input[type="image"] {
opacity: .85 !important;
}
html:root input[type="image"]:hover {
opacity: .95 !important;
}
/* Drop-down menu */
select,
option,
optgroup {
background: none #383838 !important;
border-color:#555 !important;
color:#f1f1f1 !important;
-moz-appearance: none !important;
}
/* :::::::: Misc :::::::: */
address {
background: none #333 !important;
}
hr {
background: none #444 !important
}
/*currently viewed page*/
.current {
color: #FFF !important;
}
/* Remove Rounded Corners, Borders, Spacer, Padding images */
img[src*="spacer"]:empty,
[id*="round"]:empty,
[id*="bottom"]:empty,
[class*="bottom"]:empty,
[class*="Bottom"]:empty,
[id*="top"]:empty,
[class*="top"]:empty,
[class*="Top"]:empty,
[class*="spacer"]:empty {
background-image: none !important;
}
/* Menus and Navigation */
nav,
menu,
/*Common naming conventions - in case previous declarations fail to give solid BG*/
html body [class*="open"],
html body [id*="Dropdown"],
html body [id*="dropdown"],
html body [class*="Dropdown"],
html body [class*="dropdown"],
html body [id*="menu"]:not(SELECT),
html body [class*="menu"]:NOT(SELECT),
html body [class*="tooltip"],
html body [class*="popup"],
html body [id*="popup"],
/* Notes, details, etc. Maybe useful */
html body [class*="note"],
html body [class*="detail"],
html body [class*="description"]
{background-color: #232323 !important}
/* Also common */
[class*="content"],
[class*="container"] {
background-color: #1c1c1c !important;
}
/* Headers, Logos */
[id*="masthead"] a,
[id*="header"] a,
[id*="logo"] a,
[class*="logo"] a {
text-indent: 0 !important;
}
/* Instead of increasing specificity rating by using :not, set rules separately */
html:root body [class*="layer"],
html:root body #lightbox-nav,
html:root body #imageContainer {
background-color: transparent !important;
}
/*::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::*/
/* Universal - sets color of text, border */
* {
color: #CCC !important;
border-color: #444 !important;
outline-color: #444 !important;
text-shadow: none !important;
}
html *:after,
html *:before {
color: #CCC !important;
border-color: #666 !important;
background: none transparent !important;
}
/* Link */
a:link,
a:link *:not(img){
color: #B1CBF7 !important;
background-color: transparent !important;
border-color: #666 !important;}
a:visited,
a:visited * {
color: #CDB4E7 !important;
}
a:hover,
a:hover *:not(img){
color: #FFE900 !important;
background-color: #363037 !important;
border-color: #999 !important;
}
html [href*="#"]:hover {
color: #FFE900 !important;
background-color: transparent !important;
}
/* Event Handlers/Attributes */
[onclick],
[ondblclick],
[onmousedown] {
color: #DFD5BC !important;
text-indent: 0 !important;
}
[onclick]:hover,
[ondblclick]:hover,
[onmousedown]:hover {
color: #FEFF97 !important;
}
/* Make images transparent */
img {
opacity: .75 !important;
}
img:hover {
opacity: 1 !important;
background-color: #888 !important;
}
svg {
background: none #666 !important;
}
/* Highlight */
::-moz-selection {
background-color: #626F61 !important;
color: #F6F7B9 !important;
}
/* :::::::: Specific Fixes :::::::: */
/* google search link fix */
.g .r {
background-color: transparent !important;
}
/* google result hover highlight*/
div.vsc:hover > .vspi, div.vso > .vspi {
background: none transparent !important;
border: none !important;
}
}
/* :::::::: About... :::::::: */