Userstyle theme inspired by someone else's theme that was made for windows in specific, Peggy's Pastels: https://www.deviantart.com/tpenguinltg/art/Peggy-s-Pastels-505540096
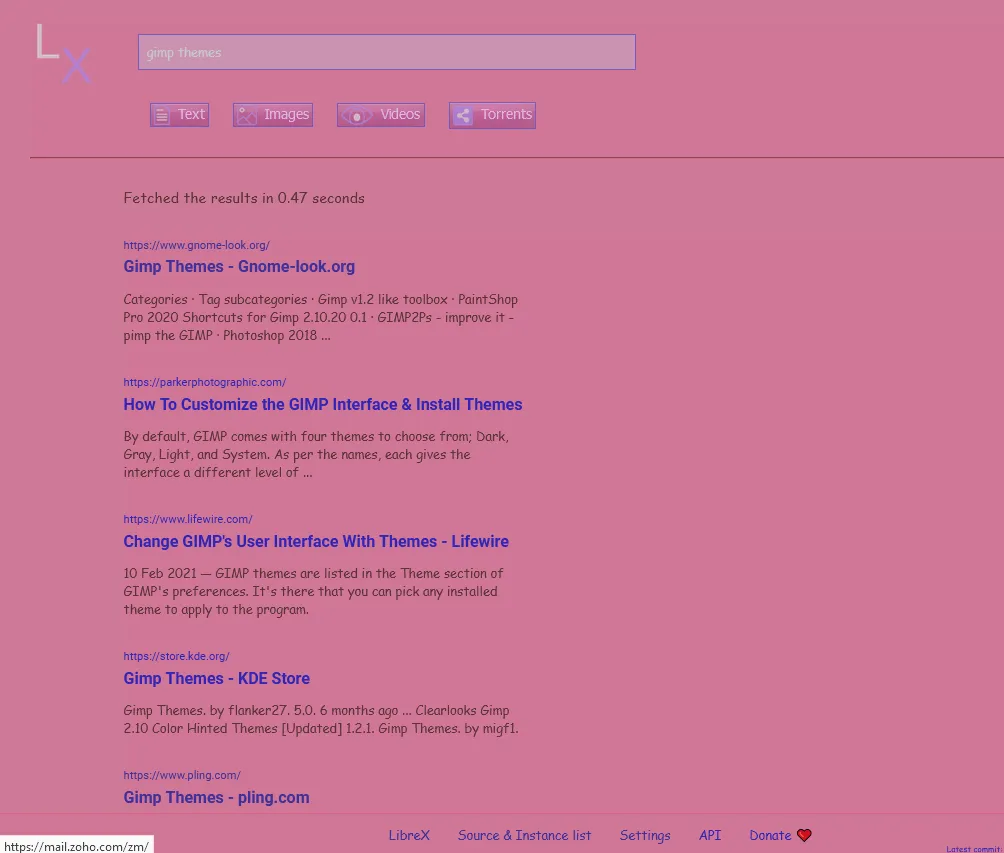
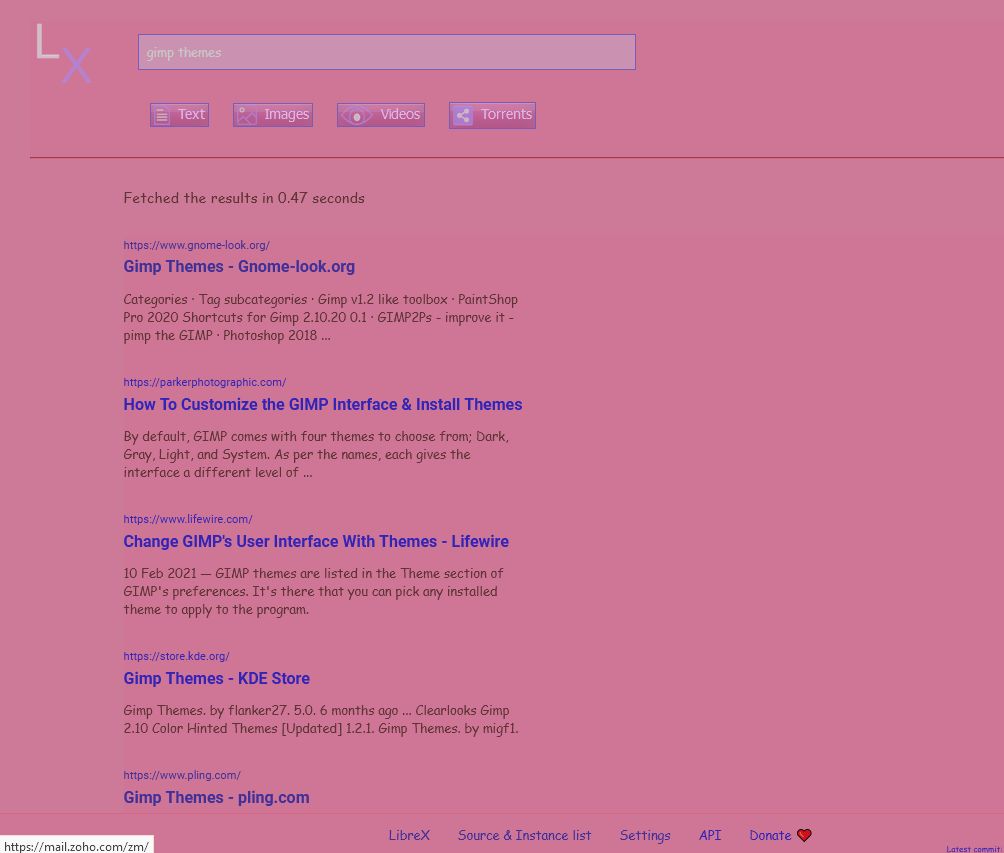
search.davidovski.xyz - (pink) by coolslutguy420

Details
Authorcoolslutguy420
LicenseNo License
Categorysearch.davidovski.xyz, LibreX, davidovski.xyz
Created
Updated
Size9.1 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Forked from this userstyle: https://uso.kkx.one/style/23516
Source code
/* ==UserStyle==
@name search.davidovski.xyz - (pink)
@namespace github.com/openstyles/stylus
@version 1.0.0
@description A new userstyle
@author Me
==/UserStyle== */
@-moz-document domain("search.davidovski.xyz") {
/* @namespace html url(http://www.w3.org/1999/xhtml);
@namespace xul url(http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul)
/* Browser Background */
browser[type="content-primary"]
{
background-color: #f482b3 !important;
}
/*No background images. try to exclude icons, other misc items. */
*:not(:empty):not([onclick*="open"]):not(span):not([class*="stars"]):not([id*="stars"]):not([id="rating"]):not([class="rating"]):not([class*="prite"]):not([id*="prite"]):not([id*="lbImage"])
{
background-image: none !important;
}
/* Basic Bodies */
html,
body
{
background: none #e487a9 !important;
}
/* Make descendents of the body element transparent. Formerly "DIV + SPAN" rules. */
body *
{
background-color: transparent !important;
}
/* Give id's BG hopefully */
div[id] {
background-color: inherit !important;
}
/* Filter non-icons */
span:not(:empty):not([class*="icon"]):not([id*="icon"]):not([class*="star"]):not([id*="star"]):not([id*="rating"]):not([class*="rating"]):not([class*="prite"]) {
background: none transparent !important;
border-color: #d56180 !important;
}
/* Try to contrast containers */
html:root > body > * > * > * > *:not(input):not([onclick]) > div:not(:empty):not([id]) {
background: none #e487a9 !important
}
/* :::::::: Text Presentation :::::::: */
summary,
details {
background-color: inherit !important;
}
abbr,
progress,
time,
label,
.date {
color: #CDEFC2 !important;
}
mark,
code,
pre,
blockquote,
[class*="quote"],
td[style*="inset"][class="alt2"] {
background-color: #f482b3 !important;
}
/* :::::::: Headings + Header :::::::: */
/* Header gradient rules */
header,
#header {
background: -moz-linear-gradient(#f598da,#f482b3) transparent !important;
}
#header h1 {
background-color: transparent !important;
}
h1,
h2 {
background: none #e683a8 !important;
border-radius: 5px !important;
-moz-border-radius: 5px !important;
-webkit-border-radius: 5px !important;
}
h3,
h4 {
background: none #f482b3 !important;
border-radius: 5px !important;
-moz-border-radius: 5px !important;
-webkit-border-radius: 5px !important;
}
h5,
h6 {
background: none #f482b3 !important;
}
/* :::::::: Lists :::::::: */
dt {
background-color: #f482b3 !important;
}
dl,
dd {
background-color: #f482b3 !important;
}
li,
ul {
background-color: inherit !important;
}
li a:not([class*="icon"]):not([id*="icon"]):not([onclick]),
dt a:not([class*="icon"]):not([id*="icon"]):not([onclick]) {
background-image: none !important;
text-indent: 0 !important;
}
/* :::::::: list Item highlight :::::::: */
li[class*="item"] a:hover,
li[class*="item"]:hover,
/* Not list item, but still useful*/
[class*="menuitem"]:hover {
background-color: #f482b3 !important;
}
/* :::::::: Tables, cells :::::::: */
table {
background-color: #f482b3 !important;
border-color: #ce6874 !important;
}
table table {
background: #f482b3 !important;
}
th,
caption {
background-color: #f482b3 !important;
}
/* :::::::: Input :::::::: */
/* === Basic === */
/* anonymous divs */
input *,
textarea * {
color: #DDD !important;
}
html body input:not([type="image"]),
button,
html body textarea {
background: none #e1a2c4 !important;
-moz-appearance: none !important;
-webkit-appearance: none !important;
color: #DDD !important;
border: solid 1px #8765d1 !important;
border-radius: 0 !important;
-moz-border-radius: 0 !important;
-webkit-border-radius: 0 !important;
opacity: 1 !important;
}
/* Style reset. */
html body input[type="checkbox"] {
-moz-appearance: checkbox !important;
-webkit-appearance: checkbox !important;
}
html body input[type="radio"] {
-moz-appearance: radio !important;
-webkit-appearance: radio !important;
}
/* :::::::: Custom styling :::::::: */
html:root input[type="button"],
html:root input[type="submit"],
html:root input[type="reset"],
html:root button {
color: #f7c9ff !important;
background-color: #ed71b5 !important;
-moz-box-shadow: inset 0 1px rgba(255,255,255,0.2), inset 0 10px rgba(255,255,255,0.1), inset 0 10px 20px rgba(255,255,255,0.15), inset 0 -15px 30px rgba(0,0,0,0.2) !important;
-webkit-box-shadow: inset 0 1px rgba(255,255,255,0.2), inset 0 10px rgba(255,255,255,0.1), inset 0 10px 20px rgba(255,255,255,0.15), inset 0 -15px 30px rgba(0,0,0,0.2) !important;
}
html:root input[type="button"]:hover,
html:root input[type="submit"]:hover,
html:root input[type="reset"]:hover,
html:root button:hover {
color: #f7c9ff !important;
background-color: #f482b3 !important;
border-color: #f482b3 !important;
-moz-box-shadow: inset 0 1px rgba(255,255,255,0.3), inset 0 10px rgba(255,255,255,0.2), inset 0 10px 20px rgba(255,255,255,0.25), inset 0 -15px 30px rgba(0,0,0,0.3) !important;
-webkit-box-shadow: inset 0 1px rgba(255,255,255,0.3), inset 0 10px rgba(255,255,255,0.2), inset 0 10px 20px rgba(255,255,255,0.25), inset 0 -15px 30px rgba(0,0,0,0.3) !important;
}
html:root input[type="image"] {
opacity: .85 !important;
}
html:root input[type="image"]:hover {
opacity: .95 !important;
}
/* Drop-down menu */
select,
option,
optgroup {
background: none #f482b3 !important;
border-color:#f482b3 !important;
color:#f1f1f1 !important;
-moz-appearance: none !important;
}
/* :::::::: Misc :::::::: */
address {
background: none #f482b3 !important;
}
hr {
background: none #f482b3 !important
}
/*currently viewed page*/
.current {
color: #FFF !important;
}
/* Remove Rounded Corners, Borders, Spacer, Padding images */
img[src*="spacer"]:empty,
[id*="round"]:empty,
[id*="bottom"]:empty,
[class*="bottom"]:empty,
[class*="Bottom"]:empty,
[id*="top"]:empty,
[class*="top"]:empty,
[class*="Top"]:empty,
[class*="spacer"]:empty {
background-image: none !important;
}
/* Menus and Navigation */
nav,
menu,
/*Common naming conventions - in case previous declarations fail to give solid BG*/
html body [class*="open"],
html body [id*="Dropdown"],
html body [id*="dropdown"],
html body [class*="Dropdown"],
html body [class*="dropdown"],
html body [id*="menu"]:not(SELECT),
html body [class*="menu"]:NOT(SELECT),
html body [class*="tooltip"],
html body [class*="popup"],
html body [id*="popup"],
/* Notes, details, etc. Maybe useful */
html body [class*="note"],
html body [class*="detail"],
html body [class*="description"]
{background-color: #f482b3 !important}
/* Also common */
[class*="content"],
[class*="container"] {
background-color: #e683a8 !important;
}
/* Headers, Logos */
[id*="masthead"] a,
[id*="header"] a,
[id*="logo"] a,
[class*="logo"] a {
text-indent: 0 !important;
}
/* Instead of increasing specificity rating by using :not, set rules separately */
html:root body [class*="layer"],
html:root body #lightbox-nav,
html:root body #imageContainer {
background-color: transparent !important;
}
/*::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::*/
/* Universal - sets color of text, border */
* {
color: #683a3a !important;
border-color: #f27090 !important;
outline-color: #8765d1 !important;
text-shadow: none !important;
}
html *:after,
html *:before {
color: #624747 !important;
border-color: #8765d1 !important;
background: none transparent !important;
}
/* Link */
a:link,
a:link *:not(img){
color: #3728cb !important;
background-color: transparent !important;
border-color: #8765d1 !important;}
a:visited,
a:visited * {
color: #4735aa !important;
}
a:hover,
a:hover *:not(img){
color: #8765d1 !important;
background-color: #e487a9 !important;
border-color: #8765d1 !important;
}
html [href*="#"]:hover {
color: #8765d1 !important;
background-color: transparent !important;
}
/* Event Handlers/Attributes */
[onclick],
[ondblclick],
[onmousedown] {
color: #DFD5BC !important;
text-indent: 0 !important;
}
[onclick]:hover,
[ondblclick]:hover,
[onmousedown]:hover {
color: #e487a9 !important;
}
/* Make images transparent */
img {
opacity: .75 !important;
}
img:hover {
opacity: 1 !important;
background-color: #e487a900 !important;
}
svg {
background: none #e487a9 !important;
}
/* Highlight */
::-moz-selection {
background-color: #626F61 !important;
color: #e487a9 !important;
}
/* :::::::: Specific Fixes :::::::: */
/* google search link fix */
.g .r {
background-color: transparent !important;
}
/* google result hover highlight*/
div.vsc:hover > .vspi, div.vso > .vspi {
background: none transparent !important;
border: none !important;
}
}
/* :::::::: About... :::::::: */