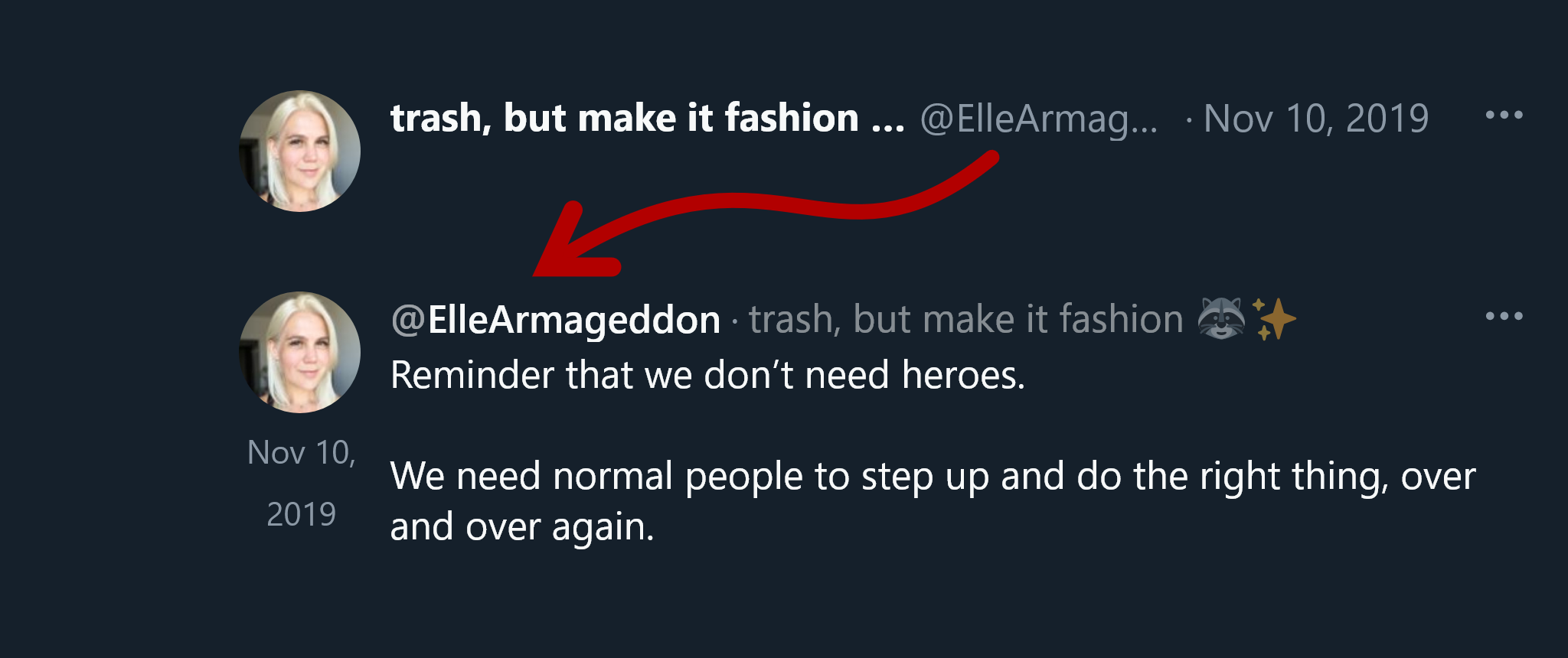
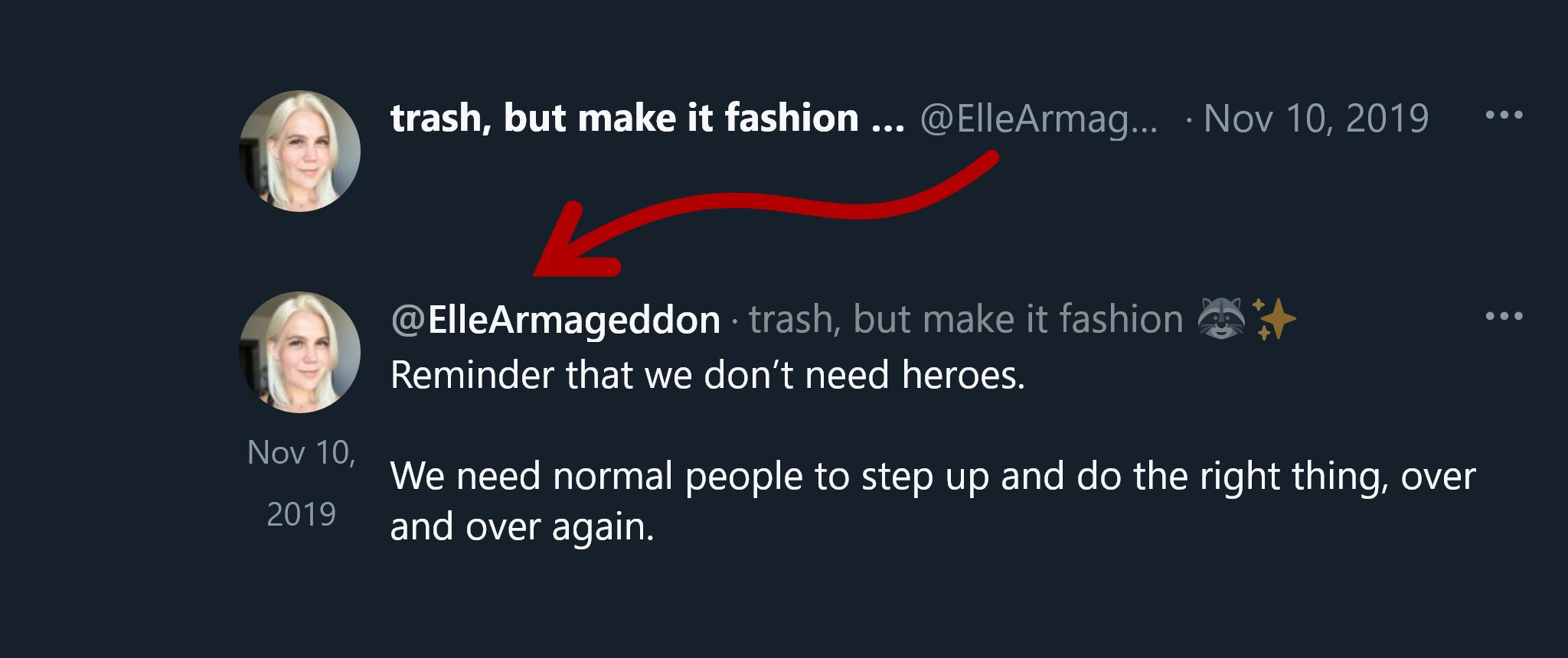
Makes handles more prominent than names in the main feed. Handles are forever, names are ephemeral.
Twitter @handle emphasized over name by myfonj

Details
Authormyfonj
LicenseCC0
Categorytwitter
Created
Updated
Code size9.9 kB
Code checksum2c107ecf
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Changelog is in the source code below.
Semi-related and unrelated tweaks were extracted into Twitter fixes.
You might also like to ditch rounded corners
Source code
/* ==UserStyle==
@name Twitter @handle emphasized over name at twitter.com
@namespace github.com/openstyles/stylus
@version 1.5.6
@description Makes handles more promiment than names. Handles are forever, names are ephemeral.
@author myfonj
@license CC0
==/UserStyle== */
/*
https://userstyles.world/style/5191/twitter-handle-emphasized-over-name-at-twitter-com
Changelog
1.5.6 (2024-05-17) x.com "Terror from the deep"
1.5.5 (2024-03-01) Fix "edited" badge/button, now below time.
1.5.4 (2023-08-04) Fix errorneous "promoted" label on detail pages.
1.5.3 (2023-07-23) Time stamp dimensions and placement fits the "size" setting (better).
1.5.2 (2023-07-05) Tweak time stamp spacing, especially for short and old tweets: two-lines date no longer cut off on single line tweets.
1.5.1 (2023-06-29) Fix "Promoted"-related issues: Promoted and other unrelated tweaks extracted into https://userstyles.world/style/10652/twitter-fixes
1.5.0 (2023-06-27) Dim unhovered sidebar, Dim and shrink unhovered promoted. (I know this should not be adblocker, but it is unbearable at this moment). Fix scrollbars in menu.
1.4.4 (2023-05-08) fix for default light colour scheme
1.4.3 (2023-03-17) fix for new strucure (`[data-testid="User-Names"]->[data-testid="User-Name"]`, leaving here both for now)
1.4.2 (2023-02-12) /i/timeline hrefs not displayed as handles
1.4.1 (2023-02-03) Fix errorneous (Promoted) in selected tweet in thread
1.4.0 (2023-02-01) Fix handle - name separator in promoted tweets: use "(Promoted)" there.
1.3.4 (2023-01-20) brighter handle, bolder name
1.3.3 (2022-11-23) handle in retweet header with "@" instead of "/". (Faked.)
1.3.2 (2022-11-23) fixed/tweaked colours
1.3.0 (2022-11-23) handle in retweet header (with "/" instead of "@", sadly)
1.2.2 (2022-11-10) fix some colors, mainly for "lights out"
1.2.1 (2022-11-10) dimmer "@" not affecting kerned overlaps like bottom left of "j" in "@j"
1.2.0 (2022-11-10) dimmer "@"
// (JFC, this style reached 1k installs? What?)
1.1.6 attempt to swap handle in quoted re-tweet. It swaps even the avatar, but, whatever.
1.1.5 fix time transparency; dim theme is sometimes made by background-color: instead of rgb(21, 32, 43)
1.1.4 even closer
1.1.3 time closer to avatar, for not to be cut in short scnarios
1.1.1 (2022-08-21)
- @handle precedes name, finally, yay!
- and is force untrimmed (no "…" anymore)
- time ("2h") moved under avatar
- name is un-trimmed on :hover (but will be jumpy)
1.0.4 pill "vibe" fix
1.0.3 @handle structure is now shallower
1.0.2 brighter handle in both dark schemes
1.0.1 fixed clash with text snippets in link tweets
*/
@-moz-document domain("twitter.com"), domain("x.com") {
html[style*="font-size: 14px;"] {
/* no way to pick this smallest setting; second one has same font-size. */
--_--avatar-width: 36px;
}
html[style*="font-size: 14px;"] {
--_--avatar-width: 38px;
}
html[style*="font-size: 15px;"] {
--_--avatar-width: 40px;
}
html[style*="font-size: 17px;"] {
--_--avatar-width: 44px;
}
html[style*="font-size: 18px;"] {
--_--avatar-width: 48px;
}
body:is( *, /* = default */
[style*="background-color: rgb(255, 255, 255);"],
[style*="background-color: #FFFFFF;"]) {
--_--background: rgb(255, 255, 255);
--_--text-color: rgb(15, 20, 25);
--_--link-color: rgb(29, 155, 240);
}
body:is( [style*="background-color: rgb(21, 32, 43);"],
[style*="background-color: #15202B;"]) {
--_--background: rgb(21, 32, 43);
--_--text-color: rgb(247, 249, 249);
--_--link-color: rgb(29, 155, 240);
}
body:is( [style*="background-color: rgb(0, 0, 0);"],
[style*="background-color: #000000;"]) {
--_--background: rgb(0, 0, 0);
--_--text-color: rgb(231, 233, 234);
--_--link-color: rgb(29, 155, 240);
}
/*
reorder "name · handle" line to "handle · name"
fragile, keeping outside actual colouring
[data-testid="User-Names"] not seen anymore (?)
*/
/*
handle - no trim, no ellipsis
*/
:is([data-testid="User-Name"]) > div:last-child:nth-child(2) {
order: -1;
margin-left: 0;
flex-shrink: 0;
}
:is([data-testid="User-Name"]) > div:first-child:nth-last-child(2):hover * {
white-space: normal;
}
/*
Promoted tweet does not have datetime, so does not have own "·"
Let's place "(Promoted) there instead.
article[tabindex="-1"] = selected tweet in thread, has datetime in "footer"
*/
:is(article[role="article"][data-testid="tweet"][aria-labelledby][tabindex="0"] [data-testid="User-Name"]) > div:last-child:nth-child(2) > :only-child > :only-child a div::after {
content: " · (Promoted) ·\A0";
}
/*
datetime - place under avatar and blend
background does not react to hover. whatever.
*/
:is([data-testid="User-Names"], [data-testid="User-Name"]) {
> div:last-child:nth-child(2) {
& > div > [aria-hidden="true"] {
& + div {
/*
time + edited wrapper
*/
position: absolute;
top: calc(11px + 1 * (var(--_--avatar-width) + (var(--_--avatar-width) * 0.2830188679245283)));
left: calc( -1 * (var(--_--avatar-width) + (var(--_--avatar-width) * 0.2830188679245283)));
transform: translatey(-50%);
display: flex !important;
flex-direction: column !important;
width: var(--_--avatar-width);
& > div {
position: relative;
& > :not(:has(time)) {
/*
"edited" (pen) icon
*/
position: absolute;
top: 100%;
left: 50%;
transform: translatex(-50%);
opacity: .6;
/*
· "dot" separator is not necessary anymore
*/
&:not(:has(svg)) {
display: none;
}
}
}
& time {
display: block;
width: var(--_--avatar-width);
text-align: center;
font-size: smaller;
white-space: normal;
line-height: 1.2;
background-color: var(--_--background);
box-shadow: 0 0 6px 3px var(--_--background), 0 0 6px 2px var(--_--background), 0 0 6px 1px var(--_--background);
}
}
}
}
}
/*
§ name+badge dim, @handle bright
*/
/* name (span=text, img=emoji)*/
a[role="link"]:not([tabindex]):not([target]):only-child > div:only-child > div:nth-last-child(2):first-child > span:only-child > :is(span, img) {
opacity: .5;
font-weight: 400;
}
/* badge after name */
a[role="link"]:not([tabindex]):not([target]):not([href*="/status/"]):only-child > div:only-child > div:nth-last-child(2):first-child:not([aria-label]) + div:last-child {
opacity: .3;
transform: scale(.75);
transform-origin: right bottom;
}
/* @handle */
a[role="link"][tabindex="-1"]:not([target]):only-child > div:only-child > span:only-child {
font-weight: 600;
color: var(--_--text-color);
opacity: 1;
}
/* overlay "@" in handle an make it dimmer */
a[role="link"][tabindex="-1"]:not([target]):only-child > div:only-child > span:only-child::before {
color: var(--_--background);
background-image: radial-gradient(closest-side at center, currentcolor, currentcolor 100%, transparent 0);
content: '@';
opacity: .4 !important;
position: absolute;
pointer-events: none;
}
/* name in retweet. (targeting the @handle is nearly impossible) */
div[tabindex="0"][role="link"] div:not([dir]):nth-last-child(3):first-child + [dir="auto"] {
font-weight: 100;
opacity: .5;
}
/*
quote tweet
swaps even avatar and overall seems super sketchy.
whatever.
*/
article div[tabindex="0"][role="link"]:last-child > div:first-child > div:first-child > div:first-child > div:first-child > div:first-child > div:first-child > div:first-child > div:nth-child(2):last-child {
order: -1;
}
/*
Retweet headers
we can only get the handle from URL, so it starts with "/"
a[href^="/"][role="link"][id]
seems sufficient, but adding more specific "tweet context" to be safe
<a href="/j9t" dir="auto" role="link" id="id__s96620k03yd">
<spa style="-webkit-line-clamp: 2;" id="id__s96620k03yd" data-testid="socialContext">
<span dir="ltr>
<span>Jens Oliver Meiert</span>
</span>
Retweeted
</span>
</a>
*/
article[role="article"][data-testid="tweet"] a[href^="/"]:not([href^="/i/"])[role="link"][id]:first-child {
display: flex;
flex-wrap: wrap;
/* From style of inner span, to unify with our ::before*/
font-size: 14px;
line-height: 18px;
color: var(--_--text-color);
opacity: .6;
position: relative;
margin-left: .6em;
}
article[role="article"][data-testid="tweet"] a[href^="/"]:not([href^="/i/"])[role="link"][id]:first-child::before {
content: attr(href) ' · ';
font-weight: 600;
}
/*
Covering "/" with "@"
(Faking)
*/
article[role="article"][data-testid="tweet"] a[href^="/"]:not([href^="/i/"])[role="link"][id]:first-child::after {
content: '@';
position: absolute;
left: -.5em;
background-image: radial-gradient(closest-side at center, var(--_--background), var(--_--background) 100%, transparent 0),
linear-gradient(to bottom, var(--_--background), var(--_--background) 50%, transparent);
}
article[role="article"][data-testid="tweet"] a[href^="/"]:not([href^="/i/"])[role="link"][id]:first-child span span {
font-weight: 400;
}
/* some debug selectors */
/* timeline tweet "root" */
article[role="article"][data-testid="tweet"][aria-labelledby][tabindex="0"] {
Xoutline: #0FF6 solid;
outline-offset: -2px;
}
/* probably sufficient, also tweet detail page */
article[role="article"][data-testid="tweet"] {
Xoutline: #0FF6 solid;
outline-offset: -2px;
}
/* retweet-in-tweet (quote) root */
article[role="article"][data-testid="tweet"] [aria-labelledby] {
Xoutline: #0FF6 solid;
outline-offset: -2px;
}
/* more robust - pin to tweet text using :has
<div dir="auto" lang="en" class="..." data-testid="tweetText"></div>
*/
article[role="article"][data-testid="tweet"] :has(> [data-testid="tweetText"]) + [aria-labelledby] {
Xoutline: #0FF6 solid;
outline-offset: -2px;
}
}