all of us here all love GB (Gene Blue) so
I made this style as a fan for his posts on rr, reddit, etc
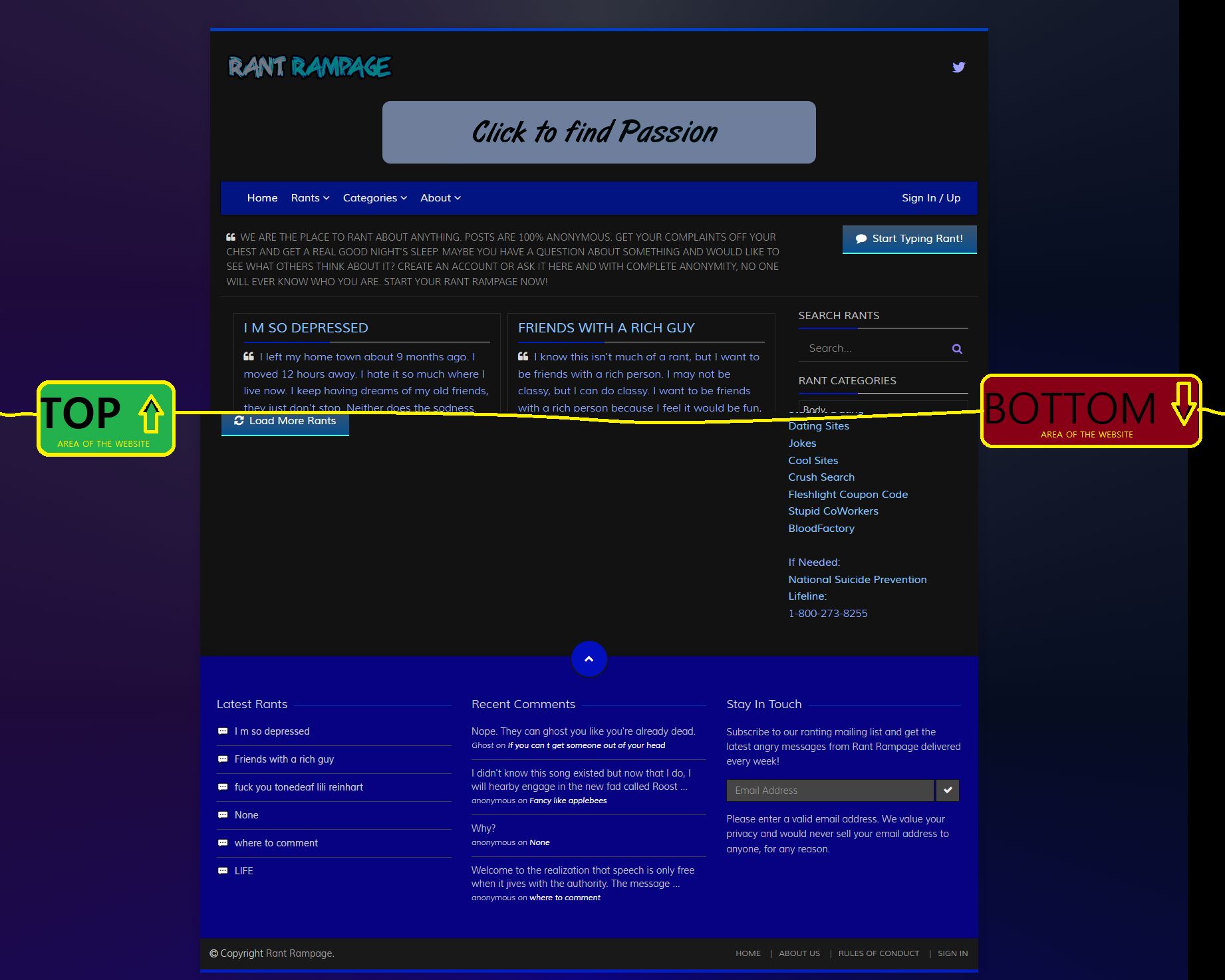
It is a website style so it applies to the whole shebang

Authorosirisgothra
Licensepublic domain share alike fallback
Categoryrantrampage.com gene blue day style
Created
Updated
Code size56 kB
Code checksum7ada5e4a
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
all of us here all love GB (Gene Blue) so
I made this style as a fan for his posts on rr, reddit, etc
It is a website style so it applies to the whole shebang
See the sheet!
/* ==UserStyle==
@name rantrampage.com blue night, gene blue edition
@version 20220714.14.57
@namespace userstyles.world/user/osirisgothra
@description all of us here all love GB (Gene Blue) so
I made this style as a fan for his posts on rr, reddit, etc
It is a website style so it applies to the whole shebang
@author osirisgothra
@license public domain share alike fallback
==/UserStyle== */
@-moz-document domain("rantrampage.com") {
@media (prefers-color-scheme: dark)
{
/*
IMPORTANT NOTICE FOR EDGE/CHROME USERS! ABOUT DARK MODE!
Dark mode is a clusterflux in the chromium web engine, until recent years,
we had "true" dark mode, which is the "experimental" dark mode flag in the
flags (chrome:flags or edge:flags, for example). Now we have the @media rule
that gives us 'prefers-color-scheme: dark light etc'. This is the rule that
is set when you select from the official settings pages. It is not experimental.
Unfortunately, css writers have to actually write code for that to work, many
have not yet done this. You turn on dark browsing and many pages are still white.
Up until now we have used the "true" dark mode to "force" pages into a dark mode.
After the next update, I will be moving to this, but not just yet.
**** At this time, this theme is for the dark mode that uses the chrome/edge flag (true dark mode). ****
TURNING ON DARK THEME MODE IN EDGE SETTINGS WILL NOT ENABLE TRUE DARK MODE IT WILL
ONLY TELL WEB PAGES THAT YOU "PREFER" DARK PAGES WHICH IS FAIRLY NEW TO WEBPAGES
THIS STYLE WAS WRITTEN FOR THE ORIGINAL TRUE DARK MODE, TO TURN THAT ON YOU MUST:
1) Go to "edge:flags" or "chrome:flags"
2) Search for dark mode, set it to ENABLED, then this style will display properly
THERE IS NO WAY TO DETECT FLAGS FROM WITHIN CSS SO I CANT FIX THAT
IN FUTURE RELEASES I WILL BE PORTING OVER TO THE STANDARDIZED "DARK PREFERENCE"
SUPPORTED BY @media RULE! YOU HAVE BEEN WARNED.
THIS IS THE LAST VERSION THAT WILL SUPPORT THE EXPERIMENTAL "TRUE" DARK MODE FLAG(S)
==========================================================================
Blue Day Style for Rant Rampage
For those who are tired of red
Not too many things restyled however....
It should be a little easier on the eyes and not so flashy
Be warned, this website uses font-awesome. What this means is that
their icons are probably going to be in the form of a swapped out <i> tag
and any tag using an icon, uses a ::before or ::after tag, with a content
rule, the content rule points to a unicode character, which then gets
translated to the appropriate unicode-compatible icon. So you can use
their stylized icon set, BUT, you cannot change the graphics unless you
do so directly. This style makes use of their already integrated font-
awesome library.
NOTICE
#1 If you want a slightly different color (like green or whatnot), I suggest
you run this style sheet through a colorizer utility (theres lots), or
write your own simple translator. It can be done with a single sed or perl
oneliner.
#2 The sheets here are pulled from public source of the page, much of it is
their code which I have modified here and there. It is included to ensure
the stylesheet is consistent and doesnt screw up their page.
#3 This style makes minimal use of filters, all filters and overrides are
written at the END of the sheet. All error-causing rules have been
commented out throughout the sheet.
#4 This is most likely final, it was made on a whim, so if you want to update
you can fork this repository.
rantrampage blue night - by Gabriel T. Sharp <osirisgothra@hotmail.com>
https://github.com/osirisgothra
UPDATES
Update #1 June 18 2022 1142ET
-Bluified the background a bit more, the old one is still there, just uncomment it if you want it.
-Moved the "Click to Find Passion" button to the upper-right corner to simplify and clean the page a bit
-Added some gradient animation transitions to that too along with a little discussion on how it works
-Just a note, planning on releasing a LIGHT mode compatible version, but for now you must enable dark
mode for this style to work correctly!
Update #2 June 24, 2022 0859ET
1-Implemented a temporary "light mode" style for those who have default light
mode. You can set a few settings in the :root section at the bottom of the
style page (down there \/ )
2-Added notes about dark mode, please read them. Added a couple things to try
to smooth over how dark mode->true-dark mode->light mode are supported.
NOTE-As forced (or "true") dark mode is coming to an end, and since it was always experimental
and a setting that is destructive to web page design and attempts to
guess a dark color mode should look, and it is not good at it.
Now that we have css prefers-color-scheme support growing large enough,
it's time to jump on that ship as it leaves port. Please read the info at the beginning
for a detailed explanation. True dark mode will eventually fade out as more and more
css devs account for people's actual preferences - imho, this should have happened 20 years ago.
I guess better late than never...sorta.
Update #3, July 14, 2022 1057ET
Updated some colors to match better, fixed some stuff.
Cummulative update for all changed content that happened in the past month (not much, however!).
*/
/* ==========================================================================
The Basics
========================================================================== */
html,
body
{
font-family: 'Muli', sans-serif;
}
body
{
font-size: 16px;
font-weight: 300;
line-height: 1.6;
color: #3b5998;
background: url("../images/bg.png") repeat fixed 0 0 #eaeaea;
}
a
{
color: #025382;
text-decoration: none;
outline: 0;
font-weight: 400;
transition: all 0.2s ease-in-out 0s;
}
a:hover
{
color: #0322bc;
text-decoration: none;
}
.h1,
.h2,
.h3,
.h4,
.h5,
.h6,
h1,
h2,
h3,
h4,
h5,
h6
{
color: inherit;
font-family: 'Muli', sans-serif;
font-weight: 300;
margin-top: 20px;
}
h2
{
display: block;
border-bottom: 1px solid #cccccc;
padding-bottom: 8px;
color: #4554d0;
line-height: 1.2;
position: relative;
font-size: 26px;
font-weight: 400;
text-transform: uppercase;
}
h2:after
{
position: absolute;
content: "";
bottom: -2px;
left: 0;
width: 35%;
border-top: 2px solid #030fbc;
-webkit-transition: all 0.3s ease 0s;
-moz-transition: all 0.3s ease 0s;
-o-transition: all 0.3s ease 0s;
transition: all 0.3s ease 0s;
}
h2:hover:after
{
width: 75%;
}
h3
{
display: block;
border-bottom: 1px solid #cccccc;
padding-bottom: 8px;
color: #505050;
line-height: 1.2;
position: relative;
font-size: 20px;
font-weight: 400;
text-transform: uppercase;
}
h3:after
{
position: absolute;
content: "";
bottom: -2px;
left: 0;
width: 35%;
border-top: 2px solid #031fbc;
-webkit-transition: all 0.3s ease 0s;
-moz-transition: all 0.3s ease 0s;
-o-transition: all 0.3s ease 0s;
transition: all 0.3s ease 0s;
}
h3:hover:after
{
width: 75%;
}
h5
{
display: block;
border-bottom: 1px solid #cccccc;
padding-bottom: 8px;
color: #505050;
line-height: 1.2;
position: relative;
font-size: 16px;
font-weight: 400;
text-transform: uppercase;
}
h5:after
{
position: absolute;
content: "";
bottom: -2px;
left: 0;
width: 35%;
border-top: 2px solid #0319bc;
-webkit-transition: all 0.3s ease 0s;
-moz-transition: all 0.3s ease 0s;
-o-transition: all 0.3s ease 0s;
transition: all 0.3s ease 0s;
}
h5:hover:after
{
width: 75%;
}
img
{
max-width: 100%;
height: auto;
}
strong
{
font-weight: 400;
}
/* ==========================================================================
Layout
========================================================================== */
.container.border
{
border-top: 5px solid #033ebc;
margin-top: 50px;
background-color: #ffffff;
box-shadow: 0 0 14px rgba(0, 0, 0, 0.15);
}
.main-cont
{
padding-bottom: 50px;
}
.container.footer-cont
{
padding: 0;
box-shadow: 0 0 14px rgba(0, 0, 0, 0.15);
margin-bottom: 50px;
border-bottom: 5px solid #031cbc;
}
@media only screen and (max-width: 768px)
{
.container.border
{
margin-top: 0;
}
}
/* ==========================================================================
Header
========================================================================== */
header
{
padding: 0;
z-index: 50;
}
.logo
{
margin: 25px 0 25px 10px;
}
.logo img
{
max-width: 250px;
}
.social
{
list-style-type: none;
margin: 30px 0;
padding: 0;
}
.social li a
{
display: inline;
color: #4b57b9;
/* removed to get rid of buggy messages
float: right;
width: 50px;
height: 50px;*/
margin-right: 5px;
text-align: center;
font-size: 22px;
padding-top: 8px;
padding-left: 3px;
-webkit-box-shadow: inset 0 0 0 50px #ffffff;
-moz-box-shadow: inset 0 0 0 50px #ffffff;
-o-box-shadow: inset 0 0 0 50px #ffffff;
-ms-box-shadow: inset 0 0 0 50px #ffffff;
box-shadow: inset 0 0 0 50px #ffffff;
}
.social li a:hover
{
color: #aaf;
-webkit-box-shadow: inset 0 0 0 2px #44a;
-moz-box-shadow: inset 0 0 0 2px #44a;
-o-box-shadow: inset 0 0 0 2px #44a;
-ms-box-shadow: inset 0 0 0 2px #44a;
box-shadow: inset 0 0 0 2px #44a;
}
.social li a.facebook:hover
{
color: #3b5998;
-webkit-box-shadow: inset 0 0 0 2px #3b5998;
-moz-box-shadow: inset 0 0 0 2px #3b5998;
-o-box-shadow: inset 0 0 0 2px #3b5998;
-ms-box-shadow: inset 0 0 0 2px #3b5998;
box-shadow: inset 0 0 0 2px #3b5998;
}
.social li a.twitter:hover
{
color: #2caae1;
-webkit-box-shadow: inset 0 0 0 2px #2caae1;
-moz-box-shadow: inset 0 0 0 2px #2caae1;
-o-box-shadow: inset 0 0 0 2px #2caae1;
-ms-box-shadow: inset 0 0 0 2px #2caae1;
box-shadow: inset 0 0 0 2px #2caae1;
}
.social li a.google:hover
{
color: #415bdd;
-webkit-box-shadow: inset 0 0 0 2px #4160dd;
-moz-box-shadow: inset 0 0 0 2px #5141dd;
-o-box-shadow: inset 0 0 0 2px #4941dd;
-ms-box-shadow: inset 0 0 0 2px #4...