Configurable Stylus theme inspired by DuckDuckGo's design language.
Color schemes
Dark, Pink, Cyan, Yellow, Red, Green, Blue
Support
-Chromium (Vivaldi)
-Firefox
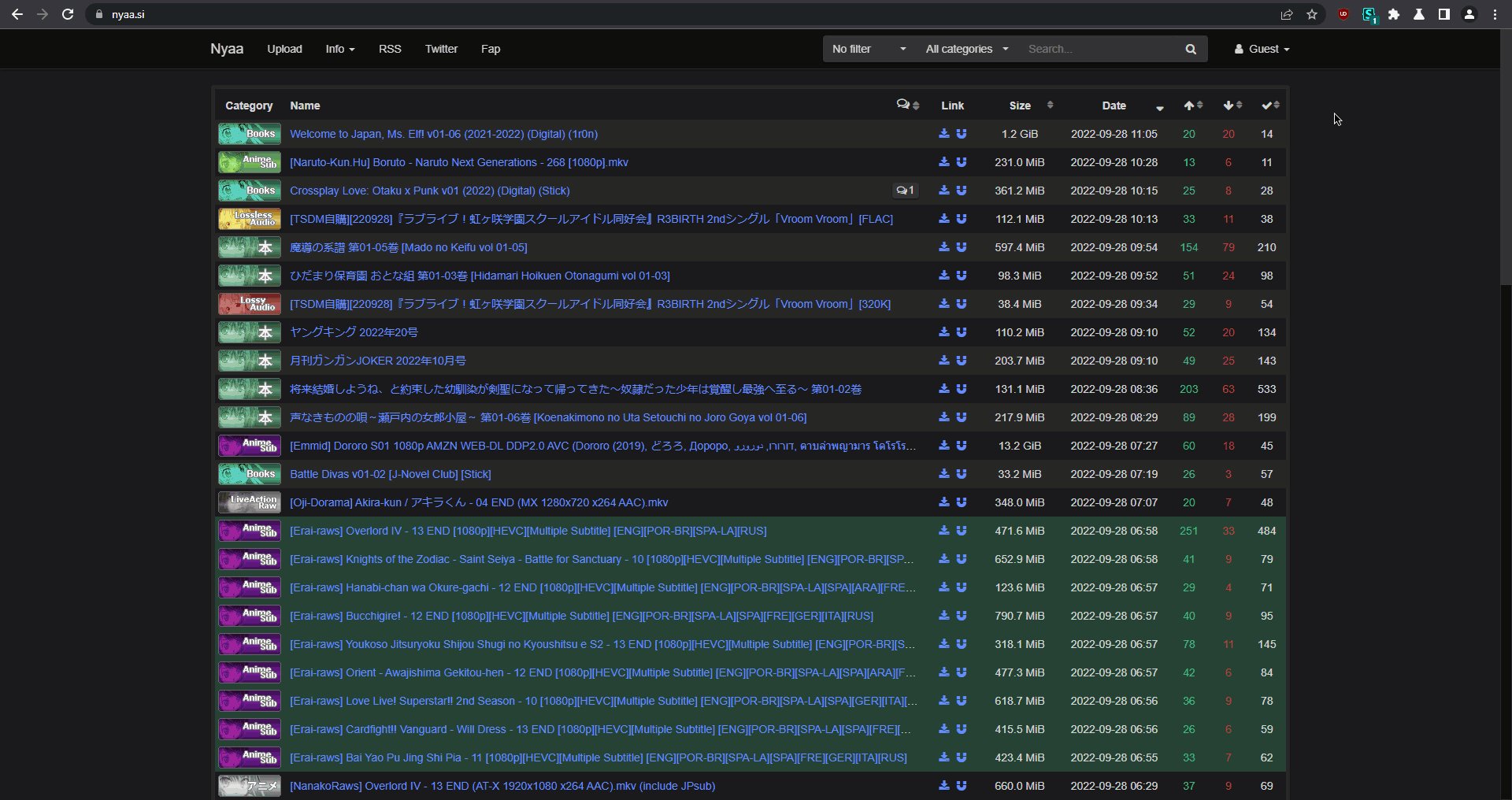
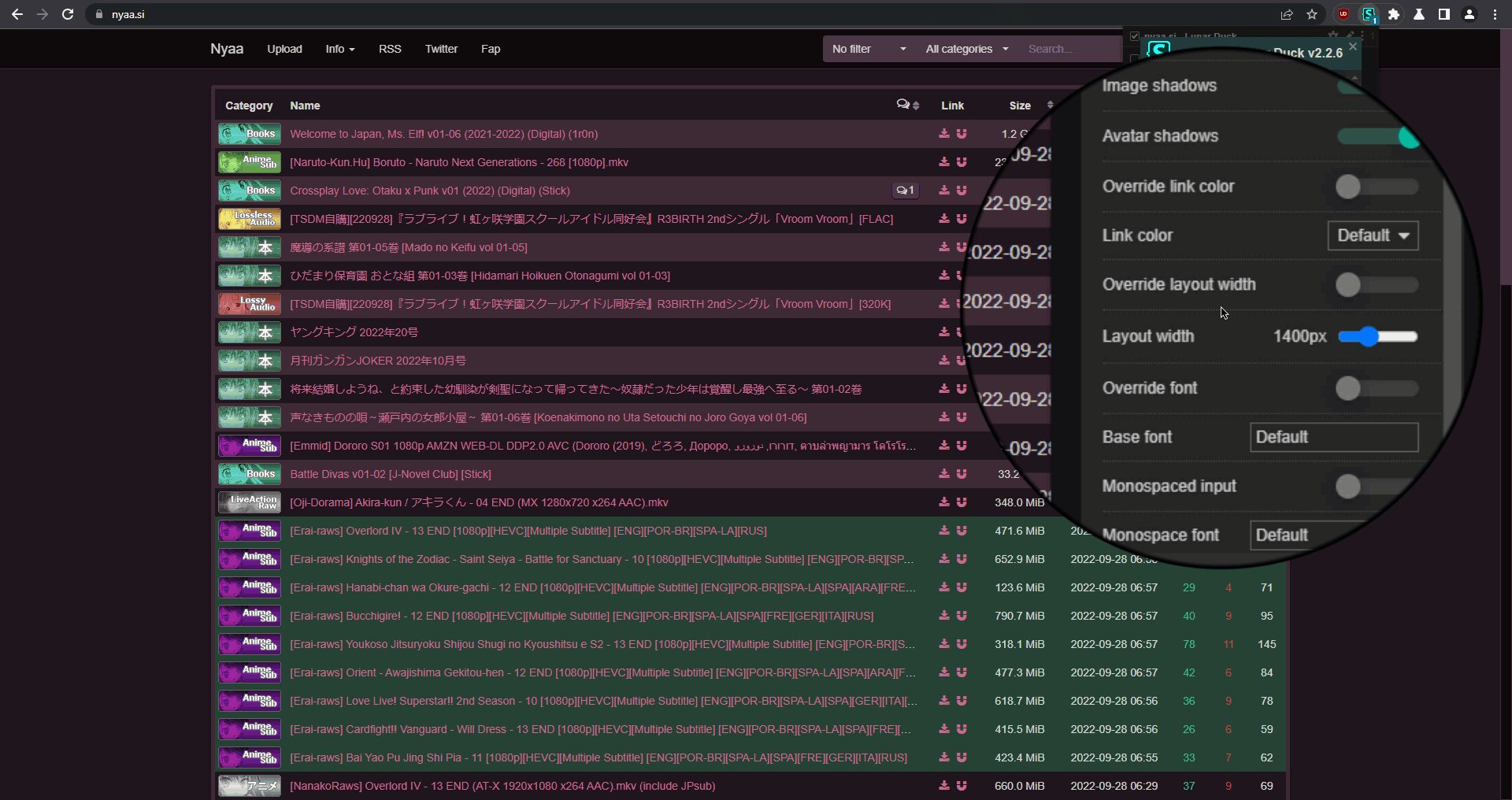
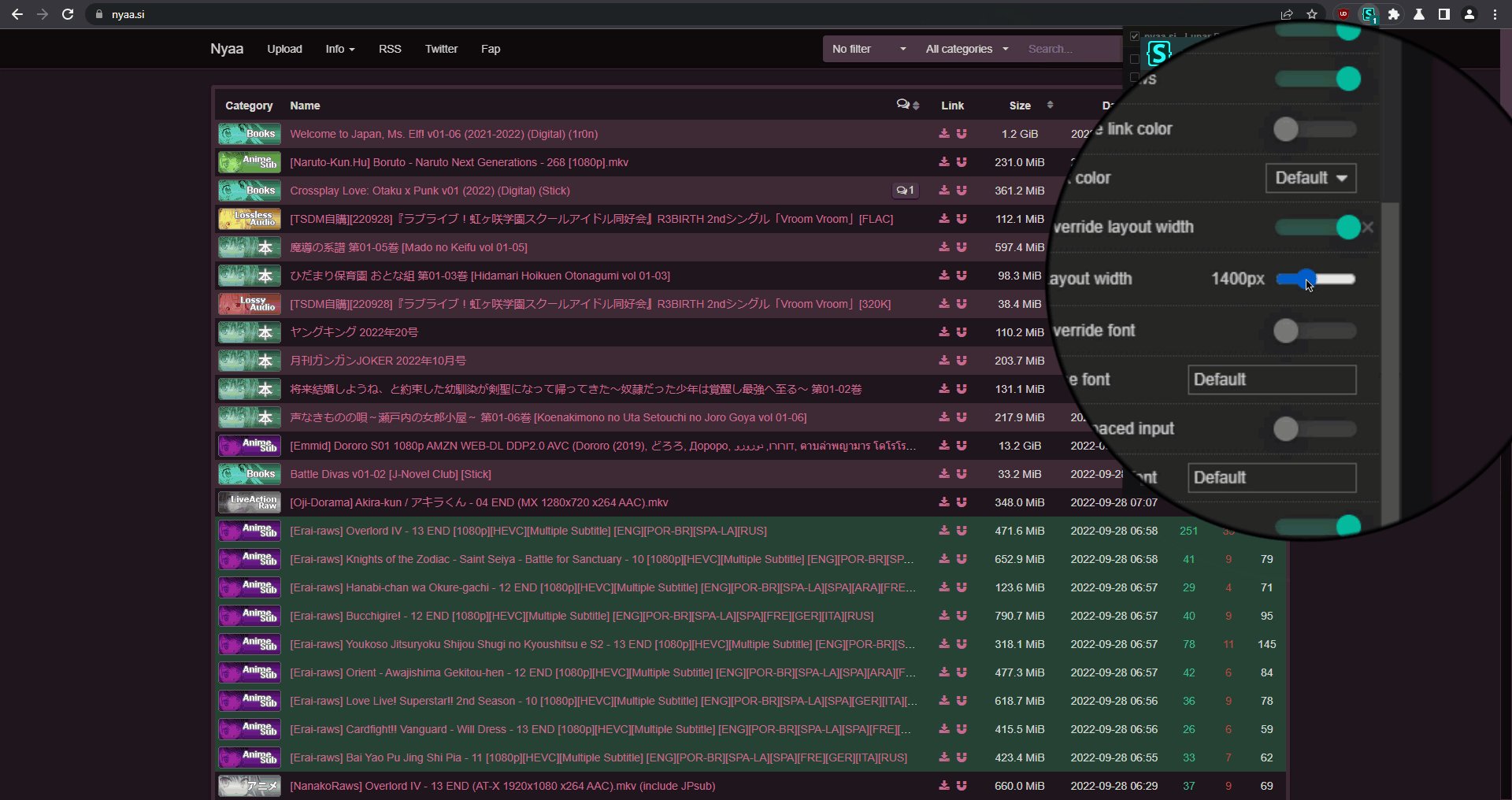
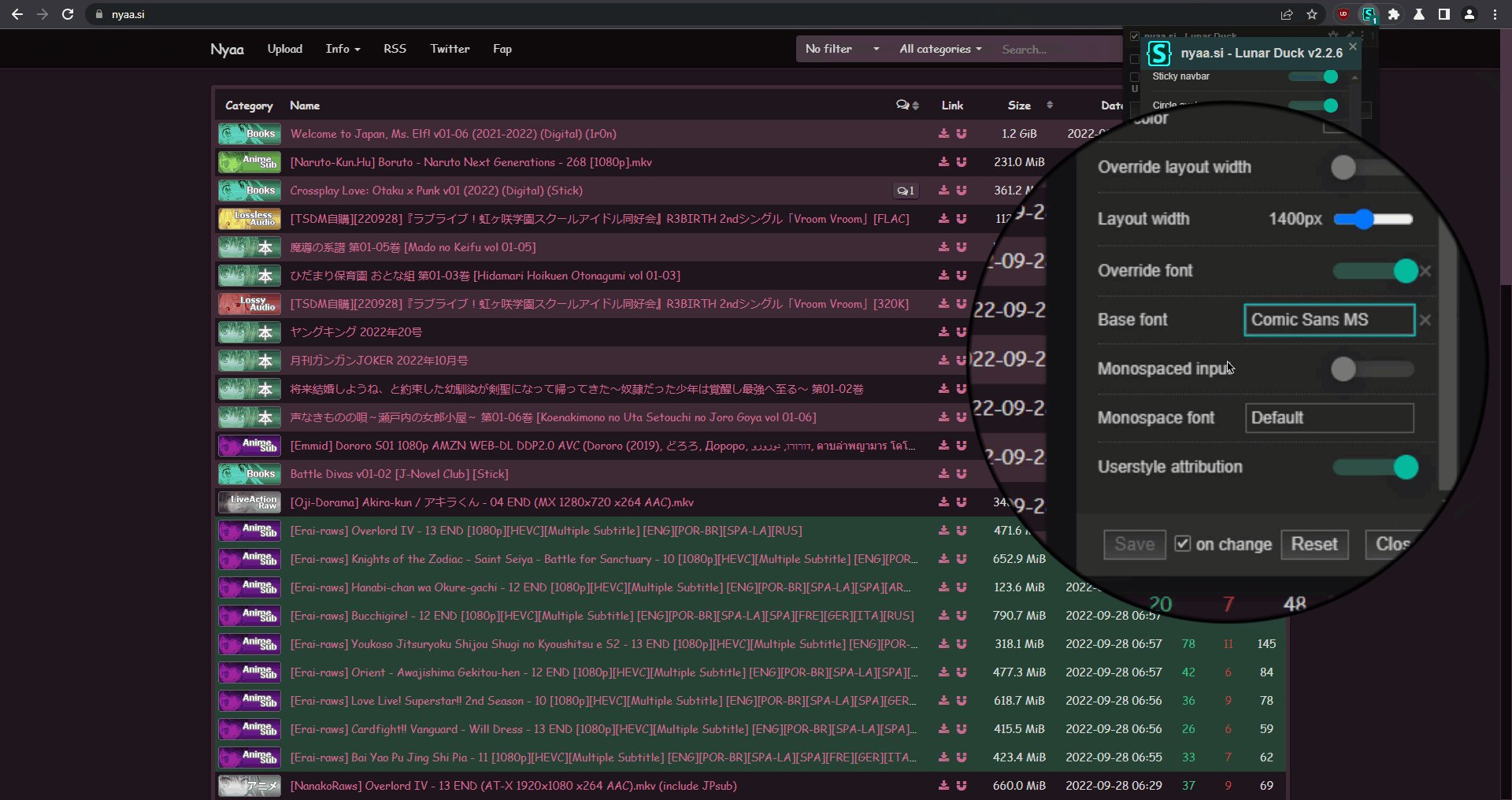
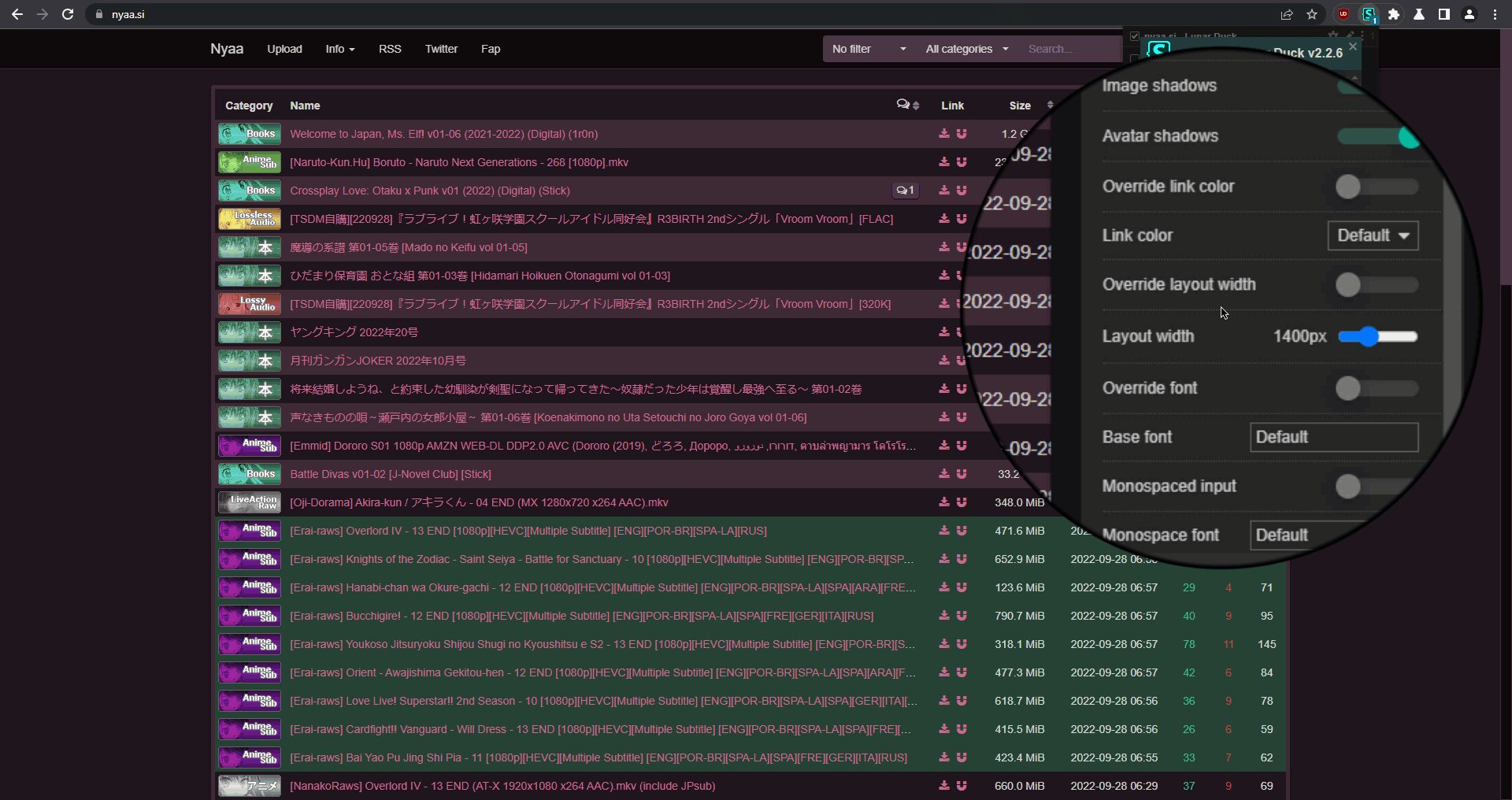
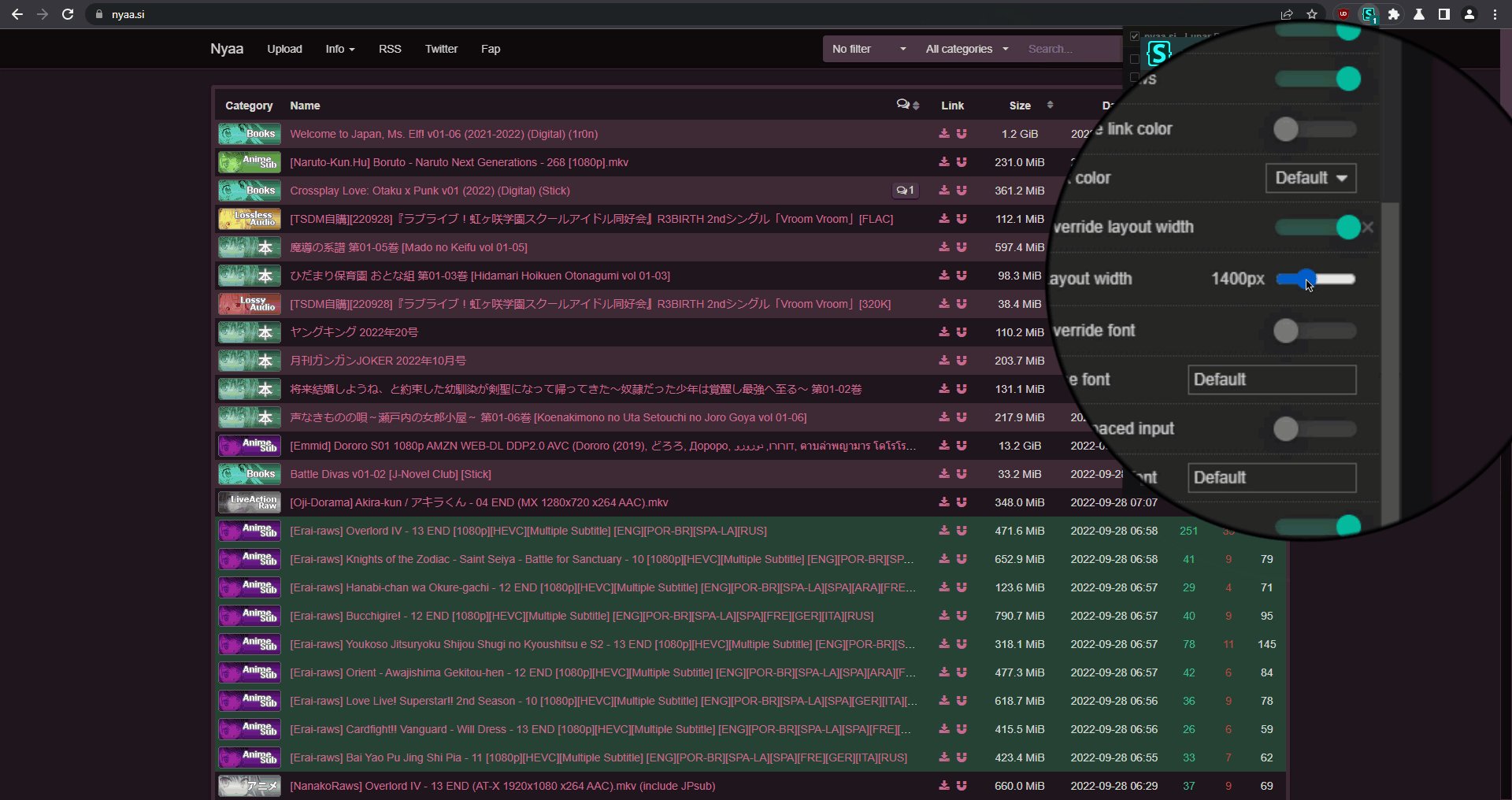
How to configure:

How to check for updates:

Imported from https://raw.githubusercontent.com/sabakuran/personal-stylesheets/master/css/gabbydictionary.com.user.css
Mirrored from https://raw.githubusercontent.com/xrkaz/personal-stylesheets/master/css/gabbydictionary.com.user.css

Authorkaz
LicenseWTFPL
Categorygabbydictionary
Created
Updated
Code size6.0 kB
Code checksumd2ef852
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Configurable Stylus theme inspired by DuckDuckGo's design language.
Dark, Pink, Cyan, Yellow, Red, Green, Blue
-Chromium (Vivaldi)
-Firefox


Changelog
Issues? Suggestions? Go here.
Keywords
gabbydictionary, gabbydictionary.com, gabby, gd, english-tagalog, english, filipino, tagalog, gabby's practical english-filipino dictionary
attrib = "Lunar Duck v1.0.1 🌸 kaz.cx"
/* ==UserStyle==
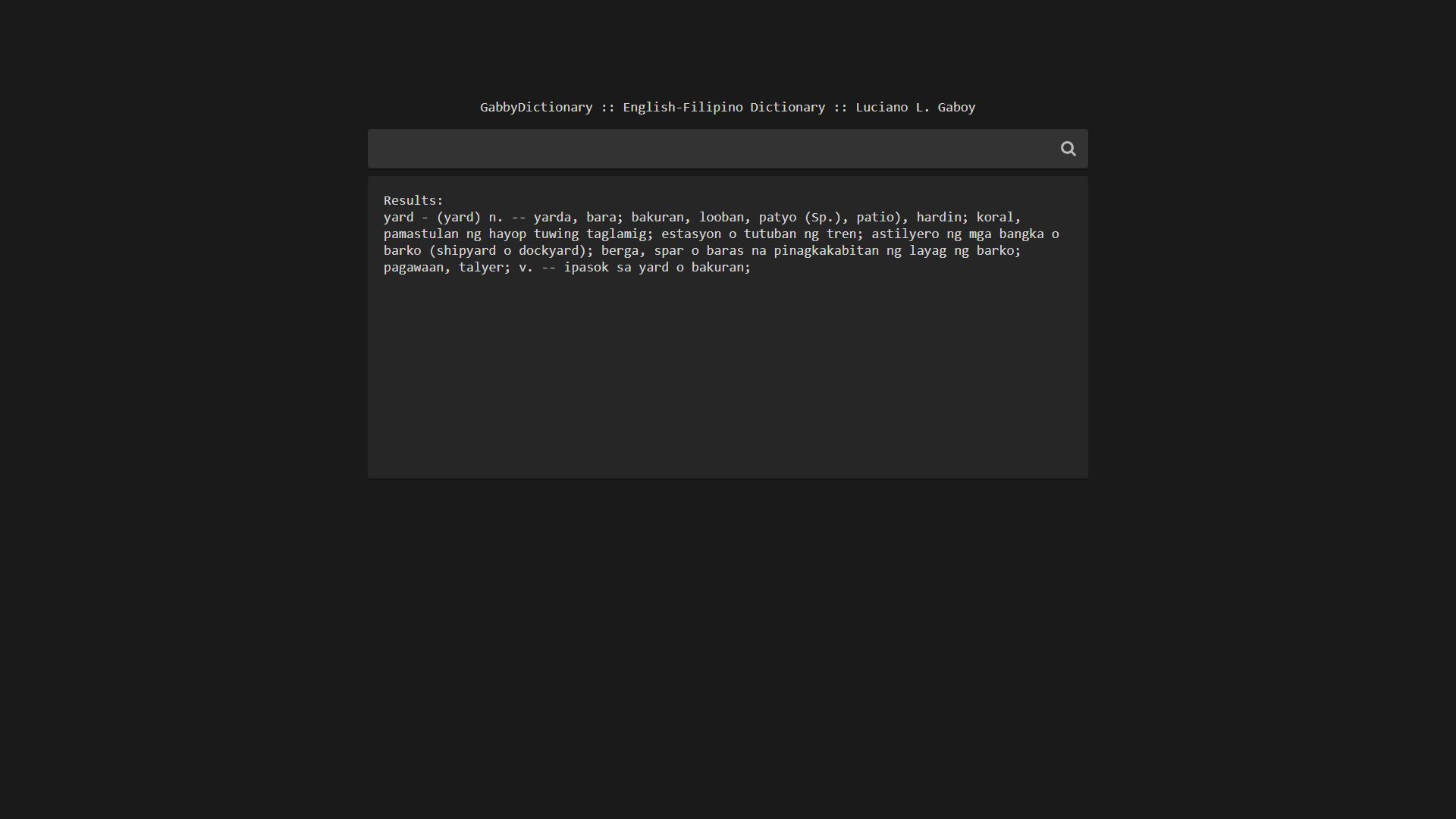
@name gabbydictionary.com - Lunar Duck
@namespace kaz.cx
@description DDG inspired theme for gabbydictionary.com
@author kaz <x@kaz.cx> (https://kaz.cx)
@homepageURL https://kaz.cx/lunar-duck
@supportURL https://github.com/xrkaz/personal-stylesheets/issues
@preprocessor stylus
@version 1.0.1
@license WTFPL
===================
@var select variant "Color scheme" {
"Default*":"default",
"Desert Orchid":"sabakuran",
"Jade Vine":"hisuikazura"
}
@var checkbox rcorn "Rounded corners" 1
@var checkbox about "Show userstyle attribution" 0
==/UserStyle== */
i = !important
pshad = 0 1px 3px #00000080
prad = 0
if rcorn
prad = 4px
@-moz-document domain("gabbydictionary.com")
:root
--main-clr hsla(0, 0%, 100%, .8)
--main-clr-act hsl(0, 0%, 100%)
--sub-clr hsla(0, 0%, 100%, .5)
--success-clr hsl(150, 50%, 50%)
--success-clr-act hsl(150, 50%, 80%)
--success-bg hsl(150, 30%, 20%)
--warning-clr hsl(35, 50%, 50%)
--warning-bg hsl(35, 30%, 20%)
--danger-clr hsl(360, 50%, 50%)
--danger-bg hsl(360, 30%, 20%)
--info-clr hsl(225, 50%, 50%)
--info-bg hsl(225, 30%, 20%)
if variant == "default"
--main-bg hsl(0, 0%, 10%)
--second-bg hsl(0, 0%, 5%)
--panel-bg hsl(0, 0%, 15%)
--third-bg hsl(0, 0%, 25%)
--search-bg hsl(0, 0%, 20%)
--search-act hsl(0, 0%, 45%)
--link-clr hsl(225, 100%, 70%)
--link-act hsl(225, 100%, 80%)
else if variant == "sabakuran"
--main-bg hsl(315, 20%, 10%)
--second-bg hsl(315, 20%, 5%)
--panel-bg hsl(325, 20%, 20%)
--third-bg hsl(330, 15%, 30%)
--search-bg hsl(330, 15%, 25%)
--search-act hsl(330, 15%, 50%)
--link-clr hsl(335, 45%, 60%)
--link-act hsl(335, 45%, 80%)
else if variant == "hisuikazura"
--main-bg hsl(185, 20%, 10%)
--second-bg hsl(185, 20%, 5%)
--panel-bg hsl(185, 100%, 10%)
--third-bg hsl(185, 15%, 40%)
--search-bg hsl(185, 30%, 20%)
--search-act hsl(185, 30%, 45%)
--link-clr hsl(190, 45%, 60%)
--link-act hsl(190, 45%, 80%)
// scrollbar
html
// chromium
::-webkit-scrollbar
width 15px
::-webkit-scrollbar-track
background-color var(--second-bg)
border-left 1px solid var(--panel-bg)
::-webkit-scrollbar-thumb
background-color var(--search-bg)
border-radius 0
&:hover
background-color var(--search-act)
// firefox
scrollbar-color var(--search-bg) var(--second-bg)
scrollbar-width auto
// backbone
html
background var(--main-bg)
color var(--main-clr)
body
visibility hidden
a
color var(--link-clr)
text-decoration none
&:hover, &:focus
color var(--link-act)
text-decoration none
// searchbar
#searchwrapper
background-image none
background var(--search-bg)
border 1px solid var(--search-bg)
left 0
height 50px
width auto
box-shadow pshad
border-radius prad
visibility visible
// search input
.searchbox
color var(--main-clr)
font-family monospace
font-size 18px
left 12px
height 45px
width 880px
outline none
// search button
.searchbox_submit
height 0
width 0
margin-top 15px
margin-left 760px
padding 10px 10px
background-image url('data:image/svg+xml;base64,PHN2ZyBmaWxsPSIjQkJCIiB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciIHdpZHRoPSI1MTIiIGhlaWdodD0iNTEyIiB2aWV3Qm94PSIwIDAgNDc1LjA4NCA0NzUuMDg0Ij48cGF0aCBkPSJNNDY0LjUyNCA0MTIuODQ2bC05Ny45MjktOTcuOTI1YzIzLjYtMzQuMDY4IDM1LjQwNi03Mi4wNDcgMzUuNDA2LTExMy45MTcgMC0yNy4yMTgtNS4yODQtNTMuMjQ5LTE1Ljg1Mi03OC4wODctMTAuNTYxLTI0Ljg0Mi0yNC44MzgtNDYuMjU0LTQyLjgyNS02NC4yNDEtMTcuOTg3LTE3Ljk4Ny0zOS4zOTYtMzIuMjY0LTY0LjIzMy00Mi44MjZDMjU0LjI0NiA1LjI4NSAyMjguMjE3LjAwMyAyMDAuOTk5LjAwM2MtMjcuMjE2IDAtNTMuMjQ3IDUuMjgyLTc4LjA4NSAxNS44NDdDOTguMDcyIDI2LjQxMiA3Ni42NiA0MC42ODkgNTguNjczIDU4LjY3NmMtMTcuOTg5IDE3Ljk4Ny0zMi4yNjQgMzkuNDAzLTQyLjgyNyA2NC4yNDFDNS4yODIgMTQ3Ljc1OCAwIDE3My43ODYgMCAyMDEuMDA0YzAgMjcuMjE2IDUuMjgyIDUzLjIzOCAxNS44NDYgNzguMDgzIDEwLjU2MiAyNC44MzggMjQuODM4IDQ2LjI0NyA0Mi44MjcgNjQuMjM0IDE3Ljk4NyAxNy45OTMgMzkuNDAzIDMyLjI2NCA2NC4yNDEgNDIuODMyIDI0Ljg0MSAxMC41NjMgNTAuODY5IDE1Ljg0NCA3OC4wODUgMTUuODQ0IDQxLjg3OSAwIDc5Ljg1Mi0xMS44MDcgMTEzLjkyMi0zNS40MDVsOTcuOTI5IDk3LjY0MWM2Ljg1MiA3LjIzMSAxNS40MDYgMTAuODQ5IDI1LjY5MyAxMC44NDkgOS44OTcgMCAxOC40NjctMy42MTcgMjUuNjk0LTEwLjg0OSA3LjIzLTcuMjMgMTAuODQ4LTE1Ljc5NiAxMC44NDgtMjUuNjkzLjAwMy0xMC4wODItMy41MTgtMTguNjUxLTEwLjU2MS0yNS42OTR6TTI5MS4zNjMgMjkxLjM1OGMtMjUuMDI5IDI1LjAzMy01NS4xNDggMzcuNTQ5LTkwLjM2NCAzNy41NDktMzUuMjEgMC02NS4zMjktMTIuNTE5LTkwLjM2LTM3LjU0OS0yNS4wMzEtMjUuMDI5LTM3LjU0Ni01NS4xNDQtMzcuNTQ2LTkwLjM2IDAtMzUuMjEgMTIuNTE4LTY1LjMzNCAzNy41NDYtOTAuMzYgMjUuMDI2LTI1LjAzMiA1NS4xNS0zNy41NDYgOTAuMzYtMzcuNTQ2IDM1LjIxMiAwIDY1LjMzMSAxMi41MTkgOTAuMzY0IDM3LjU0NiAyNS4wMzMgMjUuMDI2IDM3LjU0OCA1NS4xNSAzNy41NDggOTAuMzYgMCAzNS4yMTYtMTIuNTE5IDY1LjMzMS0zNy41NDggOTAuMzZ6Ii8+PC9zdmc+')
background-size 20px
background-repeat no-repeat
// output box
#wordbox
border 1px solid var(--panel-bg)
background var(--panel-bg)
font-family monospace
width auto
height 50%
left 0
font-size 18px
padding 20px
box-shadow pshad
border-radius prad
visibility visible
// site title
html::before
content "GabbyDictionary :: English-Filipino Dictionary :: Luciano L. Gaboy"
font-family monospace
font-size 18px
margin-top 130px
margin-bottom -130px
text-align center
display block
// show userstyle attribution
if about
html::after
content attrib
color var(--main-clr)
font-family monospace
font-size 18px
margin-top -90px
text-align center
display block