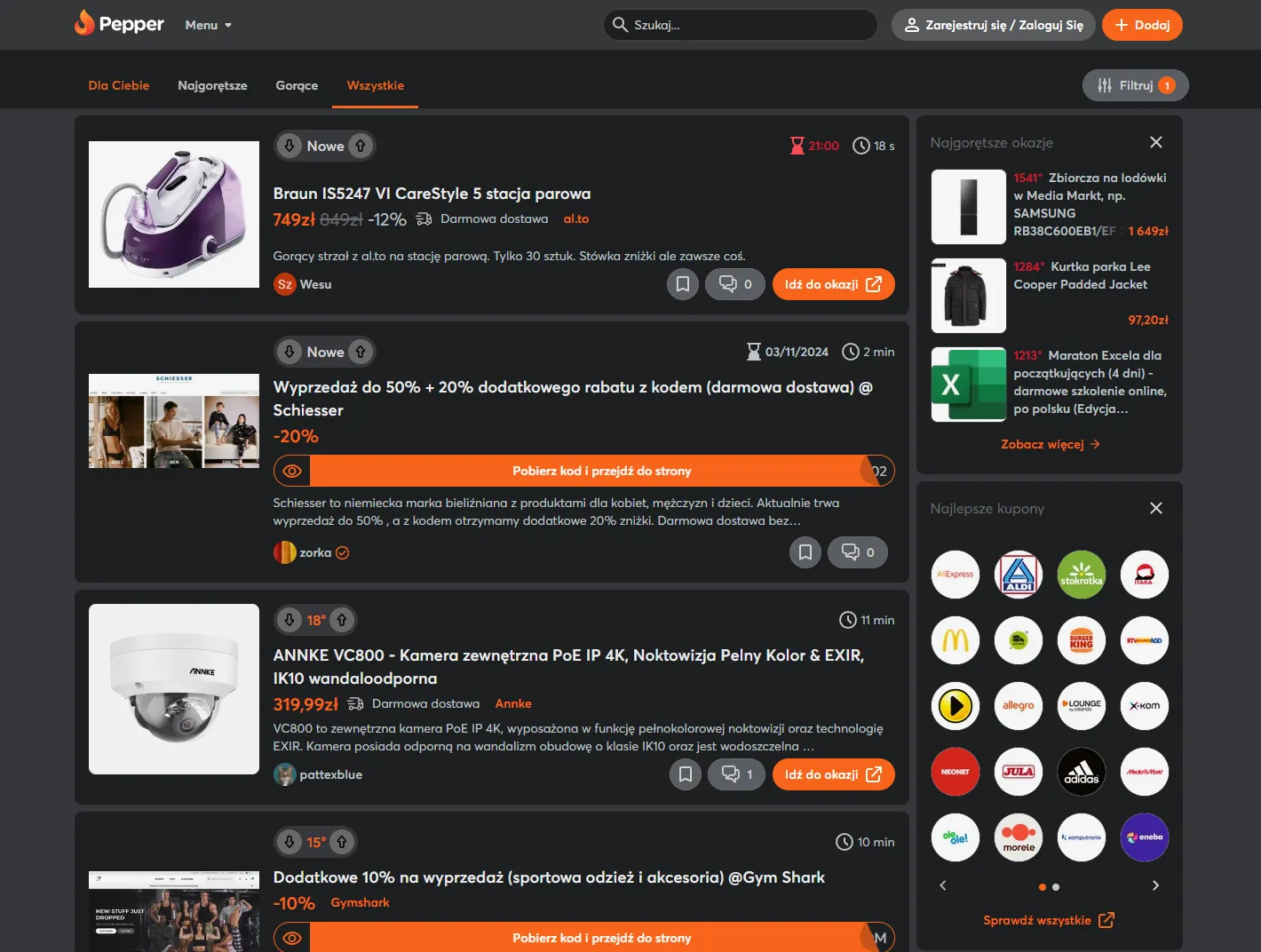
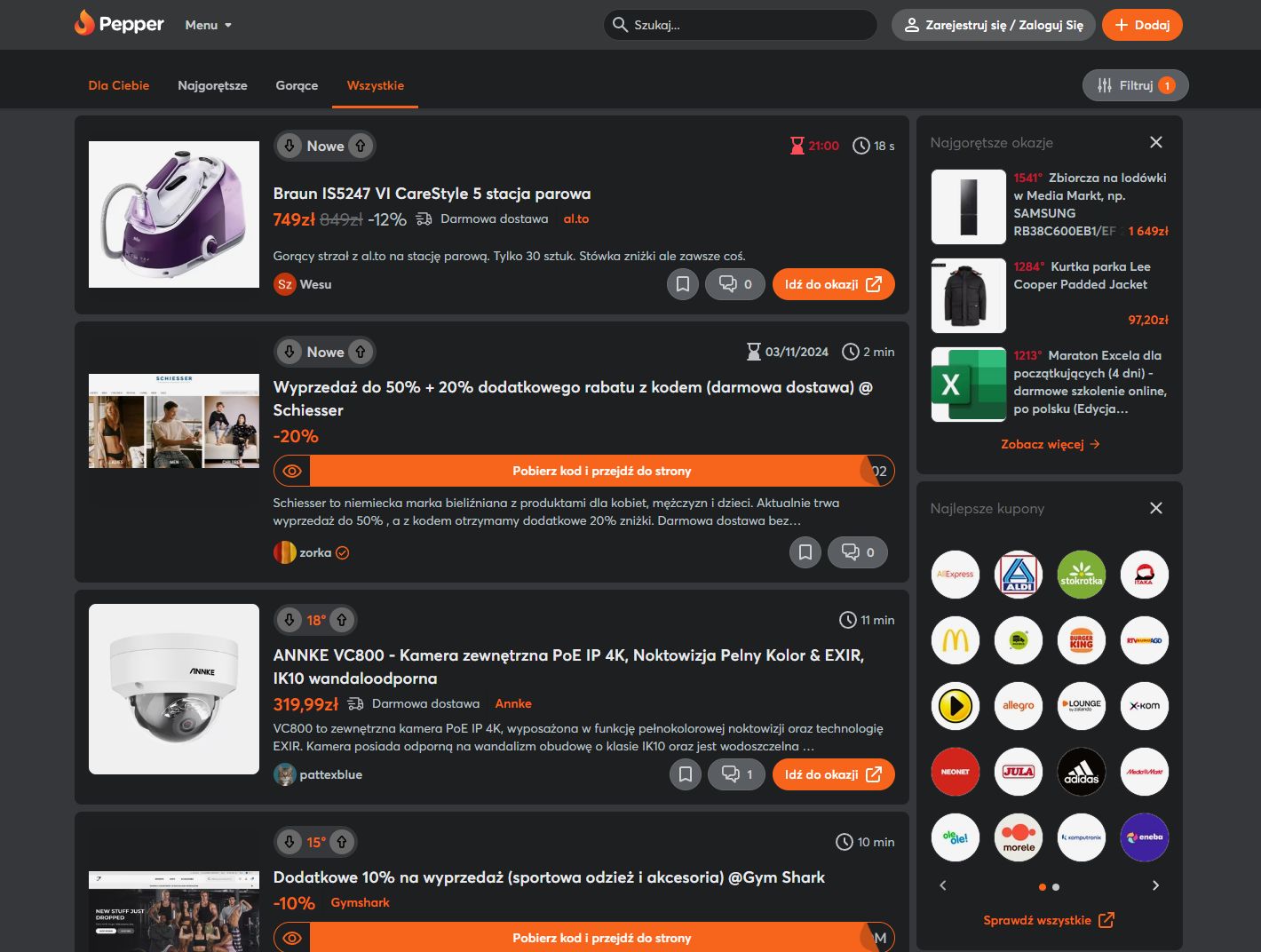
Clean Dark mode na Pepperze
Pepper.pl Clean Dark by nibyto

Details
Authornibyto
LicenseNo License
Categorypepper
Created
Updated
Size6.3 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
12.11.2024
Przyciemnienie paginacji w komentarzach i dyskusjach (dzięki Rev)
Ciemny przycisk prowadzący do okazji, gdy ta wygasła
17.10.2024
Aktualizacja po zmianach na stronie
15.07.2024
Poprawka przycisków głosowania
12.07.2024
Aktualizacja przycisków głosowania
Ukrycie górnej belki z kategoriami ("a na co to komu? a komu to potrzebne? a po co?")
Drobne poprawki
Source code
/* ==UserStyle==
@name Pepper.pl Clean Dark
@version 20241111.23.55
@namespace https://userstyles.world/user/nibyto
@description Clean Dark mode na Pepperze
@author nibyto
@license No License
==/UserStyle== */
@-moz-document domain("pepper.pl") {
/*
Witam wszystkich Pepperków :)
Twórcy tej zacnej strony nie dali nam ciemnej wersji, dlatego stworzyłem ją samodzielnie...
...przy okazji ukrywając zbędne elementy (przepraszam zarząd Peppera, ale i tak nie klikam w te dodatkowe sekcje, więc wolę ich nie widzieć wcale ;) )
*/
:root {
--textTranslucentSecondary: #bfc3c8;
--textTranslucentPrimary: #bfc3c8;
--textTranslucentTertiary: #bfc3c8;
--graphicTranslucentSecondary: #bfc3c8;
--graphicTranslucentTertiary: #bfc3c8;
--bgBaseSecondary: #1d1f20;
--bgNeutralPrimary: #1d1f20;
--textNeutralPrimary: #bfc3c8;
--bgStatusWarningMuted: #15171b;
--bgBaseTertiary: #343638;
--bgNeutralSecondary: #343638;
}
.bg--main, .card, .thread--type-card, .thread--type-list, .bg--color-white, .listingProfile, .notification-item, .stickyBar-top, .threadListCard::before, .color--bg-BaseSecondary {
background-color: #1d1f20;
}
.subNav {
background-color: #1d1f20;
border-bottom: 1px solid #1d1f20;
}
.subNavMenu-btn {
background-color: #15171b;
border: 1px;
}
.bg--off, .vote-box, .bg--color-greyPanel, .textBadge--inline--disabled, .border--color-white-opacity-8 {
background-color: #35373b;
border: 1px;
}
.btn--mode-boxSec
/* , .btn--mode-boxSec:active, .btn--mode-boxSec:focus, .btn--mode-boxSec:hover */
{
background-color: #15171b;
}
.btn--mode-boxSec:active, .btn--mode-boxSec:focus, .btn--mode-boxSec:hover, .notification-item:hover {
background-color: #25272b;
}
.notification-item:not(.notification-item--read) {
background-color: #0f1c35;
}
.notification-item:not(.notification-item--read) .notification-item-text {
color: #ffa500;
}
.overflow--fade-b-r--s:after,
.listingProfile-footer:after,
.thread-title--card:after,
.fadeEdge--r:after, .overflow--fade:after {
background: none;
}
.navDropDown-tabContent a {
color: #444;
}
.vote-box {
box-shadow: none;
}
.text--color-charcoal, .text--color-charcoalShade {
color: #bfc3c8;
}
.thread-title {
color: #e9eaed;
}
.fadeOuterEdge--l {
box-shadow: -20px 0 17px -3px #1d1f20;
}
.btn--mode-boxSec
/* , .btn--mode-boxSec:active, .btn--mode-boxSec:focus, .btn--mode-boxSec:hover */
{
border: 1px solid #1d1f20;
}
.btn--mode-boxSec:active, .btn--mode-boxSec:focus, .btn--mode-boxSec:hover {
border: 1px solid #1d1f20;
}
.text--overlay {
background-color: #1d1f20;
}
.text--overlay:before {
background-image: linear-gradient(90deg,hsla(0,0%,100%,0),#1d1f20 90%)
}
.bg--em,
.autoSuggest-suggestionsBox {
background-color: #1d1f20;
}
.comments-list .comments-item {
border-bottom: 1px solid #35373b;
}
.border--color-borderGrey {
border-color: #35373b;
}
.img {
border: 1px solid #35373b;
}
.comments-pagination {
background-color: rgba(0,0,0,.3);
}
.voteBar {
background-color: #1d1f20;
}
/* .bg--color-greyPanel {
background-color: #ff7900;
}
.bg--color-greyPanel .text--b,
.text--color-brandPrimary {
color: white;
} */
.comments-ico--settings {
color: white;
}
.input, .inputBox, .redactor, .select-ctrl.input+.select-fake .select-txt,
.autoSuggest-suggestionsBox, .dropdown-content,
.notifications-content,
.conversationList-msg--read:not(.conversationList-msg--active),
.popover--default .popover-content, .popover--menu .popover-content, .popover--reactions .popover-content {
background-color: #1d1f20;
border: 1px solid #414141;
color: #bfc3c8;
}
.conversationList-msg--read:not(.conversationList-msg--active) .user,
.conversationList-msg--read:not(.conversationList-msg--active) .conversationList-msgPreview {
color: #bfc3c8;
}
.conversationList-msg--read:not(.conversationList-msg--active):hover,
.navDropDown-link:focus, .navDropDown-link:hover{
background-color: #25272b;
}
.conversationList-msg--read:not(.conversationList-msg--active):hover .user {
color: #ff7900;
}
.textBadge--green {
background-color: #112b00;
}
.conversationList-msg--read:not(.conversationList-msg--active):hover .conversationList-msgPreview {
color: #fff;
}
.vote-temp--inert, .bg--color-greyPanel, .text--color-white, .input::placeholder {
color: #d1d1d1;
}
.img {
background-color: #fff;
}
.button--type-secondary,
.button--type-tag.button--mode-light {
--background-default: #5a5d62;
--background-disabled: #35373b;
--border-disabled: #121212;
}
.button--type-secondary.button--mode-default, .button--type-tertiary.button--mode-default,
.button--type-tag.button--mode-light {
--text-default: #d1d1d1;
}
.button--type-secondary.button--mode-default,
.button--type-tag.button--mode-light{
--border-default: #6b6b6b;
}
.bg--color-orangePale {
background-color: #431d00;
}
.button--emoji {
--background-default: #1d1f20;
--background-selected: #35373b;
--background-selected-hover: #35373b;
}
[data-ocular='{"event":"hottest_widget","context":"thread_listing"}'],
[data-track='{"category":"merchant_profile_header"}'],
.subNav[data-track='{"category":"subnav_bar"}']:not(.subNav--light) .groupPromo--bg,
.cept-hottest-widget-position-side,
.cept-hottest-widget-position-top,
div[data-t="top"],
.hidden-promo .threadGrid-body,
.hidden-promo .threadGrid-footerMeta,
section[data-t="relatedThreads"],
[data-t="groupsPromotionWidget"],
.thread-title--list::after,
.test-tablink-najgoretsze span.animation--colorTransfusion
{
display: none;
}
.vote-button {
--background-default: #696969;
&.button--mode-selected {
&:disabled {
background-color: var(--background-default) !important;
}
}
&.button--mode-down {
--background-hover: #00a4c9;
}
&.button--mode-up {
--background-hover: #ff3822;
}
}
}