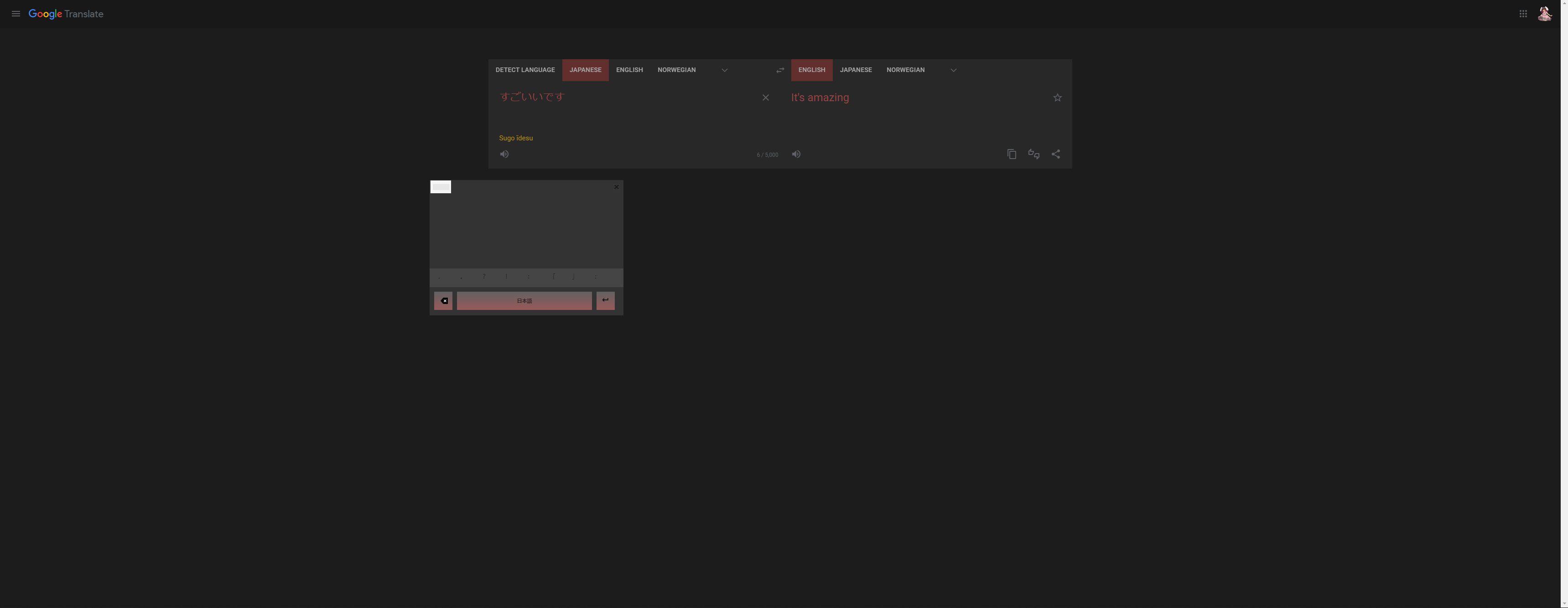
Changes the Userstyle from Cottoneyjoee to completely darken the page. with the exception of the grab bar when drawing Japanese
Google Translate Dark Theme But better by jackskellet

Details
Authorjackskellet
LicenseNo License
CategoryGoogle Translate
Created
Updated
Code size5.5 kB
Code checksumb84b4f3d
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name Google Translate Dark Theme
@version 20210904.20.33
@namespace userstyles.world/user/cottoneyejoee
@description dark theme for google translate website But better
@author cottoneyejoee <- Main author. jack_skellet <- editor
@license No License
==/UserStyle== */
@-moz-document domain("translate.google.com") {
:root {
--body-color: #1c1c1c;
--header-color: #161616;
--foreground-color: #282828;
--font-color: #aaaaaa;
--active-font-color: #622e2e;
--textarea-primary-font-color: #934444;
--textarea-second-font-color: #aaaaaa;
--textarea-suggestion-background-color: #333333;
--active-textarea-suggestion-background-color: #222222;
--rating-primary-color: #eeeeee;
--rating-second-color: #666666;
--button-background-color: #333333;
--active-button-background-color: #222222;
--selected-button-background-color: #622e2e;
}
* {
border-width: 0!important;
border-radius: 0!important;
box-shadow: none!important;
}
*:before,
*:after {
display: none;
}
button {
background-color: var(--button-background-color);
color: var(--font-color);
border-width: 0!important;
border-radius: 0!important;
}
button:active {
background-color: var(--active-button-background-color);
}
button:active * {
color: var(--foreground-color)!important;
}
#gb {
background-color: rgb(24 24 24) !important;
}
element.style {
background-color: rgb(24 24 24);
}
.hRFt4b * {
/*language-selection*/
background-color: var(--button-background-color)!important;
color: var(--font-color);
}
.hRFt4b * {
/*language-selection*/
background-color: var(--button-background-color)!important;
color: var(--font-color);
}
.gb_pa {
/*header*/
background-color: var(--header-color)!important;
}
.zQTmif,
.T4LgNb {
/*main*/
background-color: var(--body-color);
}
.hgbeOc {
/*button-group*/
visibility: hidden;
}
.ita-hwt-ime {
background-color: #343434
}
.ita-hwt-close {
background-color: #343434
}
.ita-hwt-buttons {
background-color: #343434;
}
.ita-hwt-candidates {
background-color: #464646
}
.ita-hwt-candidate-hover {
background-color: #a1a1a1;
}
.ita-hwt-jfk-standard {
background-image: linear-gradient(to bottom,#646464,#9b5c5c);
color: #362424;
}
.UdTY9 {
color: #af8d11;
}
.VfPpkd-LgbsSe {
/*button*/
background-color: var(--button-background-color)!important;
}
.VfPpkd-vQzf8d,
.VfPpkd-kBDsod {
/*button*/
color: var(--font-color);
}
.VfPpkd-Jh9lGc:before,
.VfPpkd-Jh9lGc:after {
/*button>ripple-effect*/
display: none;
}
.VfPpkd-LgbsSe:hover {
/*button:hover*/
background-color: var(--selected-button-background-color);
}
.VfPpkd-LgbsSe:hover .VfPpkd-vQzf8d,
.VfPpkd-LgbsSe:hover .VfPpkd-kBDsod {
/*button:hover*/
color: var(--active-font-color);
}
.BSw7K.iYelWb .irkilc {
/*button:active*/
background-color: var(--button-background-color)!important;
}
.ccvoYb,
.P6w8m,
.SMqeCb,
.a2Icud {
/*textarea*/
background-color: var(--foreground-color)!important;
}
.er8xn,
.J0lOec {
/*textarea>text*/
color: var(--textarea-primary-font-color);
}
.VfPpkd-AznF2e-LUERP-bN97Pc button span {
/*textarea>button-selection*/
color: var(--font-color)!important;
}
.VfPpkd-AznF2e-LUERP-bN97Pc button span:before,
.VfPpkd-AznF2e-LUERP-bN97Pc button span:after {
/*textarea>button-ripple*/
display: none;
}
.VfPpkd-AznF2e-LUERP-bN97Pc button:hover span {
/*textarea>button-font:hover*/
color: var(--active-font-color)!important;
}
.VfPpkd-AznF2e-LUERP-bN97Pc .VfPpkd-AznF2e-OWXEXe-auswjd {
/*textarea>button-selected*/
background-color: var(--selected-button-background-color)!important;
}
.VfPpkd-AznF2e-LUERP-bN97Pc button:active {
/*textarea>button:active*/
background-color: var(--active-button-background-color)!important;
}
.VfPpkd-AznF2e-LUERP-bN97Pc button:active span {
/*textarea>button-font:active*/
color: var(--active-font-color)!important;
}
.X4DQ0:after {
/*textarea>header>scroll-fade*/
background: linear-gradient(to right, transparant, var(--foreground-color));
}
.Dwvecf,
.aia4Ud {
background-color: var(--foreground-color)!important;
color: var(--textarea-primary-font-color)!important;
}
.S6GkK {
color: var(--textarea-second-font-color)!important;
}
.nYkDR {
color: var(--active-font-color)!important;
}
.KjuTac {
/*textarea>suggestion-field*/
background-color: var(--textarea-suggestion-background-color)!important;
}
.uNr6ee {
color: var(--textarea-primary-font-color)!important;
}
.xUPQqb {
color: var(--textarea-second-font-color)!important;
}
.FwR7Pc {
background-color: var(--active-textarea-suggestion-background-color)!important;
}
.eIKIse {
color: var(--textarea-second-font-color)!important;
}
.MZgjEb,
.gHl6Mc,
.PsfnLc {
color: var(--textarea-second-font-color)!important;
}
.ksE5nf.fXx9Lc {
/*textarea>footer>rating*/
background-color: var(--rating-second-color)!important;
}
.ksE5nf.EiZ8Dd {
/*textarea>footer>rating*/
background-color: var(--rating-primary-color)!important;
}
/*header>left-menu*/
.gb_uc,
/*header>right-menu*/
.gb_Wd,
/*footer*/
.VlPnLc,
/*feedback-link*/
.a88hkc,
/*voice-input-button*/
.gHNJvf,
/*keyboard-ui-button*/
.nidPne {
display: none
}
}