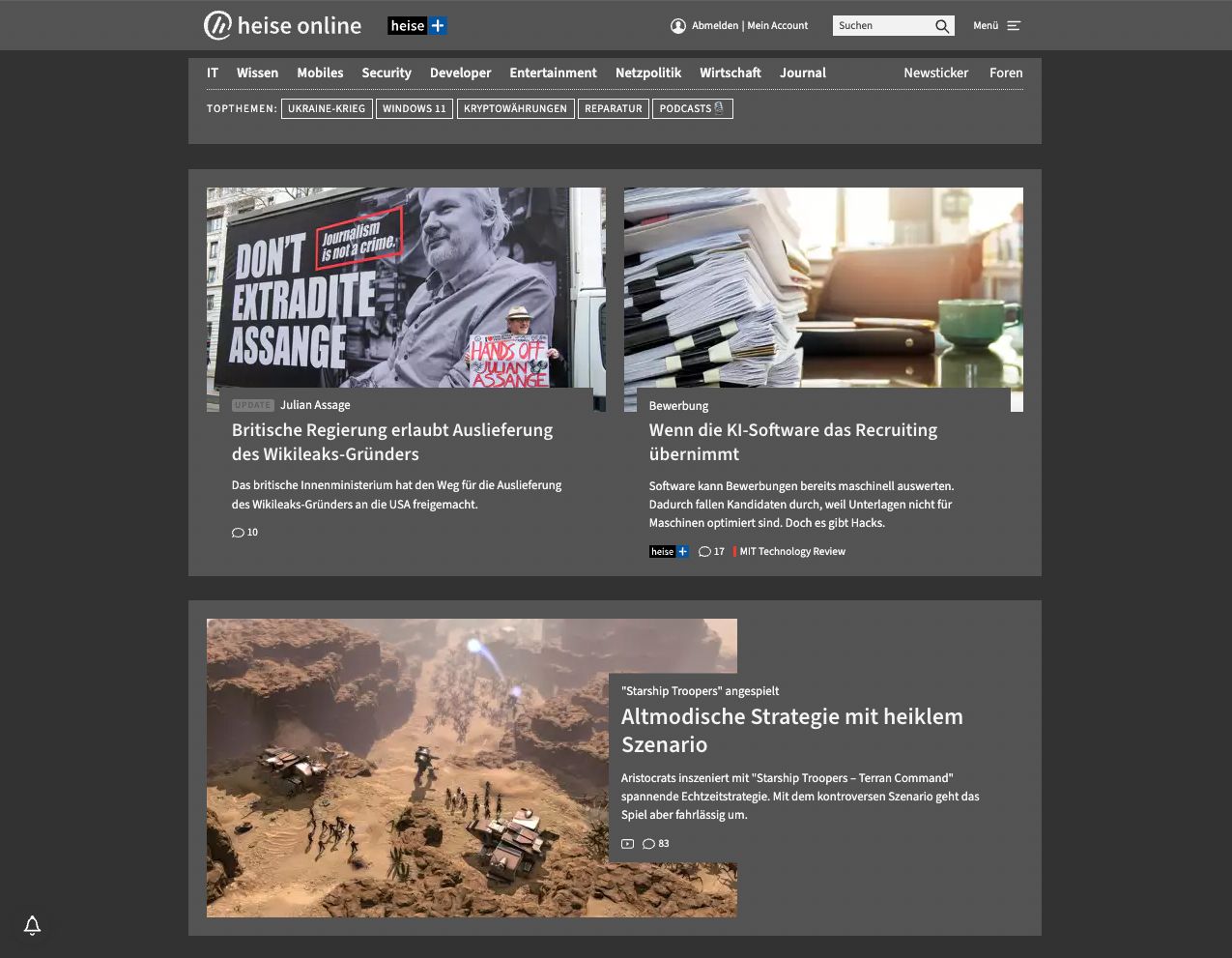
Dark theme for heise online Mid 2022.
heise online Dark Theme by davidenke

Details
Authordavidenke
LicenseMIT
Categorydark, heise
Created
Updated
Size4.4 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Doesn't wake your children when reading at night.
Source code
/* ==UserStyle==
@name www.heise.de
@version 20221020.11.31
@namespace userstyles.world/user/davidenke
@description Dark theme for Heise Online Mid 2022.
@author davidenke
@license MIT
==/UserStyle== */
@-moz-document url-prefix("https://www.heise.de/") {
:root {
--dark-theme-grey-10: #141414;
--dark-theme-grey-20: #323232;
--dark-theme-grey-30: #545454;
--dark-theme-grey-70: #cecece;
--dark-theme-grey-80: #e3e3e3;
--dark-theme-grey-90: #fff;
}
html {
--brand-light: #396288;
--brand: #679dcc;
--brand-dark: #74b3ec;
--brand-text: var(--dark-theme-grey-20);
--brand-link-hover-underline: var(--brand-branding);
--brand-link-hover-underline-on-dark: var(--brand-branding);
--brand-branding: #487aa8;
--brand-button: var(--dark-theme-grey-80);
--brand-button-hover: var(--dark-theme-grey-70);
--brand-button-text: var(--dark-theme-grey-20);
}
.bg-gray-50 {
--tw-bg-opacity: .25;
}
body {
background-color: var(--dark-theme-grey-20);
}
iframe {
background-color: var(--dark-theme-grey-90);
}
.a-inline-table {
background: 0;
}
.a-toc__text,
.a-article-header__title,
.text-ho-branding,
.group:hover .group-hover\:text-brand-branding {
color: inherit;
}
.ad-microsites,
.hbs-ad,
.magazine-nav__item,
.keyword-alphabet__link,
.a-button--muted,
.a-button--muted:link,
.a-button--muted:visited,
.a-publish-info__update,
.stage-card__container,
.heise-modal .gallery-modal-wrapper aside,
.anniversary_users,
.a-tag,
.ho-bg,
.footer,
.topnavigation,
.a-layout:not(.a-layout--transparent),
.keyword-alphabet,
.topnavigation__sub,
.topnavigation__content,
.a-pagination__link--current,
.a-pagination__link--current:link,
.a-pagination__link--current:visited,
#forum_navigation ul li.active,
ul.forum_list,
.inner_forum_list ul.forum_list,
.gallery.color-schema-light .gallery-inner figure,
.heise-modal button[data-role=close] {
background-color: var(--dark-theme-grey-30);
}
.keyword-alphabet__link {
border: transparent;
}
@media (min-width: 48em) {
.topnavigation,
.magazine-nav__link {
border-bottom-color: var(--dark-theme-grey-20);
}
.a-article-branding {
border-left-color: var(--dark-theme-grey-70);
}
}
@media (min-width: 62em) {
.navigation__head--active:after {
border-bottom-color: var(--dark-theme-grey-90);
}
}
.a-toc__text--onepage:after,
.a-container-header__logo--ho,
.a-article-meta__comments:before,
.a-toc__text--select:after,
.forum-channel__logo--img[alt="heise online"],
#forum_wrap .forum_index-row a.collapse_link,
#forum_wrap .forum_index-row a.expand_link {
filter: invert(1);
}
*:link,
*:visited,
a,
body,
p,
li,
.a-caption,
.a-creator,
.a-toc__text--current,
.a-publish-info,
.a-article-meta,
.a-pagination__ellipse,
.a-pagination__link,
.article-newsletter-subscription__text,
.a-article-header__service,
.a-article-teaser__synopsis,
.a-teaser-header--inline-components .a-teaser-header__heading,
.a-article-teaser__kicker,
.curtain__title,
.top-topics__label,
.sitemap-group__header,
.ho-text,
.ho-text-muted,
.gallery > figcaption,
.heise-modal button[data-role=close],
ul.forum_list,
.forum_index-header .forum_index-col.latest_posting_subject,
.forum_index-header .forum_index-col.latest_posting_user,
.forum_index-header .forum_index-col.name,
.forum_index-header .forum_index-col.thread_count,
.forum_index-col.thread_count {
color: var(--dark-theme-grey-80) !important;
}
*:link:hover,
.a-article-teaser__link:hover .a-article-teaser__title-text {
color: var(--dark-theme-grey-90) !important;
}
.a-article-action__icon,
.link__svg,
.topnavigation-menu__icon,
.topnavigation-login__icon,
#heise_online_svg__heise_online {
fill: var(--dark-theme-grey-80);
}
img[src^="data:image/svg+xml"] {
opacity: .1;
}
/* LOGIN */
.container--header {
border-bottom-color: var(--dark-theme-grey-20);
}
body > .wrapper {
background-color: var(--dark-theme-grey-30);
box-shadow: 0 0.0625rem 0.0625rem 0 var(--dark-theme-grey-20);
}
.curtain--gradient:before {
background-image: linear-gradient(hsla(0, 0%, 100%, 0), var(--dark-theme-grey-30) 100%)
}
.curtain__purchase-container {
background-image: linear-gradient(180deg, var(--dark-theme-grey-30) 50%, var(--dark-theme-grey-20));
box-shadow: 0 0.0625rem 0.0625rem 0 var(--dark-theme-grey-20), 0 0.225rem 0.225rem 0 var(--dark-theme-grey-10)
}
}