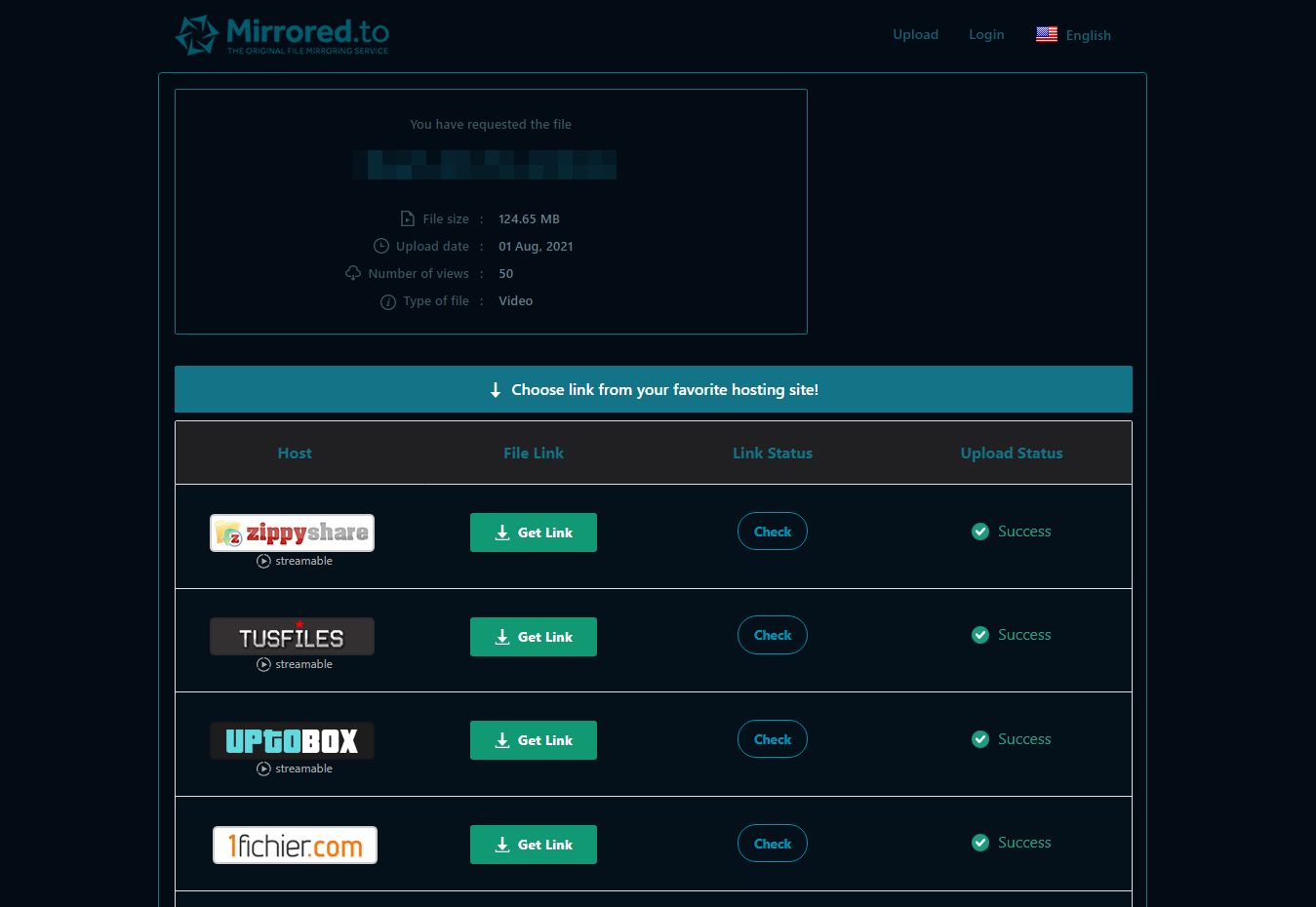
Dark background for mirrored.to/files
Dark Mirrored.to by christhofer

Details
Authorchristhofer
LicenseMIT
Categorymirrored.to
Created
Updated
Code size1.1 kB
Code checksumae1148d1
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name Dark Mirrored.to
@version 20211108.15.31
@namespace userstyles.world/user/christhofer
@description Dark background for mirrored.to/files
@author christhofer
@license MIT
==/UserStyle== */
@-moz-document domain("mirrored.to") {
body, .header, .container, .infobg {
background-color: #050c13;
}
footer, .card {
background-color: #05171a;
border: 0;
}
input, textarea, .code_wrap {
background-color: #0a1926!important;
border-color: #137488!important;
}
.card.fluid #btn2 {
background-color: #005b6d;
color: white;
}
.card.fluid #btn2:hover, .card.fluid #btn2:active {
background-color: #0186a0;
color: white;
}
input#submit, .code_wrap {
color: #137488;
}
.container, .infobg, #c-border, .code_wrap {
border-color: #137488;
}
.hdark {
color: #137488;
}
table {
border-color: #137488;
}
table th {
background-color: #202023;
color: #137488;
}
table td {
background-color: #020609;
}
table.hoverable tr:hover > td {
background-color: #0a1926;
}
.highlight {
background: inherit;
}
}