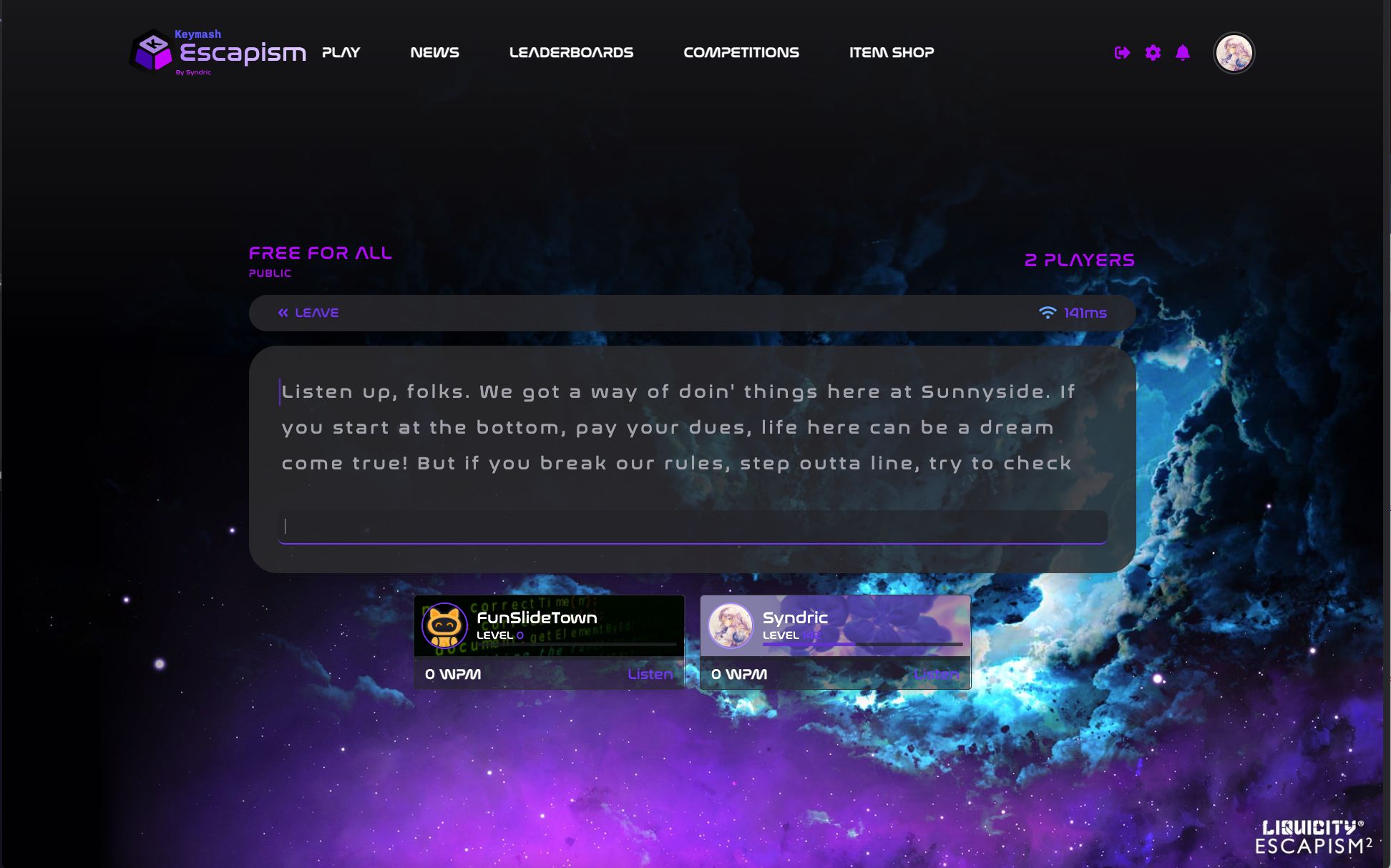
EscapismCSS For Keymash
Install Nasalization to use font
https://www.1001fonts.com/nasalization-free-font.html
Install nasalization-rg.otf
Purple purple purple purple
keymash club

Authorsyndric
LicenseNo License
Categorykeymash keymash.io keyma.sh
Created
Updated
Code size6.1 kB
Code checksume314c6d5
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
EscapismCSS For Keymash
Install Nasalization to use font
https://www.1001fonts.com/nasalization-free-font.html
Install nasalization-rg.otf
Purple purple purple purple
keymash club
/* ==UserStyle==
@name EscapismKSH
@version 20220621.17.00
@namespace userstyles.world/user/syndric
@description EscapismCSS For Keymash
Install Nasalization to use font
https://www.1001fonts.com/nasalization-free-font.html
Install nasalization-rg.otf
Purple purple purple purple
keymash club
@author syndric
@license No License
==/UserStyle== */
@-moz-document domain("keymash.io") {
/*
Escapism CSS for Keymash
Install Nasalization to use font
https://www.1001fonts.com/nasalization-free-font.html
Install nasalization-rg.otf
Color List
116, 51, 249
180, 3, 244
*/
/* You can use the style below to change the game text font if you want to use a custom font installed. */
.match--mono, .font-mono, .font-sans {
font-family: "Nasalization" !important;
font-weight: normal !important;
}
.match--letter {
line-height: 1.5;
letter-spacing: 0.15em !important;
}
div {
font-family: "Nasalization",-apple-system, BlinkMacSystemFont, "Segoe UI", Roboto, Helvetica, Arial, sans-serif, "Apple Color Emoji", "Segoe UI Emoji", "Segoe UI Symbol";
font-weight: normal !important;
}
#nprogress .bar {
background: rgb(116, 51, 249);
}
#nprogress .spinner-icon {
border-top-color: rgb(180, 3, 244);
border-bottom-color: rgb(180, 3, 244);
border-left-color: rgb(180, 3, 244);
}
img[alt="Logo"] {
width:0px;
height:0px;
background-image:url("https://raw.githubusercontent.com/Syndric/KeymashThemes/main/Escapism/misc/logo_text_escapism.svg")!important;
padding: 0px 250px 55px 0px;
background-size: 270px;
}
/*
*/
body {
background: url("https://www.dropbox.com/s/oy8qz7lwnwsnu1n/escapism.jpg?dl=1") top fixed !important;
background-size: cover !important;
background-repeat: no-repeat !important;
--tw-bg-opacity: 0.9 !important;
background-color: rgba(24, 24, 27, var(--tw-bg-opacity)) !important;
}
.content-box {
border-radius: 2rem;
background-color: rgba(52,52,56,var(--tw-bg-opacity));
--tw-bg-opacity: 0.5;
--tw-shadow: 0 20px 25px -5px rgba(0,0,0,0.1),0 10px 10px -5px rgba(0,0,0,0.04);
}
.bg-gray-825 {
--tw-bg-opacity: 0.6;
background-color: rgba(34,34,38,var(--tw-bg-opacity));
}
.bg-gray-800 {
--tw-bg-opacity: 0.6;
background-color: rgba(34,34,38,var(--tw-bg-opacity));
}
.bg-gray-775 {
--tw-bg-opacity: 0.6;
background-color: rgba(34,34,38,var(--tw-bg-opacity));
}
.bg-gray-750 {
--tw-bg-opacity: 0.6;
background-color: rgba(34,34,38,var(--tw-bg-opacity));
}
.bg-gray-700 {
--tw-bg-opacity: 0.7;
background-color: rgba(34,34,38,var(--tw-bg-opacity));
}
.border-gray-775 {
--tw-border-opacity: 0;
border-color: rgba(43,43,46,var(--tw-border-opacity));
}
img[alt*="social"] {
opacity:0.6;
}
.text-orange-400 {
--tw-text-opacity: 1;
color: rgb(116, 51, 249);
}
.border-orange-400 {
--tw-border-opacity: 1;
border-color: rgba(116, 51, 249,var(--tw-border-opacity));
}
.bg-opacity-75 {
--tw-bg-opacity: 0.75 !important;
}
.bg-orange-400 {
--tw-bg-opacity: 1;
background-color: rgba(116, 51, 249,var(--tw-bg-opacity));
}
.hover\:border-orange-400:hover {
--tw-border-opacity: 1;
border-color: rgba(116, 51, 249,var(--tw-border-opacity));
}
.leaderboards--head, .leaderboards--row {
--tw-border-opacity: 1;
--tw-bg-opacity: 0.5;
--tw-text-opacity: 0.5;
}
.leaderboards--head {
border-top-left-radius: 0.75rem;
border-top-right-radius: 0.75rem;
border-bottom-width: 2px;
border-color: rgba(116, 51, 249,var(--tw-border-opacity));
background-color: rgba(34,34,38,var(--tw-bg-opacity));
padding-top: 0.5rem;
padding-bottom: 0.5rem;
font-size: 1rem;
line-height: 1.5rem;
font-weight: 600;
color: rgba(161,161,170,var(--tw-text-opacity));
}
.tracking-wider {
letter-spacing: .05em;
--tw-text-opacity: 1;
color: rgb(180, 3, 244);
}
.pl-3 {
--tw-text-opacity: 1;
color: rgb(116, 51, 249);
}
.desktopNav-item:hover {
--tw-bg-opacity: 0;
background-color: rgba(43,43,46,var(--tw-bg-opacity));
--tw-text-opacity: 1;
color: rgba(116, 51, 249,var(--tw-text-opacity));
}
.desktopNav-item.levelbar-active {
--tw-bg-opacity: 0;
background-color: rgba(52,52,56,var(--tw-bg-opacity));
--tw-text-opacity: 1;
color: rgba(116, 51, 249,var(--tw-text-opacity));
}
.button.orange {
--tw-bg-opacity: 1;
background-color: rgba(116, 51, 249,var(--tw-bg-opacity));
--tw-text-opacity: 1;
color: rgba(0,0,0,var(--tw-text-opacity));
}
div[style*="width: 1.5px;"] {
background: rgb(116, 51, 249) !important;
}
.container-game, .container-smaller {
margin-top: 0px;
margin-left: auto;
margin-right: auto;
width: 100%;
max-width: 1024px;
padding-left: 1rem;
padding-right: 1rem;
}
div[class*="md:text-left"] {
width: 50%;
}
div[class*="md:text-right"] {
width: 50%;
}
.text-gray-400 {
--tw-text-opacity: 1;
color: rgba(161,161,170,var(--tw-text-opacity));
}
.pr-px {
--tw-text-opacity: 1;
color: rgba(161,161,170,var(--tw-text-opacity));
font-family: "Nasalization", "Rockwell" !important;
font-weight: normal !important;
}
.w-60 {
width: 20rem;
}
.px-4 {
padding-left: 0.5rem;
padding-right: 0.5rem;
}
.pb-6 {
white-space: normal;
}
p[class*="block pt-2 text-sm"] {
overflow: hidden;
text-overflow: clip !important;
white-space: nowrap;
}
.w-36 {
width: 11rem;
}
.match--container {
border-radius: 2rem;
--tw-bg-opacity: 0.85;
}
.game--content--bar {
border-radius: 2rem;
--tw-bg-opacity: 0.9;
margin-bottom: 1rem;
}
.rounded-t-2xl {
border-top-left-radius: 2rem;
border-top-right-radius: 2rem;
}
.rounded-b-2xl {
border-bottom-right-radius: 2rem;
border-bottom-left-radius: 2rem;
}
.bg-red-600 {
background-color: rgba(180,3,244,var(--tw-bg-opacity));
}
.border-orange-400 {
--tw-border-opacity: 1;
border-color: rgba(0, 185, 254,var(--tw-border-opacity));
}
/* putting this here in hopes that the search function hits it
keymash
keymash
keymash
*/
}