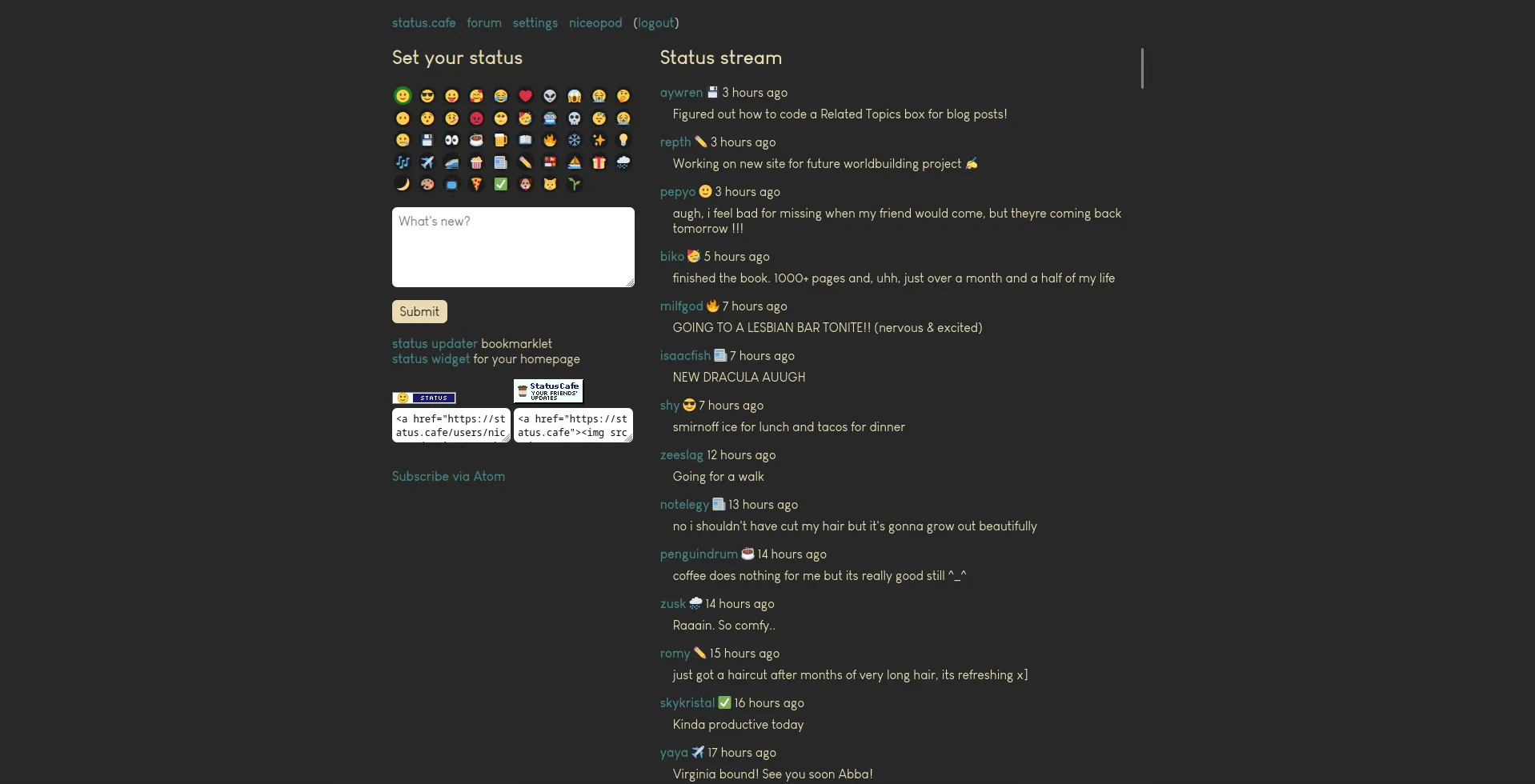
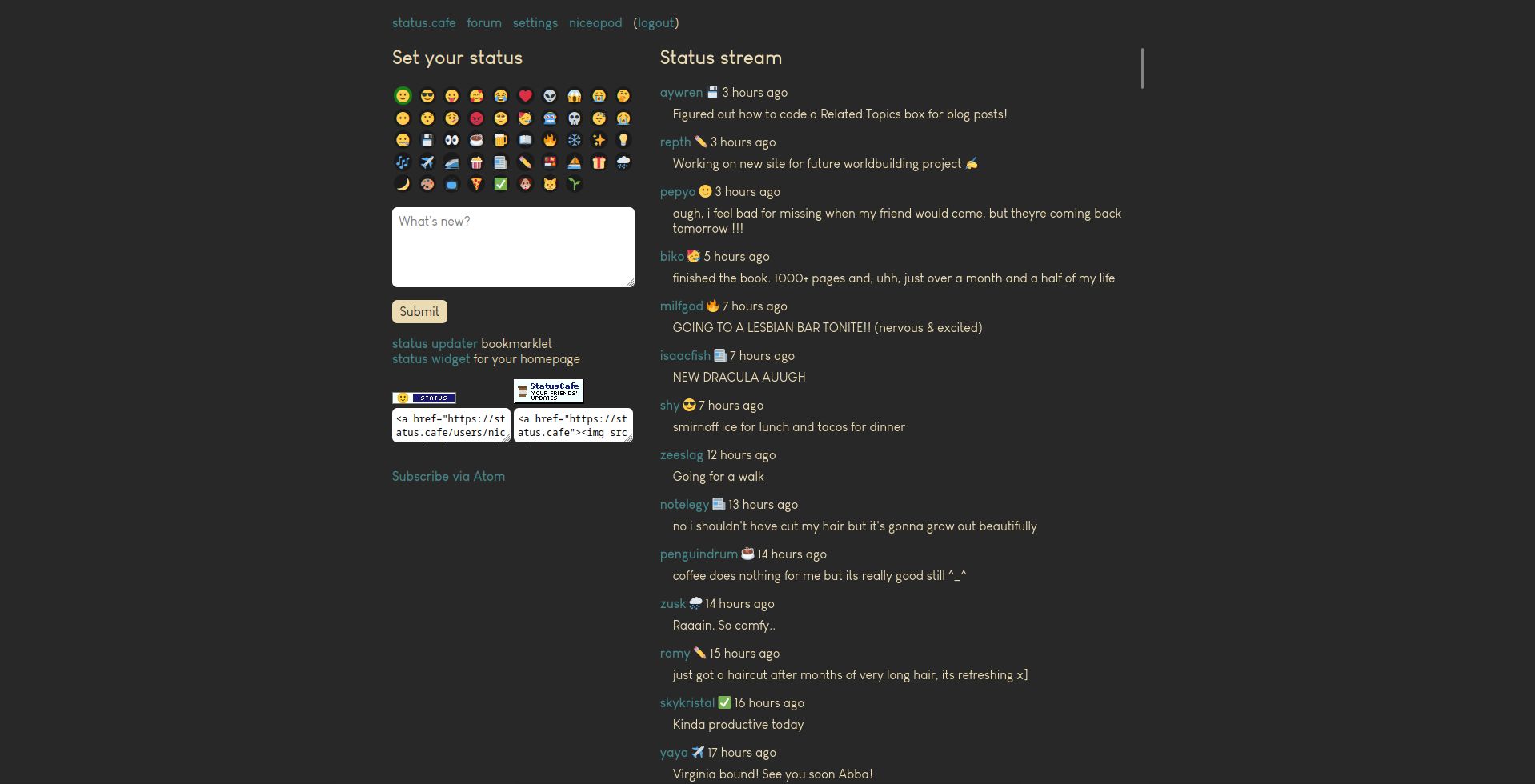
A minimalist theme for status.cafe and the associated forum based on the gruvbox color scheme.
status.cafe latte by niceopod

Details
Authorniceopod
LicenseCC Zero
Categorystatus.cafe
Created
Updated
Code size5.0 kB
Code checksum837b989d
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
-
Style applies to everything but user profiles, with one exception:
-
Removes usernames on statuses in places where they would be redundant (ie. user profiles and the manage statuses page)
-
Scrolls the status feed instead of the page so the sidebar will be visible at all times
-
Made using Firefox, tested in Firefox and Chromium
-
The Louis George Cafe typeface is from dafont.com
Source code
/* ==UserStyle==
@name status.cafe latte
@version 20220902.07.56
@namespace userstyles.world/user/niceopod
@description A minimalist theme for status.cafe and the associated forum based on the gruvbox color scheme.
@author niceopod
@license CC Zero
==/UserStyle== */
@-moz-document regexp("(?!https://status\\.cafe/users/.+)(http(s?):\\/\\/)?(forum\\.)?status\\.cafe.*") {
/*Global styling*/
@import url('https://fonts.googleapis.com/css2?family=Nunito&display=swap');
@font-face {
font-family: 'Louis George Cafe';
src: url(https://isopod.cool/stuff/fonts/cafe.ttf);
}
:root {
--stdlight: #ebdbb2;
--stddark: #282828;
}
body,
input,
.edit-status,
#content {
font-family: 'Louis George Cafe', 'Nunito', sans-serif !important;
}
body {
color: var(--stdlight);
background-color: #282828;
}
a {
color: #458588;
transition-duration: 0.2s;
text-decoration: none;
}
a:hover {
color: #83a598;
text-decoration: underline;
}
input[type="submit"],
textarea,
input[type="text"],
input[type="url"],
button#custom-emote-button {
border: none;
border-radius: 0.4rem;
padding: 0.3rem;
}
input[type="text"] {
font-size: 1em;
}
input[type="submit"],
button#custom-emote-button {
color: var(--stddark);
background-color: var(--stdlight);
font-family: 'Louis George Cafe';
font-size: 1rem;
padding: 0.3rem 0.6rem;
transition-duration: 0.2s;
}
input[type="submit"]:hover,
button#custom-emote-button:hover {
background-color: #fbf1c7;
}
header > nav a {
margin-right: 0.6rem;
}
header > nav a:last-of-type {
margin-right: 0;
}
/* width */
::-webkit-scrollbar {
width: 0.35rem;
}
/* Track */
::-webkit-scrollbar-track {
border-radius: 0px;
}
/* Handle */
::-webkit-scrollbar-thumb {
background: var(--stdlight);
border-radius: 0.175rem;
}
::-webkit-scrollbar-corner {
border-radius: 0px;
}
::selection {
background: #ebdbb277;
color: var(--stddark);
}
}
@-moz-document domain("forum.status.cafe") {
/*forum-specific styling*/
nav.breadcrumb {
font-size: 0;
border: none;
margin-bottom: -1.5rem;
}
nav.breadcrumb a {
font-size: 1rem;
}
nav.breadcrumb a::after {
content: ' › ';
font-size: 1.2rem;
color: var(--stdlight);
}
nav.breadcrumb ul, li {
display: inline;
}
header {
margin-bottom: 1.5rem;
}
table {
border-collapse: collapse;
color: var(--stdlight);
}
table, table * {
border: none;
}
thead, thead *, tbody {
background: none;
color: var(--stdlight);
}
blockquote, .sticky {
color: #b8bb26;
}
tr > td {
padding: 1.3rem;
}
tr:nth-child(2n) {
background-color: #ffffff11 !important;
}
tr.forum td {
background-color: cornsilk;
padding-top: 0.8rem;
padding-bottom: 0.8rem;
}
.errors, .info {
padding: 0.3rem 0.6rem;
border-radius: .4rem;
width: fit-content;
margin: auto;
/*text-shadow: 1px 1px 2px black;
box-shadow: 2px 2px 4px #00000088;*/
}
.errors {
background-color: #ff444433;
}
.info {
color: limegreen;
margin-top: 5.5rem;
margin-bottom: -7.5rem;
background-color: #44ff4433;
}
.info ul {
list-style: none;
margin: 0;
padding: 0;
}
}
@-moz-document regexp("(?!https://status\\.cafe/users/.+)(https://status\\.cafe/.*)") {
/*status.cafe-specific styling*/
body {
padding: 1.25rem;
}
textarea {
word-break: break-all;
}
textarea.edit-status {
padding: 0.5rem;
word-break: initial;
}
input[type="submit"]:hover,
.radio input:hover {
cursor: pointer;
}
.radio input {
display: none;
}
.radio {
padding: 0.133rem;
}
.radio input + label {
padding: 0.2rem;
display: inline-block;
height: 1.05em;
width: 1em;
background-color: #00000055;
border-radius: 50%;
overflow: visible;
}
.radio input + label:hover {
cursor: pointer;
text-shadow: 0 0 4px #fbf1c7;
}
.radio input:checked + label {
background-color: #00ff0066;
}
.flash {
color: #00e000;
background-color: #00ff0022;
border-radius: 1rem;
width: fit-content;
}
.faces summary {
margin: .3rem;
}
.status-content {
word-wrap: break-word;
}
}
@-moz-document regexp("(http(s?):\\/\\/)?status.cafe(\\/?)") {
/*Layout changes for the homepage*/
@media(min-width: 650px) {
body {
overflow: hidden;
padding-bottom: 0;
}
.cols section {
max-height: calc(100vh - (2.5rem + 1em));
overflow-y: scroll;
}
.cols section {
padding-top: 0;
margin-top: 1.25rem;
}
.cols section h2 {
margin-top: 0;
}
}
.cols section p:nth-of-type(2),
.cols section p:nth-of-type(3) {
width: 49%;
display: inline-block;
margin-top: 0;
}
}
@-moz-document regexp("(http(s?):\\/\\/)?status\\.cafe/(users.*|manage.*)") {
/*Removes usernames from statuses on user profiles and the status manager, where they would be redundant.*/
.status-username a {
display: none;
}
.status-username::first-letter {
font-size: 1.2em;
}
}