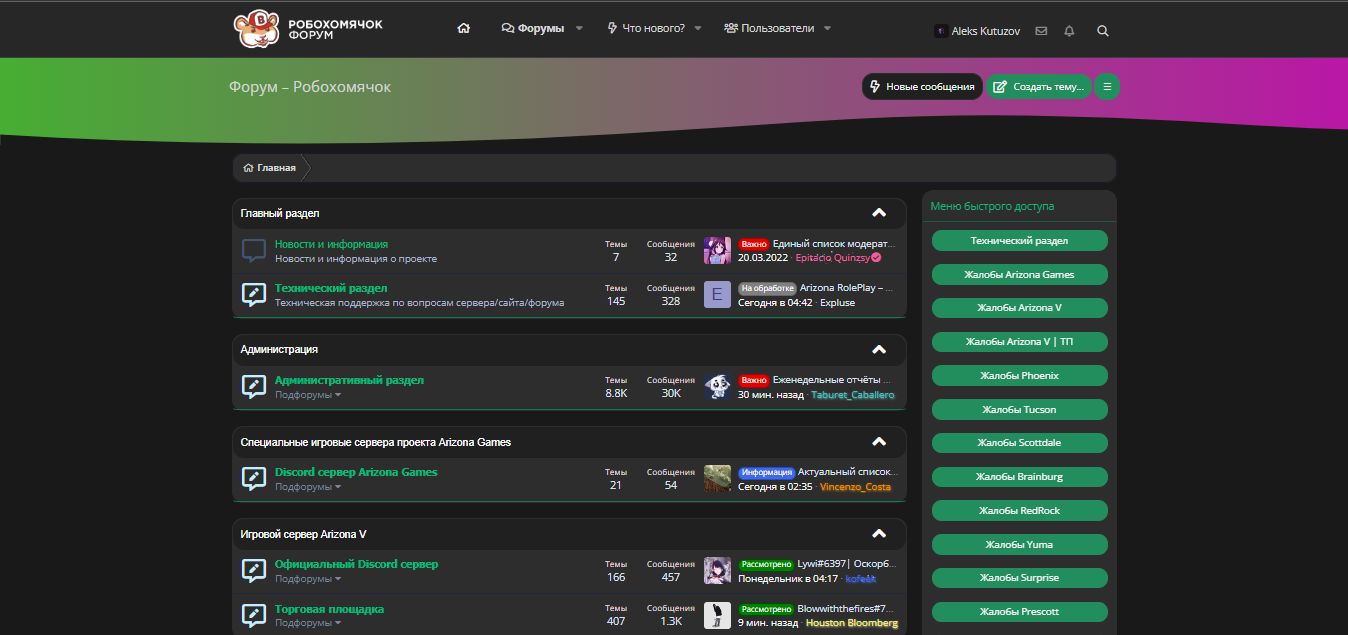
Мягкая, темная тема. В серых тонах.
Сделано с любовью от кукуруза
Dark minth for forum.robo-hamster.com

Authorschwartz13
LicenseNo License
Categoryforum.robo-hamster
Created
Updated
Size88 kB
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Мягкая, темная тема. В серых тонах.
Сделано с любовью от кукуруза
Dark minth for forum.robo-hamster.com
/* ==UserStyle==
@name Dark_RoboHumster Light Minth
@version 20220614.18.47
@namespace userstyles.world/user/schwartz13
@description Мягкая и приятная тема, forum.Robo-Hamster.com
/
Сделано с любовью от кукурузова.
Отдельная благодарность David_Snax за вклад в создании
/
@author Aleks Kutuzov / Баг репорт >> https://vk.com/id260486609
@license No License
==/UserStyle== */
@-moz-document domain("forum.robo-hamster.ru"), domain("forum.robo-hamster.com") {
:root {
--input-border-heavy: #191919;
--input-border-light: #2d2d2d;
}
.xtr-message-block {
color: #d6d6d6;
position: relative;
height: 100%;
margin-top: -70.6px;
padding: 75px 0;
text-align: center;
overflow: hidden;
display: -webkit-flex;
display: -ms-flexbox;
display: flex;
-ms-flex-align: center;
align-items: center;
-ms-flex-pack: center;
justify-content: center;
}
.p-nav.xtr-nav-logo {
background: #272727;
border-bottom: 1px solidrgba(255,255,255,0.1);
overflow: hidden;
}
.p-nav-inner {
padding-left: max(0px, env(safe-area-inset-left));
padding-right: max(0px, env(safe-area-inset-right));
background: #272727;
}
.p-nav {
color: #d6d6d6;
background: #272727;
}
.p-nav a {
color: #d6d6d6;
}
.p-nav-scroller .hScroller-action.hScroller-action--end {
background: #272727;
}
.p-nav-scroller .hScroller-action {
color: #d6d6d6;
}
.p-nav-scroller .hScroller-action.hScroller-action--start {
background: #272727;
}
.message-wave .shape-fill.shape-fill-1 {
fill: #191919;
}
.p-body {
display: flex;
align-items: stretch;
flex-grow: 1;
min-height: 1px;
background: #191919;
}
.menu-linkRow {
display: block;
padding: 6px 15px 6px 12px;
border-left: 3px solid transparent;
color: #f5f5f5;
text-decoration: none;
background: #2d2d2dc9;
}
.menu-header {
padding: 10px 15px;
margin: 0;
font-weight: 400;
text-decoration: none;
font-size: 14px;
color: #dae1f3;
background: #3b425c;
border-bottom: 1px solid #171b2a;
background: linear-gradient(0deg, #191919, #191919);
}
.tabs--standalone {
padding: 0;
margin-bottom: 20px;
font-weight: 400;
border-width: 1px;
border-style: solid;
border-top-color: #2d2d2d;
border-right-color: #2d2d2d;
border-bottom-color: #63b2654a;
border-left-color: #2d2d2d;
font-size: 14px;
color: #d5d5d5;
background: #2d2d2d;
font-size: 0;
}
.tabs--standalone .tabs-tab.is-active {
color: #00ba78;
border-color: #00ba78;
}
.structItem.structItem--note .structItem-cell {
padding-top: 5px;
padding-bottom: 5px;
font-size: 12px;
text-align: center;
background: #191919;
}
.block-outer{
background:#191919;
}
.block-filterBar .filterBar-filterToggle {
background: #101010;
border-radius: 15px;
}
.memberOverviewBlock-seeMore {
background: #191919;
border: 1px solid #191919;
padding: 3px;
text-align: center;
margin-top: auto;
border-radius: 15px;
}
.block-textHeader a {
color: #228e5d;
text-decoration: none;
}
.blockLink.is-selected {
font-weight: 700;
background: #2d2d2d;
border-left: 4px solid #228e5d;
padding-left: 7px;
}
.p-nav-list .p-navEl.is-menuOpen a {
text-decoration: none;
opacity: 1;
background: #272727;
}
.p-navgroup-link.is-menuOpen {
color: #ffffff;
text-decoration: none;
background: #484848;
box-shadow: 0 5px 10px 0rgba(0,0,0,0.35);
opacity: 1;
}
.menu-tabHeader {
padding: 0;
margin: 0;
font-weight: 400;
text-decoration: none;
font-size: 14px;
color: #dae1f3;
background: #484848;
border-bottom: 1px solid #228e5d;
font-size: 0;
}
.menu-content {
margin: 0;
padding: 0;
list-style: none;
text-align: left;
font-size: 13px;
color: #dae1f3;
background: #323232;
border-radius: 3px;
border-top: 3px solid #228e5d;
}
.menu-tabHeader .tabs-tab.is-active {
color: #ffffff;
border-color: #6af5b6;
}
.menu-row.menu-row--alt {
color: #fdfdfd;
background: #323232;
}
.menu-footer {
padding: 10px 15px;
font-size: 12px;
color: #ffffff;
background: #191919;
border-top: 1px solid #228e5d;
}
.tooltip--preview .tooltip-content-inner .tooltip-content-cover {
background: linear-gradient(to bottom, rgba(39,46,72,0) 160px, #2d2d2d 200px);
}
.tooltip--preview .tooltip-content {
color: #ffffff;
background: #191919;
padding: 6px;
text-align: left;
border: 1px solid #383737;
box-shadow: 0 5px 10px 0rgba(0,0,0,0.35);
}
.memberTooltip-separator {
border-color: #228e5d;
}
.memberTooltip-header {
display: table;
table-layout: fixed;
width: 100%;
padding: 6px;
background: #2d2d2d;
border-bottom: 1px solid #228e5d;
}
.contentRow-minor {
font-size: 13px;
color: #c2c7d1;
}
.pairs>dt {
padding: 0;
margin: 0;
color: #e1dfdf;
}
.structItem-minor {
font-size: 12px;
color: #bcbdbf;
}
.p-breadcrumbs {
font-size: 12px;
color: #d6d6d6;
background: #2d2d2d;
border-color: #00ba78;
border-width: 1px;
border-radius: 15px;
overflow: hidden;
line-height: 40px;
margin-bottom: 10px;
position: relative;
z-index: 0;
}
.block-header {
padding: 10px 10px;
margin: 0;
font-weight: 400;
text-decoration: none;
font-size: 14px;
color: #d6d6d6;
background: #202020;
border-bottom: 1px solid #202020;
border-radius: 15px;
}
.block {
background: #2d2d2d;
border-radius: 20px;
}
.block-container {
color: #dae1f3;
background: #2d2d2d;
border-width: 1px;
border-style: solid;
border-top-color: #2d2d2d;
border-right-color: #2d2d2d;
border-bottom-color: #2d2d2d;
border-left-color: #2d2d2d;
border-radius: 15px;
}
.p-body-main--withSidebar .p-body-content {
flex: 1 1 auto;
display: block;
width: calc(100% - 260px);
padding-right: 20px;
background: #191919;
}
.node-title>a {
position: relative;
color: #00ba78;
font-size: 14px;
font-family: Tahoma;
}
.block-container:not(.block-container--noStripRadius)>:first-child, .block-topRadiusContent, .block-container:not(.block-container--noStripRadius)>.block-body:first-child>.blockLink:first-child {
border-top-left-radius: 25px;
border-top-right-radius: 25px;
}
.quick-access .button {
padding: 1px 0;
width: 100%;
heigth: 1px;
border: 1px solid #2d2d2d;
min-height: 30px;
border-radius: 14px;
background: #228e5d;
}
.p-body-sidebar .block-row:nth-child(n) {
border-top: 1px solid #00ba784f;
}
.block-footer {
padding: 10px 10px;
font-size: 12px;
color: #d6d6d6;
border-top: 1px solid #171b2a;
background: linear-gradient(180deg, #2d2d2d, #2d2d2d);
}
.block-minorHeader {
padding: 10px 10px;
margin: 0;
font-weight: 400;
text-decoration: none;
font-size: 14px;
font-family: unset;
color: #17ba78;
background: #2d2d2d;
border-radius: 15px;
border-color: #2d2d2d;
}
.input {
font-size: 14px;
color: #d6d6d6;
background: #191919;
border: 1px solid #2d2d2d;
border-radius: 5px;
padding: 6px;
width: 100%;
line-height: 1.4;
text-align: left;
-moz-appearance: none;
appearance: none;
transition: all .25s ease;
}
.fr-toolbar .fr-btn-grp {
--hpadding: 12px;
display: inline-flex;
border-style: solid;
border-width: 0px;
border-color: #272727;
margin: 0;
padding: 4px 0 0 12px;
padding: 4px 0 0var(--hpadding);
background: #272727;
}
.fr-element {
background: #2d2d2dbd;
position: relative;
z-index: 2;
-webkit-user-select: auto;
}
.fr-box.fr-basic {
background: #272727;
border: solid 1px #272727;
border-radius: 4px;
-moz-border-radius: 4px;
-webkit-border-radius: 4px;
-moz-background-clip: padding;
-webkit-background-clip: padding-box;
background-clip: padding-box;
}
.button.button--primary, a.button.button--primary {
color: #fff;
background: #228e5d;
min-width: 80px;
border-color: #228e5d;
border-radius: 15px;
}
.button.button--cta, a.button.button--cta {
color: #f5f5f5;
background: #228e5d;
border-radius: 15px;
}
.button, a.button {
display: inline-flex;
align-items: center;
justify-content: center;
text-decoration: none;
cursor: pointer;
white-space: nowrap;
transition: background-color .25s ease;
font-size: 13px;
padding-top: 8px;
padding-right: 10px;
padding-bottom: 8px;
padding-left: 10px;
text-align: center;
color: #f5f5f5;
background: #202020;
border-radius: 15px;
border-color: #2d2d2d #2d2d2d #2d2d2d #2d2d2d;
}
.pageNav-page.pageNav-page--current {
background: #228e5d;
color: #f5f5f5;
border: 1px solid #228e5d;
cursor: pointer;
}
#XF .pageNav-jump, #XF .pageNav-page, #XF .pageNavSimple-el {
background: #118550fa;
color: #f5f5f5;
border-width: 0px;
box-shadow: rgb(0 0 0 / 12%) 0px 1px 1px, rgb(0 0 0 / 5%) 0px 1px 2px;
border-radius: 12px;
}
.contentRow-fader {
position: absolute;
top: 87px;
left: 0;
right: 0;
height: 75px;
background: transparent;
background: linear-gradient(to bottom, rgba(39,46,72,0) 0%, #2d2d2d 80%);
}
.span.button.is-disabled {
background: #202020;
}
span.button.is-disabled {
background: #202020; /* do */
}
.button.is-disabled, a.button.is-disabled {
background: #202020;
}
.button.is-disabled, a.button.is-disabled {
color: #f5f5f5;
background: #202020;
cursor: default;
border-color: #228e5d;
}
.button, .is-disabled {
cursor: default;
border-color: #228e5d;
background: #228e5d;
color: #f5f5f5;
}
.message-cell.message-cell--user, .message-cell.message-cell--action {
position: relative;
background: #2d2d2d;
border-right: 1px sol...