One Style to rule them all
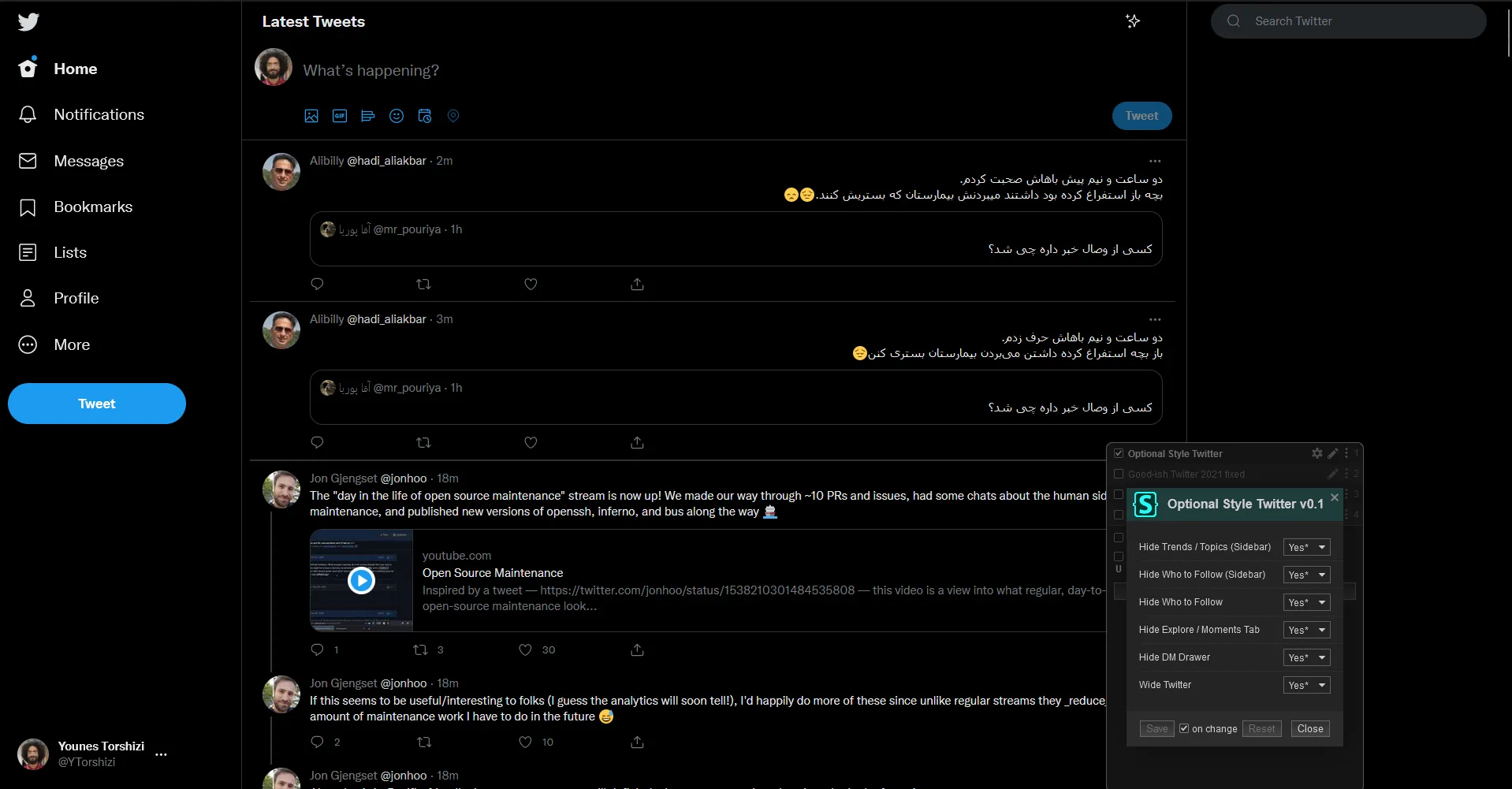
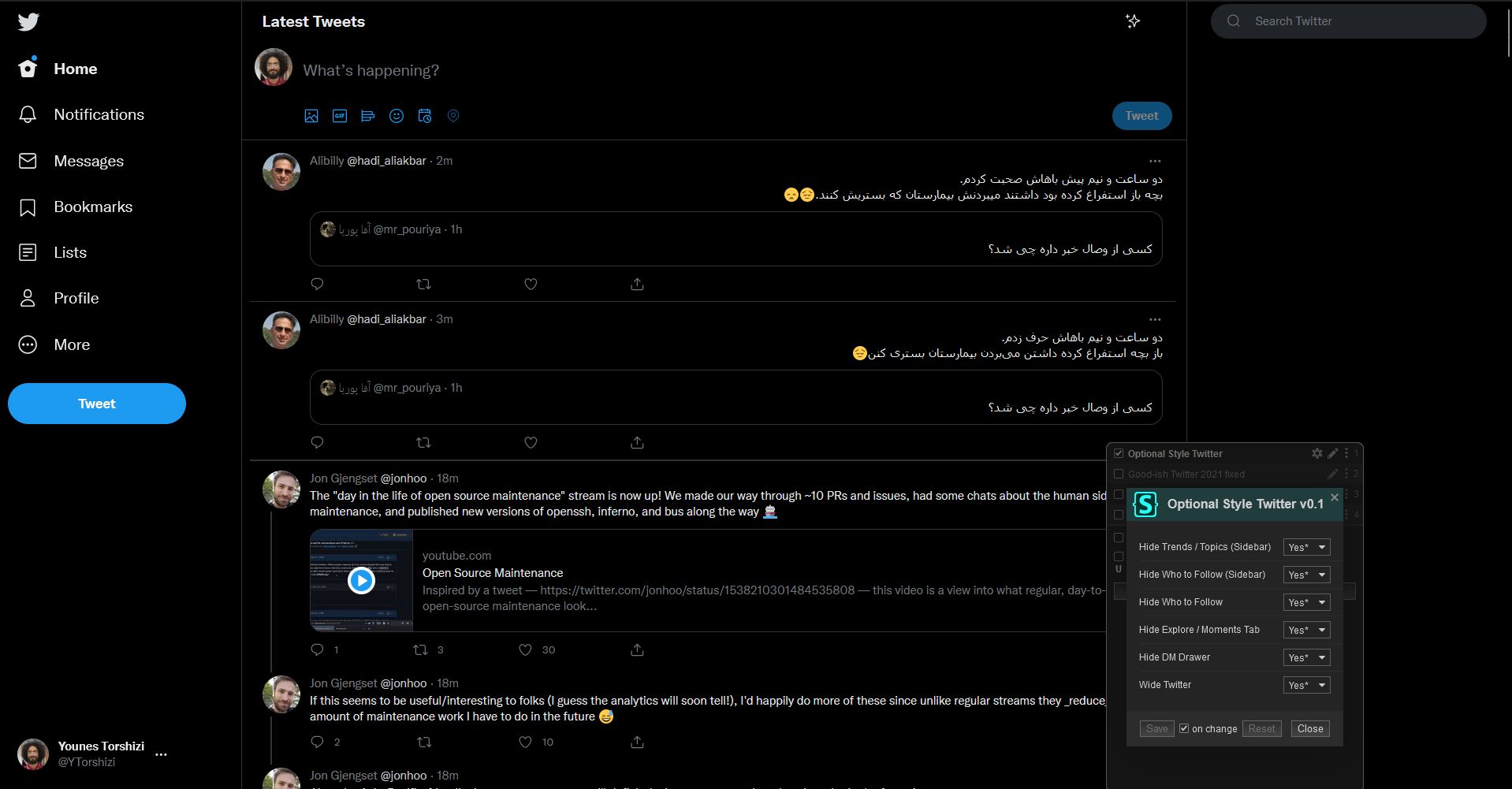
Optional Style Twitter by yt59

Details
Authoryt59
LicenseNo License
Categorytwitter
Created
Updated
Size5.6 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name Optional Style Twitter
@author Various Artists
@namespace ^_^
@description `One Style to rule them all`
@version 0.1
@advanced dropdown trends "Hide Trends / Topics (Sidebar)" {
trends1 "Yes*" <<<EOT .r-vacyoi > .r-1uhd6vh:not(.r-1bro5k0):not(.r-kemksi),
.r-vacyoi > .r-1in3vh1:not(.r-1bro5k0):not(.r-kemksi),
.r-vacyoi > .r-k0dy70:not(.r-1bro5k0):not(.r-kemksi),
.r-vacyoi > .r-rs99b7:not(.r-1bro5k0):not(.r-kemksi) {
display: none
} EOT;
trends2 "No" <<<EOT EOT;
}
@advanced dropdown wtfsidebar "Hide Who to Follow (Sidebar)" {
wtfsidebar1 "Yes*" <<<EOT /* who to follow - sidebar *\/
.r-1bro5k0 {
display: none !important
} EOT;
wtfsidebar2 "No" <<<EOT EOT;
}
@advanced dropdown wtftimeline "Hide Who to Follow" {
wtftimeline1 "Yes*" <<<EOT /* who to follow - timeline *\max-width: 1000px;/
/* header *\/
div[aria-label="Timeline: Your Home Timeline"] .r-1adg3ll .r-1wtj0ep.r-ymttw5.r-1f1sjgu,
div[aria-label$="’s Tweets"] .r-1adg3ll .r-1wtj0ep.r-ymttw5.r-1f1sjgu,
/* users *\/
div[aria-label="Timeline: Your Home Timeline"] .r-1adg3ll div[data-testid="UserCell"],
div[aria-label$="’s Tweets"] .r-1adg3ll div[data-testid="UserCell"],
/* topics *\/
div[aria-label="Timeline: Your Home Timeline"] .r-1adg3ll section,
div[aria-label$="’s Tweets"] .r-1adg3ll section,
/* lists *\/
div[aria-label="Timeline: Your Home Timeline"] .r-1adg3ll a[href^="/i/lists"],
div[aria-label$="’s Tweets"] .r-1adg3ll a[href^="/i/lists"],
div[aria-label="Timeline: Your Home Timeline"] .r-1adg3ll .r-109y4c4,
div[aria-label$="’s Tweets"] .r-1adg3ll .r-109y4c4,
div[aria-label="Timeline: Your Home Timeline"] div[data-testid="listCell"],
div[aria-label$="’s Tweets"] div[data-testid="listCell"],
/* show more *\/
div[aria-label="Timeline: Your Home Timeline"] .r-1adg3ll a[href^="/i/connect_people"],
div[aria-label$="’s Tweets"] .r-1adg3ll a[href^="/i/connect_people"],
div[aria-label="Timeline: Your Home Timeline"] .r-1adg3ll a[href^="/i/topics/picker/home"],
div[aria-label$="’s Tweets"] .r-1adg3ll a[href^="/i/topics/picker/home"],
/* spacers *\/
div[aria-label="Timeline: Your Home Timeline"] div:not([class]) > .r-1adg3ll .r-rull8r.r-tbmifm,
div[aria-label$="’s Tweets"] div:not([class]):not(:nth-of-type(2)) > .r-1adg3ll .r-rull8r.r-tbmifm {
display: none !important
} EOT;
wtftimeline2 "No" <<<EOT EOT;
}
@advanced dropdown moments "Hide Explore / Moments Tab" {
moments1 "Yes*" <<<EOT .r-1habvwh.css-1dbjc4n.css-4rbku5:nth-of-type(2), #global-actions .moments {
display: none
} EOT;
moments2 "No" <<<EOT EOT;
}
@advanced dropdown dmdrawer "Hide DM Drawer" {
dm1 "Yes*" <<<EOT [data-testid="DMDrawer"] {
display: none;
}EOT;
dm2 "No" <<<EOT EOT;
}
@advanced dropdown wide "Wide Twitter" {
wide1 "Yes*" <<<EOT
.r-1ye8kvj {
width: 1200px !important
}
.r-1ye8kvj, .r-sb58tz {
max-width: 99%;
}
.r-13qz1uu {
width: 100%;
}
.r-obd0qt {
align-items: baseline;
}
.r-rthrr5 {
width: 1600px;
}
.r-1jgb5lz {
margin-left: 10px;
}EOT;
wide2 "No" <<<EOT EOT;
}
==/UserStyle== */
@-moz-document domain("twitter.com") {
/*[[dmdrawer]]*/
/*[[trends]]*/
/*[[wtfsidebar]]*/
/*[[wtftimeline]]*/
/*[[moments]]*/
/*[[wide]]*/
/* border hack */
div[aria-label="Timeline: Your Home Timeline"] div:not([class]) > .r-qklmqi,
div[aria-label$="’s Tweets"] div:not([class]) > .r-qklmqi {
border-bottom-width: 0px;
}
div[aria-label="Timeline: Your Home Timeline"] div:not([class]) > .r-qklmqi > *,
div[aria-label$="’s Tweets"] div:not([class]) > .r-qklmqi > * {
border-bottom-width: 1px;
border-bottom-color: inherit
}
/* footer */
.Footer.module,
[aria-label="Footer"] {
display: none
}
/* hide likes */
.tweet:not([data-retweeter]) .context {
display: none
}
/* garbage tweets */
div[data-component-context="suggest_activity_tweet"],
div[data-component-context="suggest_sc_tweet"],
div[data-component-context="suggest_pyle_tweet"] {
display: none !important
}
/* timeline topics */
nav.r-sgt5a7,
nav.r-h2pzyb {
display: none
}
/* tweet extras */
[aria-label="Timeline: Conversation"] .r-1loqt21 .r-1iusvr4.r-16y2uox > .r-15zivkp.r-q3we1 {
display: none
}
/* emphasize */
a[role="link"]:not([tabindex]):not([target]):only-child > div:only-child > div:nth-last-child(2):first-child > span:only-child > :is(span, img) {
opacity: .5;
font-weight: 100;
}
/* badge after name */
a[role="link"]:not([tabindex]):not([target]):not([href*="/status/"]):only-child > div:only-child > div:nth-last-child(2):first-child + div:last-child {
opacity: .3;
transform: scale(.75);
transform-origin: right bottom;
}
/* @handle */
a[role="link"][tabindex="-1"]:only-child > div:only-child > div:only-child > span:only-child {
font-weight: 600;
}
/* for dark scheme use brighter color */
body:is( [style*="background-color: rgb(21, 32, 43);"],
[style*="background-color: rgb(0, 0, 0);"]) a[role="link"][tabindex="-1"]:only-child > div:only-child > div:only-child > span:only-child {
color: #ccc;
font-weight: 400
}
/* name in retweet. (targeting the @handle is nearly impossible) */
div[tabindex="0"][role="link"] div:not([dir]):nth-last-child(3):first-child + [dir="auto"] {
font-weight: 100;
opacity: .5;
}
}