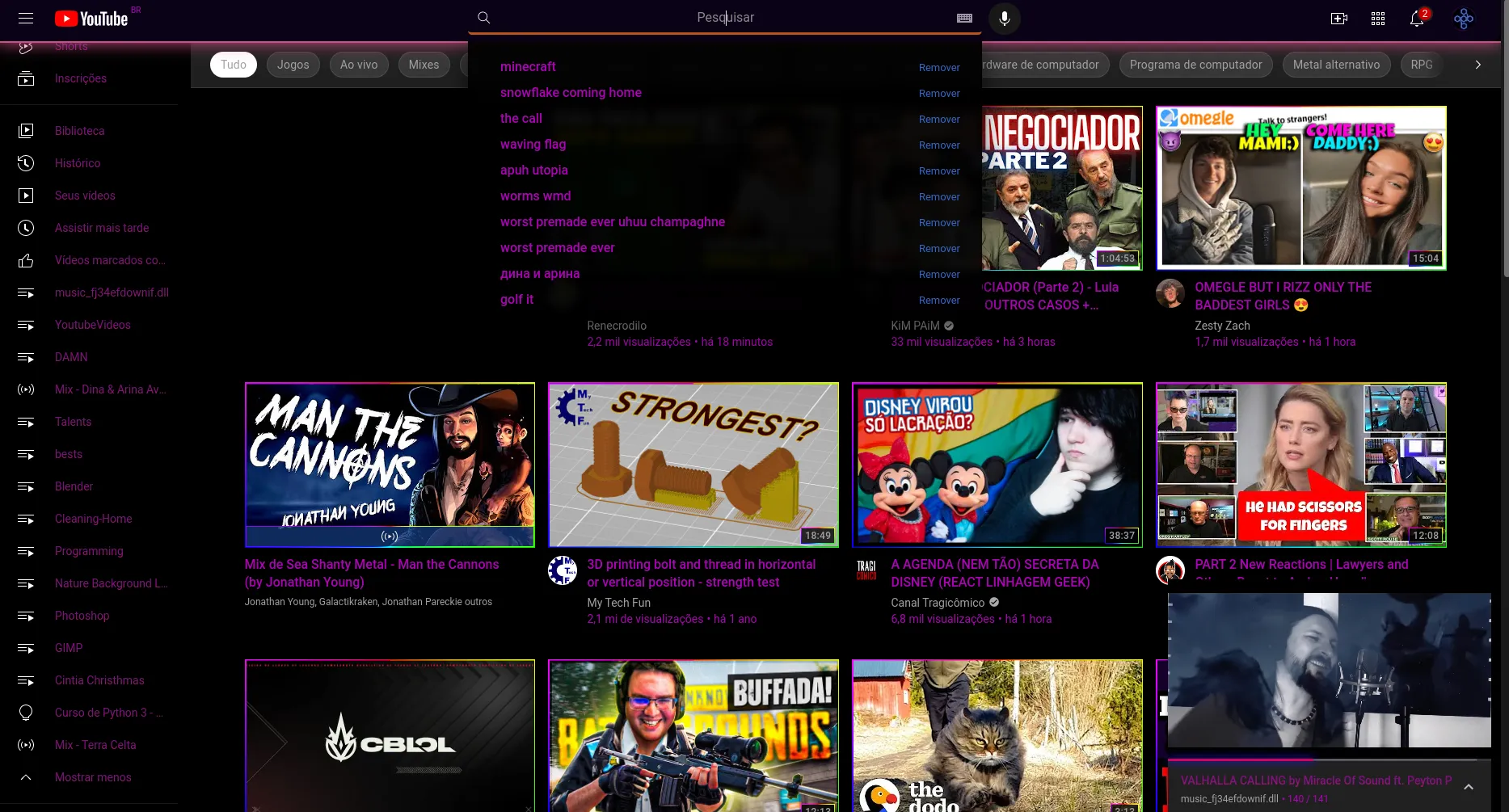
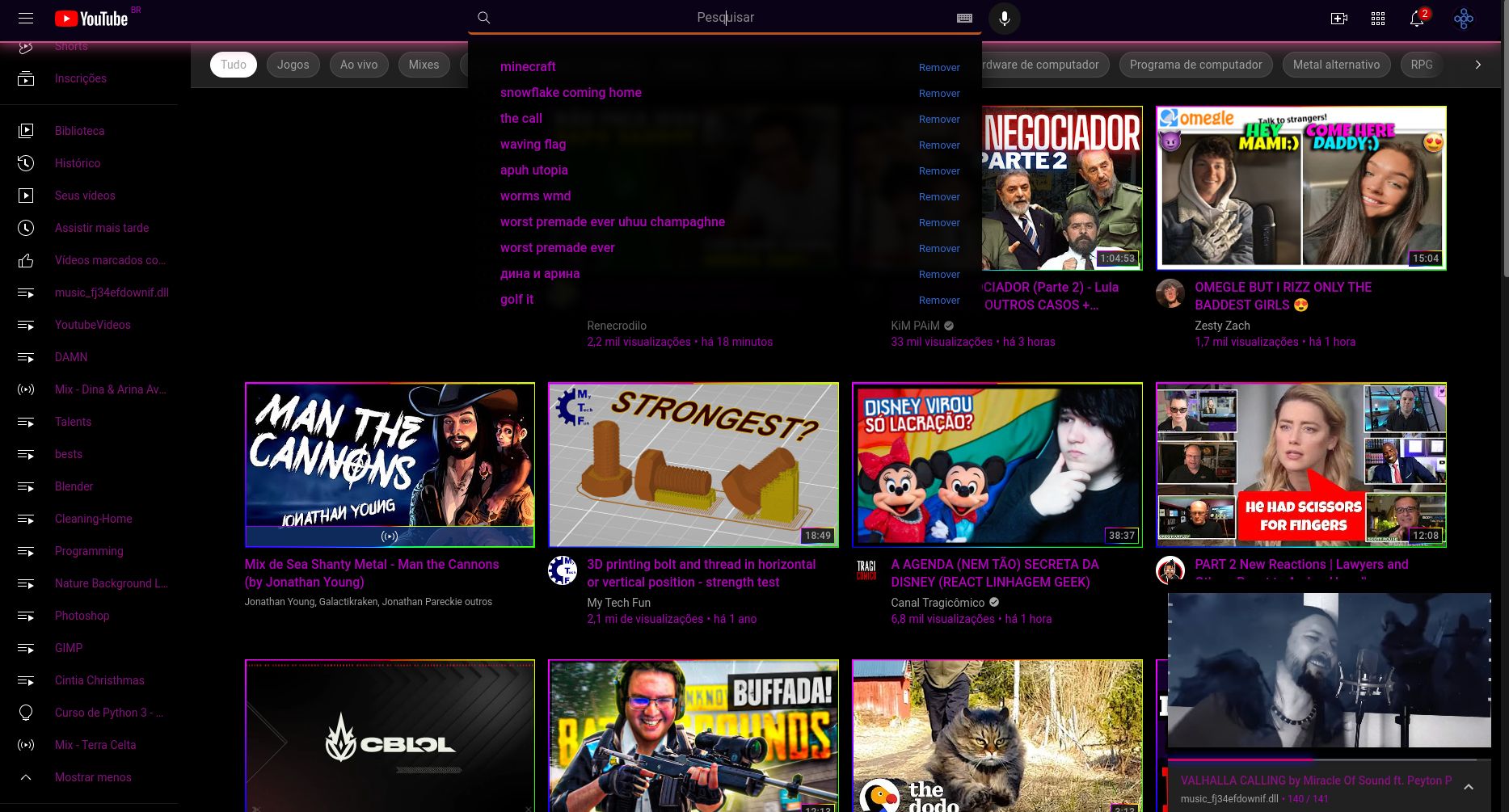
A handfull of customization for Youtube styles and colors of the main page, like and deslike, options menu, all colors of the video player and the main page
Youtube Personalization Color Neon Handull of Options by aabproducoes

Details
Authoraabproducoes
LicenseNo License
Categoryyoutube, userstyles, stylus
Created
Updated
Size22 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Youtube Personalization
@author aabproducoes
@namespace youtube/ neon
@preprocessor stylus
@version 1.0.0
@license MIT
@var color _sidebar 'Color: Sidebar background ' #000206
@var color _topbar 'Color : Top bar color' rgba(100,10,100,0.1)
@var color _searchbarIDLE 'Color : Search bar color when inactive' rgba(200,89,222,1)
@var color _searchbarColorON 'Color : Search bar when active ' rgba(200,90,30,1)
@var color _searchbarBG 'Color : Search bar background ' rgba(140, 6, 211, .0)
@var color _suggestionsBG 'Color : Search box suggestion background' rgba(0, 0, 0, .6)
@var color _suggestionsColor 'Color : Search box suggestions text color' rgba(250, 15, 255, 1)
@var color _MHover 'Color : Search box mouse hover color suggestions' rgba(0, 0, 5, .95)
@var color _HDqualitycolor 'Color : HD quality text color' rgba(240, 23, 220, .9)
@var color _videotitle 'Color: Video Title' #ae01b8
@var color _background 'Color: Main page background '#000206
@var color _backgroundVideoPage 'Color: Video player and chat bg' #002222
@var color _topgradiente 'Color: Top gradiente ' #70aa9bb5
@var color _channelcolor 'Color: Chanels name ' #a1a1a1
@var color _gradiente1 'Color: Subscribed list color1 ' #b61172'
@var color _gradiente2 'Color: Subscribed list color2 ' #7d117d'
@var color _likecolor 'Color: Like color ' #009900
@var color _deslikecolor 'Color: Deslike color ' #990000
@var color _playercolor1 'Color: Video player color 1 ' #f33682
@var color _volumehandle 'Color : Volume handle color' #ffffff
@var color _volumeline 'Color : Volume line' #ff0011
@var color _firstindicatorplayer 'Color : First color of player dot' rgba(229, 53, 220, 1)
@var color _secondindicatorplayer 'Color : Second color of player dot' rgba(229, 253, 220,1.3)
@var checkbox lay 'Use border gradiente on videos' 1
@var color _VideoBorderColor 'Color: Video border of options menu' rgba(29, 253, 0, .6)
@var color _progressbar 'Color : Progress bar color' rgba(29, 23,220, .6)
@var color _progressbar1 'Color: Progress bar secundary color' rgba(7, 15, 120, .6)
@var select _bgGradOptions 'Video options background colors' {
'Boxy ':' repeating-linear-gradient(-45deg, #000000, #000000 10px, #000000 10px, #3b0082 40px)',
'Sky ': ' linear-gradient(to bottom, #24c5f8 1%,#24c5f1 70%,#14c5f8 100%)',
'Sunset ':' linear-gradient(315deg, #a40606 0%, #d98324 74%)',
'Lime ':'linear-gradient(132deg, #F4D03F 0%, #16A085 100%)',
'Dots ':'radial-gradient( #000 0%,#000 5%,#999 7%, #999 100%)',
'Dots Lime ':'radial-gradient( #0f1 0%,#0f1 5%,#222 7%, #333 100%)',
'Dots Yellow ':'radial-gradient( #ff1 0%,#ff1 5%,#222 7%, #333 100%)',
'Dots Cyan ':'radial-gradient( #f1f 0%,#f1f 35%,#222 37%, #333 100%)',
'Dots Dark ':'radial-gradient( #111 0%,#111 35%,#222 37%, #000 100%)',
}
@var select _border 'Video border colors' {
'RGBConic ': 'conic-gradient(red, yellow, lime, aqua, blue, magenta, red)',
'Sky ': ' linear-gradient(160deg, #0093E9 0%, #80D0C7 100%)',
'Sunset ':' linear-gradient(90deg, #FEE140 0%, #FA709A 100%)',
'Lime ':'linear-gradient(132deg, #F4D03F 0%, #16A085 100%)',
'Blured ':'linear-gradient(90deg, hsla(255, 75%, 25%, 1) 0%, hsla(355, 75%, 25%, 1) 100%)',
'Brazil ':'linear-gradient(90deg,#51c26f 0%, #f2e901 100%)',
'Cream ':'linear-gradient(90deg, hsla(180, 33%, 88%, 1) 0%, hsla(310, 76%, 82%, 1) 50%, hsla(256, 83%, 72%, 1) 100%)',
'Repeating Red White ':'repeating-linear-gradient(to right, red 0%, white, red 20%)',
'Repeating Blue Green ':'repeating-linear-gradient(to right, #06d3d6 0%, #379e03, #06d3d6 20%)',
'None':'none',
}
==/UserStyle== */
@-moz-document domain("youtube.com") {
#masthead-container {
box-shadow: 0px 0px 20px 0px rgba(170, 6, 124, 1);
border-bottom: solid rgba(250, 6, 224, 1) 2px;
}
/* background color*/
:root {
--yt-spec-general-background-a: _backgroundVideoPage!important;
}
#guide-content {
background-color: _sidebar !important
}
/* title and infos */
span,
#video-title,
#content-text {
color: _videotitle!important;
}
#masthead-container {
box-shadow: 0px 0px 20px 0px_topgradiente;
border-bottom: solid _topgradiente 2px;
}
#like-bar {
background-color: rgba(0, 26, 4, 1) !important;
}
#container.yt-clip-creation-renderer {
background-color: _background;
}
body
ytd-app
ytmusic-app
ytd-app[darker-dark-theme] {
--app-drawer-content-container-background-color: transparent;
background: _background;
}
/*Blue | share,subscribe,chat text color */
.view-count,
#subscribe-button > ytd-subscribe-button-renderer > paper-button > yt-formatted-string,
#subscribe-button > ytd-subscribe-button-renderer > paper-button > yt-formatted-string > span,
#description,
#byline-container,
#byline-inner-container,
#byline,
#owner-name,
#name,
#guide-section-title,
#text,
#published-time-text,
a.yt-formatted-string {
/* channels text color */
color: _channelcolor!important;
/* channels text chanels border */
}
/*left guide subscribed channels*/
.title,
yt-icon,
#less,
#more,
.more-button,
.less-button,
#icon-label,
#count,
.count-text,
#simplebox-placeholder,
#placeholder,
#textarea,
#title-annotation,
#upnext,
#autoplay {
/*box-shadow: 0px 0px 100px 0px rgba(5, 255, 3, 1);*/
background: linear-gradient(0deg, _gradiente1 0%, _gradiente2 53%);
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
}
/* botões de liga e desliga */
#toggleBar,
#toggleButton {
background-color: #6a0004 !important;
}
/*YouTube - Custom colors video progress bar*/
/* progress bar and player progress bar color */
.html5-play-progress,
.ytp-play-progress {
background: _playercolor1 !important;
}
.ytp-volume-slider-track,
.ytp-volume-slider-handle:before {
background: _playercolor2 !important;
z-index: -117;
}
.ytp-settings-button.ytp-hd-quality-badge::after,
.ytp-settings-button.ytp-4k-quality-badge::after,
.ytp-settings-button.ytp-5k-quality-badge::after,
.ytp-settings-button.ytp-8k-quality-badge::after,
.ytp-settings-button.ytp-3d-badge::after {
background-color: _HDqualitycolor !important;
}
.ytp-swatch-color {
color: _HDqualitycolor !important;
}
.ytp-menuitem[aria-checked="true"] .ytp-menuitem-toggle-checkbox {
background: _HDqualitycolor!important;
}
.ytp-chrome-controls .ytp-button.ytp-youtube-button:hover:not([aria-disabled="true"]):not([disabled]) .ytp-svg-fill-logo-tube-lozenge {
fill: rgba(255, 20, 23, 0.2) !important;
}
.ytp-cued-thumbnail-overlay:hover .ytp-large-play-button-bg,
.ytp-large-play-button.ytp-touch-device .ytp-large-play-button-bg {
fill: rgba(217, 159, 0, .9) !important;
}
.resume-playback-progress-bar {
background: rgba(0, 255, 74, .9) !important;
}
.ytp-chrome-controls .ytp-button[aria-pressed]::after {
background-color: rgba(255, 220, 123, 0.9) !important;
}
.yt-uix-checkbox-on-off input-extras2-disabled[type="checkbox"]:checked + label {
background-color: rgba(255, 20, 123, 0.9) !important;
}
.video-extras-sparkbar-likes-extras2-disabled {
background-color: rgba(255, 0, 123, 0.9) !important;
}
/* back color configs */
#button {
outline: 0;
}
/* thumb border */
#thumbnail.ytd-thumbnail,
#tooltip.paper-tooltip,
.style-scope.ytd-thumbnail,
ytd-thumbnail-overlay-time-status-renderer,
paper-button,
#description-text.ytd-report-details-form-renderer,
#card.yt-live-chat-paid-message-renderer {
border-color: Black;
border-width: 5px;
border: 1px solid;
border-image: _border 1;
}
/* Background color */
/*Transparent bg menu*/
#thumbnail.module-border-wrap {
max-width: 250px;
padding: 1rem;
position: relative;
background: linear-gradient(to right, red, purple);
padding: 3px;
}
#tooltip.paper-tooltip {
border-radius: 20px;
padding: 4px 8px;
margin: 12px 8px;
backdrop-filter: blur(10px);
}
.html5-video-player,
.style-scope.ytd-rich-metadata-row-renderer,
ytd-rich-grid-row {
background: _background
}
paper-button.ytd-subscribe-button-renderer,
ytd-button-renderer.style-light[is-paper-button],
.badge-selected.ytd-sponsorships-loyalty-badges-renderer,
ytd-button-renderer[is-paper-button],
#container.yt-alert-renderer,
ytd-clarification-renderer[background-color-update],
ytd-engagement-panel-section-list-renderer[watch-color-update],
ytd-playlist-panel-renderer[watch-color-update_] #container.ytd-playlist-panel-renderer,
#card.yt-live-chat-viewer-engagement-message-renderer,
ytd-live-chat-frame[watch-color-update_],
#button.yt-live-chat-message-buy-flow-renderer,
#bar.yt-copy-link-renderer {
/* border of vídeo player rounded type | */
border-radius: 10px;
}
.ytp-popup,
.html5-video-info...