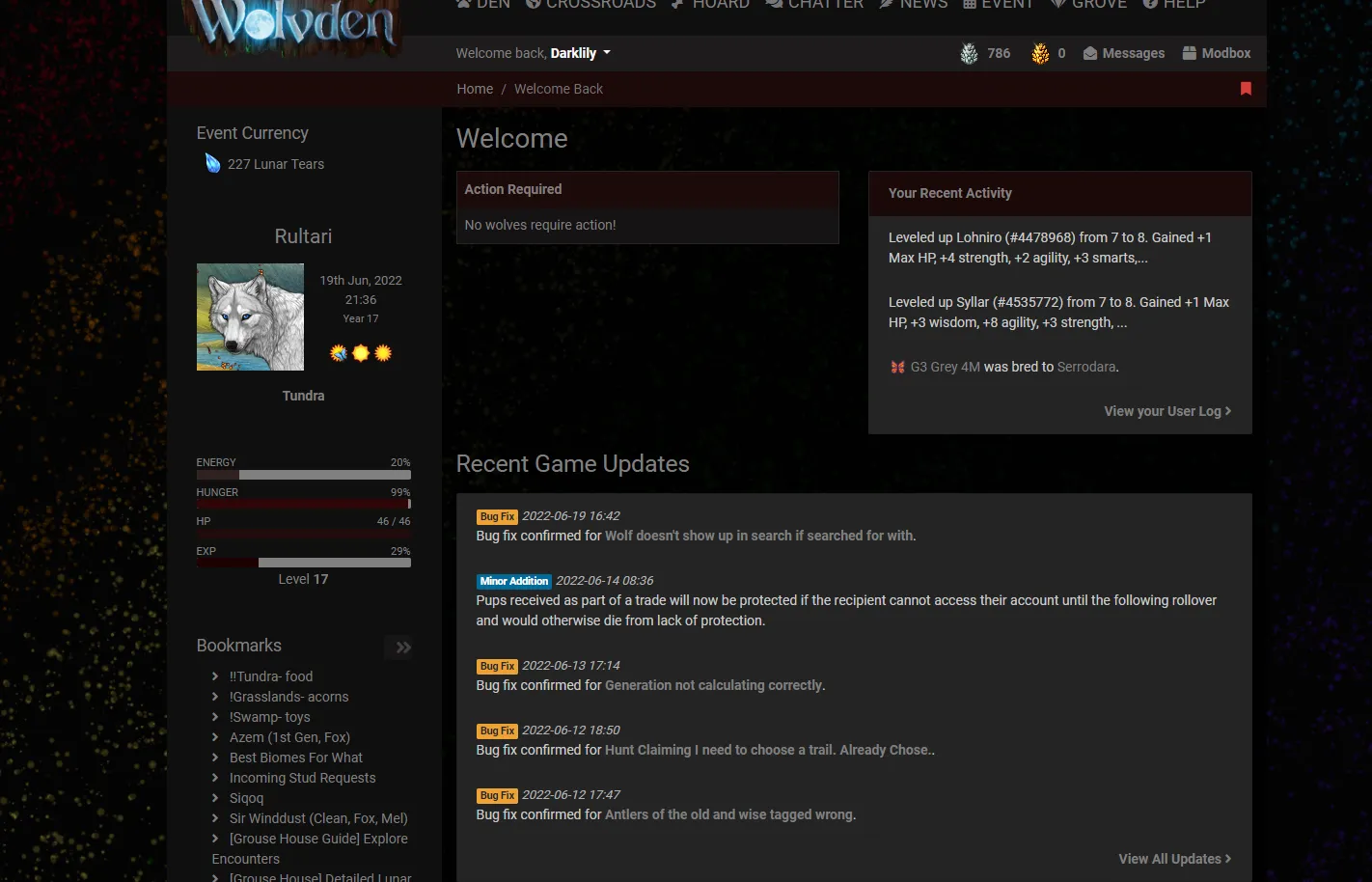
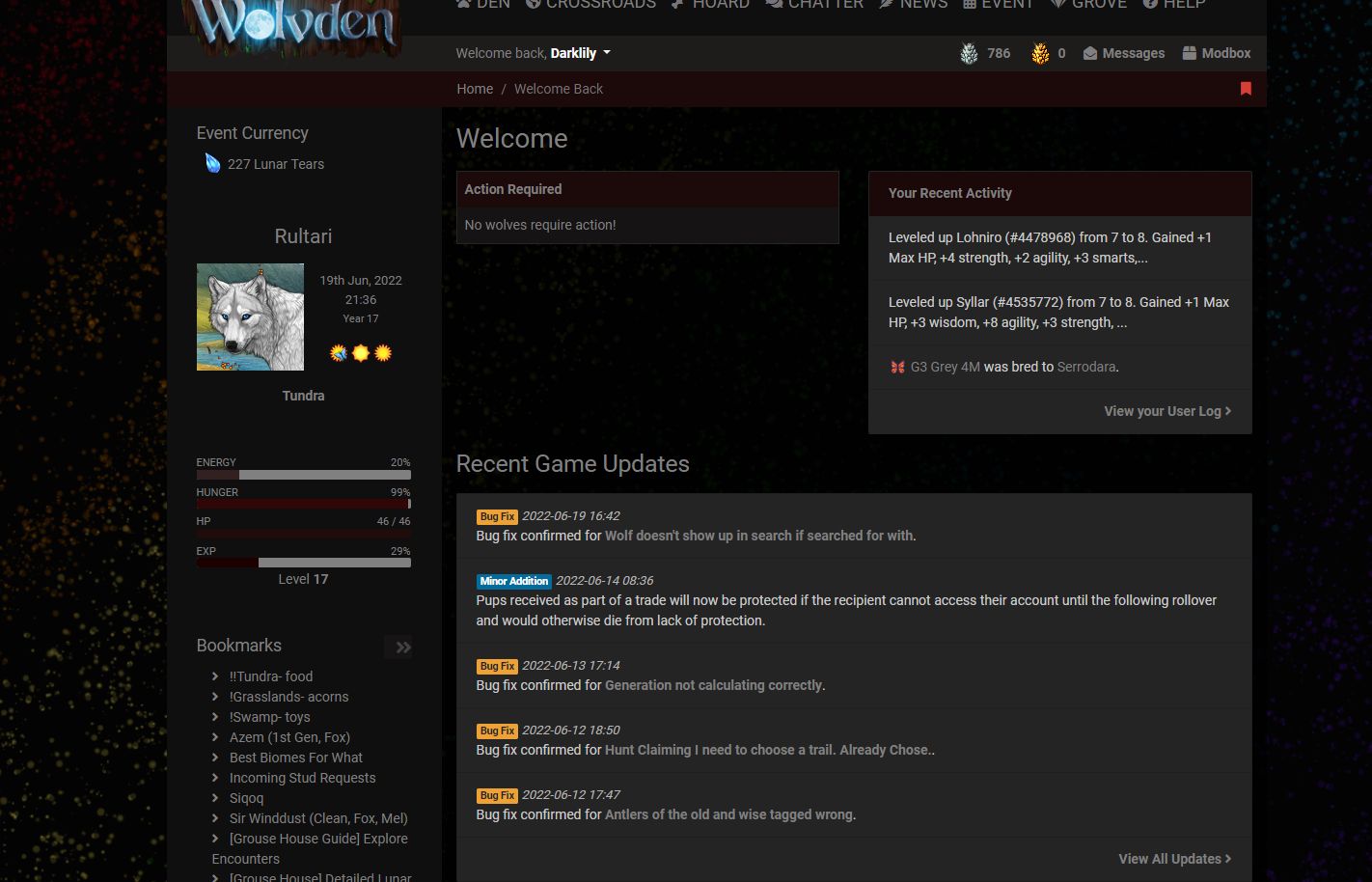
A dark rainbow background with dark red/gray/black for a color scheme, wolvden theme
WolvDen Dark Rainbow by blackthorndarklily

Details
Authorblackthorndarklily
LicenseNo License
Categorywolvden
Created
Updated
Size6.9 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name WD Dark Rainbow
@namespace wolvden.com
@version 1.0.0
@description A dark rainbow/dark red theme for WD
@author Darklily
==/UserStyle== */
@-moz-document domain("wolvden.com") {
#main, .main {
background:#000000c2!important;
}
body {
background:url('https://i.imgur.com/2AkMPn8.png')!important;
background-attachment:fixed!important;
background-size:100%!important;
background-color:#0b0707!important;
color:gray!important;
}
h1,
h2,
h3 {
color:gray!important;
}
a:link,
a:visited {
color:gray!important;
}
a:hover,
a:active {
color:white!important;
transition:all ease 2s;
}
/* Nav */
.nav-tabs .nav-item.show .nav-link,
.nav-tabs .nav-link.active {
color:gray!important;
background:black!important;
}
.breadcrumb-nav {background:#100f0f!important;
color:gray!important;
}
/* Sidebar */
#sidebar, .index .sidebar {
background:#1e1b1b!important;
color:gray!important;
}
#sidebar .card {border-bottom:none!important;}
/* Main Tables */
.table td {
background:#020101!important;
color:gray!important;
}
.table .subheader,
.pup {
background:#725656!important;
color:black!important;
}
/* Other */
.card {
color:gray!important;
background:#473535!important;
}
.btn {
background:#1e1b1b!important;
color:white;
border:1px solid black;
transition:all ease 1s;
}
.btn:hover {
background:#634646!important;
color:white;
border:1px solid black;
transition:all ease 1s;
}
.btn-info {
background:#1e1b1b!important;
color:white;
border:1px solid black;
transition:all ease 1s;
}
.btn-info:hover {
background:#464663!important;
color:black;
border:1px solid black;
transition:all ease 1s;
}
.form-control {
background:#1e1b1b!important;
color:gray;
transition:all ease 1s;
border:none!important;
}
.form-control:focus {
background:#362121!important;
color:gray;
transition:all ease 1s;
border:none!important;
}
.note-editor.note-airframe .note-editing-area .note-editable, .note-editor.note-frame .note-editing-area .note-editable {
background:#1e1b1b!important;
color:gray;
border:1px solid black;
transition:all ease 1s;
}
#header .navbar-status {background:#1c0909;
color:gray;
border:none!important;}
/* Chat Bar */
.s-chat-message:nth-child(even) {background:#473535!important;
color:gray!important;}
.s-chat-message:nth-child(odd) {background:#1e1b1b!important;
color:gray!important;}
#fra_chatContainer #txtChatInput { background:#1e1b1b!important;
color:white;
border:1px solid black;
transition: all ease 1s;
border-radius:15px;}
.s-chat-sidebar#label_currentChannel{
background:#634646!important;
color:black;
border:1px solid black;
transition:all ease 1s;
}
.note-editor.note-airframe .note-statusbar .note-resizebar, .note-editor.note-frame .note-statusbar .note-resizebar {background:black!important;color:white!important;border:none!important;}
.note-editor.note-airframe .note-statusbar, .note-editor.note-frame .note-statusbar {background:black!important;color:white!important;border:none!important;}
/* Testing. Something is wrong in here */
#sidebar,
.index .sidebar {
background: #100f0f!important;
color: gray!important;
}
.table td {
background: #151313!important;
color: gray!important;
}
th {
background: #1c0909!important;
color: gray!important;
}
td.bottom,
div.left,
td.b,
.table .subheader,
.pup {
background: #1c0909!important;
color: black!important;
}
.card {
color: gray!important;
background: #1c0909!important;
}
td.b {color:gray!important;}
.breadcrumb-nav,
th.top {
background: #1c0909!important;
color: gray!important;
}
.btn {
background: #1e1b1b;
color: white;
border: 1px solid black;
transition: all ease 1s;
}
.btn:hover {
background: #634646;
color: white;
border: 1px solid black;
transition: all ease 1s;
}
.btn-info {
background: #1e1b1b;
color: white;
border: 1px solid black;
transition: all ease 1s;
}
.btn-info:hover {
background: #634646;
color: black;
border: 1px solid black;
transition: all ease 1s;
}
.form-control {
background: #1e1b1b;
color: gray;
transition: all ease 1s;
border: none!important;
}
.form-control:focus {
background: #362121;
color: gray;
transition: all ease 1s;
border: none!important;
}
.note-editor.note-airframe .note-editing-area .note-editable,
.note-editor.note-frame .note-editing-area .note-editable {
background: #1e1b1b;
color: gray;
border: 1px solid black;
transition: all ease 1s;
}
#header .navbar-status {
background: #1e1b1b;
color: gray;
border: none!important;
}
/* Chat Bar */
.s-chat-message:nth-child(even) {
background: #401a1a!important;
color: gray!important;
}
.s-chat-message:nth-child(odd) {
background: #1e1b1b!important;
color: gray!important;
}
#fra_chatContainer #txtChatInput {
background: #1e1b1b;
color: white;
border: 1px solid black;
transition: all ease 1s;
border-radius: 15px;
}
.s-chat-sidebar #label_currentChannel {
background: #634646;
color: black;
border: 1px solid black;
transition: all ease 1s;
}
.progress {
background: gray!important;border: solid 1px black;
}
.bg-warning {
background-color: #332020!important;
}
.bg-danger {
background-color: #300606!important;
}
.bg-info {
background-color: #210c0c!important;
}
.bg-success {
background-color: #1d0101!important;
}
.bg-primary {
background-color: #210c0c!important;
}
.hoard .item-foot,
.hoard .item-head {
background: #1c0909!important;
}
.hoard .item {
background: #554c4c!important;
border: none!important;
}
.page-link {
background: #583232!important;
border-color: black!important;
}
.page-item.active .page-link {
background: #210c0c!important;
border-color: black!important;
}
#sidebar .card {
background:#100f0f!important;
border-bottom: none!important;
}
#header .navbar-main, #footer {background:#100f0f!important;color:gray!important;}
#chatMessagePinned.s-chat-message__pinned {background:#000!important;color:gray!important;}
.alert-info {background:#220404!important;color:gray!important;border:1px gray solid!important;border-radius: 10px;}
.alert-success {background:#22040d!important;color:gray!important;border:1px gray solid!important;border-radius: 10px;}
}